Sagen Sie Hallo: 50 einfache und effektive Website-Begrüßungsnachrichten
Das Platzieren einer großen Begrüßungsnachricht oben auf Ihrer Website ist eine großartige Möglichkeit, eine einladende Umgebung zu schaffen, und bietet die perfekte Gelegenheit, Ihren Zweck klar zu formulieren.
Heute haben wir über fünfzig solcher Nachrichten zusammengefasst, um sie sowohl in Bezug auf die Botschaft als auch in Bezug auf das visuelle Erscheinungsbild zu inspirieren. Die Grüße wurden in klare Kategorien unterteilt, damit Sie die verschiedenen gängigen Techniken analysieren können, die Designer heute verwenden.
Entdecken Sie Designressourcen
Na hallo da
Die Begrüßungsnachricht ist oft das erste, was Menschen auf einer Website sehen. Diese Arten von Nachrichten sind besonders in persönlichen Portfolios beliebt, können jedoch in allen Genres von Websites gefunden werden. Die typische Strategie besteht darin, eine große, attraktive und aufmerksamkeitsstarke Überschrift zu erstellen, die häufig mit einer Art Grafik gemischt wird.
Der Ton kann freundlich, komisch, ernst oder sogar selbstgerecht sein. Denken Sie daran, dass Sie beim Schreiben dieser Nachricht beim Besucher einen ersten Eindruck von der Persönlichkeit Ihres Unternehmens hinterlassen. Unnötig zu sagen, dass Sie es nicht vermasseln wollen!
Ich habe verschiedene Trends in der Struktur dieser Nachrichten festgestellt und eine Sammlung erstellt, in der Sie nach Ideen für Ihre eigene Begrüßungsnachricht suchen können. Es liegt an Ihnen, zu entscheiden, was Ihrer Meinung nach mit Ihren Besuchern funktioniert und was nicht, aber jede der folgenden Kategorien stellt eine bewährte Methode dar, die normalerweise so strukturiert ist, dass sich Besucher sofort willkommen fühlen.
Hallo
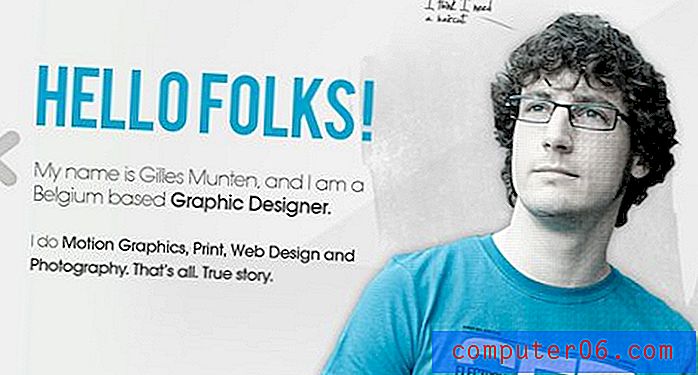
Was ist freundlicher als ein einfaches „Hallo“? Dies ist wahrscheinlich der häufigste Trend, dem ich begegne und der heutzutage einfach überall in Designer-Portfolios zu finden ist. Die Idee ist natürlich, die Website so viel lebendiger und freundlicher erscheinen zu lassen, als wäre es eine Person, die Sie willkommen heißt. Dies ist oft effektiv, wenn es mit einem Foto oder einer Illustration des Designers kombiniert wird, damit klar ist, von wem die Nachricht kommt.
Welt von Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

Die Stadt brennt

Deez Harman

Farrkling

Web effektiv

Dave Wilkinson

Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Wir machen
Eine weitere beliebte Überschrift auf der Homepage überspringt die formelle Begrüßung und geht direkt auf die Informationen ein, die Sie wissen müssen: Was das Unternehmen tut. Bei Portfolios ist dies häufig eine Nachricht darüber, was das Unternehmen herstellt, entwirft, erstellt usw.
Auf diese Weise können Sie Ihre Kunden von Anfang an effektiv ansprechen. Wenn Sie beispielsweise nach einem UI-Spezialisten suchen und der Site-Header lautet „Wir erstellen wunderschöne und funktionale Schnittstellen“, wissen Sie sofort, dass Sie auf dem richtigen Weg sind. Dies hilft Ihnen dabei, eine kleine Nische zu finden, die andere Websites möglicherweise abdecken, aber nicht speziell auf die Sprache abzielen.
Karmon Französisch

Swwweet

Wirklich einfach

Ränder

Zhng Design Studio

Bestwork Consulting inc.

383 Projekt

Wir sind
Dieser Abschnitt verwendet eine sehr ähnliche Technik wie der letzte. Hier ist die Identität allerdings etwas persönlicher. Anstatt anzugeben, was das Unternehmen macht, geben diese Überschriften an, wer das Unternehmen ist. Es ist ein subtiler Unterschied, aber ein interessanter, der etwas freundlicher wirken kann.
Tapp3 Media

Bit This!

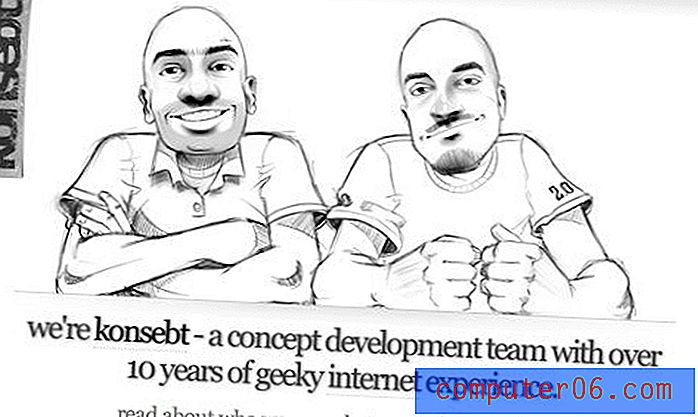
Konsebt

Wopro

Entfalten

Einfach wie Milch

WebzGuru

TH = SUMME

Jedes Pixel zählt

Lass mich glauben

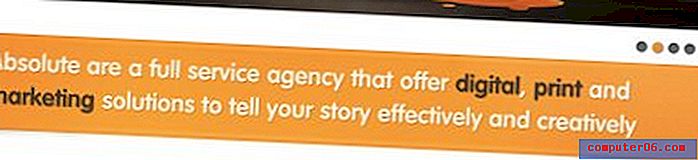
AbsolutMedia

Wir lieben
Dieser ist etwas seltener als die anderen, daher habe ich nur ein paar Beispiele, aber es ist definitiv erwähnenswert. Die berühmte Kampagne „I love NY“ mit dem Herzsymbol hat diese Formulierung in allen Branchen äußerst beliebt gemacht. Anstatt direkt zu sagen, wer sie sind, sagen Ihnen diese Unternehmen, was sie lieben, was ein Gefühl der Leidenschaft hervorruft, das Sie zuversichtlich macht, dass sie Spaß daran haben und stolz darauf sind, was sie genug tun, um die Arbeit richtig zu erledigen.
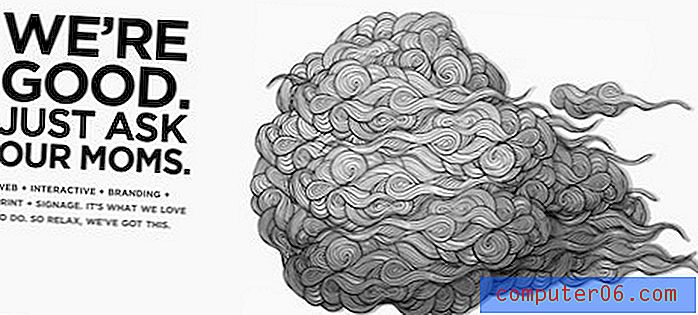
Piccirilli Dorsey

Safarista Design

Andere
Denken Sie beim Durchsehen dieser Beispiele daran, dass Sie der Menge nicht folgen müssen. Machen Sie Ihre Begrüßungsnachricht zu Ihrer eigenen und streichen Sie in eine unerwartete Richtung. Machen Sie es freundlich, verspielt, sarkastisch; was auch immer Sie oder Ihren Kunden wirklich widerspiegelt. Hier einige Beispiele zur Inspiration.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Das ist Teixido

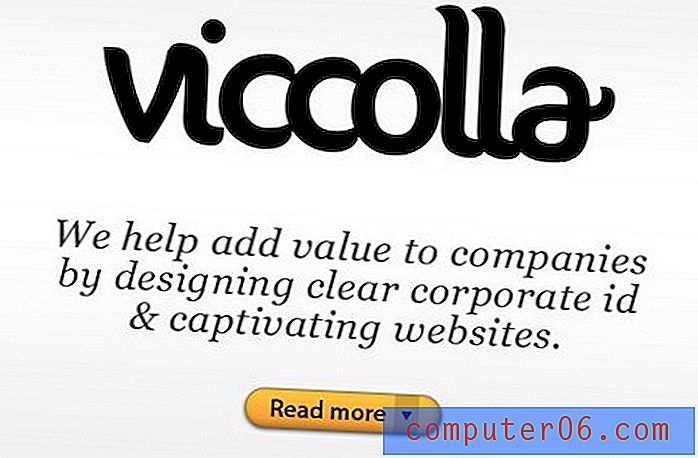
Viccolla

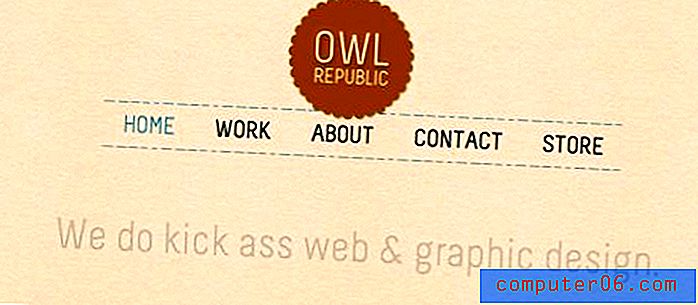
Eulenrepublik

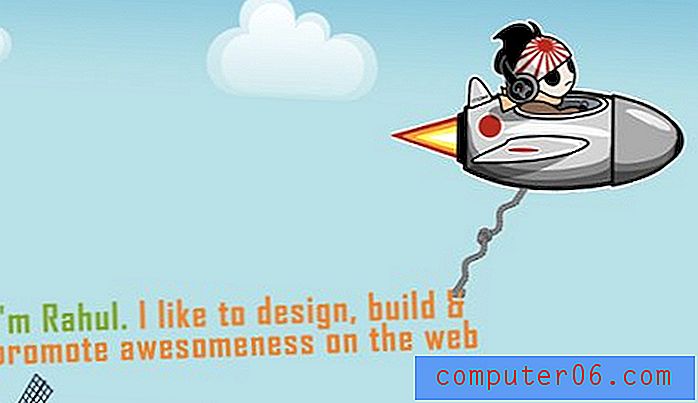
Rahul

Wir kamen vom Mars

Zeigen Sie uns Ihre!
Haben Sie eine einzigartig tolle Begrüßungsnachricht auf Ihrer Website? Hinterlasse unten einen Kommentar mit einem Link, damit wir ihn überprüfen können! Wie immer vielen Dank für das Lesen von Design Shack.