So beleben Sie ein veraltetes Design wieder
Heute werden wir ein reales Problem untersuchen, mit dem Designer häufig konfrontiert sind. Das Aktualisieren und alte Design kann eine entmutigende Aufgabe sein, egal ob es Ihre eigene oder die einer anderen Person ist. Sobald Sie ein Design sehen, das auf eine bestimmte Art und Weise präsentiert wird, ist es schwierig, aus dieser mentalen Box auszubrechen, selbst wenn Sie das Original nicht mögen.
Der folgende Artikel behandelt eine Reihe von Berührungsproblemen für Designer. Wir beschäftigen uns mit veralteten Grafiken, Lesbarkeit auf dunklem Hintergrund, Informationsüberflutung, Arbeiten mit Texturen und vielem mehr. Lesen Sie weiter, um zu sehen, wie wir diese Probleme angehen.
Das Projekt
Das heutige Projekt basiert auf zwei Anfragen von unserer Design Dilemma-Seite, einem neuen Abschnitt, in dem wir Designer bitten, uns bei tatsächlichen Problemen kostenlos helfen zu lassen.
Die erste Frage stammt von Atif Mohammed Ameenuddin. Atif stolperte über einige fantastische kostenlose Texturen und möchte wissen, wie er diese in ein attraktives Webdesign integrieren kann.

Außerdem hat Joe Elias Probleme beim Entwerfen einer Website für einen Kunden. Er hat ein erstes Photoshop-Modell, weiß aber, dass es Hilfe braucht. Joes Design hat einige Vorzüge, aber ich denke, insgesamt fühlt es sich etwas veraltet an. Ich habe den Eindruck, dass ein Druckdesigner versucht, ein Flyer-Design in das Web zu konvertieren. Heutzutage ist Webdesign viel mehr als interaktives Druckdesign. Es hat ein einzigartiges Erscheinungsbild, das das reichhaltige Webmedium nutzt.

Beachten Sie, dass die Website auch für einen Klärgruben-Service vorgesehen ist! Nicht die einfachste Designaufgabe, die ich je unternommen habe, aber ich mag eine Herausforderung. Lass uns hineinspringen und loslegen.
Verwenden der Hintergrundmuster
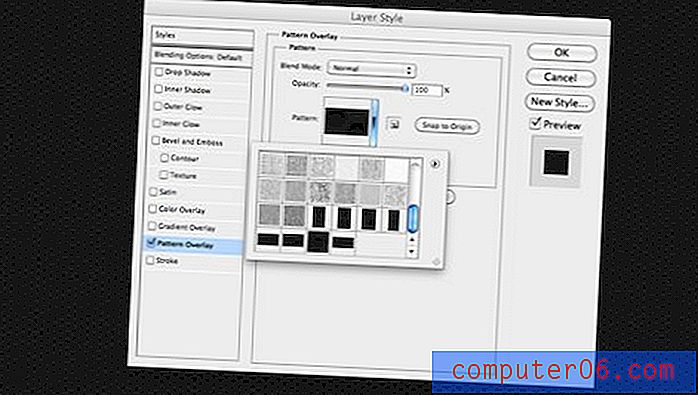
Schritt eins ist, zu Premium Pixels zu gehen und die Hintergrundmuster herunterzuladen. Diese werden bequemerweise bereits als Photoshop-Muster-Plugin gespeichert, sodass sie nicht einfacher zu implementieren sind.
Nachdem Sie die Musterdatei heruntergeladen haben, ziehen Sie sie einfach in Photoshop, um sie automatisch zu installieren. Erstellen Sie als Nächstes ein neues RGB-Dokument mit einer Größe von 1200 x 1300 Pixel. Füllen Sie die Hintergrundebene mit weißen und fügen Sie eine Musterüberlagerung Ebenenstil. Von hier aus können Sie einfach das gewünschte Muster auswählen und die Größe nach Ihren Wünschen anpassen. Stellen Sie sicher, dass Sie das Dokument zu 100% anzeigen, damit Sie das Muster richtig dimensionieren können.

Das Logo
Ich habe mir erlaubt, das Logo ein wenig zu aktualisieren (der Designer hat wahrscheinlich nicht die Freiheit, dies zu tun). Es ist definitiv nicht großartig und könnte mehr Arbeit gebrauchen, aber es passt etwas besser zum männlichen Thema.

Ich habe das vorhandene Schraubenschlüsselsymbol verwendet und es einfach mit einer früheren Schriftart kombiniert. Ich habe auch einen Textstrich mit einem Farbverlauf hinzugefügt, um visuelles Interesse zu wecken. Vielen Menschen ist nicht klar, dass Sie den Photoshop-Strich in einen Farbverlauf anstelle einer Volltonfarbe ändern können. Diese Option befindet sich am unteren Rand des Strichfensters.

Die vier Kisten
Als nächstes möchte ich die vier unten gezeigten Felder ansprechen.

Einer der Hauptpunkte von Joes E-Mail war, dass er ein paar Layout- / Organisationsideen haben wollte. Ich denke, dieser Bereich kann mit ein wenig jQuery in etwas viel Dynamischeres und Attraktiveres verwandelt werden. Mit der Magie der JavaScript-Schieberegler können wir all diese Informationen in einem Bereich zusammenfassen.

Es ist schwer, in einem statischen Bild zu zeigen, aber im Grunde würde dieser Bereich automatisch zwischen vier Bildern wechseln, die jedes der vier obigen Felder von Joe darstellen. Beachten Sie, dass wir mit dem abgeschirmten hinteren Bereich auf der linken Seite auch viel Platz für Textinhalte geschaffen haben. Es gibt eine Menge kostenloser jQuery-Schieberegler online, von denen viele Inhaltsbereiche wie diesen integriert haben.
Um das Bild von der Hintergrundtextur abzuheben, habe ich eine grundlegende Polaroidbehandlung durchgeführt. Dies beinhaltet einen Schlagschatten, einen nach innen ausgerichteten Strich (dies ergibt harte Ecken anstelle von abgerundeten) und einen leichten inneren Schatten. Für das Foto habe ich mir gerade etwas von Flickr geholt, weil ich nicht die Originalbilder hatte, mit denen Joe arbeitete.
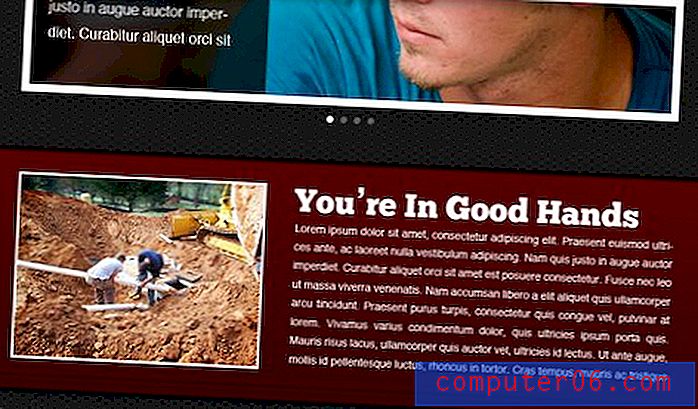
Den Hintergrund auflösen
Das ursprüngliche Design enthielt ziemlich viel Text. Wir müssen den Wünschen des Kunden gerecht werden, indem wir sie einbeziehen, aber es ist unsere Aufgabe als Designer, die Informationen auf attraktive Weise zu präsentieren. Wir werden dies tun, indem wir es ein wenig aufteilen, wodurch der Inhalt in überschaubare Teile umgewandelt wird.
Der strukturierte Hintergrund kann auf der gesamten Seite etwas zu groß sein, daher werden wir ihn durch Hinzufügen eines horizontalen Streifens ein wenig aufteilen. Dies hilft auch bei der visuellen Organisation des Inhalts.

Ich habe hier viel getan. Für das Banner habe ich eine dunkelrote Farbe, einen leichten Farbverlauf, einen dünnen schwarzen Strich, eine subtile Textur und Schatten von oben und unten angegeben (klicken Sie auf das Bild, um es in voller Größe zu sehen). Ich habe auch ein anderes Bild eingefügt, um den Text noch weiter aufzubrechen. Beachten Sie, dass es horizontal mit dem Schieberegler darüber ausgerichtet ist. Obwohl sich das Banner selbst über die gesamte Seite erstreckt, muss der Inhalt im Inneren immer noch dem von uns eingerichteten Layout entsprechen.
Der Rest des Textes
Ich habe den zweiten Teil des Textblocks direkt im Hintergrund unter dem Menübandbereich platziert. Der schwierige Teil hier ist, dass der Hintergrund dünnen Text ziemlich schwer lesbar macht. Geben Sie immer Ihr Bestes, um die Benutzerfreundlichkeit nicht im Namen der Ästhetik zu beeinträchtigen.
Um dieses Problem zu lösen, bewerben ich mich einfach einen wirklich dunklen Schatten auf den Textblock. Dies hebt es hervor und kann leicht mit CSS erreicht werden, sodass der Text vollständig auswählbar ist.

In Kombination mit dem obigen Bannerbereich ergibt dies einen viel attraktiveren Textblock, der die Seite nicht überfordert.

Beenden
Zuletzt werfen wir eine einfache Fußzeile mit den Kontaktinformationen auf die Seite und sind fertig. Ich habe hier nur eine Blackbox erstellt und die Deckkraft ein wenig verringert.

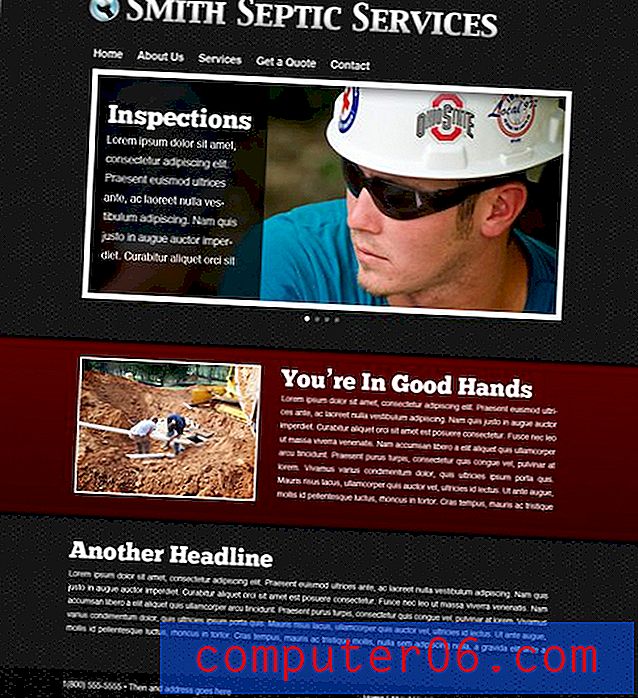
Und damit ist hier unser fertiges Produkt. Klicken Sie hier, um es in voller Größe zu sehen.

Wie Sie sehen können, wirkt es viel moderner als das Original. Ehrlich gesagt, der Fehler, den die meisten Designer machen, ist, dass sie sich zu sehr anstrengen. Sie stopfen eine Seite voll von allem, was sie denken kann, in dort zu setzen und am Ende mit etwas, das beschäftigt und schwer ist, zu betrachten. Der aktuelle Trend im professionellen Design geht zu einfachen, sauberen Layouts mit minimalen Ablenkungen und einer Betonung des Inhalts.
Als Designer bedeutet dies, dass wir den einfachen Ausweg nehmen und alle Flusen von unseren Designs entfernen können, bis wir die perfekte Balance zwischen einfach und attraktiv finden.
Fazit
Zusammenfassend lässt sich sagen, dass beim Aktualisieren eines alten Designs häufig das vorherige Layout vollständig verlassen werden muss. Lassen Sie sich nicht auf das Halten von Sachen gleich und macht inkrementelle Änderungen gefangen, manchmal muss man einfach von vorne anfangen und für eine neue Idee zu suchen.
Wenn Sie ein Projekt haben, bei dem Sie Hilfe benötigen, lesen Sie unbedingt unser Design Dilemma-Programm. Wenn wir glauben, dass Ihr Problem etwas ist, mit dem sich viele Designer identifizieren können, werden wir daraus einen vollständigen Artikel wie diesen machen.