Fantastisches Design in freier Wildbahn: Sevenly.org
Hin und wieder stoße ich auf eine Website mit ein oder zwei wirklich inspirierenden Design- und Benutzeroberflächen, die gut genug sind, um darüber zu schreiben. In noch selteneren Fällen finde ich eine ganze Website, die so voller einzigartiger Designideen ist, dass ich sie mit Ihnen teilen muss. Dieser Artikel handelt von einer solchen Site.
Sevenly.org ist eine Website, die Wohltätigkeitsorganisationen durch den Verkauf von benutzerdefinierten T-Shirts in limitierter Auflage hilft. Abgesehen von der Tatsache, dass ich die Organisation liebe und wofür sie stehen, bin ich überwältigt von dem, was sie mit der Website gemacht haben, und denke, dass sie als Lernwerkzeug für Webdesigner dient. Lass uns mal sehen!
Entdecken Sie Designressourcen
Treffen Sie sich sieben
Sevenlys Mission ist einfach: „Die Kraft von Kunst und Gemeinschaft nutzen, um ein nachhaltiges Bewusstsein aufzubauen und Bewegungen zu finanzieren, die Wohltätigkeitsorganisationen bei ihren Bemühungen unterstützen, die Welt zu verändern.“
In der Praxis sieht es so aus, als würden sie super tolle Produkte (T-Shirts, Sweatshirts, Wasserflaschen usw.) verkaufen und von jedem Einkauf 7 US-Dollar an die Wohltätigkeitsorganisation spenden, die sie in dieser Woche unterstützen möchten. Bis heute haben sie fast 600.000 US-Dollar für verschiedene Wohltätigkeitsorganisationen gesammelt.

Großartiges Design
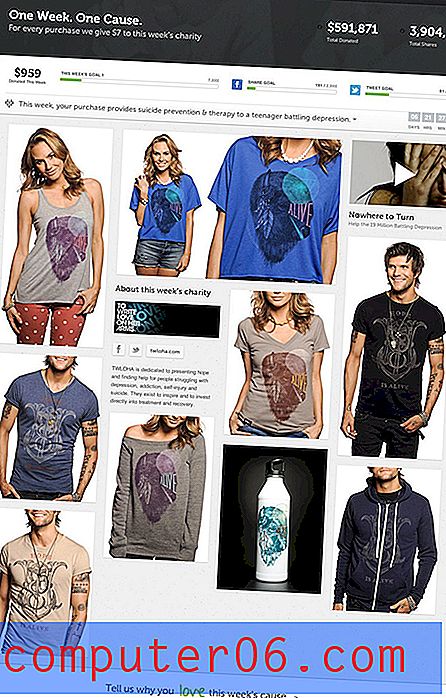
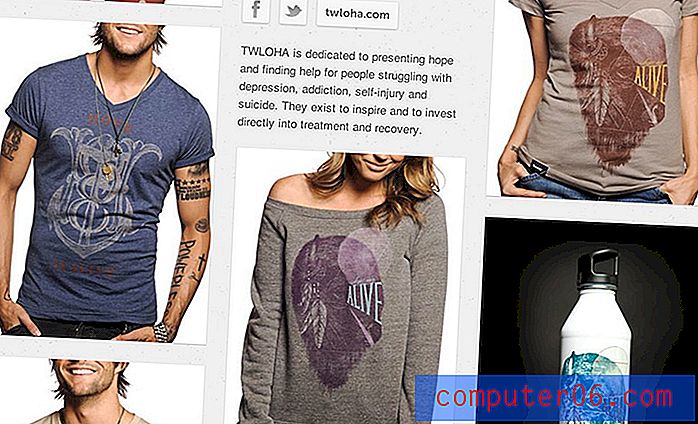
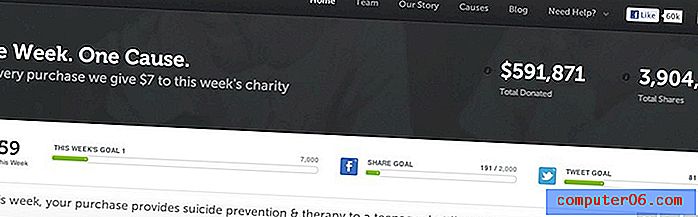
Wieder einmal hat mir die Ursache und Strategie einen Klick auf Twitter eingebracht, aber es ist das Design, das mich reingelegt und interessiert hat. Wie Sie im obigen Screenshot sehen können, ist die Homepage sehr attraktiv.
Es zeigt die Produkte wunderschön mit schönen, großen Fotos von gut aussehenden, lächelnden Menschen, die sehr attraktiv gestaltete Kleidung tragen. Das Mauerwerkslayout verleiht der Seite ein organisches Gefühl und das minimale Design / Farbschema lenkt Ihre Aufmerksamkeit wirklich auf diese großen Fotos.

Die Seite sieht auf einen Blick großartig aus, aber als Sie anfangen, sie zu benutzen, gibt es so viele angenehme Überraschungen und tolle kleine Tricks, dass ich mich verloren fühlte und mehrere Minuten lang mit jeder Seite spielte. Werfen wir einen Blick auf einige interessante Details.
Hover-Effekte in Hülle und Fülle
Ich bin ein großer Fan von Hover-Effekten. Ich weiß, dass sie nicht immer sehr gut auf Touchscreens übertragen werden können, aber Sie können das erklären. Auf einem Desktop sind sie eine der wichtigsten Möglichkeiten, wie wir auf einer grundlegenden Ebene mit Benutzern interagieren.
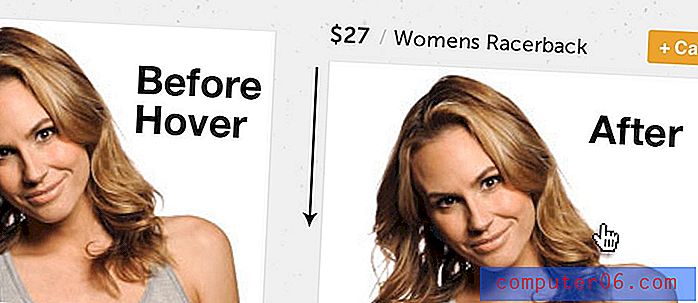
Sevenly ist einfach überfüllt mit coolen Hover-Effekten. Auf Schritt und Tritt erwarten Sie raffinierte kleine Animationen. Es beginnt mit der Vorschau der Homepage-Bekleidung:

Standardmäßig werden der Produktname und der Preis ausgeblendet. Sobald Sie jedoch mit der Maus über ein Bild fahren, werden diese Informationen nach unten verschoben. Wenn Sie zur Seite der Seite springen, befinden sich hier drei Schaltflächen, die sich beim Schweben zu einer langen horizontalen Leiste erweitern.

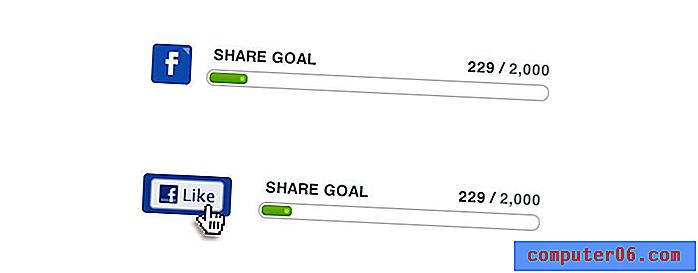
Nach dem gleichen Thema wie das Ändern der Größe eines Elements beim Hover haben die kleinen Freigabeleisten auch Schaltflächen, die breiter werden, wenn Sie mit der Maus darüber fahren, und alle wichtigen Klicks fördern.

Pure Scrolling Voodoo
Meine absolute Lieblingssache an dieser Seite ist die Scroll-Magie, die auf der Homepage auftritt. Es ist eigentlich ein wirklich einfacher Effekt, aber er ist so gut durchdacht, dass ich beeindruckt sein konnte.
Wenn Sie die Seite laden, sehen Sie standardmäßig Folgendes:

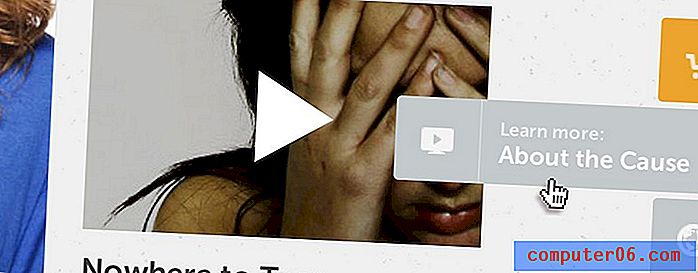
Die Chancen stehen gut, dass Ihre erste Reaktion darin besteht, die Seite nach unten zu scrollen. Während Sie dies tun, wird der dunkle Bereich, der die Site beschreibt, immer kürzer, bis nur noch eine kleine Navigationsleiste beim Scrollen bei Ihnen bleibt.

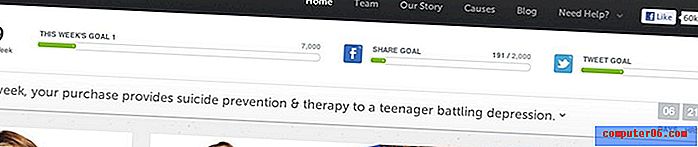
Das Tolle daran ist, dass es hier nicht aufhört. Obwohl Sie vielleicht nicht daran denken, können Sie tatsächlich über die ursprüngliche Startposition hinaus nach oben scrollen. Dies ist das Gegenteil von dem, was wir zuvor gesehen haben, und erweitert den abgedunkelten Bereich, um Ihnen weitere Informationen über die aktuelle Wohltätigkeitsorganisation der Website zu geben.

Es ist eine so elegante Art, eine Menge Informationen auf kleinem Raum zu speichern und sie den Benutzern schrittweise zur Verfügung zu stellen. Es ist nur so versteckt, dass es Sie beim Laden der Seite nicht überfordert, aber gerade so offensichtlich, dass Sie es nicht verpassen können, wenn Sie nach Ihrer ersten Erkundung wieder zum oberen Rand der Seite scrollen.
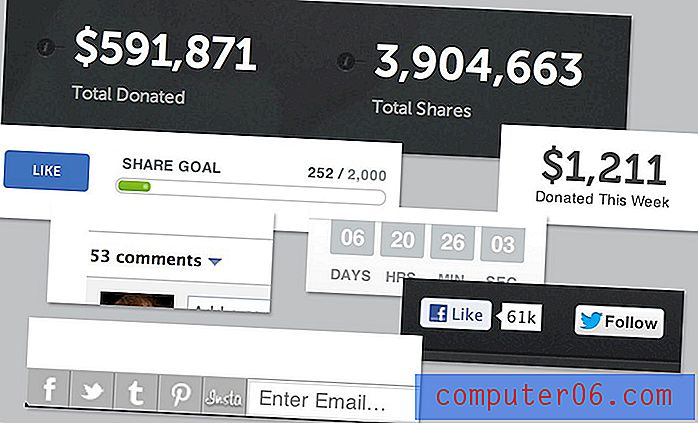
Zahlen und Teilen
Angesichts der Tatsache, dass diese Website so stark auf Wohltätigkeit ausgerichtet ist, wurden zwei Ziele für das Design festgelegt. Sie können erkennen, dass sie das gesamte Layout steuern. Das erste ist ein Maß an Transparenz und Fortschritt, das über Statistiken kommuniziert wird. Hier ist, wie viel wir bisher gesammelt haben, hier sind unsere Zielbeträge usw.
Das zweite Ziel besteht darin, durch die Nutzung sozialer Medien das Teilen so weit wie möglich zu fördern. Es gibt einen riesigen Facebook-Kommentarbereich, der direkt in die Startseite integriert ist, und unzählige andere soziale Schaltflächen und Balken auf der Website.

Eine persönliche Note
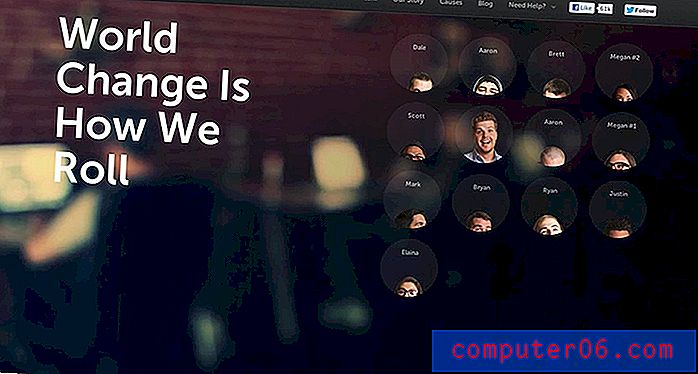
Wenn Sie über die Homepage hinausgehen, hört das erstaunliche Design nicht auf. Als nächstes befindet sich die Seite „Team“, auf der Sie verschiedene Mitglieder treffen können, die am Projekt beteiligt sind.

Nach wie vor werden hier einige lustige Hover-Effekte implementiert. Jedes Teammitglied wird in einem Kreis angezeigt, wobei nur sein Kopf herausragt. Sobald Sie jedoch über dem Kreis schweben, erscheinen sie mit einem dummen Gesicht.

Als ich mir diese Seite ansah, stellte ich fest, dass es eine weitere Überraschung gab: Der Hintergrund ist eigentlich ein Video! Es ist sehr subtil und man merkt es vielleicht erst gar nicht, weshalb es so verdammt schön ist. Das Video ist unscharf und dunkel, sodass es nicht zu ablenkend wirkt.
Storygraphic
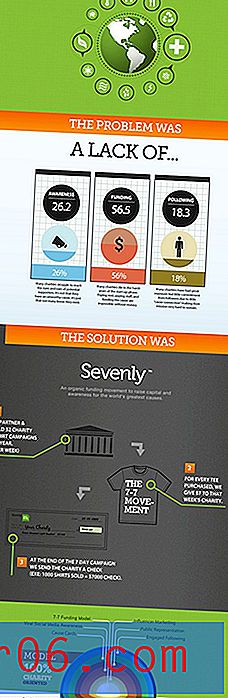
Das Letzte, was ich zeigen möchte, ist die Seite „Unsere Geschichte“, auf der Sie ein wenig darüber erfahren, warum Sevenly gestartet wurde. Das Sevenly-Team gab sich nicht damit zufrieden, etwas so zu tun, wie Sie es erwarten würden. Hier entschied es sich, Ihnen eine großartige Infografik anstelle einer langen, langweiligen Geschichte zu geben.

Beachten Sie die Struktur dieser Infografik: Problem vs. Lösung. Sie sehen dieses Format an anderer Stelle auf der Website, um die Geschichte hinter jeder Wohltätigkeitsorganisation zu vermitteln. Zuerst geben sie ein Problem in sehr einfachen Worten an und vermitteln dann, wie sie zur Lösung beitragen. Es ist erfrischend einfach und unkompliziert.
Was denken Sie?
Ich möchte klarstellen, dass ich nie mit den Sevenly-Leuten gesprochen habe, sie haben sich nicht an mich gewandt, um diesen Artikel zu schreiben oder mich in irgendeiner Weise zu erreichen. Ich weiß einfach wirklich zu schätzen, was sie tun, sowohl als Mensch als auch als Designer.
Besuchen Sie Sevenly.org, wenn Sie das nächste Mal solide Inspiration benötigen. Schauen Sie nicht nur hin, interagieren Sie mit der Website und bekommen Sie ein Gefühl für all die netten kleinen Design-Details, die sie so raffiniert wirken lassen. Wenn Sie auf dem Markt nach T-Shirts suchen, die Ihrem Designerstatus entsprechen, können Sie die fantastischen Sevenly-Designs nicht übertreffen.