25 Brillante Verwendung bunter Spektren im Webdesign
Ich habe kürzlich einen Trend im Webdesign festgestellt, bei dem bunte Spektren als Hauptgestaltungselement verwendet werden. Die Verwendungsmöglichkeiten sind vielfältig, aber fast immer sehr schön.
Heute lernen wir, wie Sie in Photoshop erstaunliche spektrumbasierte Grafiken erstellen und dann 25 brillante Beispiele für Spektren betrachten, die in realen Websites verwendet werden.
Entdecken Sie Envato-Elemente
So haben Sie Spaß mit Spektren in Photoshop
Bevor wir uns unsere Auswahl an Websites ansehen, die Spektren als wichtiges Gestaltungselement verwenden, werfen wir einen Blick darauf, wie Sie in Photoshop ganz einfach Ihre eigenen beeindruckenden Spektrumsgrafiken erstellen können. Ich habe in einem früheren Tutorial eine ähnliche Technik durchgearbeitet, aber sie ist definitiv auch für diesen Artikel geeignet.
Das Erstellen komplexer Verläufe in Photoshop kann zeitaufwändig sein. Glücklicherweise ist es mit einigen großartigen Spektren ausgestattet, die Sie mit nur wenigen Klicks anwenden können.
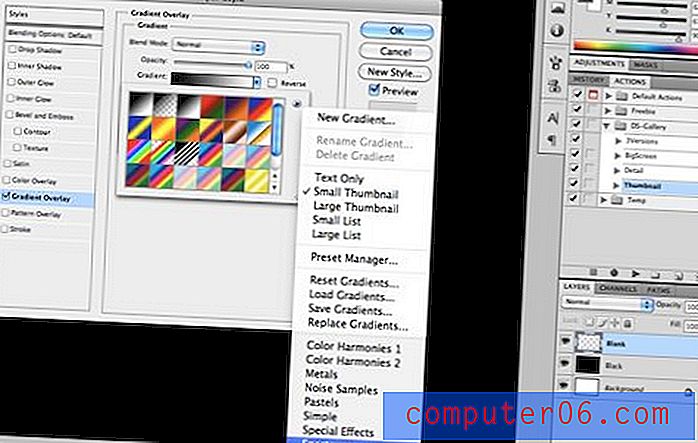
Erstellen Sie zunächst eine feste schwarze Ebene. Duplizieren Sie dann diese Ebene und wenden Sie eine Verlaufsüberlagerung auf die darüber liegende Ebene an. Um die Spektrum-Gradienten zu laden, drücken Sie auf den kleinen Pfeil rechts neben dem Gradienten-Picker und gehen Sie ganz nach unten, wo "Spektren" steht.

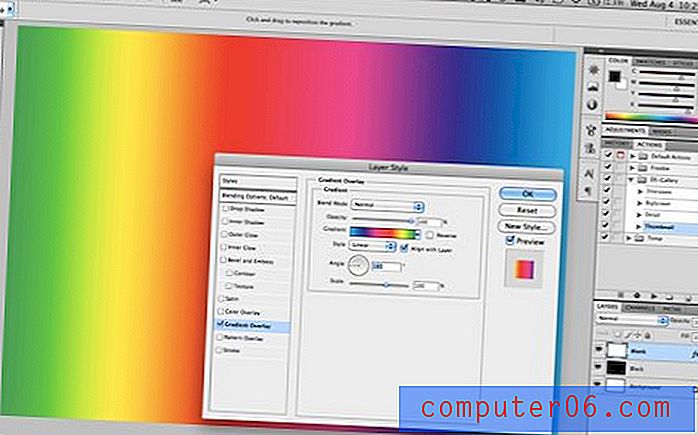
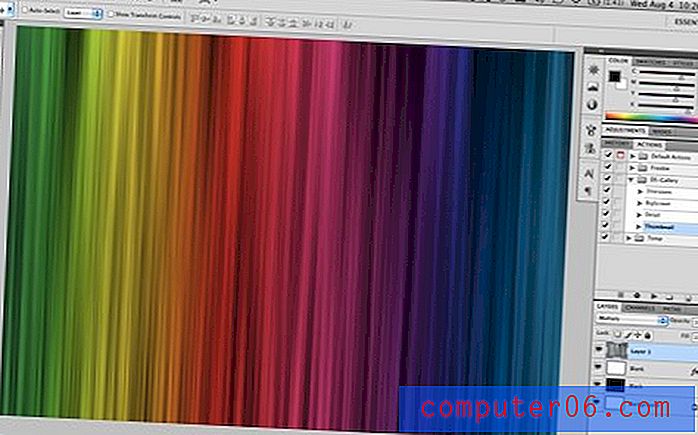
Wählen Sie ein beliebiges Spektrum aus und stellen Sie die Richtung so ein, wie Sie es für angemessen halten. Aufgrund des abscheulichen ersten Ergebnisses dieses Schritts stelle ich mir vor, dass viele Designer nie daran gedacht haben, diese vorgefertigten Verläufe zu verwenden. Denken Sie jedoch immer daran, die Effekte von Photoshop als Bausteine und nicht als fertige Produkte zu betrachten.
Das Hippiefest unten lässt sich eigentlich ganz einfach in etwas verwandeln, das wirklich cool aussieht und zu modernen Designtrends passt.

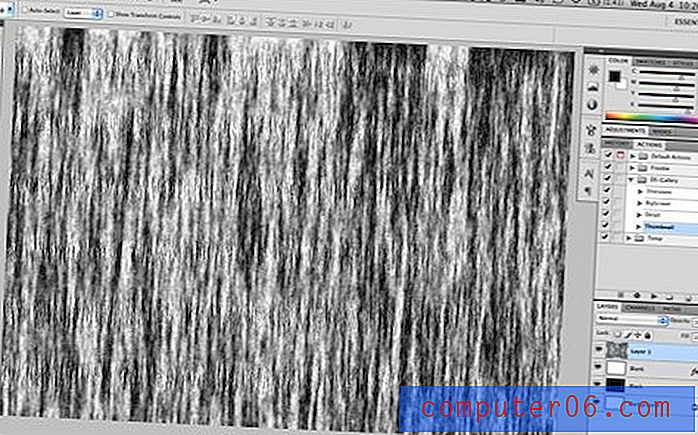
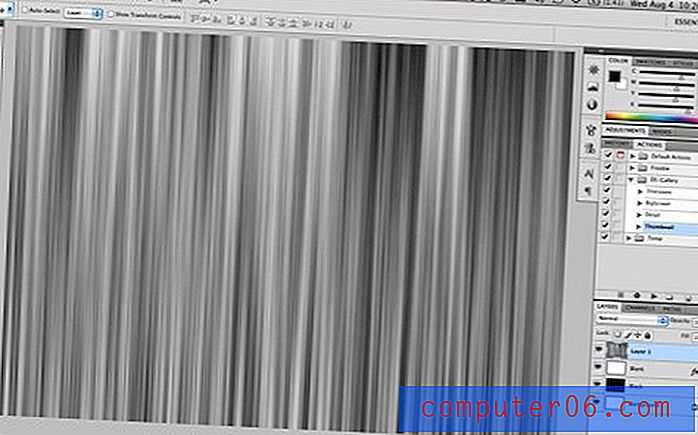
Der nächste Schritt besteht darin, eine feste weiße Ebene zu erstellen und Filter> Fasern rendern auszuwählen. Es spielt keine Rolle, wie Ihre Einstellungen für die Fasern sind. Spielen Sie einfach herum, bis Sie etwas bekommen, das Ihnen gefällt.

Wenden Sie nun eine einfache Bewegungsunschärfe an. Stellen Sie sicher, dass Sie es hochdrehen, damit die Linien schön glatt sind. Sie können im Bild unten sehen, dass dies uns eine wirklich schöne Textur mit viel Tiefe und Kontrast geben wird.

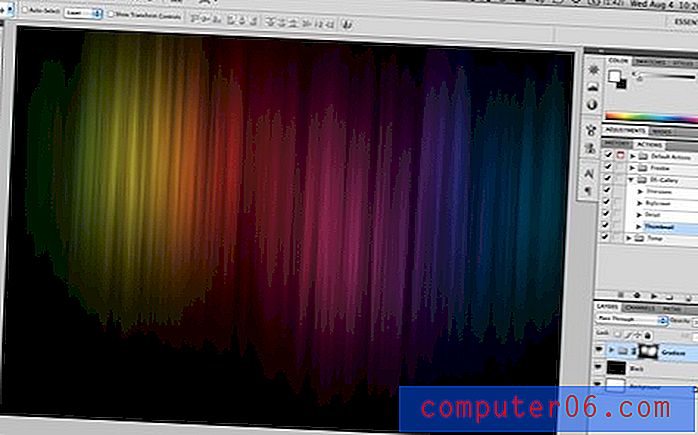
Die Magie entsteht, wenn Sie diese Ebene auf Multiplikation einstellen. Voila! Jetzt sieht Ihr Spektrum viel cooler aus!

Um es dramatischer zu machen, tragen Sie eine feste schwarze Ebenenmaske auf und nehmen Sie dann einen großen weichen Pinsel, der auf Weiß eingestellt ist. Klicken Sie dann zwei- bis dreimal mit Ihrem Pinsel auf die Leinwand, um den Farbverlauf auf subtile und attraktive Weise wiederherzustellen.

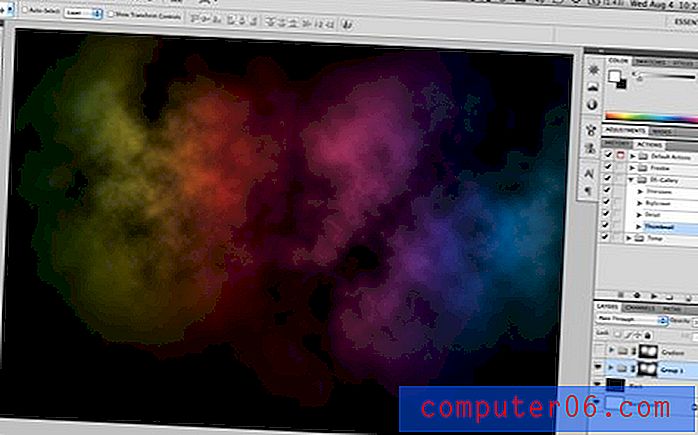
Hör hier nicht auf! Spielen Sie mit anderen Filtern und Effekten, um Ihre eigenen Spektren zu erstellen. Das Bild unten verwendet genau den oben gezeigten Prozess, verwendet jedoch Wolken anstelle von Fasern (lassen Sie den Unschärfeschritt hinter sich).

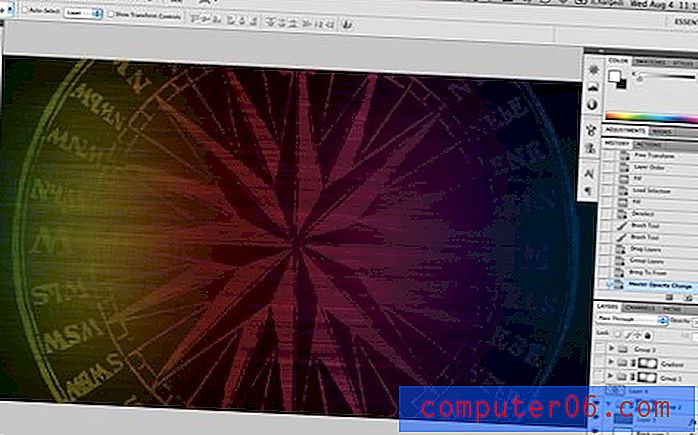
Als letzte Dimension kann der Effekt sehr schnell erstaunlich werden, wenn Sie ihn einmal mit Grafiken mischen. Unten warf ich eine Kompassrose hinein und konnte nach nur wenigen Sekunden des Optimierens einige großartige Ergebnisse erzielen.

Spektren in Website-Hintergründen
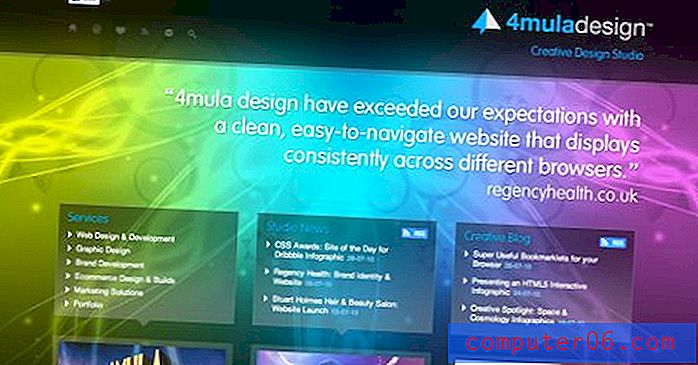
Schauen Sie sich die folgenden Beispiele an, um eine Vorstellung davon zu bekommen, wie diese Techniken in der Welt des Webdesigns praktisch angewendet werden können. In diesem ersten Abschnitt werden Farbspektren als Hauptschwerpunkt des Standorthintergrunds implementiert.
Webdesign Cheltenham UK

BundleHunt

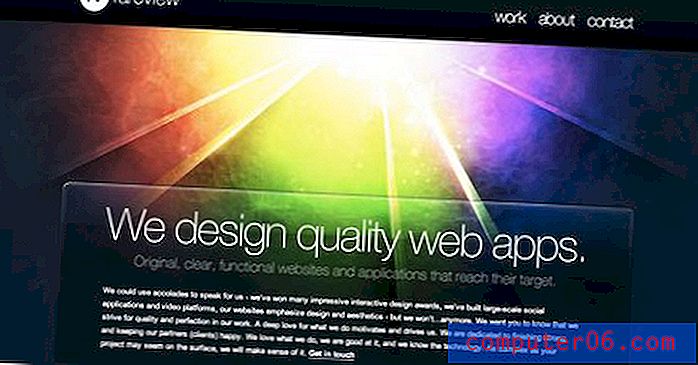
Rareview

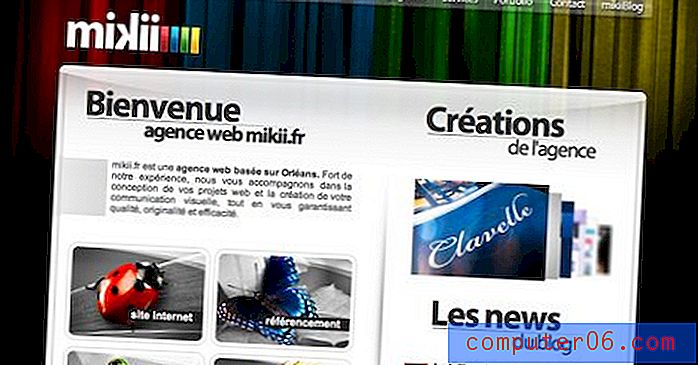
Agence Web Créative

Design Writer's Guild

Klicken Sie auf Tyler

Der kreative Weg

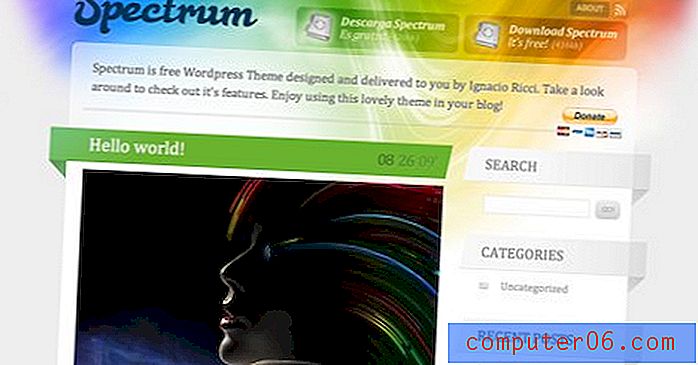
Spektrum-Thema

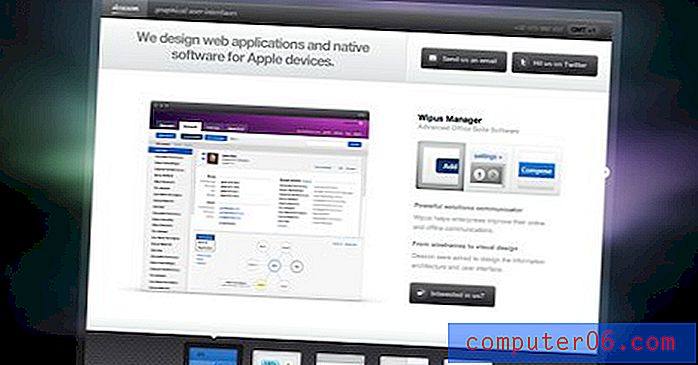
Deaxon

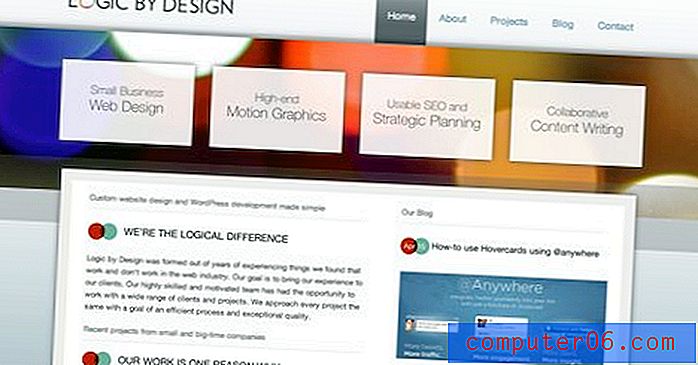
Logik durch Design

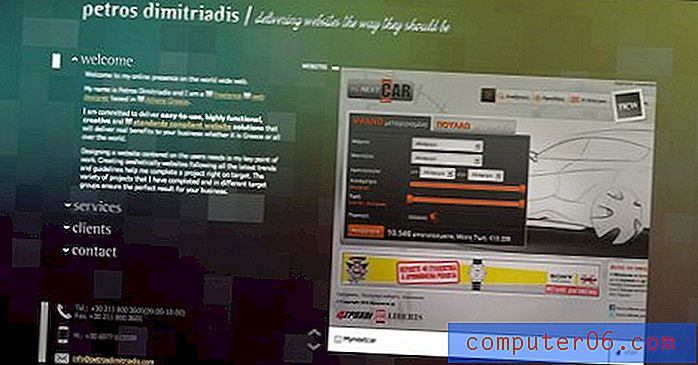
Griechischer Website-Designer

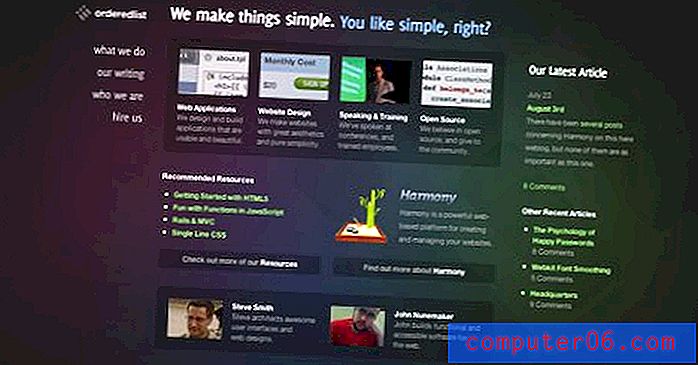
Bestellliste

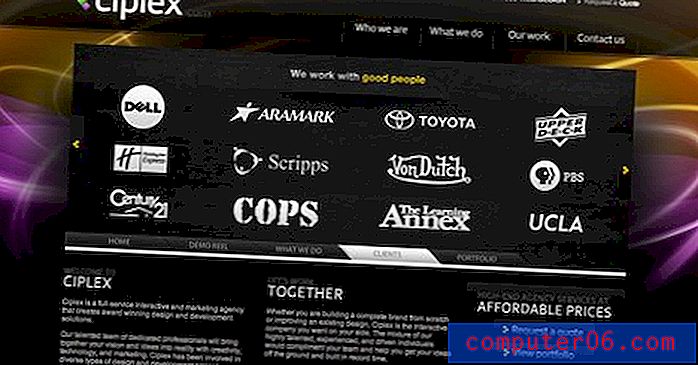
Ciplex | Design Shack

Lebenskirche | Herzlich willkommen

Julio Silver

Robin James Yu

Web Design Company

Burubundi

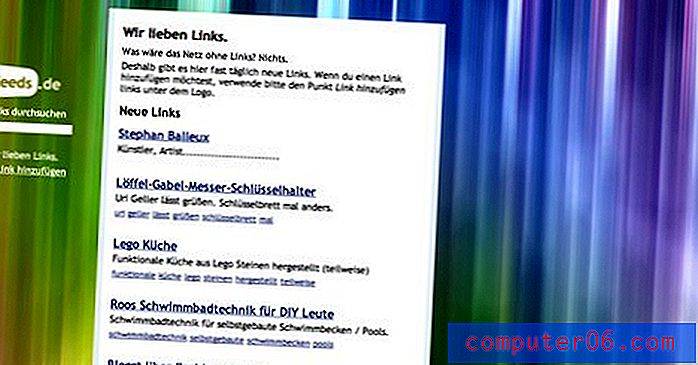
Wir lieben Links

Logos und andere Elemente
Hier sehen wir Spektren, mit denen äußerst attraktive Symbole, Logos und andere grafische Elemente erstellt werden. Beachten Sie, dass Designer manchmal harte Schritte anstelle von glatten Verläufen verwenden. Noch eine Option zu beachten!
Kaleidoskop

Drupal Works

Hughes

Neutronenkreationen

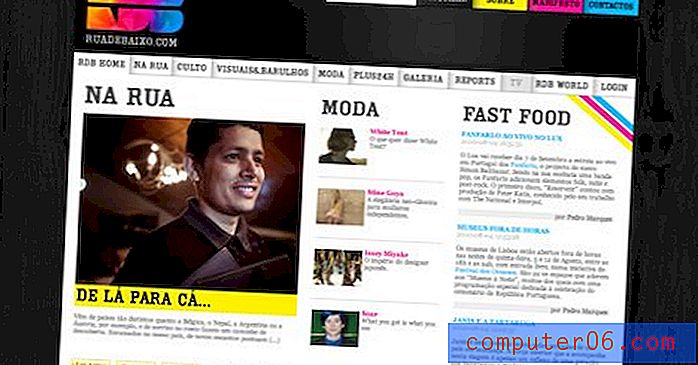
Rua de Baixo

Fazit
Ich hoffe, dieser Beitrag war sehr inspirierend und ermutigt Sie, mit Spektren in Ihren eigenen Designs herumzuspielen.
Wenn Sie Websites mit Spektren auf einzigartige und beeindruckende Weise entwerfen oder finden, hinterlassen Sie unten einen Kommentar mit einem Link, damit wir alle dies überprüfen können!