Webdesign-Kritik Nr. 38: Domains4Less
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Domains4Less, ein australisches Domainnamenunternehmen.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Domains4Less
„Bei Domains4Less bieten wir die günstigsten .au-Domainnamen an. Registrieren Sie sich oder übertragen Sie Ihren Domainnamen an uns und erhalten Sie den besten Preis durch schnellen, freundlichen Support. Die Registrierung von Domainnamen bei Domains4Less ist schnell, einfach und effizient. Geben Sie einfach Ihre Domain ein, wählen Sie die Erweiterungen aus, die Sie überprüfen möchten, und klicken Sie auf "Suchen".
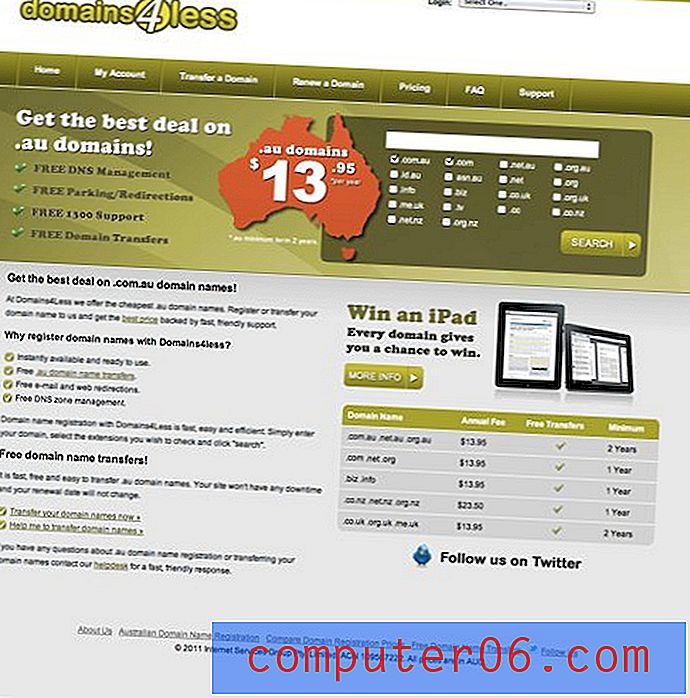
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Domains4Less hat, wie viele der Websites, die wir kritisieren, definitiv sowohl Vor- als auch Nachteile. Diese kommen sowohl aus ästhetischer als auch aus funktionaler Sicht ins Spiel.
Es sollte viel zu besprechen geben, also lasst uns hineinspringen und es Stück für Stück in Würfel schneiden, um zu sehen, was wir lernen können.
Der Header
Der Header ist wahrscheinlich mein am wenigsten bevorzugter Teil dieser Website. Die Verwendung von Leerzeichen ist hier ziemlich umständlich, insbesondere an der richtigen Stelle, an der die Anmeldefunktion ganz oben steht.

Da dieser Abschnitt weiß ist, scheint er nicht zum Rest der Site zu passen. Was Sie derzeit haben, sind drei separate horizontale Streifen, aus denen der Inhalt der Seite besteht. Diese Abschnitte sind optisch nicht sehr gut miteinander verbunden. Ein möglicher Vorschlag, dies zu beheben, besteht darin, dem unteren und dem oberen Bereich die gleiche Hintergrundfarbe zu geben. Dadurch werden sie als visuelle Einheit mit einem anderen Inhaltsbereich kombiniert, der durch die Mitte verläuft.
Eine andere mögliche, aber extreme Idee ist es, diesen großen Header ganz wegzulassen. Um ehrlich zu sein, gefällt mir die Seite viel besser, da dieser Bereich komplett abgeschnitten ist. Natürlich müssten Sie die Elemente aus der Kopfzeile irgendwo in den Rest des Designs integrieren, aber da es nur zwei Dinge gibt, sollte es nicht so schwierig sein.

Ausgewählter Bereich
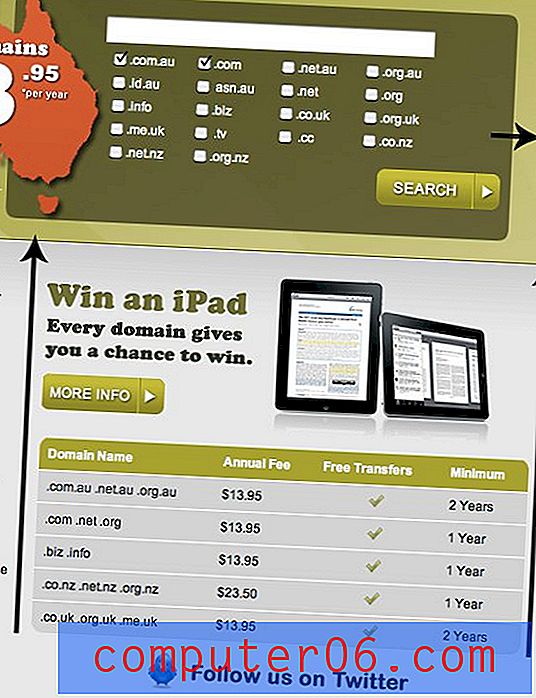
Der nächste Abschnitt der Website ist ziemlich attraktiv. Das Grün zieht Ihre Aufmerksamkeit von den vergleichsweise einfachen Farben auf dem Rest der Seite auf sich. Ich mag die große Gliederung Australiens sehr, da sie Ihre Botschaft über den Verkauf von .au-Domainnamen auf sehr visuelle Weise verstärkt.

Das heißt, es gibt definitiv einige wesentliche Verbesserungen, die vorgenommen werden könnten. Für den Anfang gibt es einige Kontrastprobleme. Meiner Meinung nach hebt sich die Liste der Funktionen mit Aufzählungszeichen aufgrund der ähnlichen Farben überhaupt nicht vom Hintergrund ab. Das Grün auf Grün lässt dies einfach nicht auffallen und ist auf einen Blick leicht lesbar, das gleiche gilt für die Häkchengrafiken.

Außerdem denke ich, dass der Text hier leicht auswählbar sein könnte. Es ist nicht immer 100% der Fall, dass Sie auswählbaren Text anstelle von bildbasiertem Text haben müssen, aber in der Regel sollten Sie dies nach Möglichkeit versuchen. Ich bin nicht verrückt nach der Cooper Black-Schrift und ich vermute, dass dies der Grund ist, warum Sie sich für ein Bild entschieden haben. Wenn Sie es gegen einen Standard austauschen, können Sie diesen Live-Text erstellen. Selbst wenn Sie eine ähnliche Schriftart beibehalten möchten, ist dies recht einfach. Das Google Font Directory verfügt über eine Schriftart namens Corben, die fast identisch aussieht und in Sekundenschnelle in Ihre Seite eingebettet werden kann. Tatsächlich wird diese Schriftart zusammen mit den vollständigen Anweisungen in unserem kürzlich erschienenen Artikel 10 Great Google Font Combinations You Can Copy vorgestellt.
Schließlich denke ich, dass die Ausrichtung der Box auf der rechten Seite verbessert werden könnte. Einer der schwierigsten Teile des Seitenlayouts besteht darin, auf versehentliche Beinahe-Ausrichtungen zu achten. Was ich damit meine, ist zu versuchen, die Dinge so auszurichten, dass sie fast ausgerichtet sind, aber nicht. Wir können dies an den beiden Feldern auf der rechten Seite sehen.

Diese Boxen haben fast die gleiche Größe, sind jedoch leicht voneinander versetzt. Wenn sie sich in ihrer Größe stark unterschieden und offensichtlich nicht versuchten, sich in irgendeiner Weise auszurichten, könnte dies akzeptabel sein, aber hier sind sie nah genug, dass sie nur zufällig platziert aussehen. Ich schlage vor, die obere Box so zu verschieben, dass sie mit der unteren Box übereinstimmt. Dies würde zusätzlichen Platz für die Überschrift „Get the Best Deals“ schaffen, die erhöht werden könnte.
Unterer Abschnitt

Im unteren Bereich gefällt mir die Behandlung des iPad-Bereichs. Es ist optisch unverwechselbar und auffällig, passt aber immer noch zum Thema. Es hat auch eine echte HTML-Tabelle, die als tatsächliche Tabelle verwendet und mit CSS gestaltet wird, was großartig ist.
Die linke Seite könnte jedoch definitiv eine bessere Organisation gebrauchen. So wie es aussieht, gibt es dort drüben nur einen großen Textblock, von dem ich wetten würde, dass sich nur sehr wenige Menschen jemals die Zeit zum Lesen nehmen. Wenn wir nur zur Website von Network Solutions gehen, einem anderen beliebten Domain-Namen-Anbieter, sehen wir, dass sie ihre Informationen auf eine ganz andere Art und Weise organisiert haben.

Anstelle eines riesigen Textblocks wurde hier alles in klar verdauliche Teile mit Symbolen unterteilt, um die Monotonie so vieler Texte zu überwinden. Dies ist eigentlich überhaupt nicht originell und eine äußerst beliebte Möglichkeit, Funktionen online zu präsentieren, einfach weil es so gut funktioniert. Ich denke, die untere Hälfte von Domains4Less könnte von einer ähnlichen Behandlung profitieren.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.