Warum fast ein schmutziges Wort im Design ist
Fast. Es scheint unschuldig genug, oder? Sicherlich lauert in diesen sechs Buchstaben nichts Böses. Sie könnten dies sogar als positives Wort sehen. Als Designer sollten Sie jedoch immer auf der Hut sein, wenn dieses Wort bestimmte Aspekte Ihrer Arbeit beschreiben kann.
Lesen Sie weiter, um zu sehen, warum „fast“ ein Schimpfwort sein kann und wie es möglicherweise die Qualität Ihrer Arbeit beeinträchtigt. Wir werden uns auch zwei grundlegende Grundlagen für gutes Design ansehen, die fertige Lösungen bieten, um Ihre „fast“ Designprobleme zu lösen.
Geheimnisse, die im Blickfeld verborgen sind
Design ist ein interessantes Thema. Es ist etwas, das per Definition bis zu einem gewissen Grad angeboren und intuitiv sein muss. Effektives Design ist für den Betrachter angenehm und logisch. Theoretisch sollte das Entwerfen für Massenattraktivität etwas sein, das fast jeder tun kann, da es unsere gemeinsamen Ideen in Richtung Ästhetik und Informationsorganisation nutzt.
„Viele Menschen kennen gutes Design, wenn sie es sehen, aber es fehlt ihnen die grundlegende Designausbildung, um genau darauf hinzuweisen, was das Gute vom Schlechten trennt.“Das Faszinierende ist, dass es viel schwieriger ist, diese Gemeinsamkeiten zu finden und zu identifizieren, als man denkt. Viele Menschen kennen gutes Design, wenn sie es sehen, aber es fehlt ihnen die grundlegende Designausbildung, um genau darauf hinzuweisen, was das Gute vom Schlechten trennt, oder noch mehr, um die guten Designpraktiken in ihrer eigenen Arbeit zu wiederholen.
Diese Art von Informationen, die einfachen Erkenntnisse, die in der Öffentlichkeit verborgen sind, ist mein absolutes Lieblingsthema. Diese Diskussion wird genau ein solches Konzept behandeln. Eine so einfache, dass absolut jeder sie verstehen kann, aber so geheim, dass ich unzählige Menschen sehe, von Laien bis zu professionellen Designern, die mit diesem Prinzip täglich die Marke völlig verfehlen.
Fast das Gleiche ist unangenehm anders
Genug Spannung, warum in aller Welt, fragen Sie, ist „fast“ ein Schimpfwort im Design? Es scheint harmlos genug, oder? Anstatt dir zu sagen, warum es gefährlich ist, lass es mich dir zeigen .
Ausrichtung & Größe
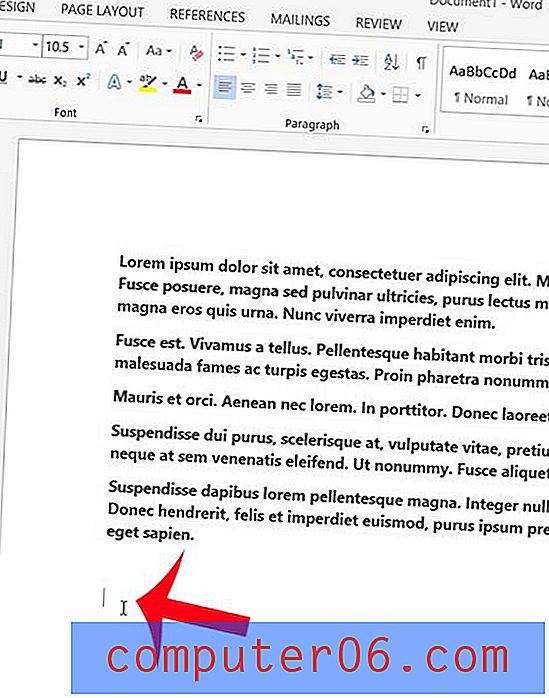
Die Inspiration für dieses Stück war eine Website, die ich kürzlich kritisieren sollte. Das Design enthielt ein Bild mit einem Knopf darunter, der ungefähr so aussah wie das unten gezeigte:

Wenn ich mir dieses Beispiel anschaue, sehe ich sofort einen Fall, in dem „fast“ die Qualität eines Designs in Mitleidenschaft gezogen wird. Dies wird deutlicher, wenn wir in einigen Handbüchern hinzufügen:

Wie Sie jetzt deutlich sehen können, hat die Schaltfläche „fast“ die gleiche Größe wie das Bild, aber nicht ganz. Dies führt zu konzeptionellen Dissonanzen und kann sogar ablenken:
„Hat der Designer die beiden Objekte absichtlich unterschiedlich groß gemacht? Es ist schwer zu sagen. Vielleicht ist das ein Fehler! Sicherlich sollen die beiden gleich groß sein. “
Ihr Benutzer wurde jetzt vom Kurs abgehalten und anstatt sich auf Ihre Inhalte zu konzentrieren, fragt er sich jetzt, ob Sie es vermasselt haben oder nicht. Einige könnten anderer Meinung sein und sagen, dass das obige Beispiel ein Ausrichtungsproblem und kein Größenproblem ist. Die Schaltfläche sollte einfach zur Mitte ausgerichtet werden:

Zugegeben, das hilft. Wenn zwischen zwei einfachen Objekten Größenunterschiede bestehen, kann sich eine Mittenausrichtung als nützlich erweisen. Ich sehe jedoch immer noch das gleiche Problem. Die beiden Objekte sind zu groß.
Der Schlüssel zur Lösung dieses Problems besteht darin, sich zu fragen, warum Sie die beiden Objekte zunächst unterschiedlich groß gemacht haben. Wenn es ein Unfall ist, dann sind Sie einfach schlampig mit Ihren Dimensionen. Wenn es sich jedoch um eine absichtliche Entscheidung handelt, die eine Differenzierung bewirken soll, greifen Sie dieses Ziel mit neuer Leidenschaft an und lassen Sie die beiden Objekte tatsächlich unterschiedlich aussehen:

Wenn ich dieses Beispiel sehe, besteht kein Zweifel daran, dass die Schaltfläche tatsächlich kleiner als das Bild sein soll. Wenn Sie den Unterschied nicht wirklich benötigen, machen Sie einfach die beiden Objekte gleich breit:

Mein Punkt ist, es liegt an Ihnen zu entscheiden, ob die Objekte eine Differenzierung verdienen oder nicht. Stellen Sie nur sicher, dass Sie sich in diesem Fall nicht aus dem Staub machen und sie etwas anders machen. Geh groß raus!
Typografie
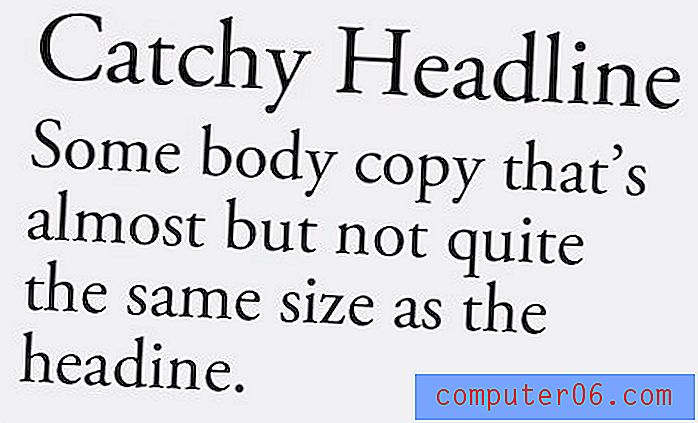
Es gibt mehrere Stellen, an denen sich dieses Prinzip in der Typografie als richtig erweist. Das erste, was mir in den Sinn kommt, ist wieder ein Größenproblem. Der häufigste Ort, an dem dies auftritt, ist, wenn eine Überschrift und ein Absatz ungefähr so aussehen:

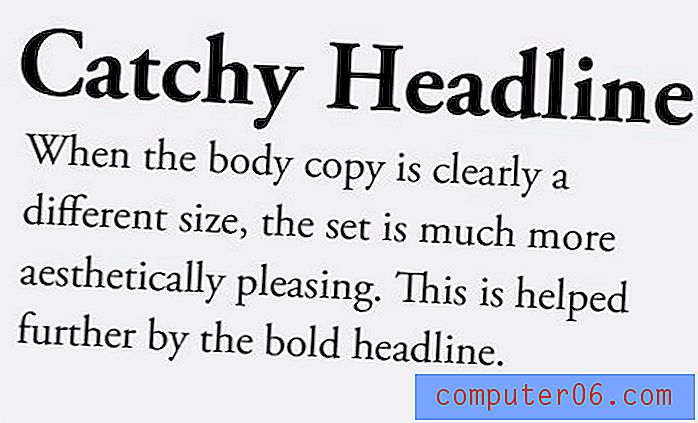
Auch hier stoßen wir auf die Schwierigkeiten, die uns „fast“ bringen. Die Textkopie hat „fast“ die gleiche Größe wie die Überschrift. Sicher, Sie können erkennen, dass sie unterschiedlich sind, aber es ist nicht stark genug, um eine klare Informationshierarchie zu präsentieren. Wenn wir „fast“ fallen und groß rauskommen, ist das Ergebnis viel besser:

Dieses Bild zeigt, dass auch andere Faktoren zu berücksichtigen sind, z. B. Kühnheit. Betrachten Sie das folgende Beispiel, das einen kleinen Unterschied mit einem großen vergleicht:

Beachten Sie, wie das Wort „Groß“ im ersten Beispiel fett gedruckt ist, das Ergebnis jedoch immer noch so subtil ist, dass es unwirksam ist. "Groß" ist fast das gleiche wie der Rest des Satzes. Inzwischen wissen wir, dass wir etwas extremer sein müssen, wenn diese Aussage getroffen werden kann. Im zweiten Beispiel habe ich die Schrift noch mutiger gemacht, dann alle Großbuchstaben des Wortes verwendet und die Schrift vergrößert.
Gleiches gilt für den von Ihnen ausgewählten Schriftstil. In diesem nächsten Beispiel habe ich zwei verschiedene Schriftarten implementiert, um meiner Überschrift eine Variation hinzuzufügen: Garamond und Trajan.

Wie Sie sehen können, sind diese Schriften so ähnlich, dass es schwierig ist, zwischen ihnen zu unterscheiden. Denken Sie, dass ein Nicht-Designer den Unterschied zwischen den beiden erkennen wird? Ich habe das Beispiel gemacht und kann es kaum erkennen!
Dieses Beispiel ist wahrscheinlich etwas extrem. Ich bin sicher, Sie würden nicht zwei ähnliche Schriftarten auswählen. Es bringt jedoch einen Punkt nach Hause, den Designer aus der realen Welt ständig übersehen. Stellen Sie sicher, dass Ihre Schriften niemals „fast“ gleich sind. Versuchen Sie, die Auswahl der Serifen, die Kühnheit usw. zu variieren. Nehmen Sie etwas Einfaches und mischen Sie es mit etwas Komplexerem. Das Ergebnis ist ästhetisch viel ansprechender:

Die zugrunde liegenden Prinzipien
Ich könnte weiter und weiter machen, aber ich bin sicher, Sie verstehen den Punkt. Sie können diese Idee auf jeden von Ihnen ausgewählten Designbereich anwenden. Die Grundidee ist, dass „fast“ gefährlich ist. Denken Sie immer daran, dass dies in der Regel zu durchschnittlichen Ergebnissen führt, wenn Sie sich „fast“ nähern. Kein Designer sollte durchschnittliche Arbeit produzieren wollen!
Inzwischen haben treue Design Shack-Leser erkannt, dass ich Sie dazu gebracht habe, einen weiteren Beitrag zum Thema Kontrast zu lesen. Ja, dieses ganze Konzept kann auf dieses eine magische Wort reduziert werden. Kontrast ist eine der wichtigsten Säulen für gutes Design. Wenn Sie lernen, ihn richtig einzusetzen, werden Sie zu einem unendlich besseren Designer.
Die Informationen hier rahmen die Idee des Kontrasts einfach auf eine andere Weise ein, die das Thema für Sie möglicherweise klarer macht oder nicht: Anders ist gut, fast anders ist schlecht.
"Wenn Kontrast nicht angemessen erscheint, ist Wiederholung die beste Wahl."Dies geht noch tiefer. Beachten Sie, dass das erste Beispiel mit der Schaltfläche eine Alternative darstellt, die vorschlägt, die beiden Objekte genau gleich breit zu machen. Dies ist natürlich das Prinzip der Wiederholung. Wenn der Kontrast nicht angemessen erscheint, ist Wiederholung die beste Wahl.
Fazit: Seien Sie vorsichtig mit fast
Denken Sie daran, dass es tatsächlich viele legitime Verwendungszwecke für enge Ähnlichkeiten im Design gibt. Zum Beispiel können subtile Variationen einer Farbe ein schönes und einfaches Farbschema liefern. Selbst in diesem Szenario möchten Sie jedoch nicht, dass die beiden so nahe beieinander liegen, dass niemand sie voneinander unterscheiden kann.
Die Botschaft hier ist nicht, das „Fast-Syndrom“ die ganze Zeit vollständig zu vermeiden, sondern nur Vorsicht walten zu lassen, wenn Sie etwas entwerfen, das sich ihm nähert, und sich zu fragen, ob das angestrebte Ergebnis mit Kontrast oder Wiederholung besser erzielt werden kann.