10 Webdesign-Trends für 2018
Wenn das Jahr 2017 zu Ende geht, ist es eine gute Zeit, über die Errungenschaften des vergangenen Jahres nachzudenken und über zukünftige Designs nachzudenken.
Wenn man sich neuere Designs, Redesigns und sogar nur Design-Optimierungen ansieht, tauchen einige deutliche Trends als Spitzenreiter auf dem Weg ins Jahr 2018 auf. Hier ein Blick auf einige der Webdesign-Trends, die wahrscheinlich populär werden (und viele davon) Konzepte können auch für das Druckdesign verwendet werden.
Entdecken Sie Envato-Elemente
1. Asymmetrische Gitter

Das Zeitalter der perfekten Symmetrie ist vorbei. Während Split-Screen-Designs 2017 ein großer Trend waren, entwickelt sich diese perfekte halb und halb visuelle Kontur weiter.
Designer teilen die visuellen Elemente auf dem Bildschirm mit einem asymmetrischeren Gittermuster auf.
Damit dieses Konzept funktioniert, muss ein ausgewogenes Verhältnis der Elemente vorhanden sein, damit eine Seite des Designs nicht überfordert. Leerzeichen und Textelemente gleichen häufig visuelle Elemente aus, um das Auge über das Design zu lenken.
Und alles passt zusammen, weil die Designs immer noch in einem Raster leben, wodurch alles organisiert bleibt. (Die Elemente im obigen Club of the Waves-Design sind so organisiert, dass sich das asymmetrische Design so ausgewogen anfühlt.)
2. Hellere Farbe

Helle Farbe scheint der Designtrend zu sein, der einfach nur bleiben will. Es war ein großer Teil des flachen Designs und für das Materialdesign gleichermaßen wichtig, und beide Konzepte sind immer noch Teil vieler Projekte.
Auch ohne Eigenschaften von Flach oder Material ist kräftige Farbe ein Blickfang und kann dazu beitragen, einen Benutzer in ein Design einzubeziehen. Helle und kräftige Farbwahlen wirken frisch und sprechen jüngere Benutzer an.
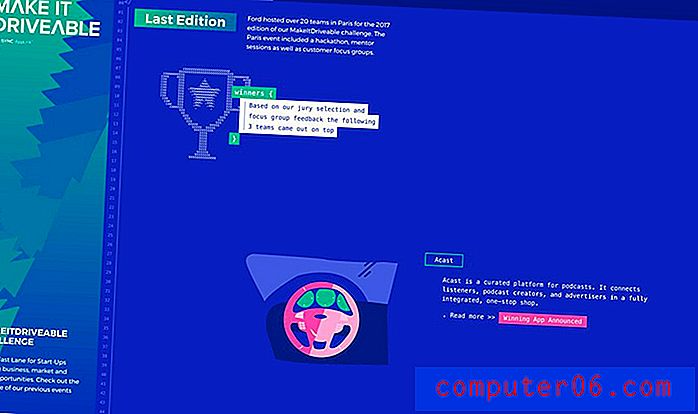
Diese Farbauswahl kann auch eine unerwartete Ästhetik und eine funkigere Atmosphäre für Websites und Unternehmen erzeugen, die für diesen Ton möglicherweise nicht bekannt sind. Ford oben kommt mir nicht als progressives, angesagtes Unternehmen in den Sinn, aber das Design für die Microsite Make it Drivable strahlt diese Emotionen aus.
3. Untere klebrige Elemente

All diese winzigen Anzeigen am Ende von Apps und mobilen Websites finden auch Eingang in Desktop- und Tablet-Designs. Und es sind nicht nur Anzeigen an diesem Ort auf dem Bildschirm, Chatboxen, Popups, Benachrichtigungen und sogar Navigationselemente bleiben am unteren Bildschirmrand hängen.
Dieser weniger aufdringliche Ort ist ein erstklassiger Anzeigebereich, und die mobile Nutzung hat die Benutzer darin geschult, dass diese Art von Platzierungen akzeptabel sind.
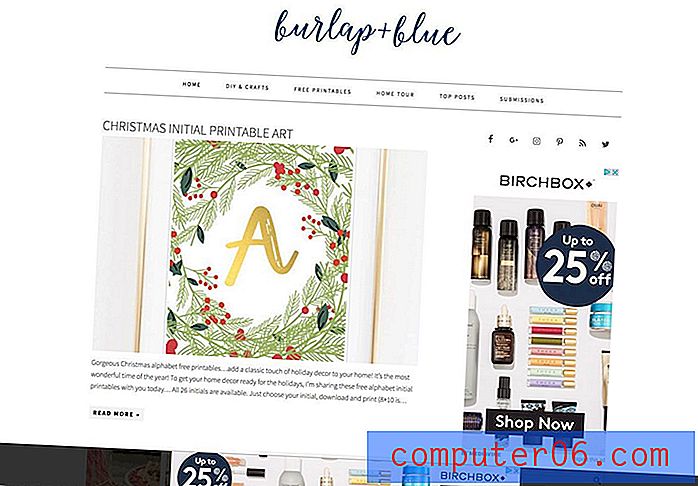
Und wenn es funktioniert. Eine Anzeige am unteren Bildschirmrand, wie die aus dem Blog "Sackleinen und Blau" oben, scheint nur so viel weniger im Weg zu sein (und weniger im Gesicht) als ein Banner auf dem Typenschild. Der Benutzer sieht es immer noch, aber es verdeckt den Inhalt nicht.
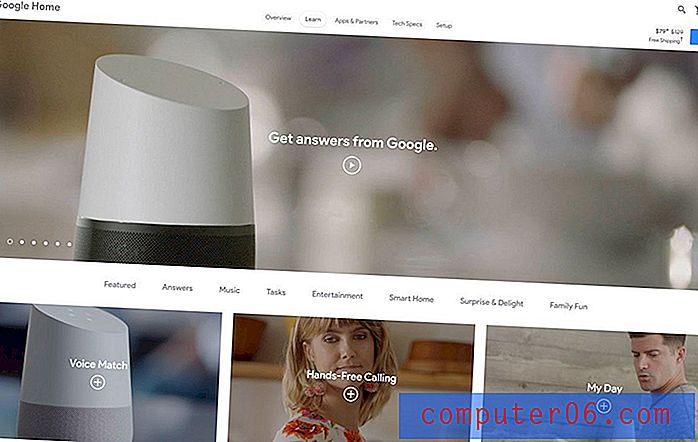
4. Suche nach Sprache und natürlicher Sprache

Die Zukunft des Webdesigns ist nicht zu 100 Prozent visuell. Einiges davon wird hörbar sein.
Von der Gestaltung von Schnittstellen, die Sprachbefehle „hören“ und verstehen können, bis hin zur Integration von Suchbegriffen, die die natürliche Sprache imitieren, ist die Integration einer Welt aus Sprache und Sprache für Website-Design-Projekte unerlässlich.
Und während einige dieser anderen Trends Ende 2018 möglicherweise noch nicht noch beliebter sind, wird die Suche nach Sprache und natürlicher Sprache immer häufiger und beliebter. Sie sollten jetzt mit der Planung beginnen, damit Sie es problemlos in zukünftige Projekte integrieren können.
5. Flüssigkeitsformen

Während schärfere Polyformen und Geometrien im Jahr 2017 groß waren, werden weichere Formen mit einem flüssigeren Aussehen und sogar Animationen immer beliebter.
Glattere Linien sind eine natürliche Folge des Polygontrends. Als Design Shack Anfang dieses Jahres den Poly Shapes-Trend vorstellte, lautete die Beschreibung: „Einer der besten Teile dieses vielseitigen Trends ist, dass jedes dieser Designs so unterschiedlich ist. … Polygone sind normalerweise flache, zweidimensionale Formen, obwohl in Website-Projekten einige Polygone die Bewegung animieren und mehr 3D-Eigenschaften zu haben scheinen. “
Das gleiche Merkmal gilt für flüssigere Formen; Der Hauptunterschied besteht darin, dass anstelle scharf geschnittener Linien jede Form aus glatten Kurven besteht, die durch das Design fließen.
6. Subtile Animation

Kleine, einfache Animationen können Benutzer überraschen und begeistern. Sie können auch dazu beitragen, Informationen bereitzustellen und den Benutzer durch eine aktivere Auseinandersetzung mit dem Design zu führen.
Bei subtilen Animationen geht es jedoch nicht um eine Ladefunktion, die Verzögerungen verbirgt, sondern um Bewegungen innerhalb des Designs.
Von Schwebezuständen über Filmabschnitte bis hin zu Illustrationen, die zum Leben erweckt werden, kann subtile Bewegung ein großartiges Werkzeug sein, um das Engagement der Benutzer zu fördern. Um das Beste aus subtilen Animationen im Design zu machen, halten Sie sich an ein paar Grundregeln: Wählen Sie nur einen Animationstrick und halten Sie sich daran. Die Animation sollte sich realistisch anfühlen und die Gesetze der Physik imitieren. Erzwingen Sie keinen Sound und klicken Sie nicht auf Aktionen Bewegen Sie sich und stellen Sie sicher, dass die Animation in einer zuverlässigen Schleife abgespielt wird, damit Benutzer wissen, wann die Animation abgeschlossen ist. (Das ist ein Zeichen dafür, dass sie weitermachen können, um das zu tun, wofür sie überhaupt auf die Website gekommen sind.)
7. SVG-Bilder

Skalierbare Vektorgrafiken werden als De-Faktor-Bildtyp für Websites immer häufiger. SVGs sind leichte Vektorbilder, die sicherstellen, dass Grafiken, Symbole und Logos unabhängig von Bildschirmgröße oder Auflösung pixelgenau aussehen.
Alle hochauflösenden Displays tragen zum Aufstieg dieses Dateiformats bei.
SVGs eignen sich auch gut für Standbilder und Multimedia-Bilderlebnisse, einschließlich 3D-Bildern, Filmabschnitten, Logoanimationen und 360-Grad-Fotografie.
8. Split Screen Desktop, Mobile stapeln

Split-Screen-Designmuster werden immer beliebter. Auch die perfekt geteilten Stile.
Diese Designs sind so beliebt, weil sie sowohl auf Desktop-Bildschirmen als auch auf Mobilgeräten großartige Erlebnisse bieten, da die geteilten Inhalte nebeneinander angezeigt und gleich gut gestapelt werden. (Auf diese Weise erhalten Benutzer eine konsistente, aber gerätespezifische Erfahrung.)
Während viele frühe Split-Screen-Designs wirklich geteilt wurden, entscheiden sich viele Designer für einen Split-Screen sowie eine zusätzliche oberste Ebene mit Text oder Branding, um einen Effekt mit mehr Tiefe zu erzielen.
9. Weitere Bildlaufanimationen

Parallax-Scrolling-Animationen waren so beliebt, dass einige Designer anfangen, sich vor ihnen zu scheuen. Das heißt aber nicht, dass Sie das Scrollen von Animationen ganz aufgeben müssen.
Es gibt viele andere Möglichkeiten, Scrollen zu verwenden, um die Benutzerinteraktion zu fördern. (Und Sie können auch eine kleine Parallaxe einmischen; machen Sie sich einfach nicht verrückt damit.)
Doggo for Hire (oben) verwendet eine Bildlaufanimation, mit der Konfetti auf den Hund gelegt werden, der beim Scrollen des Benutzers abgebildet ist. Die Schriftrolle bestimmt, wie schnell Konfetti fällt (und sogar den Ausdruck auf dem Gesicht des Hundes, wenn es passiert). Blättern Sie schnell, um ein Videoerlebnis zu erhalten. Scrollen Sie langsamer, um den gesamten Inhalt auf der linken Seite des Bildschirms aufzunehmen.
Suchen Sie nach mehr Inspiration für Scroll-Action? Finden Sie es hier.
10. Leerraum ohne Minimalismus

Designer lieben Leerzeichen. (Viele von uns lieben auch Minimalismus… auch wenn Kunden ihn nicht so sehr lieben.)
Der Kompromiss besteht darin, mit viel Leerraum zu entwerfen, aber mit einem viel weniger minimalistischen Gefühl. Durch Hinzufügen von mehr Farbe und Designelementen zu einem Design mit viel Platz kann es sich voller anfühlen.
Der Designkalender macht einen großartigen Job, indem er Platz nutzt und ihn gleichzeitig mit Inhalten und Elementen verpackt. Klicken Sie auf das Beispiel und scrollen Sie durch das Beispiel, um es in Aktion zu sehen. So haben übergroße Elemente genügend Platz zum Atmen.
Designer arbeiten auch auf viele andere Arten mit Leerzeichen. Werfen Sie einen Blick zurück auf viele der anderen oben genannten Trends und wie viel Leerraum dort ebenfalls eine Rolle spielt.
Fazit
Inspiriert Sie der Beginn eines neuen Jahres, etwas Neues auszuprobieren? Wird es eine Ihrer Vorsätze sein?
Gehen Sie nur vorsichtig mit Designtrends um. Manchmal können die besten Ideen schnell veraltet sein. Andere fühlen sich zeitloser an. Sprachschnittstellen sind wahrscheinlich für eine Weile hier. Probieren Sie sie aus, ändern Sie ein vorhandenes Design und haben Sie Spaß. Darum geht es beim Spielen mit Designtrends.