Über 30 inspirierende persönliche Portfolio-Websites im Jahr 2020
Ich liebe es einfach, in Portfolio-Websites nach Inspiration für das Design zu suchen. Sie können so viel über die Persönlichkeit eines Designers anhand des Aussehens eines Portfolios und der darin enthaltenen Interaktionen lernen.
Eine Portfolio-Site ist auch ein großartiger Spielplatz, da sie Ihnen die kreative Freiheit bietet, die Sie mit einem normalen Kundenprojekt nicht immer ausdrücken können.
Hier haben wir eine Zusammenfassung persönlicher Portfolio-Websites, die eine Dosis sofortiger Inspiration vermitteln können. Entdecken Sie neue Ideen, Designtrends und Themen, die Sie in Ihren eigenen Projekten verwenden können.
Entdecken Sie Envato-Elemente
1. Bethany Heck

Von Marken, die Sie sofort kennen, bis zu Marken, die möglicherweise neu sind, ist diese Liste von Projekten und Kunden ziemlich beeindruckend und der perfekte Weg, um von einer Portfolio-Website wegzuleiten. Das Portfolio von Bethany Heck kombiniert einen brutalistischen Stil, der eine Masse an Arbeiten zeigt, durch die Sie klicken können, um sie zu sehen.
Die Farbbehandlung im Ombre- / Farbverlaufstest ist ebenfalls ziemlich geschickt.
2. Damian Kujawa

Von interaktiven Elementen bis hin zum coolen Pop-Over-Navi ist alles an diesem Fotoportfolio elegant und elegant mit interaktivem Design-Flair. Die Website von Damian Kujawa ist einfach zu navigieren - auch mit einem Bildlauf von links nach rechts - und bietet jedes Bild auf eine Weise, die sowohl herausragende Fotografie als auch Markenarbeit kommuniziert. Klicken Sie in jedes Projekt, um noch mehr zu erfahren.
3. Felipe Krust

Mit einem harten brutalistischen Stil lässt Sie das Portfolio von Felipe Krust innehalten und schauen. Mit kühnen Farbwahlen, Bewegung und fast allem Stil ist das Portfolio sehr visuell und interessant. Der beste Teil könnte das Video im Instagram-Story-Stil auf der Homepage sein, das sich ständig ändert.
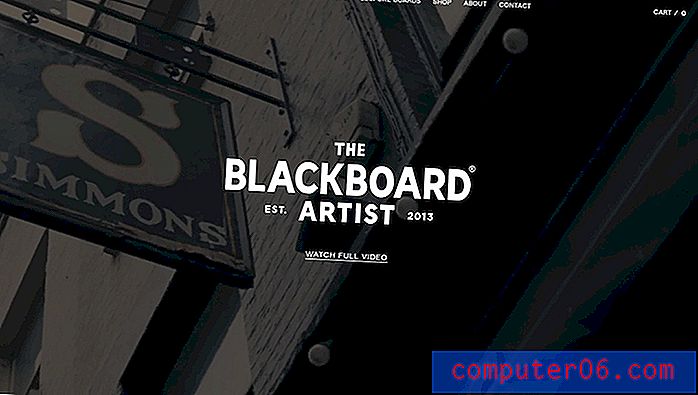
4. Michael Tilley

Michael Tilley verwendet ein einfaches Video, um seine Arbeiten und Projekte für The Blackboard Artist zu präsentieren. Die Handschriftkünstler sind in London für Tafeln und Wandgemälde bekannt. Das Videoportfolio zeigt Dinge auf, die Menschen möglicherweise schon einmal gesehen haben, als sie auf diese Portfolio-Site kamen.
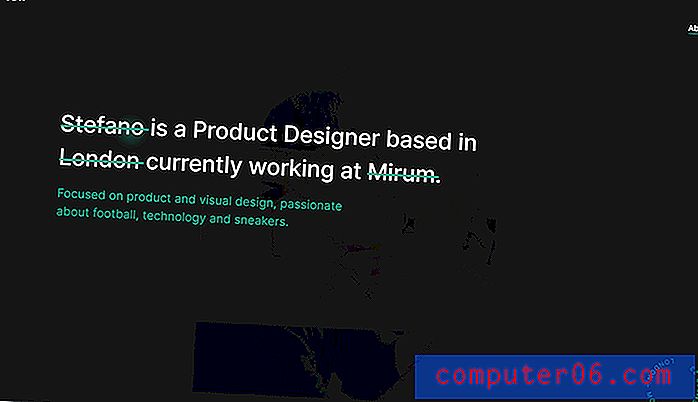
5. Stefano De Rosa

Dieses Portfolio sieht auf den ersten Blick recht einfach aus, aber interaktive Funktionen erwecken es zum Leben und zeigen die Fähigkeiten des Designers. Die Farbauswahl erweckt das Portfolio von Stefano De Rosa mit einer einfachen Palette zum Leben, die man normalerweise nicht sieht. Die unterhaltsamste Funktion ist möglicherweise das Zeigersymbol. Es ist ein durchgehender grüner Kreis, bis Sie zu einem Klickelement gelangen, und dann erscheint er in einem lustigen gefiederten Kreis derselben Farbe.
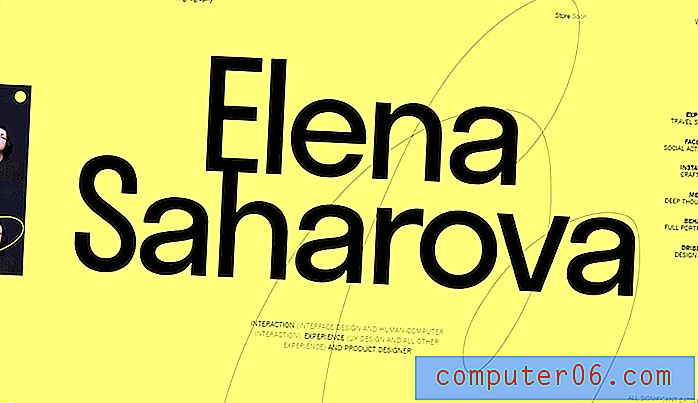
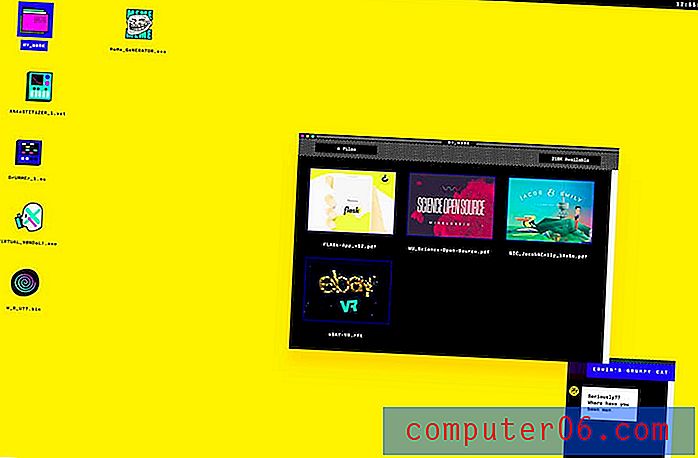
6. Elena Saharova

Es ist schwer, ein mutiges Portfolio-Design zu übertreffen. Genau das erhalten Sie mit dem leuchtend gelben und schwarzen Design für Elena Saharovas Arbeit. Sie können nicht anders, als nachzuschauen, und alle wichtigen Links - von Social Media über Blogging bis hin zu Designarbeiten - sind auf der Homepage in Ordnung.
7. David William Baum

Das Anzeigen einer großen Anzahl von Projekten kann auf Portfolio-Websites eine Herausforderung sein. Sie möchten viel Arbeit zeigen, aber auch einen Schwerpunkt für Website-Besucher schaffen. David William Baum macht dies mit seinem Portfolio dank kleinerer Miniaturansichten, die in größere Bilder mit Schwebezuständen explodieren, außergewöhnlich gut. Jedes Projekt wird mit einer eleganten Animation und einer schönen Formatierung geöffnet.
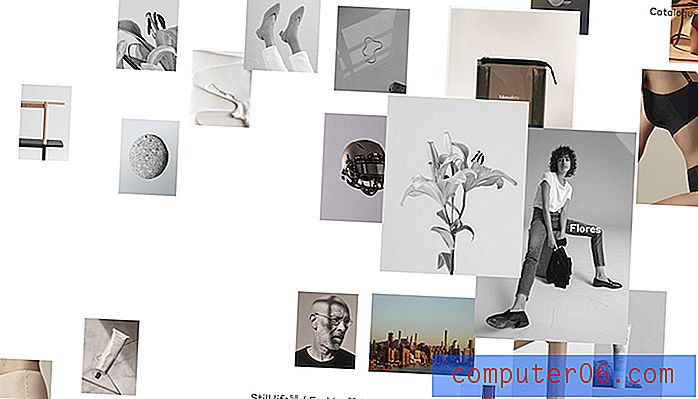
8. Diana Toloza

Schöner Platz und coole Flüssigkeitseffekte sind die wichtigsten Highlights des Website-Designs von Diana Toloza. Wenn Sie erstaunliche Bilder haben, ist dieser minimale Stil der richtige Weg. Es unterstreicht die Arbeit im Portfolio mit einem einfachen Design, das einzelne Stücke zum Leuchten bringt. Außerdem platziert sie jedes neue Stück fast auf einer eigenen „Seite“ in der Schriftrolle, sodass Sie sich wirklich auf einzelne Werke konzentrieren können.
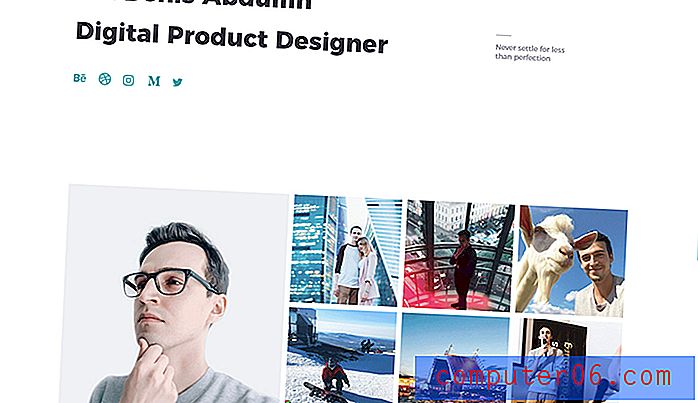
9. Denis Abdullun

Ein sauberes Portfolio-Design kann manchmal die beste Option sein. Es gibt nicht viel zu überlegen, was das Portfolio von Denis Abdullin betrifft, aber Sie können sofort alles sehen und finden, was Sie wissen müssen. Es ist ein sehr effektives Design.
10. Ilya Kulbachny

Das Portfolio von Ilya Kulbachny wird Ihre kreativen Grenzen mit Auswirkungen auf Typografie und Animation erweitern. Es funktioniert mit seiner Rolle als Creative Director und zeigt etwas von diesem künstlerischen Flair. Die Effekte sind unterschiedlich, aber auffällig und machen Lust, sich weiter durch das Design zu bewegen, um mehr zu erfahren.
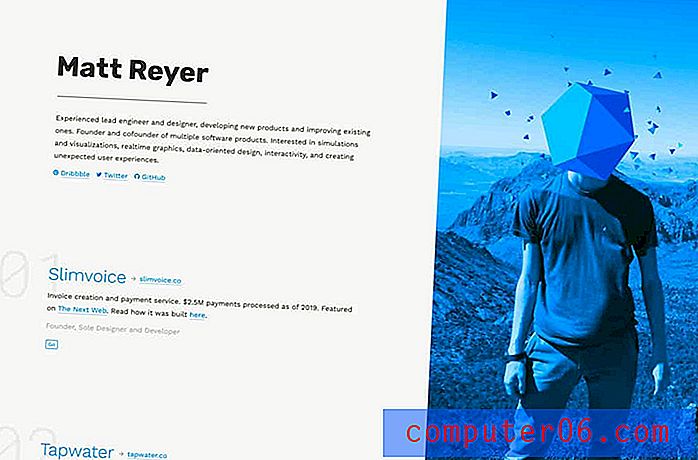
11. Matt Reyer

Das Portfolio von Matt Reyer verwendet ein Split-Screen-Design (ein großer Trend für diesen Website-Stil) mit vielen kleinen interaktiven Überraschungen. Seine Arbeit ist in ein leicht verdauliches Format mit genau der richtigen Menge an Informationen optimiert.
Das beste Feature? Während Sie scrollen, drehen sich die Geoformen auf seinem Kopf im Foto im Takt der Bewegung.
12. Fabian Irsara

So verwenden Sie einen Headshot für ein Website-Portfolio. Das Foto ist gerade launisch genug, um Sie anzulocken, und die einfache Animation mit Fabian Irsara und seinen Interessen erregt Ihre Aufmerksamkeit. Die Schlichtheit des Designs gibt dem Inhalt viel Platz.
Eine der besten Eigenschaften ist, dass die großen Wörter beschreiben, wie die Site erstellt wurde. Und die Stimme der Worte ist ganz nett.
13. Erik Bernacchi

Erik Bernacchi passt zu seinem Portfolio mit einem mutigen Retro-Design. Aber es ist sehr interaktiv und bittet darum, angeklickt zu werden. Und du solltest. Trotz des Retro-Gefühls des Portfolios sind seine Projekte modern und engagiert.
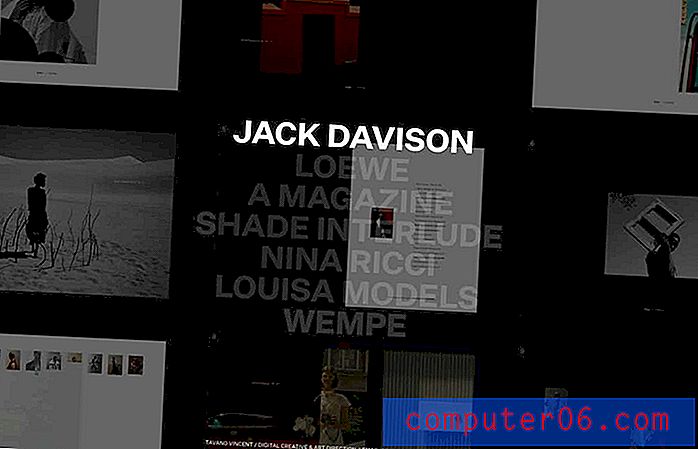
14. Tavano Vincent

Es gibt etwas an interaktiven Überraschungen, das ich im Website-Design mag, besonders wenn es um persönliche Portfolios geht. Tavano Vincent verwendet ein einfaches Homepage-Design… auf den ersten Blick. Bewegen Sie den Mauszeiger jedoch über ein beliebiges Textelement, um ein noch intensiveres Erlebnis zu erzielen.
Dies ist eine großartige Möglichkeit, eine Single-Scroll-Homepage mit vielen Elementen zu verwalten, damit Sie tiefer in das Portfolio vordringen können.
15. Bryan James

Bryan James hat es mit seinem Portfolio geschafft. Sie können nicht aufhören zu suchen. Es ist eine Kombination von Projekten, die zu einem Video zusammengestellt wurden, das Ihnen einen Eindruck von seinem Arbeitsumfang gibt. Es gibt auch eine großartige Video-Biografie.
Dieses Portfolio hat fast einen dokumentarischen Stil und ist phänomenal.
16. Robin Mastromarino

Wunderschöne Kunstwerke und flüssige Animationen machen dieses Portfolio von Robin Mastromarino sehr ansprechend. Das Scrollen von Seite zu Seite ist intuitiv und jeder Bildschirm hat ein faszinierendes Bild.
Die schönen animierten Effekte setzen sich auf der About-Seite fort, auf der ihre Arbeit im Hintergrund vorbeigeht.
17. David Eperozzi

David Eperozzzi verwendet großen Text, um Benutzer in sein Portfolio zu ziehen. (Dies ist ebenfalls eine Trenddesign-Technik.) Das Interessante hier ist, dass Sie sich durchklicken müssen, um Projekte zu sehen. Keine Arbeit wird "vor der Tür" vorgestellt.
Die Seite ist gut genug gemacht, dass die meisten Benutzer dazu verleitet werden.
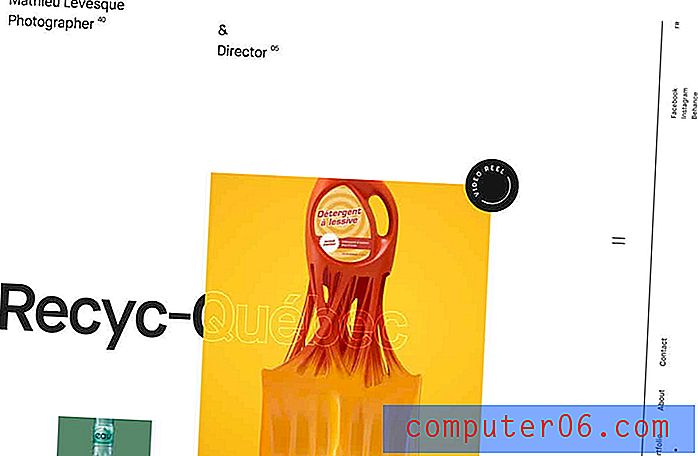
18. Mathieu Levesque

Das Fotografie-Portfolio von Mathieu Levesque hat ein schönes, klares Design, das auch auf andere Arten von Portfolios angewendet werden kann. Jedes Bild bietet Platz zum Lesen mit Blöcken unterschiedlicher Größe. Der minimale Hintergrund und die minimalen Elemente bringen alles zusammen, sodass das Auge weiß, wohin es gehen muss.
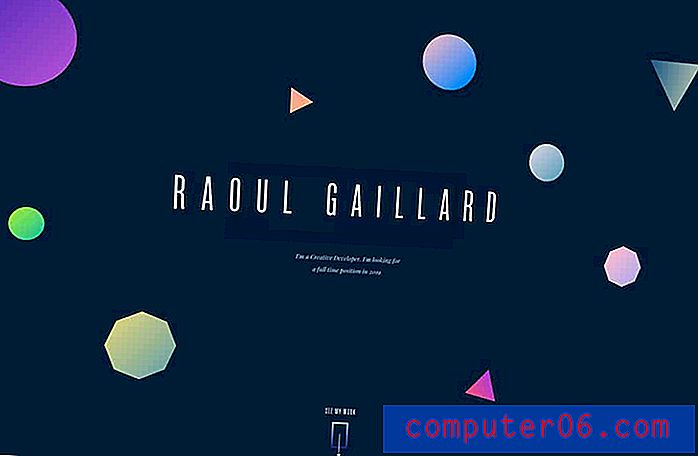
19. Raoul Gaillard

Raoul Gaillard verwendet Farbverläufe, Geoformen und Animationen, um Sie in sein Portfolio zu ziehen. Durch die Kombination trendiger Designelemente wissen Sie, dass der Inhalt des Portfolios frisch ist.
Dies kann ein Schlüsselelement bei der Portfoliogestaltung sein. Sie möchten nicht, dass ein Portfolio veraltet oder veraltet aussieht.
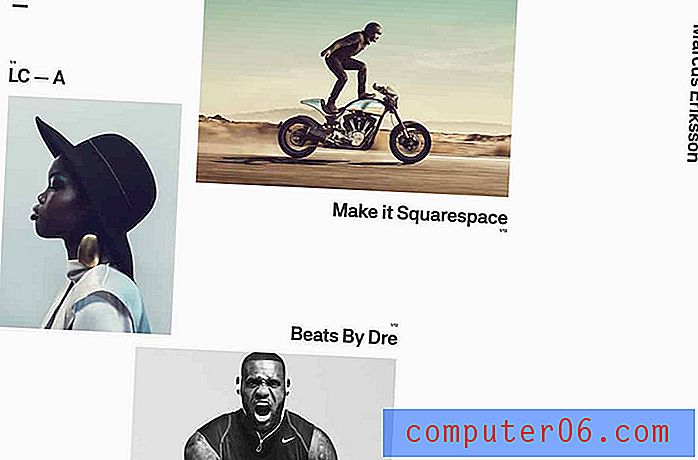
20. Marcus Eriksson

Marcus Eriksson verwendet klare Linien, ein interessantes Raster und einen minimalen Stil, um seine Projekte zu präsentieren. Der coolste Teil dieser Website könnte die Richtungsangaben der Bilder sein. Sie führen Sie mit hervorragenden Platzierungen durch das Design.
21. Allison Bratnick

Ein ausgelastetes Netz kann ein riskantes Portfolio-Konzept sein, es sei denn, Sie möchten Tiefe und Breite der Arbeit zeigen. Das macht Allison Bratnick hier mit einem Portfolio, das viele verschiedene Projekte zeigt.
Dank sauberer und sauberer Bilder funktioniert das Portfolio im Stil eines Mauerwerksgitters gut.
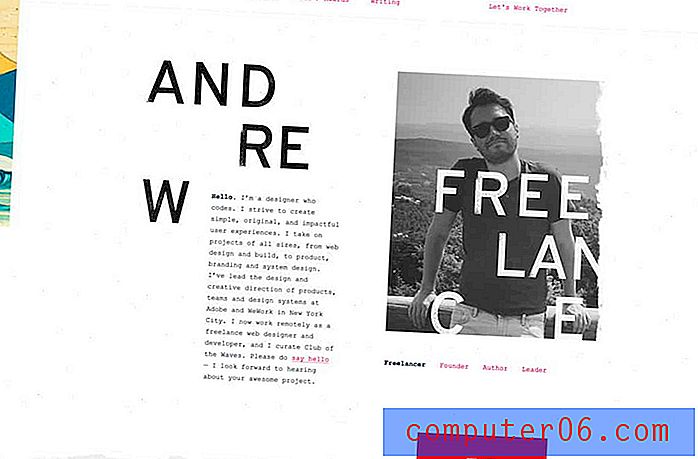
22. Andrew Couldwell

Dieses funky Portfolio scheint so viele Designregeln zu brechen, aber ich kann nicht aufhören, es mir anzusehen. Der Stil zeigt Liebe zum Detail und einen Stil, der sowohl Spaß macht als auch experimentell ist.
Und wenn der funky Startbildschirm ein bisschen viel ist, fallen Projekte in ein einfaches Raster darunter.
23. Jeff Angell

Jeff Angell verwendet ein Peek-a-Boo-Portfolio mit raffinierten Animationen und Effekten. Es ist eine unterhaltsame und interessante Art, nur ein oder zwei Projekte zu zeigen.
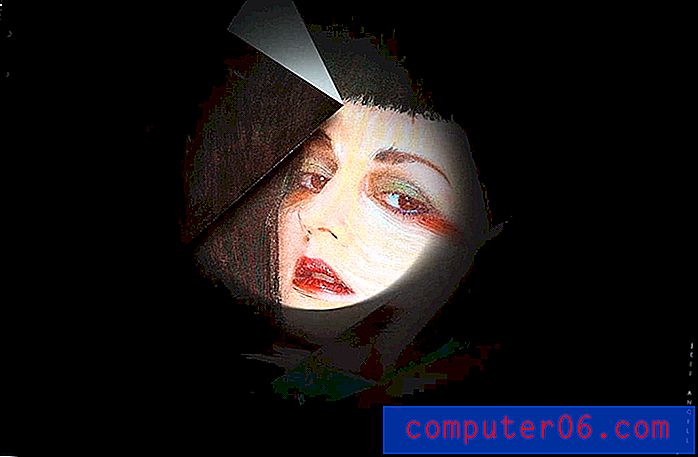
24. Kazuki

Ein tolles Foto und eine interessante Typografie sind auffällige Elemente für das Portfolio dieses Art Directors. Die klassische Kombination wird nie alt, wenn es um großartiges Portfolio-Design geht.
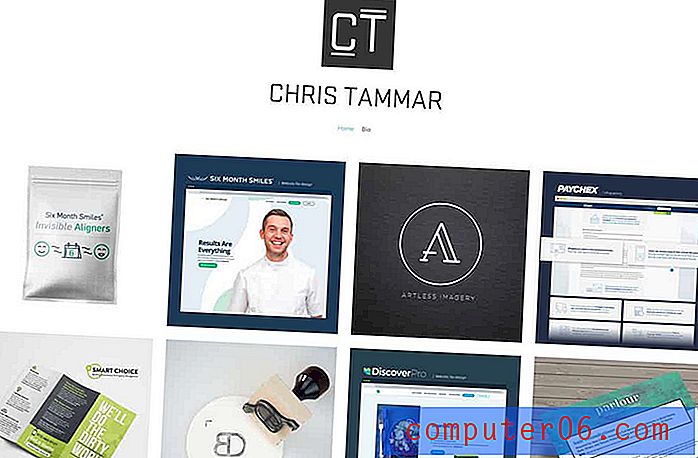
25. Chris Tammar

Chris Tammar verwendet ein sauberes Raster mit symmetrischen Projekten, um seine Arbeit zu zeigen. Das Raster und die Projekte sind leicht zu sehen und zu verstehen. Dies ist eine gute Wahl, um Portfolio-Projekte anzuzeigen, die weniger interaktiv sind.
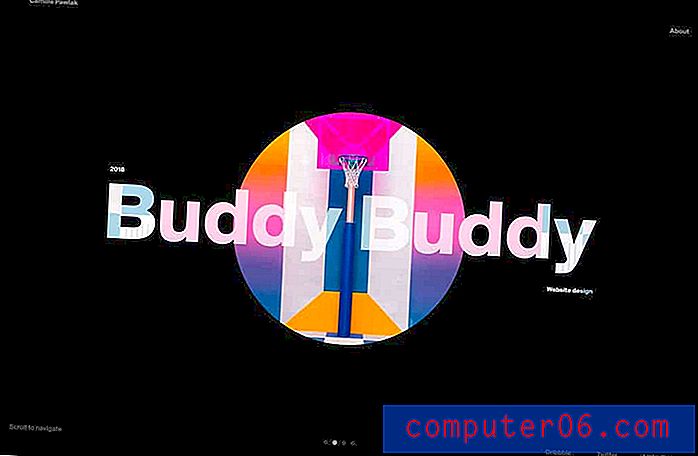
26. Camille Pawlak

Die Click / Scroll-Animation auf der Portfolio-Website von Camille Pawlak ist hervorragend. Sie möchten einfach weiter klicken und scrollen, um es in Aktion zu sehen.
Die Farbauswahl und die Einfachheit der Hintergrund- und Typografiestile tragen ebenfalls zur allgemeinen Effektivität des Designs bei.
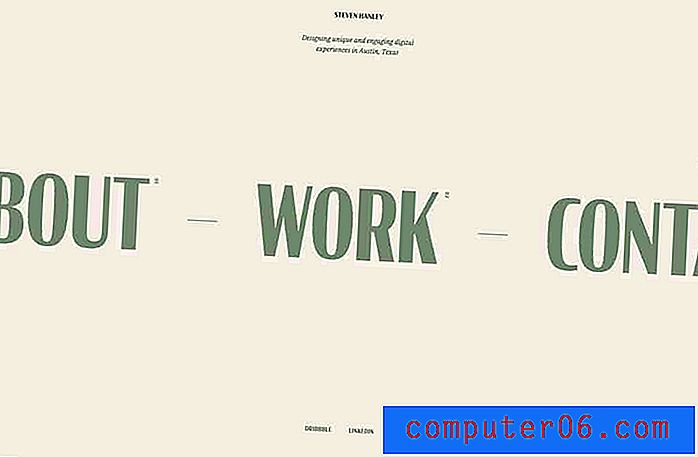
27. Steven Hanley

Steven Hanleys Portfolio ist super einfach. Und dann wechselt es von einer beruhigenden Farbpalette zu einer kräftigen, hellen Option. Das lässt Sie denken, dass er dank der Änderung seines eigenen Portfolio-Designs an verschiedenen Projektstilen arbeiten kann.
28. Meng He

Jede Schriftrolle „sperrt“ einen Bildschirm und ein neues Projekt in Meng Hees Portfolio. Die Technik konzentriert sich stark auf die Arbeit und ist eine großartige Option für ein Design-Schaufenster.
29. Elizabeth O'Meara

Elizabeth O'Meara hat ein Split-Screen-Design, das Vielfalt im Verpackungsdesign zeigt. Die einfache Homepage ist eine gute Einführung in ihre Projekte.
30. Justine Wargnier

Das Portfolio von Justine Wargnier wird in einem minimalen Stil geöffnet, der Ihnen sagt, wer sie ist, um mehr zu erfahren. Jede Projektseite ist gleich einfach mit einem Bild, einer Beschreibung und einem Link für mehr.
Das optimierte Design ist einfach zu betrachten und bietet genau die richtige Menge an Informationen für jedes Projekt.