So verwenden Sie TypeKit auf Ihrer Site: Schritt für Schritt
In letzter Zeit sind mehrere Optionen zum Hinzufügen benutzerdefinierter Schriftarten zu Ihrer Website mithilfe des @ font-face-Selektors aufgetaucht. TypeKit ist ein aufregender neuer Spieler in diesem Spiel, da es sich in zwei Schlüsselbereichen auszeichnet: Benutzerfreundlichkeit und Fülle der verfügbaren Schriftarten. Dieses Tutorial führt Sie durch einige kleine, supereinfache Schritte, um TypeKit auf Ihrer Site zum Laufen zu bringen. Hier finden Sie keine fortgeschrittenen Techniken oder Skripte. Selbst wenn Sie ein unerfahrener Webdesigner sind, sollte dies ein Kinderspiel sein!
Entdecken Sie Designressourcen
Erstens: Die schlechten Nachrichten
Wenn Sie zur TypeKit-Website wechseln, haben Sie nur die Wahl, sich für eine Einladung anzumelden. Dies bedeutet nicht, dass Sie sofort eine erhalten, sodass Sie möglicherweise eine Weile warten müssen, bevor Sie sich anmelden können. Glücklicherweise konnte ich eine Einladung von Design Appack-Websitebesitzer David Appleyard ergattern, damit ich Sie herumführen konnte!
Anmeldung
Wenn Sie sich anmelden, müssen Sie zwischen vier Plänen wählen. Lassen Sie mich erklären, warum es nicht nur ein kostenloser Service ist, während Sie enttäuscht den Kopf schütteln. Einfach ausgedrückt, Schriftarten kosten Geld. Es gibt einige Mega-Gießereien, die hochwertige Schriftarten erstellen und verkaufen, die nicht kostenlos heruntergeladen werden. Früher war es so, dass Sie, selbst wenn Sie als guter Bürger den vollen Preis für eine hochwertige Schriftart bezahlt haben, diese Schriftart aufgrund von Lizenzproblemen nicht auf Ihrer Website platzieren konnten. Kurz gesagt bedeutete das Einbetten der Schriftart, dass Benutzer sie für sich selbst stehlen konnten. TypeKit umgeht dieses Problem aufgrund der Vereinbarungen, die es mit den großen Gießereien getroffen hat, um Schriftarten nur für die Webnutzung zu lizenzieren. Dies bedeutet, dass Sie nicht an hässlichen, kostenlosen Schriftarten von geringer Qualität für Ihre Website festhalten, sondern an einer großen Auswahl erstklassiger professioneller Schriftarten, wie Sie sie in der Druckwelt sehen würden. Lange Rede kurzer Sinn, Qualität hat ihren Preis. Hier sind die Pläne, aus denen Sie auswählen können:

Beachten Sie, dass ich für dieses Tutorial die kostenlose Demo verwenden werde, damit wir eine reduzierte Auswahl an Schriftarten sehen und auf zwei benutzerdefinierte Schriftarten auf unserer Website beschränkt sind. Schauen wir uns vor diesem Hintergrund unser Testgelände an!
Die Teststelle
Für dieses Tutorial habe ich eine schnelle und schmutzige Single-Page-Site mit tonnenweise Text erstellt. Sie müssen wissen, dass ich den Hauptheader mit dem Tag "h1" und den Absatztext mit einem einfachen "p" -Tag gestaltet habe. Klicken Sie hier, um die Testseite live (und viel größer) anzuzeigen, oder sehen Sie sich den folgenden Screenshot an.

Kit-Setup
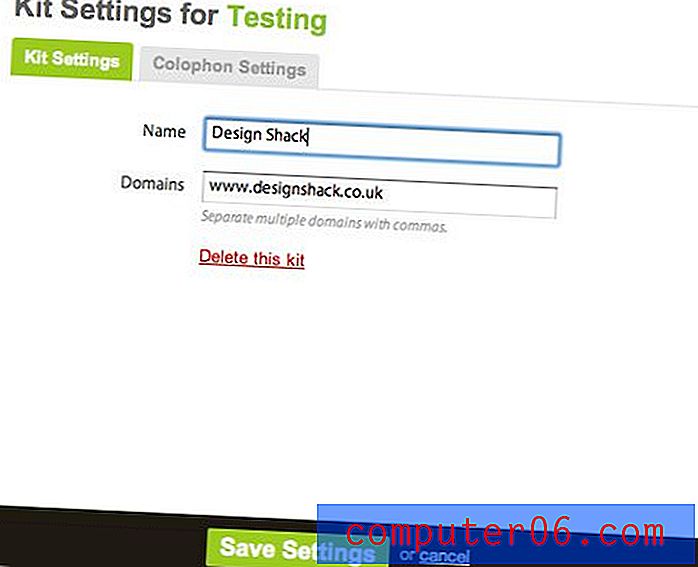
Nachdem Sie einen Plan ausgewählt haben, müssen Sie als Nächstes Ihr erstes Kit erstellen und eine URL einrichten. Beachten Sie, dass Sie keine bestimmte Seitenadresse eingeben müssen, sondern die URL für die gesamte Site. Sie können beispielsweise sehen, dass ich gerade die Haupt-URL für Design Shack eingegeben habe.

Bei der Anmeldung sollten Sie auch ein Skript erhalten, das Sie in Ihre Site einbetten können. Als nächstes schauen wir uns an, was wir damit machen sollen.
Code einbetten
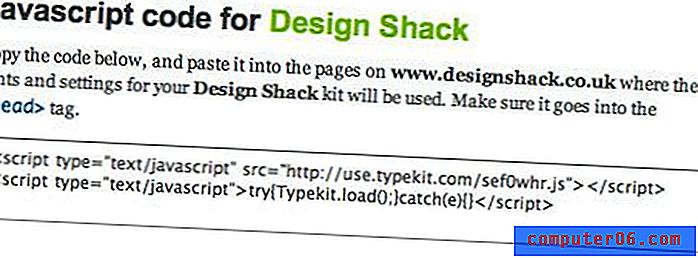
Der Schlüssel, damit TypeKit Ihr CSS überschreibt, ist der folgende Codeausschnitt, den Sie in Ihr HTML einfügen können:

Fügen Sie diesen Code einfach in den Header-Bereich der HTML-Seite ein, die Sie ändern möchten. Das ist alles, was Sie tun müssen! Mit nur einem einfachen Kopieren und Einfügen können Sie loslegen. Stellen Sie sicher, dass Sie die aktualisierte HTML-Seite auf Ihrer Website veröffentlichen, bevor Sie mit dem Hinzufügen von Schriftarten beginnen.
Hinzufügen von Schriftarten
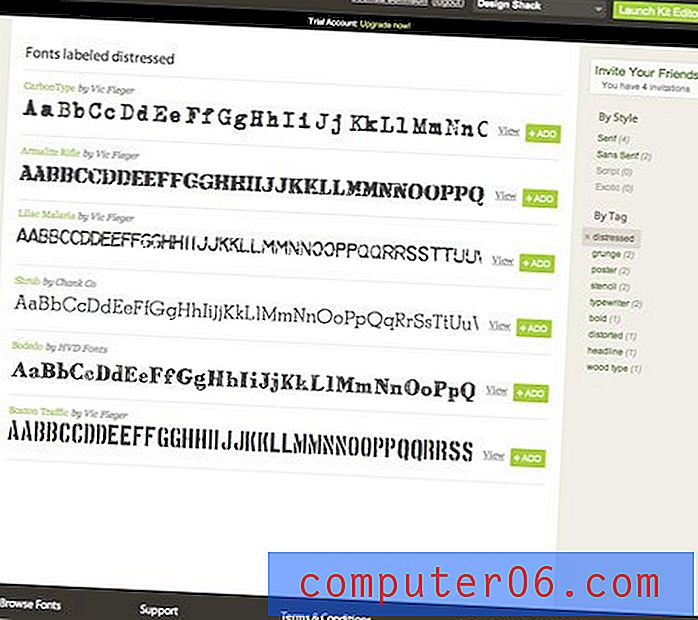
Ob Sie es glauben oder nicht, wir sind fast fertig. Sie müssen nur noch einige Schriftarten auswählen und ihnen mitteilen, wohin sie gehen sollen. Wie bereits erwähnt, bietet TypeKit eine große Auswahl an hochwertigen Schriftarten, aus denen Sie auswählen können, wenn Sie einen der kostenpflichtigen Pläne auswählen. Denken Sie daran, dass der kostenlose Plan eine viel begrenzte (wenn auch keineswegs schlechte) Auswahl aufweist. Um unseren Hauptkopf zu ersetzen, wählen wir eine nervöse, notleidende Schriftart aus. Unten rechts in der Schriftartenliste sehen Sie eine Reihe von Tags. Klicken Sie auf das Tag "Distressed", um nur die Distressed-Schriftarten anzuzeigen.

Fühlen Sie sich frei zu stöbern und wählen Sie eine, die Sie mögen. Wenn Sie eine finden, die Ihnen gefällt, klicken Sie auf die Schaltfläche "Hinzufügen" (ich habe Bodedo gewählt). Nach dem Klicken auf die Schaltfläche "Hinzufügen" sollte das Kit-Editor-Fenster angezeigt werden.
Der Kit-Editor
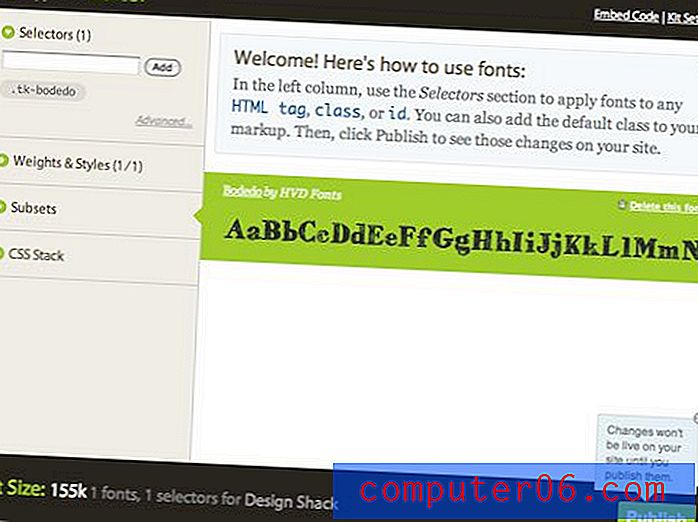
Nach dem Hinzufügen einer Schriftart sollte das folgende Fenster angezeigt werden:

Hier wenden Sie die von Ihnen ausgewählte Schriftart auf Ihre Site an. Beachten Sie, dass Sie oben links im Editor eine benutzerdefinierte Auswahl erhalten, die Sie in Ihrem Code verwenden können (in unserem Fall .tk-bodedo). Sie können in den Code auf Ihrer Site gehen und jeden gewünschten Selektor durch den hier angegebenen ersetzen, um die Schriftart zu ersetzen. Stattdessen teilen wir TypeKit jedoch die vorhandenen Tags mit, die wir auf unserer Website verwendet haben. Wie ich bereits sagte, ist unser Hauptheader einfach ein "h1" -Tag. Alles, was wir tun müssen, ist "h1" (ohne Anführungszeichen) in das Feld unter "Selektoren" einzugeben und auf "Hinzufügen" zu klicken.

Klicken Sie nun auf die Schaltfläche "Veröffentlichen". Das ist es! TypeKit erledigt den Rest. Aktualisieren Sie Ihre Seite nach ein oder zwei Minuten, und die Schriftart sollte angezeigt werden.

Anpassen Ihres CSS
Eines der großartigen Dinge an TypeKit ist, dass es nur die Schriftart ersetzt. Alle Einstellungen für die Schriftart können weiterhin in Ihrem CSS gesteuert werden. Überprüfen Sie meine Testseite, nachdem ich der Absatzkopie eine benutzerdefinierte Schriftart hinzugefügt habe.

Beachten Sie, dass die neue Schriftart mit meinen aktuellen Einstellungen für die Zeilenhöhe wirklich seltsam aussieht. Es ist viel zu weit verbreitet und verschlingt jetzt viel mehr vertikalen Raum. Um dieses Problem zu beheben, habe ich einfach meine CSS-Datei aufgerufen und die Zeilenhöhe meiner Absatzkopie heruntergewählt. Jede Änderung, die ich in meinem CSS außer der eigentlichen Schriftart vornehme, wirkt sich auf die neue Schriftart auf meiner Website aus. So können Sie nach Herzenslust stylen und Ihre benutzerdefinierte Schriftart bleibt erhalten! Hier ist meine angepasste Linienhöhe.

Das fertige Produkt
Schauen Sie sich die fertige Site hier an, um TypeKit in Aktion zu sehen. Trotz der Tatsache, dass die Website vor Beginn wohl viel attraktiver war, können Sie die Vorteile von TypeKit leicht erkennen. Beachten Sie, dass die angezeigten benutzerdefinierten Schriftarten nicht auf Ihrem Computer gespeichert sind und dennoch eine perfekte Vorschau aufweisen und leicht auswählbar sind. Das Beste daran ist, dass dies alles mit einer benutzerfreundlichen Benutzeroberfläche und nur einem Codeausschnitt gemacht wurde, den wir nicht schreiben mussten! Ich bin jedoch nicht alle Lob und Komplimente, wenn es um TypeKit geht. Bevor wir zum Schluss kommen, wollen wir kurz diskutieren, was ich als nicht perfekt empfunden habe.
Die Kritik
Lassen Sie uns zuerst technische Fehler diskutieren. Ich habe bereits erwähnt, dass Sie eine Minute warten müssen, bevor die Website aktualisiert wird, wenn Sie auf die Schaltfläche "Veröffentlichen" klicken. Wenn Sie es gewohnt sind, codierte Änderungen sofort zu aktualisieren, kann dies immens frustrierend sein. Der frustrierende Teil ist die Inkonsistenz. Manchmal werden Änderungen fast sofort wirksam, während andere Sie minutenlang auf die Schaltfläche "Aktualisieren" drücken und darauf warten, dass die Änderung stattfindet. Ich hatte auch einige Probleme mit der Website selbst. Das Kit-Editor-Fenster weigert sich in etwa 50% der Fälle, für mich zu starten. Stattdessen erhalte ich ein leeres Fenster mit einer nie endenden Ladeanimation. Das Schließen des Fensters und das erneute Öffnen des Kit-Editors behebt das Problem, ist aber immer noch ziemlich ärgerlich. Schließlich ist die Kostenstruktur nicht für jeden Designer leicht zu rechtfertigen. Sicher, es ist großartig, auswählbaren Text auf Ihrer Website zu haben, aber für 250 US-Dollar pro Jahr werden sich viele Leute wahrscheinlich nur daran halten, ausgefallene Überschriften als Bilder einzufügen.
Fazit
Das ist ungefähr alles, was Sie wissen müssen, um mit TypeKit zu beginnen. Wir haben uns angemeldet und einen Plan ausgewählt, Ihr erstes Kit eingerichtet, Ihrer Site Schriftarten hinzugefügt, Ihre Änderungen veröffentlicht und Ihr CSS nach der Implementierung benutzerdefinierter Schriftarten angepasst. Dies ist ein langer Artikel, aber das liegt nur daran, dass ich den Prozess in so kleine, überschaubare Schritte aufgeteilt habe. In Wirklichkeit können Sie TypeKit in wenigen Minuten auf Ihrer Site zum Laufen bringen. Melden Sie sich für Ihre Einladung an und teilen Sie uns Ihre Meinung zu TypeKit und anderen von Ihnen gefundenen benutzerdefinierten Schriftlösungen mit. Fühlen Sie sich frei, Fragen mit den Kommentaren unten oder über Twitter zu stellen.