Drei schnelle Design-Tricks: Breakout-Screenshots, einfache Starbursts und Vektor-Grunge-Texturen
Heute haben wir eine kleine Sammlung völlig zufälliger, aber sehr nützlicher Design-Tricks, die Sie im Hinterkopf behalten sollten, wenn Sie das nächste Mal eine neue Idee benötigen.
Ich zeige Ihnen einen schnellen Weg, um einen Software-Screenshot interessanter zu machen, wie Sie fantastische Vektor-Grunge-Texturen erstellen und einen superschnellen Weg, um einen Vektor-Starburst zu erstellen.
Breakout Screenshot
Wenn Sie eine Website für eine Web- oder Desktop-App entwerfen, werden Sie unweigerlich ein paar Screenshots in Ihr Design integrieren. Dies ist großartig, da sie attraktive Grafiken ergeben, die sehr einfach zu erstellen sind. Rufen Sie einfach die App auf Ihrem attraktiven, aber minimalen Desktop auf, drücken Sie eine Tastenkombination, fügen Sie Text hinzu und fertig!

Dies ist definitiv eine sehr einfache Möglichkeit, Grafiken für eine Website zu erstellen, aber es lohnt sich, sich Gedanken darüber zu machen, wie Sie die Grafik noch interessanter gestalten können.
Eine super einfache Möglichkeit, dies zu tun, besteht darin, dass der Screenshot die Grenzen des Hintergrundbilds überschreitet. Dieser schnelle und einfache Trick lässt Ihr Design lebendiger und vielschichtiger erscheinen.
Der lange und schwierige Weg, diesen Trick auszuführen, besteht darin, einen Teil des Hintergrunds auf Ihrem Screenshot auszublenden, aber das ist ein echtes Problem. Es ist viel einfacher, einfach ein transparentes PNG Ihres App-Fensters zu erstellen, das keinen Hintergrund enthält, das Sie dann über alles platzieren können, was Sie in Photoshop möchten.
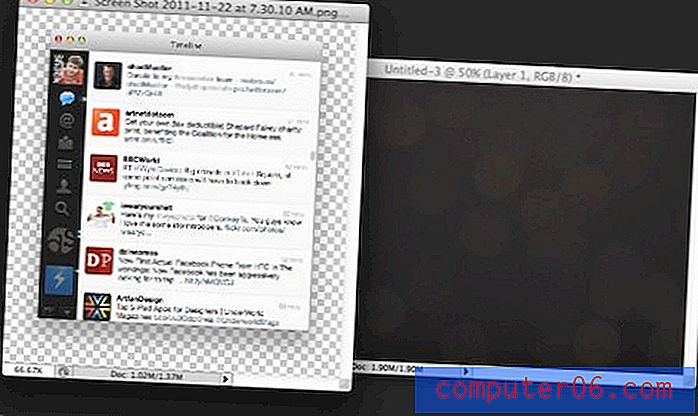
Drücken Sie dazu auf einem Mac Befehlstaste + Umschalttaste + 4, um das Fadenkreuz aufzurufen, mit dem Sie einen Screenshot eines ausgewählten Bereichs erstellen können. Platzieren Sie dann Ihren Cursor über dem App-Fenster und drücken Sie die Leertaste. Das Fadenkreuz sollte sich in ein Kamerasymbol verwandeln und das Fenster, über dem Sie schweben, sollte hervorgehoben sein. Klicken Sie einfach auf, um eine Datei auf Ihrem Desktop zu erstellen, die dieses Fenster und seinen Schatten auf einem transparenten Hintergrund enthält. Windows-Benutzer können diese Schritte ausführen, um einen Fenster-Screenshot aufzunehmen.

Wenn Sie den Screenshot des Fensters aufgenommen haben, nehmen Sie einen Hintergrund, um ihn zu platzieren, und öffnen Sie beide in Photoshop.

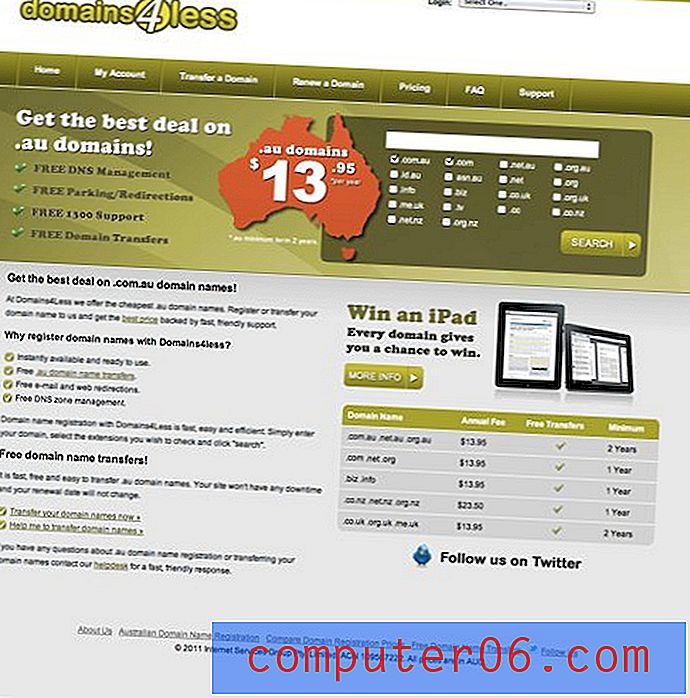
Von hier aus ist es einfach, den Hintergrund so zuzuschneiden, dass der Screenshot herausschaut. Beachten Sie, dass ich am unteren Rand des Screenshots, der im Hintergrundbild versteckt ist, den entgegengesetzten Weg eingeschlagen habe.

In der Wildnis
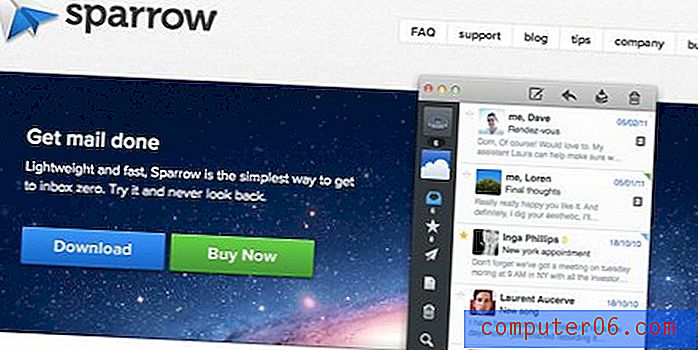
Dieser Trick ist derzeit im Webdesign weit verbreitet und kann auf einer beliebigen Anzahl von Desktop-Software- und Web-App-Websites angezeigt werden. Ein leuchtendes Beispiel ist die aktuelle Sparrow for Mac-Website.

Einfacher Illustrator Starburst

Ich zögere, Ihnen diesen Trick beizubringen, einfach weil ich Starbursts im Design generell hasse. Ich werde jedoch akzeptieren, dass es tatsächlich einige rechtmäßig coole Verwendungszwecke für sie gibt. Noch wichtiger ist, dass ich einen ziemlich coolen Trick kenne, um sie zu machen, den ich gerne zur Schau stelle.
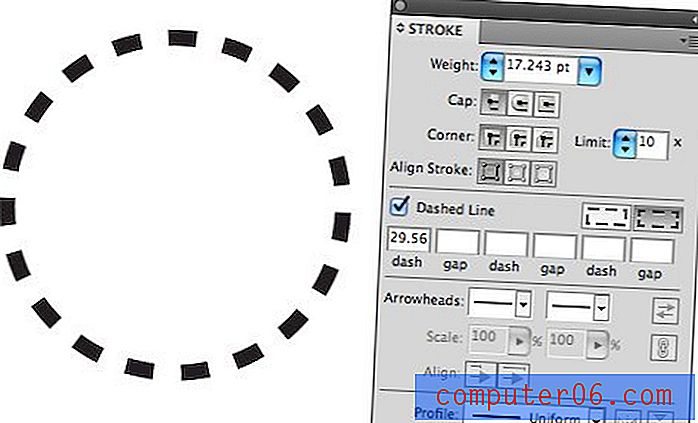
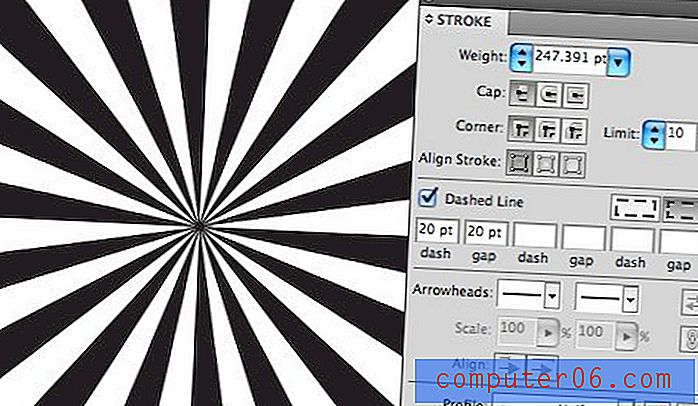
Öffnen Sie zunächst Illustrator und zeichnen Sie einen Kreis. Setzen Sie dann den Strich des Kreises auf eine gestrichelte Linie. Die Parameter spielen an dieser Stelle keine große Rolle. Stellen Sie nur sicher, dass Sie etwas haben, das ungefähr so aussieht:

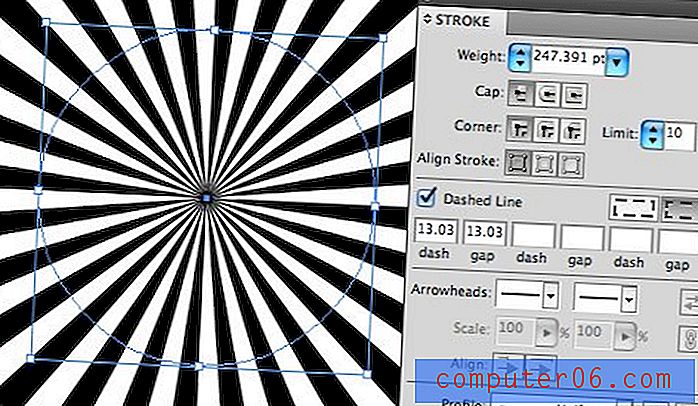
Hier kommt der lustige Teil. Nehmen Sie das Hubgewicht auf Ihren Kreis und drehen Sie es weit über alles Logische hinaus (in die Hunderte). Stellen Sie schließlich Ihre ersten Strich- und Lückenwerte so ein, dass sie identisch sind. Das Ergebnis ist ein schöner perfekter Starburst.

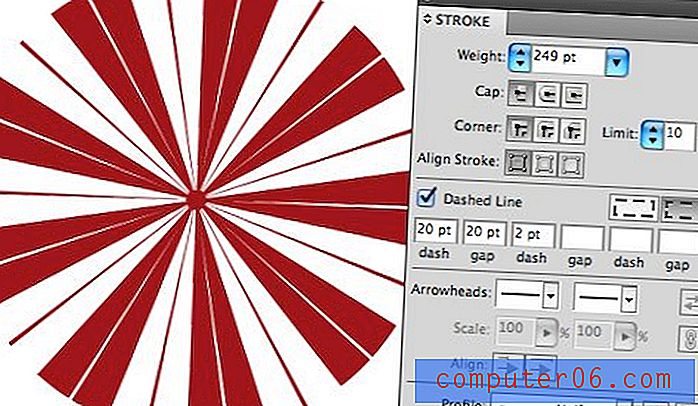
Das Tolle daran ist, dass Sie mit diesem Trick die volle Kontrolle über die Breite der Linien und Lücken haben. Hier ist ein leicht optimiertes Beispiel, das etwas weiter verbreitet ist.

Gehen Sie noch weiter und fügen Sie einigen anderen Strich- und Lückenräumen zufällige Werte hinzu. Dies wird Ihnen einige wirklich kreative Ergebnisse liefern. Hier ist ein schönes kleines Muster, das mich an eine Pfefferminze erinnert.

Es ausweiten
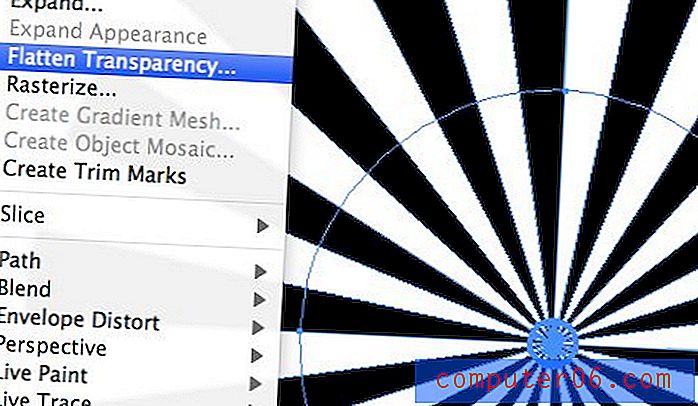
Wenn Sie nun langfristig mit einem funky gestrichenen Objekt wie diesem arbeiten, wird es chaotisch. Wenn Sie sich also für eine allgemeine Form und ein Muster entschieden haben, empfehle ich, zu Objekt> Transparenz reduzieren zu gehen. Dies gibt Ihnen einen schönen, erweiterten Vektor-Starburst, der aussieht, als hätten Sie ihn auf die harte Tour gebaut (Konturstrich liefert einige seltsame Ergebnisse). Löschen Sie einfach den Strich des ursprünglichen Kreises, um die Dinge sauber zu halten.

Grungy Vektor Texturen
Fotografische Grunge-Texturen sind leicht zu bekommen, Vektor-Grunge-Texturen nicht so sehr. Glücklicherweise ist es ziemlich einfach, Letzteres mithilfe des ersteren zu erstellen.
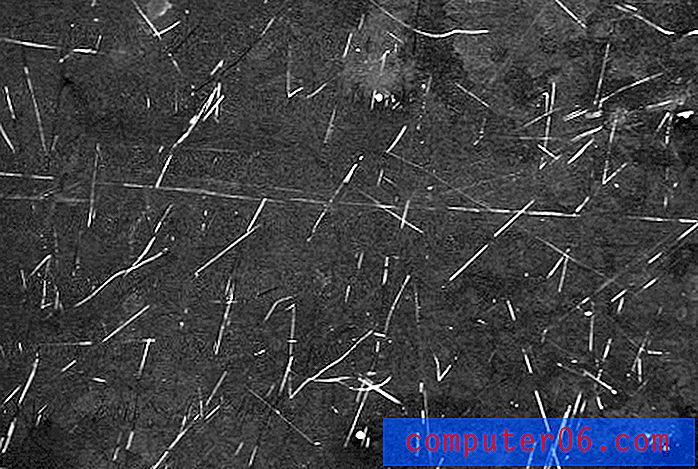
Beginnen wir mit Flickr Creative Commons, um eine anständige Grunge-Textur zu finden. Hier ist eine großartige von D. Sharon Pruitt.

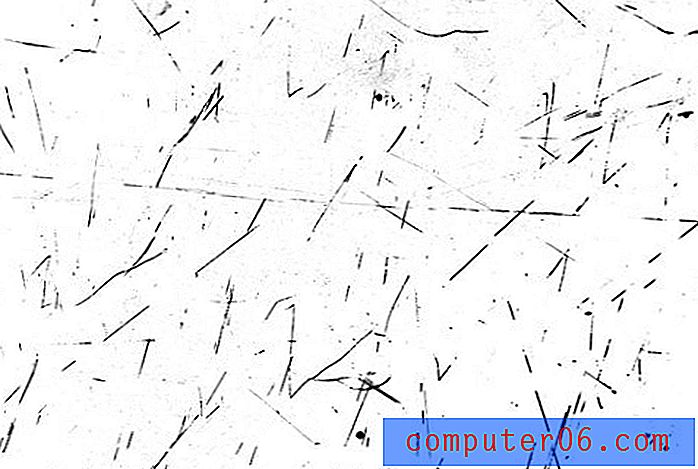
Jetzt habe ich mich absichtlich für dieses entschieden, weil es helle Kratzer auf einem dunklen Hintergrund enthält. Es scheint viel schwieriger zu sein, damit zu arbeiten, ist es aber überhaupt nicht.
Öffnen Sie die Textur in Photoshop, drücken Sie Befehlstaste + I, um die Farben umzukehren, und plötzlich haben Sie einen schönen weißen Hintergrund mit schwarzen Kratzern. Verwenden Sie dann eine grundlegende Pegelanpassung, um das Weiß und das Schwarz zu erhöhen. Das Ergebnis sollte ungefähr so aussehen:

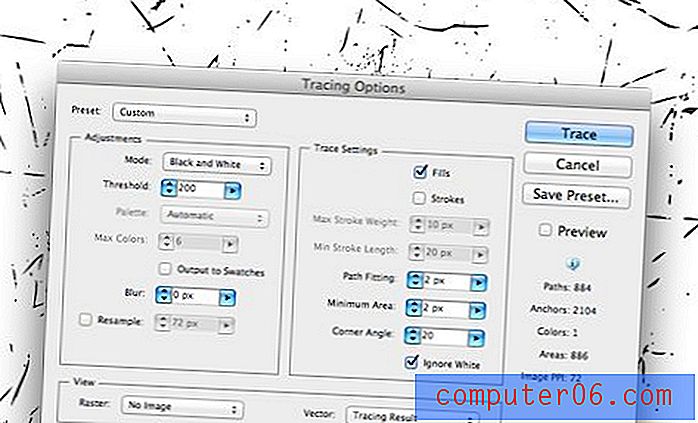
Speichern Sie das Bild nun als JPG und öffnen Sie es im Illustrator. Von hier aus haben wir einige wirklich grundlegende Formen, die mit relativer Genauigkeit automatisch verfolgt werden können. Führen Sie den Befehl Auto Trace aus und stellen Sie Ihre Parameter auf die unten gezeigten Werte ein. Ein wichtiger Schritt besteht darin, sicherzustellen, dass Sie auf den Befehl „Weiß ignorieren“ klicken, damit Illustrator nur die schwarzen Teile nachzeichnet.

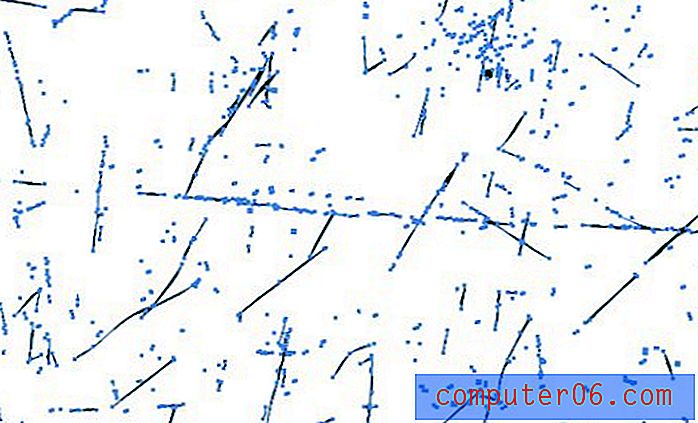
Von hier aus klicken Sie einfach auf die Schaltfläche "Erweitern" in der Menüleiste. Dadurch erhalten Sie 100% skalierbare und leicht anwendbare Grunge-Kratzer.

Wir können diesen Trick mit dem letzten kombinieren und haben ein fantastisches Retro-Stück Vektorgrafiken. Ziemlich cool!

Fazit
Diese schnellen Tipps sollen Ihre Trickkiste erweitern, sodass Sie bei Ihrem nächsten Designprojekt einen größeren Ideenpool haben. Ich hoffe, Sie haben ein oder zwei Dinge gelernt und wurden inspiriert, auf der Grundlage der obigen Informationen Ihre eigenen einzigartigen Ideen zu entwickeln.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns alle Techniken mit, die Sie im Internet gesehen haben, aber nicht ganz sicher sind, wie Sie replizieren sollen. Wir werden einen Blick darauf werfen, ob wir im nächsten Beitrag zu Designtricks helfen können.