Poly Shapes: Ein neuer Designtrend, den wir lieben
Heutzutage gibt es eine neue Lieblingsform im Design - das Polygon. Diese liebevoll als „Poly Shapes“ bezeichneten Formen tauchen auf Websites, Postern und in gedruckten Projekten auf. Und einer der besten Teile dieses vielseitigen Trends ist, dass jedes dieser Designs so unterschiedlich ist.
Polygone sind Formen, die in der Elementargeometrie als „Planfigur, die durch eine endliche Kette von geraden Liniensegmenten in einer Schleife zu einer geschlossenen polygonalen Kette begrenzt wird“ definiert sind. Die Formen können eine beliebige Anzahl von Seiten oder Ausrichtungen haben, können gefüllt oder hohl sein und Pfade und Striche aufweisen, die sich schneiden. Polygone sind normalerweise flache, zweidimensionale Formen, obwohl in Website-Projekten einige Polygone die Bewegung animieren und mehr 3D-Eigenschaften zu haben scheinen.
Polygone sind eine unterhaltsame Technik für neue Projekte oder können einem Design, das sich etwas abgestanden anfühlt, neues Leben einhauchen. Hier sind einige Projekte mit Polyformen, die Ihnen helfen sollen, Ihre nächste Brainstorming-Sitzung zu starten.
Erstellen Sie einen fett gedruckten Hintergrund


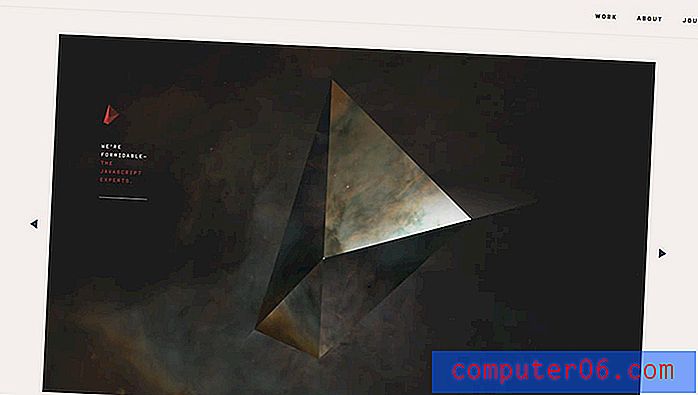
Polyformen können ein großartiges Designwerkzeug sein, wenn Sie sich mit glanzlosen Grafiken beschäftigen. Die Form kann dem Design mit interessanten Stapeln und Ausrichtungen einen sofortigen Wow-Faktor verleihen. Und sie arbeiten alleine oder gepaart mit Bildern und Text.
Beide obigen Beispiele zeigen Polyformen in verschiedenen Formaten, jedoch mit demselben Ergebnis - einem visuell faszinierenden Umriss. Formen können dabei helfen, die Tiefe zu erhöhen, den Begriff der Bewegung und sogar Richtungshinweise für Benutzer bereitzustellen.
Als Bonus für Designer sind Polygone nicht schwer zu erstellen und können in jeden Stil und fast jede Farb- oder Typografiepalette integriert werden. (Eine der beliebtesten Optionen ist das Hinzufügen subtiler Farbverläufe zu Polyformen, um einen Teil der harten, flachen 2D-Kante zu entfernen.) Der Stil funktioniert auch mit vielen verschiedenen Designkonzepten - Polyformen können in minimalere Formen integriert werden Konturen oder passen perfekt zu geschäftigen, kräftigeren Designs.
Machen Sie interessante Icons oder Divots


Verwenden Sie Polyformen für neue Wendungen an Elementen der Benutzeroberfläche, z. B. Symbole oder Navigationsdivots. Es gibt keine Regel für die Größe von Polygonen im Design und selbst super kleine Verbindungsstücke können ein lustiges Einzelelement bilden. Das Verbinden von Formen und Linien kann auch zu interessanten Tiefen- und Farbkombinationen führen, die das Auge anziehen.
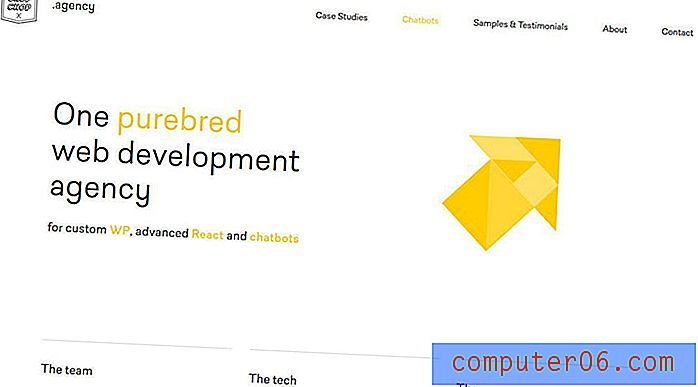
Chop Chop Agency verwendet ein gelbes zusammengesetztes Polygon, um einen Pfeil zu erstellen, der Benutzer direkt zum Hauptnavigationssystem führt. (Außerdem ist die Ladeanimation aller Teile, die einrasten, ziemlich ordentlich.) Das leuchtend gelbe Symbol im minimalen Designschema ist aufmerksamkeitsstark und fügt ein einfaches visuelles Element hinzu, ohne den Bildschirm zu überladen. Als zusätzlichen Bonus verschieben sich die einzelnen Polygone beim Durchlaufen der Website in andere Formen.
Polygone sind für Benutzer sowohl interessant als auch vertraut. Das Verbinden von Formen ist etwas, das die meisten Menschen unabhängig von ihrer Größe visuell identifizieren und auf einen Blick verstehen. Die Verwendung von Polyformen für kleine Elemente der Benutzeroberfläche ist eine einfache Möglichkeit, etwas anderes als den Standardkreis oder das Standardquadrat mit demselben Gesamteffekt und demselben Ergebnis zu tun.
Benutzern etwas zeigen


Polyformen können ein großartiges Werkzeug sein, wenn es darum geht, zu erklären, wie etwas funktioniert. Aufgrund der Wurzeln in Mathematik und Geometrie können Polygone verwendet werden, um Mapping, Anweisungen und zusätzliche Informationen bereitzustellen, damit Benutzer etwas besser verstehen. In Designprojekten sieht dies oft wie Polykonturen über einem anderen Bild aus.
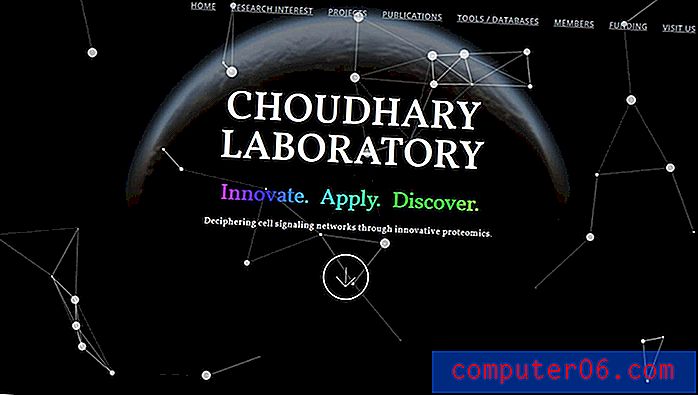
Sowohl Ditto als auch Choudhary Lab verwenden auf diese Weise Polyformen, obwohl die Verwendungszwecke etwas unterschiedlich sind. Ditto verwendet Polyformen auf sehr wörtliche Weise, um zu zeigen, wie das Brillenmessgerät funktioniert. Die Polyformen kommunizieren, wie Messungen und Gesichtsformerkennungswerkzeuge funktionieren. Choudhary verwendet Polyformen, um mehr über das, was das Unternehmen tut, zu kommunizieren. Dies zeigt, dass es sich um eine wissenschaftlich fundierte Website handelt, auf der polyförmige, animierte Symbole verwendet werden.
Die Gemeinsamkeit besteht darin, dass beide Beispiele Polyformumrisse verwenden, um den Benutzern den Inhalt besser zu erklären. Beide Beispiele verwenden einen gewissen Grad an Animation, um dieses Verständnis zu verbessern. Die animierten Effekte sind ein schönes Problem, das die Überlagerungen scheinbar zum Leben erweckt und zur allgemeinen Benutzererfahrung beiträgt.
Paar mit Farbe


Polyformen sind eine natürliche Passform, wenn Sie ein Design mit hohen Farben erstellen möchten. Von einem insgesamt hellen Farbschema bis hin zu Akzenten, bei denen Pop, Polygone und Farbe perfekt zusammenpassen.
Und die Möglichkeiten der Farbkombination sind endlos. Probieren Sie einige dieser Ideen aus:
- Polygone der Regenbogenfarbpalette
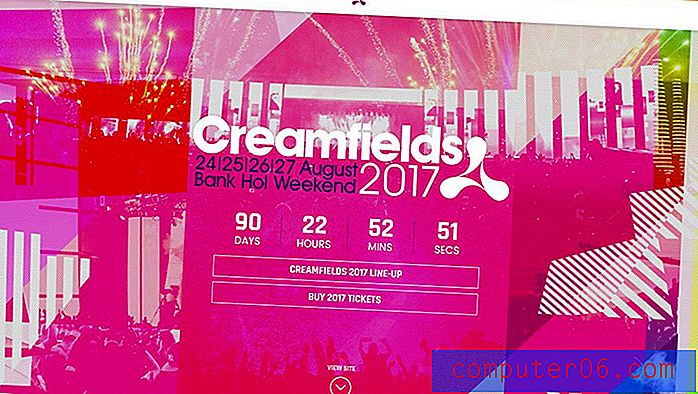
- Schwarze oder weiße Polyformen über hellem Hintergrund, wie z. B. Creamfields, oben
- Polygone mit Verläufen
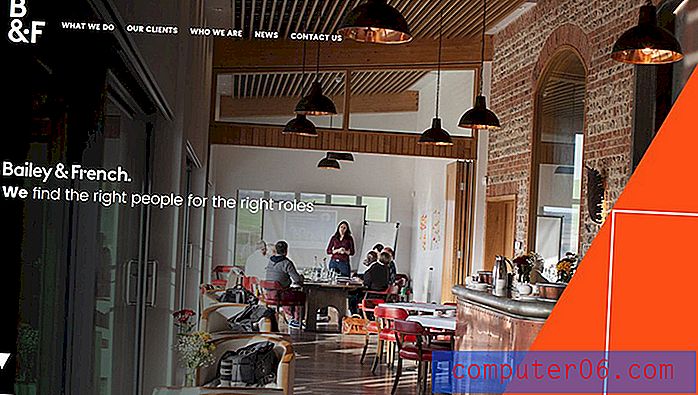
- Polygone als farbiger Akzent, wie Bailey und Französisch, oben
- Polyformen mit Füllungen oder als Umrisse
Erstellen Sie einen Akzent


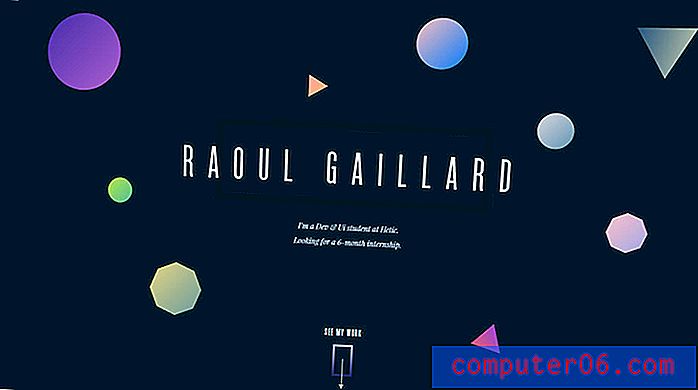
Einige der besten Verwendungszwecke von Polyformen sind möglicherweise die kleinsten. Während einige der oben genannten Beispiele Polyformen für Symbole oder Elemente der Benutzeroberfläche verwenden, können sie auch für kleinste Akzente wirksam sein. Ziehen Sie eine polybasierte Form für eine winzige Logo-Behandlung in Betracht, um Ihren Namen auf einer Portfolio-Site hervorzuheben, oder setzen Sie einen Akzent im Poly-Stil, um Benutzer in ein Design einzubeziehen.
Die obigen Beispiele zeigen beide Fälle von polyförmigen Akzenten. Ob groß oder klein, das Konzept ist aufmerksamkeitsstark. Was noch besser ist, ist eine Verwendung, die Sie ohne umfassende Überarbeitung zu einem vorhandenen Design hinzufügen können. Die einfache Designtechnik kann einem ästhetischen Muster, das sich allmählich abgestanden anfühlt, ein modernes Gefühl verleihen und dabei helfen, ohne viel Aufwand oder Zeitaufwand einen Hauch von Trendigkeit zu vermitteln.
Fazit
Polyformen sind ein unterhaltsamer Trend, der sich relativ einfach in einer Vielzahl von Designprojekten einsetzen lässt. Sie arbeiten für eine Reihe von Anwendungen, vom reinen visuellen Element bis zum Informations- oder Richtungswerkzeug.
Außerdem sind Polygone ein Element, das fast jeder versteht. Formen sind einige der grundlegendsten Bausteine im Design. Polyformen sorgen für zusätzliches visuelles Interesse, da sie die häufig verwendeten Rechtecke und Kreise sind, die in den meisten Designprojekten vorkommen. Polygone sind Formen mit offenem Konzept, mit denen Sie viel Spaß haben können. (Ich bin gerade ein großer Fan dieser Technik. Wenn Sie also ein Poly-Projekt haben, teilen Sie mir bitte einen Link auf Twitter mit.)