Tipps zum Entwerfen mit mehreren Fotos
Fotografie ist eine Ihrer mächtigsten Ressourcen als Designer. Hier sehen wir uns einige clevere und einzigartige Möglichkeiten an, fotozentrierte Designs mit mehreren Bildern zu erstellen.
Verwenden mehrerer Fotos
Es ist immer schön, Ihre Inhalte auf ein Minimum zu beschränken, um eine saubere, einfach zu scannende Seite zu erhalten. Die Verwendung eines Primärbilds mit Begleittext ist ein einfaches Modell, das für viele Zwecke geeignet ist. Wenn Sie jedoch für Kunden in der realen Welt entwerfen, verfügen Sie häufig über einen ganzen Ordner mit Ressourcen, die Sie voraussichtlich verwenden werden.
Als Designer kann es ziemlich schwierig sein, einen attraktiven Weg zu finden, um verschiedene Bilder in einem zusammenhängenden Layout zu mischen, insbesondere wenn Sie mit Druck anstelle eines unbegrenzten interaktiven Raums arbeiten. Sparen Sie sich stundenlanges Fummeln, indem Sie unsere Beispiele schnell durchlesen. Fühlen Sie sich frei, diese Ideen zu stehlen und sie als Ihre eigenen zu verwenden!
Stack 'Em
Fotos mit vollem Beschnitt können für eine sehr attraktive und auffällige Seite sorgen. Oft geben Designer jedoch die Idee und das allgemeine Layout eines einzelnen Fotos mit vollem Beschnitt auf, wenn sich herausstellt, dass sie zwei oder mehr Bilder enthalten müssen.
Es ist jedoch ziemlich einfach, ein Layout zu erstellen, das zwei Bilder maximiert. Versuchen Sie zunächst, die Seite zur Hälfte zu teilen und jeder Seite den gleichen Raum zu geben.

Wie Sie sehen können, wäre es schwierig gewesen, Text direkt auf den Fotos zu platzieren, daher habe ich einfach einen Streifen als Halter für die Überschrift gezeichnet. Um zu verhindern, dass eine Hardline angezeigt wird, habe ich die beiden Bilder unter dem Textbereich verwischt.
Dieser Effekt eignet sich hervorragend, um nicht nur verwandte Bilder, sondern auch Themen mit einer konzeptuellen Dualität anzuzeigen: weiche und harte Texturen, Tag und Nacht usw.
Sei kein Quadrat
Mit der gleichen allgemeinen Idee können Sie viele verschiedene Effekte erzielen. Zum Beispiel habe ich im folgenden Design diagonale Streifen mit Inhalten erstellt, eher typische horizontale Linien.

Beachten Sie, dass ich meinen gesamten Inhalt auf normalen Rotationen gehalten habe. Weder der Text noch die Bilder sind diagonal, nur die Formen, in die sie eingefügt wurden, haben diese Eigenschaft. So bleibt alles schön und leicht zu lesen / zu interpretieren, und Sie können ein einzigartiges Layout nutzen.
Fotoraster
Eine äußerst beliebte und sehr praktische Möglichkeit, Tonnen von Bildern auf einer Seite zu bearbeiten, besteht darin, sie in einem Raster anzuordnen.
Im folgenden Beispiel habe ich zunächst in Photoshop Hilfslinien erstellt, die einem ungefähr quadratischen Raster entsprechen. Dies ist ein wichtiger Schritt, um sicherzustellen, dass Sie die richtigen Proportionen erhalten, und erspart Ihnen auf lange Sicht viel Ärger. Von hier aus fügen Sie einfach einige Bilder ein und maskieren sie in verschiedenen Formen innerhalb Ihres gesamten Rasterrahmens.

Wie Sie sehen können, habe ich die Räume mit Volltonfarben gefüllt, die ich mit der Pipette aus den umgebenden Bildern gepackt habe. Sie möchten immer sicherstellen, dass alle Füllfarben, die Sie in einem Design verwenden, gut zur Fotografie passen. Eine der besten Möglichkeiten, dies zu tun, besteht darin, Ihre Farben direkt von den Bildern zu übernehmen.
Erstellen Sie Gitterlinien
Das grundlegende Rasterlayout, wie Sie oben sehen, ist in Millionen verschiedener Varianten erhältlich. Versuchen Sie, mit der Größe einzelner Zellen, dem Verhältnis von Farbfüllungen zu Bildern usw. herumzuspielen.
Eine sehr verbreitete Technik besteht darin, die einzelnen Fotos durch klare Trennungen hervorzuheben. Machen Sie einfach eine dicke weiße Linie um den Rand jedes Fotos und Sie erhalten einen anderen, aber ebenso attraktiven Effekt.

Editorial
Versuchen Sie für ein redaktionelleres Aussehen das folgende Layout. Hier zeigen wir hauptsächlich ein Bild und greifen dann zu einem verwandten Bild, um es durch den Text zu begleiten. Es ist nicht anders als bei einer sehr einfachen Version des obigen Rasters, Sie verwenden nur weniger Fotos.

Ein kurzer Hinweis zur Verwendung mehrerer Fotos in einem einzigen Design: Stellen Sie immer sicher, dass die Farben gut zusammenpassen. Als ich das Layout oben erstellt habe, wurde das Primärbild in Schwarzweiß aufgenommen und das Sekundärbild war in Farbe und hatte einen sehr kühlen Weißabgleich. Das bläuliche Licht hat mein Farbschema einfach verwüstet, also habe ich das Bild entsättigt und plötzlich sahen die beiden Fotos so aus, als wären sie von einem einzigen Shooting.
Fotografischer Text
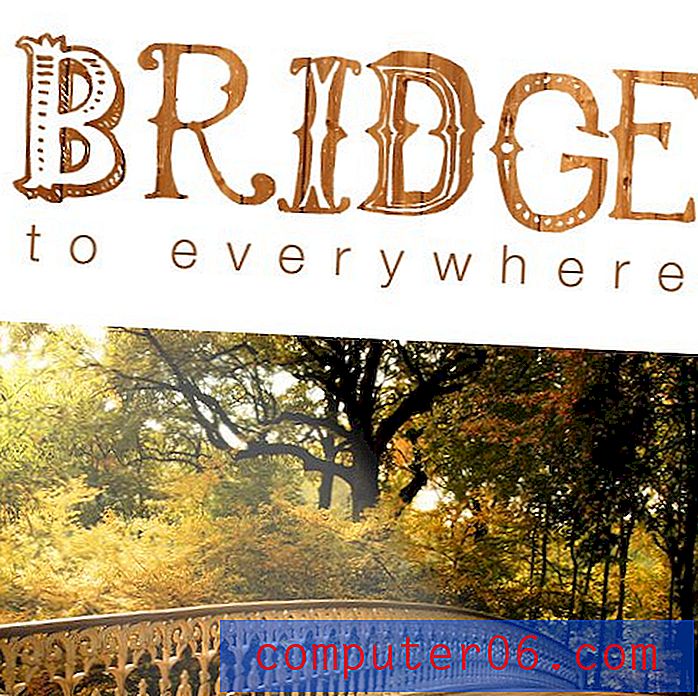
Ich bin ein großer Fan davon, Bilder zu Text zu maskieren, und habe dies in einigen kürzlich erschienenen Artikeln getan. Hier sehen wir es als eine Möglichkeit, auf subtile Weise in einem anderen verwandten Foto zu arbeiten.

Da das Hauptbild eine Holzbrücke ist, habe ich eine Holzstruktur für den Text genommen. Das Ergebnis fügt den Text wirklich gut in das Foto darunter ein, sogar mehr als eine einfache Farbfüllung mit Pipetten.
Ausziehen
Unser letzter Vorschlag verwendet ein vertikales Streifenlayout, das sich perfekt eignet, wenn Sie versuchen, eine allgemeine Umgebung oder Stimmung zu schaffen, und nicht unbedingt die vollständigen Bilder anzeigen müssen.

Dieser Effekt kann überwältigend sein, wenn Sie zu weit gehen. Außerdem kann es schwierig sein, Text auf so viele verschiedene Bilder zu setzen. Aus diesen und weiteren Gründen ist es gut, ein Bild zu trennen und es stärker hervorzuheben als die anderen.
Beachten Sie noch einmal, dass meine Proportionen sehr beabsichtigt sind. Zuerst habe ich die Seite in zwei Hälften geteilt und dann die rechte Seite in Drittel geteilt.
Lektionen
Wir haben sehr schnell eine Menge Sachen durchgesehen. Wichtiger als die einzelnen Beispiele sind die Lektionen, die uns jeder lehrt. Erstens können Sie gelegentlich mit der Verwendung von zwei Fotos auf einer ganzen Seite auskommen, als wären sie ein einzelnes Bild. Denken Sie daran, dass Sie nicht immer in perfekt horizontalen oder vertikalen Linien entwerfen müssen.
Wenn Sie ein Raster mit Bildern verwenden, nehmen Sie sich als Nächstes die Zeit, um Ihre Hilfslinien so zu gestalten, dass die relativen Proportionen korrekt sind (es sei denn, Sie möchten ein organisches Layout verwenden). Füllen Sie alle Lücken mit einfachen Farbfüllungen aus, indem Sie markante Farben aus den umgebenden Fotos extrahieren. Experimentieren Sie damit, das Erscheinungsbild der Gitterlinien zu maximieren oder sie vollständig auszublenden.
Wenn Sie mit mehreren Fotos arbeiten, ist es fast immer eine gute Idee, immer noch ein prominentes Bild zu haben, das sich von den anderen abhebt. Sie können dies bei der Arbeit in den meisten der obigen Beispiele sehen. Richten Sie immer eine visuelle Hierarchie ein und vermeiden Sie, dass alle Elemente auf Ihrer Seite das gleiche visuelle Gewicht und die gleiche Bedeutung haben.
Fazit
Ich hoffe, die Beispiele und Lektionen in diesem Beitrag haben Ihr Gehirn in Schwung gebracht und über neue Möglichkeiten nachgedacht, mehrere Fotos in Ihre Entwürfe zu integrieren.
Es ist viel zu einfach, sich mitreißen zu lassen und eine geschäftige, überladene Seite zu erstellen. Achten Sie also darauf, einige Einschränkungen zu verwenden, und streben Sie nach Klarheit über das Chaos. Denken Sie beim Hinzufügen weiterer visueller Elemente zur Seite daran, dass die Rendite an einem Punkt abnimmt, an dem Sie die Auswirkungen des Designs tatsächlich verringern.