7 Designfehler, die Ihren Inhalt ruinieren können
Designfehler können jedem passieren. Vielleicht versuchen Sie, ein Projekt zu schnell abzuschließen, oder Sie arbeiten an einem komplexen Site-Design, bei dem etwas nur übersehen wird. Aber wenn sie passieren, müssen Sie sie reparieren ... sofort!
Einige Designfehler können Ihren Inhalt ruinieren, dazu führen, dass Benutzer Ihre Website verlassen oder das Vertrauen in die von Ihnen bereitgestellten Informationen verlieren. Es kann schwierig sein, sich davon zu erholen, wenn Sie keine Korrekturen vornehmen. Damit Sie nicht verwirrt sind, enthält jeder der heutigen Tipps ein Beispiel für ein Design, das es direkt aus der Design Shack Gallery macht!
1. Schlampige Typografie
Der größte Typografietäter ist der Weltraum. Zeilenabstand oder Zeilenabstand und der Platz in Textumbrüchen sind häufige Straftäter. Während Sie manchmal zu viel Platz sehen, besteht das häufigere Problem darin, dass der Text nicht genügend Platz zum Atmen bietet, wodurch sich das Design unübersichtlich und schwer lesbar anfühlt.
Bei den meisten Blöcken schwerer Kopien - denken Sie an Absätze des Haupttextes - beträgt der normale Zeilenabstand für das Web etwa 120 bis 150 Prozent der Schriftgröße. Bei kleinerem Text, z. B. beim Rendern auf Mobilgeräten, können Sie sogar einen kleinen zusätzlichen Zeilenabstand einhalten, um die Lesbarkeit zu gewährleisten.
Der Trick liegt in diesem fröhlichen Medium, in dem der Text leicht zu lesen ist und einen natürlichen Fluss hat, aber die Augen nicht ermüdet. Zu weit auseinander liegender Text kann genauso schwierig zu verarbeiten sein wie zu nahe beieinander liegender Text.
Befolgen Sie bei Textumbrüchen dieselbe allgemeine Regel. Berücksichtigen Sie für verwandte Elemente, die umbrochen werden, die Spiegelung der Zeilenabstandsregeln. Auf diese Weise hat alles ein einheitliches Gefühl, das zeigt, dass Elemente ähnlich sind, aber die Lesbarkeit verbessern.
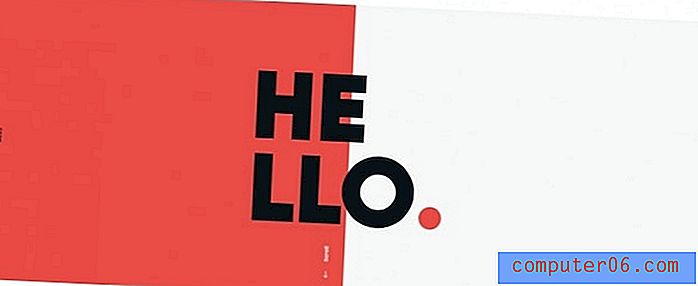
Richtig machen: House of Khlebny

2. Alles gleich groß
Alle Fotoboxen haben die gleiche Größe. Der gesamte Text hat die gleiche Größe. Alle Tasten haben die gleiche Größe. Während Konsistenz schön ist, ist die ganze Monotonie einfach langweilig.
Mischen Sie es mit einigen Größen- und Skalierungsoptionen für jeden Elementtyp. Auf diese Weise können Sie diese Konsistenz beibehalten, aber auch das Auge lenken und visuelles Interesse wecken.
Eines der besten Dinge, die Sie tun können, ist über die Skalierung von Fotos innerhalb von Frames nachzudenken. Der Heldenkopf auf jeder Seite hat wahrscheinlich die gleiche Größe, aber wie Sie das Foto im Rahmen positionieren, kann unterschiedlich sein. Verkleinern Sie die Bilder für ein weit entferntes Gefühl, das bei geringerem visuellen Gewicht kleiner erscheint. Verwenden Sie eine enge Ernte, um die Dinge näher und markanter erscheinen zu lassen. Ohne die tatsächliche Größe zu ändern - oder sogar Ihre Website-Stile oder -Vorlagen zu ändern - haben Sie Dinge erstellt, die unterschiedlich groß aussehen.
Richtig machen: Brooke Promiitz

3. Hierarchie vergessen
Ein Benutzer kommt zu einer Website, von der erwartet wird, dass er etwas findet oder tut. Machen Sie es ihnen einfach mit einer eindeutigen Hierarchie von Elementen, die zu dieser Aktion führen.
Die größten Dinge im Design sollten die wichtigsten sein und auf Elemente von geringerer Bedeutung reduziert werden. Rang- und Gruppeninformationen in scannbare Teile, die für Benutzer auf einen Blick leicht zu lesen und zu verstehen sind.
Und dann verwandeln Sie Ihre Hierarchie aus Gründen der Konsistenz in ein Regelwerk. Auf diese Weise sieht eine Überschrift immer wie eine Überschrift aus, und Schaltflächen folgen denselben Regeln für Platzierung, Größe und Interaktion. All diese kleinen Dinge erleichtern den Benutzern den Umgang mit dem gesamten Set.
Richtig machen: Ragnar-Thema

4. Die Grundlagen vernachlässigen
Wie oft sind Sie auf eine Website gestoßen, haben auf einen Link geklickt und nichts ist passiert? Oder nach einer E-Mail-Adresse oder einem Kontaktformular gesucht, um keine zu finden?
Vergessen Sie nicht, sich um alle Reinigungselemente im Design zu kümmern und sicherzustellen, dass sie ausgefüllt, leicht zu finden und genau sind. Achten Sie genau auf die Navigation, die Suche und die Fußzeile.
Es ist wichtig, dass diese Bereiche aktualisierte Links und Informationen enthalten. Benutzer erwarten von diesen Elementen eine bestimmte Art von Erfahrung und können leicht frustriert werden, wenn sie nicht existieren. Es bietet auch Legitimität für Ihre Website - defekte Links oder keine Kontaktinformationen können zu Misstrauen der Benutzer führen.
Richtig machen: Anagram Paris

5. Zu viele Wörter
Bearbeiten Sie Ihre Kopie, legen Sie sie beiseite und bearbeiten Sie sie erneut.
Das Problem bei vielen Websites ist, dass sie zu viel Kopie verwenden, um einfache Dinge zu erklären. Die Sprache sollte klar und prägnant sein, da die Aufmerksamkeitsspanne kurz ist.
Verwenden Sie aktive, beschreibende Wörter, um am besten mit den Benutzern im Design zu sprechen. Geben Sie klare Anweisungen für umsetzbare Elemente an, die den Benutzern genau mitteilen, was zu tun ist und was als Nächstes passieren wird.
Diese Klarheit beim Schreiben hilft dabei, das Interesse der Benutzer zu wecken und sich durch die Kopie zu bewegen.
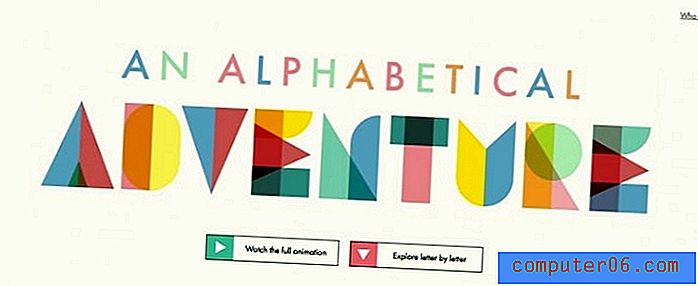
Richtig machen: A ist für Albert

6. Schlechte Auflösung Alles
Ein schlechtes Image jeglicher Art sollte vermieden werden. Viele Benutzer betrachten Ihr Design auf hochauflösenden Geräten, von Retina-fähigen Bildschirmen auf Tablets bis hin zu Monitoren, die jedes Pixel detailliert anzeigen. Ein Bild mit schlechter Auflösung zerstört jedes Design.
Der Trick besteht darin, Ihre Kenntnisse über Dateigrößen und Komprimierung zu überdenken. Während diese Dinge ziemlich wichtig sind, haben sich die Regeln etwas geändert. Größere Dateien werden immer standardisierter und die meisten Internetverbindungen können die Last bewältigen.
Die Realität sieht so aus: Wenn Sie kein scharfes, klares Bild verwenden können, verwenden Sie überhaupt kein Bild. Ihr visueller erster Eindruck sagt den Benutzern viel über Sie aus. Ein schlechtes Bild zeigt, dass Sie sich nicht darum kümmern, nicht glaubwürdig sind oder einfach nicht zuerst an Qualität denken. Dies sind sicherlich keine Dinge, an die Benutzer denken sollten, wenn sie Ihr Website-Design besuchen.
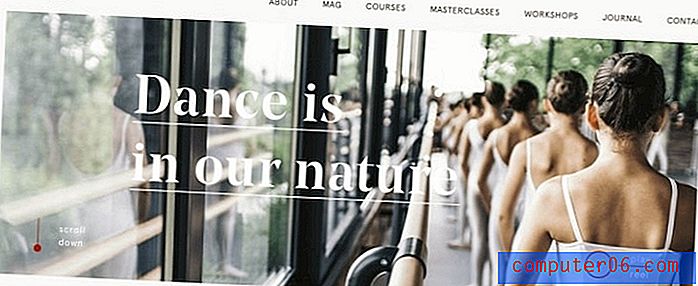
Richtig machen: Orsolina 28

7. Zu viele Tricks
Das Übertreiben von Illustrationen, die Verwendung zu vieler Fotos und Schlagschatten oder zu weit gehende Tanzsymbole sind einige der gängigen Design-Tricks, die Benutzer von der Nachricht im Design ablenken können. Jede Design-Technik, die aus visuellen Gründen existiert, kann als Trick betrachtet werden - ungewöhnliche Farben, Animationen, ungerade Fotokombinationen und Illustrationen sind Design-Tricks.
Und sie können wirksame Werkzeuge sein, um Interesse und Engagement zu wecken.
Bei sparsamem Gebrauch.
Beschränken Sie Tricks auf eine Sache, die Ihr Design auszeichnet. Und versuchen Sie es nicht zu übertreiben. Eine großartige Illustration kann zum Beispiel ein schönes Werkzeug sein, aber wenn Teile dieser Illustration zerhackt werden und das gesamte Design Illustrationen enthält, kann dies ablenken. Ein „großer Trick“ ist besser und im Allgemeinen effektiver als jede Menge kleiner Tricks.
Richtig machen: Wokine

Fazit
Lassen Sie sich nicht entmutigen, wenn Sie einen dieser Designfehler begangen haben. Es passiert jedem. Erholen Sie sich gut und Ihre Inhalte sind sicher.
Es bedarf auch keiner Neugestaltung, um diese Fehler zu korrigieren. Ein paar Änderungen an Designelementen können ausreichen, um häufige Designfehler zu bereinigen und zu optimieren. Der erste Schritt besteht darin, Ihr Design zu überprüfen, um Orte zu finden, die besondere Aufmerksamkeit erfordern könnten. Viel Glück!