Praktische Tipps zum Verwenden von Textspalten in Ihren Layouts
Das Entwerfen großer Schriftblöcke kann schwierig sein, und mehr Designer verfolgen den Ansatz „Weniger ist besser“, wenn sie mit Spalten und großen Textblöcken arbeiten. Bei der Verwendung einer Masse von Schriftarten, z. B. in einem Buch, einer mit Text beladenen Website oder einem Druckprojekt, liegt der Schwerpunkt mehr auf der Lesbarkeit als auf dem tatsächlichen Aussehen der Schrift.
Schriften sind wichtig, aber noch wichtiger kann die Anzahl der Spalten sein, die in Kombination mit den Wörtern verwendet werden. Die Anzahl der Spalten, die Sie in einem Projekt verwenden, kann abhängig von einer Reihe von Faktoren wie Schriftart und Stil, Projekttyp, Schriftgröße und Rinnenbreite sowie dem Anteil anderer Elemente variieren.
Entdecken Sie Envato-Elemente
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Schrift und Stil
Das erste, was berücksichtigt werden muss, wenn berücksichtigt wird, wie viele Spalten verwendet werden sollen, ist die Auswahl der Schriftart und wie viel Typ das Projekt enthält. Denken Sie an Extras, die Sie verwenden möchten, z. B. Großbuchstaben, Einrückungen sowie Zeilen- und Absatzabstände.
Der Schriftstil ist ebenfalls ein Faktor. Serifen- und serifenlose Schriftarten werden aufgrund ihrer hervorragenden Lesbarkeit bei verschiedenen Größen am häufigsten in Schriftblöcken verwendet. Projekte, die alte englische, Skript- oder Neuheitsschriften verwenden, verwendeten selten mehrere Spaltenlayouts oder große Textblöcke.
Viele Druck- und Webdesigns, die Sie heute sehen, verwenden ein einfaches, einspaltiges Design für das Haupttextelement. Die meisten gedruckten Bücher verwenden eine Textspalte pro Seite, obwohl dies nicht immer der Trend war. Viele ältere Hardcover-Bücher enthielten zwei Textspalten pro Seite. Für Bücher wie Wörterbücher und Almanache werden immer noch häufig mehrspaltige Formate verwendet. Die Verwendung einer einzelnen Spalte für den Typ auf Websites wird bevorzugt, damit der Typ beim Scrollen auf der Seite leicht lesbar ist.
Layouts mit mehreren Spalten sind am besten für Anwendungen reserviert, die gleichzeitig angezeigt werden können, z. B. in Druckprojekten oder für E-Reader. Mehrspaltige Layouts werden am häufigsten von Zeitungs- und Zeitschriftenverlagen sowie in Newslettern verwendet.
Art des Projekts

Die Verwendung von Spalten in Druckprojekten kann sehr unterschiedlich sein und die Verwendung von Spalten kann ein bestimmtes Gefühl vermitteln. Einspaltige Designs wirken offener und einladender, wie beispielsweise die Werbung von Caterpillar aus den 1970er Jahren. Beachten Sie, dass der größte Teil des Speicherplatzes für ein Bild und nicht für den Text selbst verwendet wird.

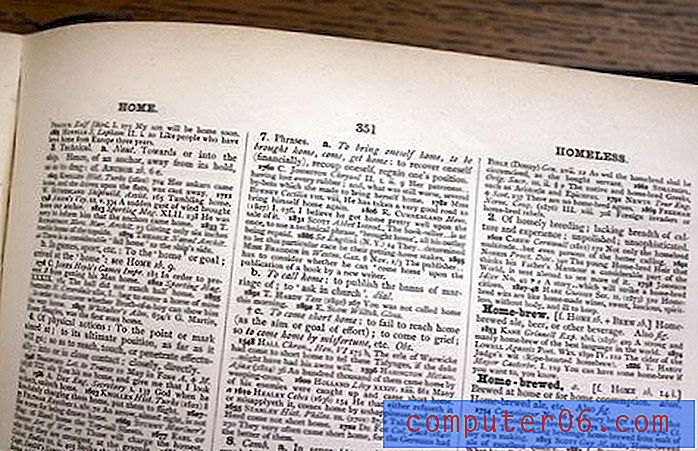
Die Verwendung mehrerer dünner Spalten kann sich überwältigend und überfüllt anfühlen, z. B. eine Seite aus einem Wörterbuch, hat jedoch einen bestimmten Zweck. Der Text ist nicht als Ganzes zu lesen und wird zum Überfliegen kurzer Informationen verwendet.

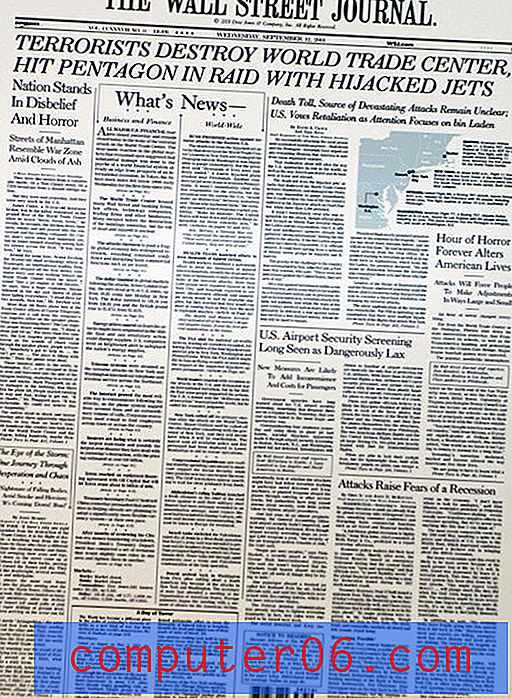
Zeitungs- und Zeitschriftenlayouts verwenden auch mehrspaltige Layouts mit viel Text. Das Wall Street Journal verwendet seit Jahrzehnten das gleiche sechsspaltige Layout mit nur geringfügigen Änderungen am Layout, z. B. dem Hinzufügen von Farben und Fotos. Die Spalten halten kleine Schriftarten (normalerweise nur 9 bis 11 Punkte) so, dass sie leicht zu lesen sind und einer Seite mit vielen Textelementen, die möglicherweise nicht miteinander in Beziehung stehen, Ordnung verleihen.

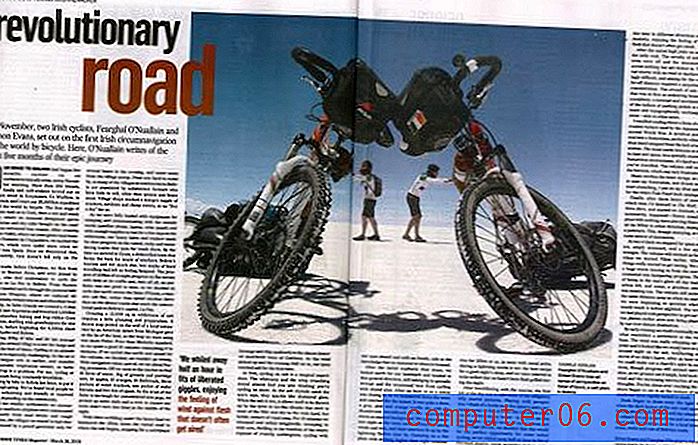
Zeitschriften verwenden auch mehrere Spaltenlayouts, verwenden jedoch tendenziell größere Spaltenbreiten und Schriftgrößen, wie z. B. dieses Layout aus dem Irish Times Magazine.


Denken Sie in Webprojekten an den verfügbaren Platz für Text. Viele Weblayouts sind in zwei oder drei Spalten unterteilt, bevor Sie überhaupt Text in die Mischung einfügen. Die größte dieser Spalten ist für den Hauptteil der Website reserviert und dies ist der Bereich, mit dem Sie tatsächlich arbeiten müssen. Denken Sie an die Elemente unter dem Banner: Gibt es eine Spalte mit Anzeigen, die auf einer Seite der Seite geschaltet werden? Haben Sie auch Navigationselemente in eine Spalte aufgenommen?
Früher die Norm, wurde die dreispaltige Vorlage von vielen Websites beiseite gelegt, die jetzt ein zweispaltiges Modell verwenden, einschließlich hier bei Design Shack und ESPN. Dieses Modell ermöglicht eine breitere Spalte für die Haupttextspalte, lässt jedoch wenig Platz für mehrspaltige Textlayouts, die für noch größere Räume reserviert sind.
Schriftgröße und Dachrinnenbreite

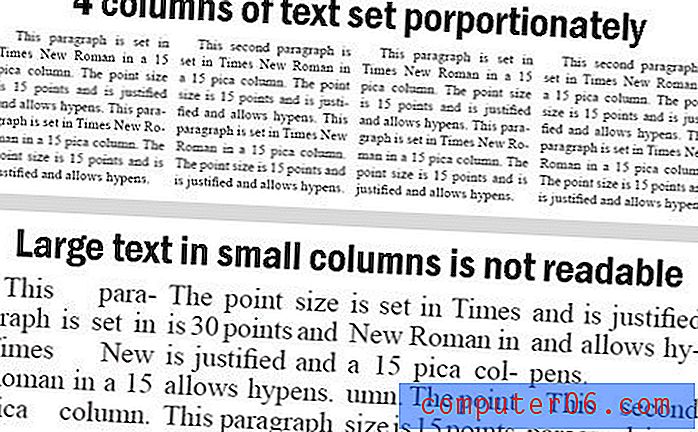
Obwohl sich die meisten modernen Buchverlage für ein einspaltiges Format entscheiden, ist zu beachten, dass die Größe des Typs zwischen Hardcover-, Taschenbuch- und E-Edition-Büchern tendenziell stark variiert. Diese Abweichung in der Schriftgröße berücksichtigt den einspaltigen Stil, da der Text proportional zur Spaltenbreite ist. Die bemerkenswerteste Ausnahme bilden Wörterbücher und Almanache, in denen sehr kleine Schriftgrößen mit massiven Textblöcken in mehreren Spalten pro Seite verwendet werden.
Zu breite Spalten können das Auge belasten und den Text schwer lesbar machen. Zu dünne Spalten können zu ungeraden Unterbrechungen und übermäßiger Silbentrennung von Text führen. Die Kindle-Anwendung für Apples iPad hat dieses Problem behoben, indem bei vertikaler Verwendung von einem einspaltigen Format gewechselt wurde, beim Drehen des iPad jedoch zwei Spalten zum leichteren Lesen verwendet werden.
Als Faustregel bei Druckprojekten sollte die Breite jeder Spalte (in Picas) so breit oder breiter sein als die Punktgröße der Schrift. In großen Textblöcken sollte die Schriftgröße die Spaltenbreite nicht überschreiten.
Es gibt keine so eindeutige Regel für das Webdesign. Viele Designer entscheiden sich für 12 oder 14 Punkte für die Textkopie, unabhängig von der Spaltenbreite. Wenn Sie eine schmale Spalte zum Kopieren haben (500 Pixel oder weniger), wählen Sie die kleinere Größe. Breitere Spalten können mit 14-Punkt-Typ ohne zu viele umständliche Zeilenumbrüche gut umgehen. Wenn Sie nach etwas Konkreterem suchen, schauen Sie sich Pearsonifieds Golden Ratio Typography an.

Der Abstand zwischen den einzelnen Spalten kann die Lesbarkeit von Text bestimmen. Beachten Sie die Betonung der Dachrinnen in der Werbung von Eico Stereo oben. Die großen Abstände zwischen Spalten, die viel Text enthalten, machen die Spalten für das Auge weniger einschüchternd und leichter lesbar. Auf einer Standard-Zeitungsseite sind Textspalten zwischen 10 und 13 Picas breit und haben eine 1-Pica-Rinne. Zeitschriften verwenden ähnliche Spezifikationen. Dieser Raum trennt die Spalten, so dass es einfach ist, über jede Zeile bis zum Ende und dann bis zur nächsten zu lesen, ohne zur nächsten Spalte zu springen, was zu Verwirrung führt. Größere Schriftgrößen und größere Spaltenbreiten erfordern größere Rinnenbreiten. Wie bei Säulen sollte während eines Projekts eine einheitliche Rinnenbreite verwendet werden.
Anteil anderer Elemente
Denken Sie bei der Entscheidung, wie viele Spalten für ein Projekt am besten geeignet sind, an mehr als nur Text. Nicht-Text-Elemente, die die Kopie umgeben, können ebenso wichtig sein.
Denken Sie an die anderen Elemente, die jede Textspalte berühren. Planen Sie kleine Fotos oder Textausbrüche hinzuzufügen? Berücksichtigen Sie auch die Größe und das Gewicht anderer Objekte. In Druckprojekten können sich Größe, Gewicht und Farbe des anderen Textes, der jede Spalte umgibt, auf Ihren Text auswirken. In Webprojekten gilt das Gleiche für Elemente auf beiden Seiten der Hauptkopie sowie für animierte Effekte. Je mehr Sie sich um jede Spalte des Typs kümmern, desto wichtiger ist es, in jeder Spalte einen optimierten und einfachen Typ zu verwenden. Die zusätzlichen Effekte im Arbeitsbereich können auch die verwendete Schriftgröße bestimmen. Damit der Textkörper seine eigene Identität behält, legen Sie ihn in einer Größe und Schriftart fest, die sich von anderen Elementen abhebt.
Wählen Sie bei jedem Projekt eine Breite für Spalten aus und halten Sie sich daran. Das Einstellen des Typs in unterschiedlichen Spaltenbreiten innerhalb eines einzelnen Dokuments kann zu Problemen führen. Vermeiden Sie es, Text um zu viele große Objekte zu wickeln, die die visuelle Größe der Spalten ändern. Dies kann das Lesen von Text erschweren und zu schlechten Pausen und übermäßiger Silbentrennung führen.
Fazit
Druckdesigner nehmen eine Lektion aus dem Internet und beginnen, mit weniger, aber breiteren Spalten in ihren Layouts zu arbeiten. Dies zeigt sich im Buchverlag, in Zeitschriften und sogar in einigen Zeitungen. Die Verwendung einer einzelnen Spalte für vertikalere Projekte ist ein Problem oder in den meisten Webanwendungen mit großen Textblöcken.
Mehrspaltige Layouts eignen sich am besten für kleinere Schriftarten in Entwurfssituationen, in denen ein ganzes Projekt oder ein Textblock auf einen Blick sichtbar ist, wodurch mehrspaltige Layouts im Webdesign aufgrund des Bildlaufs weniger verbreitet sind. Denken Sie bei der Planung eines Layouts mit einem mehrspaltigen Format an Ihre Zielgruppe, die Art des Lesens und die Schriftgröße.
Bildquellen: Nesster, Nesster, Quinn.anya, Cliff1066 und Fearghalonuallain.