Webdesign-Kritik Nr. 43: Bauchmuskeln bei der Arbeit
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Kritik ist Abdominals at Work, eine iPhone-Anwendungswebsite.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über die Bauchmuskeln bei der Arbeit App
„Passive Methode isometrischer Kontraktionen. Wenn Sie viel Zeit vor einem Computer oder einem Fernseher verbringen, können Sie mit dieser Methode Ihre Bauchmuskeln trainieren, während Sie andere Aufgaben ausführen. Sie wählen die Zeit und den Ort und die Anwendung zeigt Ihnen, wie Sie die Übung machen, indem Sie Ihren Rhythmus und die Intensität auf diskrete Weise durch Vibration oder Melodie markieren. “
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Meine ersten Gedanken auf dieser Seite waren ziemlich positiv. Ich mag das allgemeine Erscheinungsbild der Website und wie sehr es das der App widerspiegelt. Eine bewölkte Himmelszene schlägt mir definitiv keine Bewegung vor, aber in der App geht es darum, auf entspannte Weise zu trainieren, also denke ich, dass alles gut zusammen passt.
Die Farben und Grafiken sind sehr freundlich und schaffen eine einladende Umgebung. Mein Lieblingsaspekt ist, wie einfach der gesamte Inhalt gehalten wurde: nur ein iPhone mit einigen Screenshots, einer kurzen Beschreibung, einigen Möglichkeiten zum Teilen und einem prominenten Link zum iTunes Store, wo Sie mehr erfahren und die App herunterladen können. Es ist gerade genug, um Sie zu interessieren, ohne Sie zu überwältigen.
Obwohl mir die allgemeine Ausrichtung der App wie immer gefällt, habe ich viele Verbesserungsvorschläge. Lassen Sie uns einige spezifische Bereiche aufschlüsseln, um zu sehen, welche positiven Änderungen vorgenommen werden könnten.
Klang
Jeder, der jemals eine Anfrage für eine Designkritik für eine Site mit Sound an uns gesendet hat, erhält den gleichen Rat. Ich bevorzuge es immer, dass Website-Entwickler den Besuchern die Möglichkeit geben, zunächst Sound hinzuzufügen, anstatt ihn wegzunehmen. Das Surfen im Internet ist eine normalerweise ruhige Erfahrung und plötzliche laute Geräusche machen Ihre Besucher nur wütend.
Diese Seite ist zugegebenermaßen viel besser als die meisten in diesem Bereich. Obwohl der Sound automatisch beginnt, ist er zumindest ein ziemlich ruhiges und entspannendes Meeresthema mit Vögeln und Wellen. Sie können den Ton auch ausschalten, indem Sie auf das zwitschernde Vogelbild unten auf der Seite klicken.

Ich habe mehrere Gedanken dazu. Zuerst musste ich scrollen, um es zu finden (obwohl ich zugegebenermaßen auf einem kleinen MacBook-Bildschirm bin). Wenn jemand Ihre Site bei der Arbeit, in einer Bibliothek oder an einem anderen öffentlichen Ort besucht, möchten Sie nicht, dass er sich verschlüsseln muss, da er peinlich versucht, einen Weg zu finden, sie auszuschalten. Sie würden denken, der Benutzer würde nur die Stummschalttaste drücken, aber häufiger wird er das Fenster wahrscheinlich so schnell wie möglich schließen.
Außerdem kann ich definitiv sehen, wie der Vogel mit den daraus resultierenden Musiknoten eine Klangregelung vorschlägt, aber er hat eine unglückliche Ähnlichkeit mit einem Twitter-Vogellink, wie wir ihn jetzt auf nahezu jeder Website im Web sehen. Dies macht nicht sofort ersichtlich, dass der Vogel die Klangsteuerung ist, da kein Text vorhanden ist, um die Nachricht zu verstärken.
Der einfache Rat hier lautet: Wenn Sie bei der automatischen Audiowiedergabe bleiben möchten, platzieren Sie das Steuerelement oben auf der Seite und machen Sie klarer, was es tut. Ich schlage eine Möwengrafik vor (der Twitter-Vogel passt nicht zum Thema Ozean) und eine Meldung „Ton ein / aus“ in der Nähe des Vogels. Lassen Sie die Musiknotenanimation auch anhalten, wenn die Site stummgeschaltet ist, und starten Sie, wenn der Ton eingeschaltet ist, anstatt nur die ganze Zeit fortzufahren.
Animation
Zusätzlich zum Sound hat die Seite mehrere schwebende Wolken, die sowohl vor als auch hinter dem Inhalt vorbeiziehen. Dies fügt der Seite ein wenig Spaß hinzu und ist zugegebenermaßen interessanter als statische Grafiken.

Die Wolken beeinträchtigen die Benutzerfreundlichkeit größtenteils nicht, beeinträchtigen jedoch gelegentlich die Lesbarkeit des Textes. Wie bei jeder geloopten Animation können sie auch eintönig werden, wenn Sie so viel Zeit damit verbringen, wie ich auf die Site gestarrt habe! Eine solide Idee, die wir in unserer ToonyTuts-Kritik gesehen haben, war ein einfaches Steuerungssystem mit zwei Symbolen zum Stoppen der Musik und / oder der animierten Wolken. Das Thema der Site war dem heutigen Site sehr ähnlich, daher denke ich, dass ein ähnliches Steuerelement hier perfekt funktionieren würde.
Messaging und Text
Ich denke, die Seite macht einen guten Job, um sehr deutlich zu machen, dass wir über Bauchübungen sprechen. Es könnte jedoch ein wenig auf der technischen Seite für eine so lustig aussehende Seite sein. Betrachten Sie die Hauptüberschrift „Passive Methode der isometrischen Kontraktion“. Es ist schön und hoch, aber es hat nicht wirklich einen freundlichen Klang, oder?
Sie müssen diese Nachricht nicht fallen lassen, aber vielleicht sollten Sie sie zugunsten einer interessanteren Überschrift wie „Bauen Sie ein Sixpack, während Sie fernsehen!“ In den Absatz aufnehmen. Dies ist keineswegs das beste Beispiel, aber es ist der Kern meines Vorschlags. Eine Überschrift wie diese zieht Sie an und bringt Sie dazu, mehr zu lernen, anstatt Sie auszuschalten, weil Sie sich dumm fühlen und Ihren Thesaurus nicht zur Hand haben.
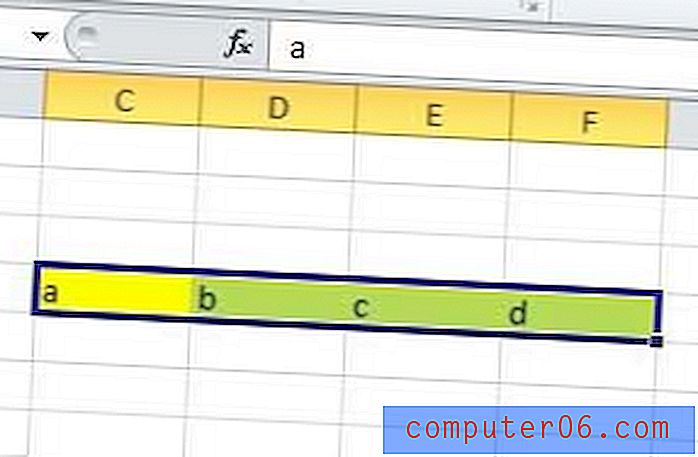
Das vielleicht größte Problem, das ich mit der gesamten Seite habe, ist der gelbe Text auf dem blauen Hintergrund. Diese beiden Farben kollidieren stark mit dem kleinen Text und machen es sehr schwierig, diese Informationen zu lesen.

Das Problem ist der klassische Konflikt vs. Komplement in der Farbtheorie. Wenn zwei Farben einfach nicht unterschiedlich genug sind, neigen sie dazu, miteinander in Konflikt zu geraten, insbesondere wenn eine über die andere gelegt wird. Betrachten Sie das folgende Beispiel und wie viel lesbarer der hellere, weniger gesättigte gelbe Text ist als die vorhergehende Version.

Jetzt ist mir klar, dass dies tatsächlich die Farben Ihrer App sind, daher ist es nicht logisch, sie auf der Website zu ändern. Mein Vorschlag ist daher, einfach die gelbe Betonung des Textes zu entfernen und etwas anderes zu verwenden, fetten Text, eine Unterstreichung usw., das die Lesbarkeit nicht beeinträchtigt.
iPhone
Die iPhone-Grafik mit der Diashow ist aus gutem Grund für iPhone-App-Websites äußerst beliebt. Es macht sofort klar, worum es auf der Website geht. Ich denke jedoch, dass dies ein wenig verfeinert werden könnte.
Für den Anfang haben die kleinen Punkte, die als Diashow-Navigation dienen, einen sich drehenden Ladekreis neben sich. Diese kleine Animation hört nie auf. Welchen Zweck erfüllt sie? Wenn ich sehe, dass es sich dreht, deutet dies darauf hin, dass das Laden der Seite noch nicht abgeschlossen ist (wir haben gelernt, dass dies das ist, was diese Grafik bedeutet). Wenn das Laden nie abgeschlossen ist, fühlt es sich an, als wäre Ihre Website kaputt. Unterm Strich ist diese Grafik ablenkend, verwirrend und dient keinem praktischen Zweck. Entfernen Sie sie.

Als kleines Ärgernis kann der Apple-Geek in mir nicht anders, als zu bemerken, dass das iPhone-Bild veraltet ist. Das iPhone 5 steht vor der Tür und diese Seite hat noch keine Grafik des iPhone 4. Ich weiß, es ist lächerlich, auf dem Laufenden bleiben zu müssen, aber da die Website eigentlich für eine iPhone-App ist, kann dies wichtig sein. Durch veraltete Bilder fühlt sich die App selbst alt und veraltet an, was mich vor dem Kauf zweimal überlegen lässt!
Navigation
Ein letzter Gedanke über die Site ist, dass die Navigation wirklich wie ein nachträglicher Gedanke erscheint. Es enthält Links, die den Textinhalt auf der Seite mit für Besucher relevanten Informationen ändern, aber aus irgendeinem Grund ist es winzig und versteckt in der Fußzeile.

Wenn dies wirklich etwas Geringes wäre, hätte ich nichts dagegen, aber es scheint tatsächlich wichtiger zu sein, als der Designer es zugetraut hat. Die einfache Lösung besteht darin, es an der typischen Stelle ganz oben auf der Seite zu platzieren und den Text ein wenig zu vergrößern.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.