Entwickeln eines Farbschemas und Tipps zum Farbmanagement
Das Erstellen einer Website kann mit einigen unerwarteten Problemen verbunden sein, unter anderem mit Farbe. Das Verständnis der Farbauswahl und der Art und Weise, wie Farben auf verschiedenen Computern gerendert werden können, ist der erste Schritt, um sicherzustellen, dass Ihre Site das von Ihnen beabsichtigte Aussehen hat.
Neben der Suche und Auswahl von Farben, die für Sie geeignet sind, ist es ratsam, ein Farbschema für Ihr Projekt zu entwickeln und zu verwalten. Es ist einfach, eine Reihe von Farbfeldern in gängiger Bildsoftware wie Photoshop oder Illustrator von Adobe zu erstellen und Farben so zu organisieren, dass sie leicht zu finden und zu verwenden sind.
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Grundlegendes zur Webfarbe

Farben im Web werden durch Mischen von Kombinationen aus Rot-, Grün- und Blautönen hergestellt. Diese Form der Farbmischung wird als RGB-Farbe bezeichnet. Jeder Farbton wird durch einen Zahlenwert von 0 bis 255 dargestellt, und jede einzelne Farbe hat einen Wert für Rot, Grün und Blau. Schwarz hat zum Beispiel keinen Farbwert, was ihm einen Farb-RGB-Wert von 0, 0, 0 gibt. Die erste Ziffer bezieht sich immer auf den Rotwert, die zweite auf Grün und die dritte auf Blau.
Da es für jeden Farbton 256 Varianten gibt, sind mit RGB-Schemata 16 Millionen Farbkombinationen möglich. Die meisten Computer können heute alle 16 Millionen Farbwerte verarbeiten und genau anzeigen. Es gibt jedoch einige, die sich immer noch an die alte Liste von 216 „web-sicheren“ Farben halten, die entwickelt wurden, damit Farben auf Maschinen mit einer 256-Farben-Palette genau wiedergegeben werden. Dieser Standard ist mit den Fortschritten in der Bildschirm- und Farbtechnologie so gut wie verschwunden.
Beim Erstellen von Farben haben Sie möglicherweise die Möglichkeit, jeden Farbton mit einem RGB-Wert oder einer hexadezimalen Notation oder einem HEX-Wert zu erstellen. HEX-Farbwerte werden durch sechs Zeichen gekennzeichnet, denen ein # -Zeichen vorangestellt ist. HEX-Werte verwenden eine Kombination aus Zahlen und Buchstaben. 0 ist der niedrigste Wert und FF (255) ist der höchste. Jedes der sechs Zeichen im HEX-Wert entspricht den Zahlen im RGB-Wert. Schwarz hat einen HEX-Wert von # 000000.
Laut w3schools.com werden 147 Farben für HTML- und CSS-Anwendungen namentlich definiert. In dieser Tabelle sind die einzelnen Farben nach Name und Wert aufgeführt. Es gibt 17 Standardfarben - Aqua, Schwarz, Blau, Fuchsia, Grau, Grau, Grün, Limette, Kastanienbraun, Marine, Oliv, Lila, Rot, Silber, Blaugrün, Weiß und Gelb. Jeder hat einen bestimmten RGB- und HEX-Wert. Maroon hat beispielsweise einen RGB-Wert von 128, 0, 0 und einen HEX-Wert von # 800000; Silber ist 192, 192, 192 oder # C0C0C0.
Erstellen Sie Farbfelder
Manchmal klingt das Erstellen eines Farbschemas einfacher als es ist. Abhängig von der Komplexität eines Site-Designs kann eine Handvoll bis ein Regenbogen von Farben erforderlich sein, um den gewünschten Effekt zu erzielen. Einige Designer haben ein Händchen für Farbpaarungen und erstellen ein Schema von Grund auf neu. andere lassen sich von anderen Websites oder externen Quellen inspirieren (z. B. beim Durchsuchen von Farbchips in einem Baumarkt oder bei passenden Farben in der Natur).
Farbschemata werden auf viele verschiedene Arten entwickelt, basierend auf den Denkprozessen des Designers. Während einige das Auge haben, Farben im Handumdrehen zu erstellen, sind das Durchblättern eines Farbbuchs oder die Verwendung von Farben aus einem Foto übliche Methoden, um ein Schema zu entwickeln. Beachten Sie beim Erstellen eines Farbschemas die Farbkombinationen für jeden Teil Ihrer Website, z. B. Kopfzeile, Hintergrund, Navigationsleiste, Seitenleiste, Textfarben und Links.

Um Farben zu verwenden, die Sie an anderen Orten gefunden haben, nehmen Sie ein digitales Foto auf und öffnen Sie es in einer Fotobearbeitungssoftware wie Adobe Photoshop. Vergrößern Sie das Bild, bis die Pixel deutlich sichtbar sind, und wählen Sie mit der Pipette die gewünschten Farbtöne aus und notieren Sie deren Farbwerte.
Farbfelder importieren
Nicht alle Designer beginnen bei Null mit einem Farbschema. Es gibt eine Vielzahl kostenloser Online-Tools, mit denen Benutzer in wenigen Minuten eine Farbpalette entwickeln, herunterladen und importieren können. Farbschemata können mit einer einzelnen Farbe erstellt werden, die komplementäre Farbtöne findet, oder mit einem Foto oder einem anderen Bild. Suchen Sie nach einem Tool, das die genauen Farbmischungen zum Herunterladen bereitstellt und mit Ihrer Computersoftware kompatibel ist. Hier sind einige einfache Optionen für Ihr nächstes Projekt.
ColorBlender

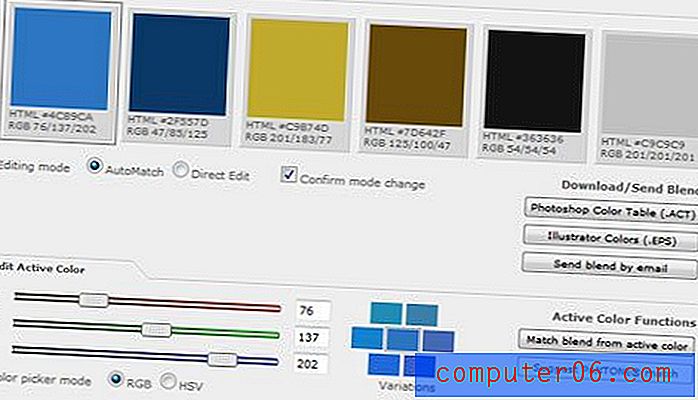
ColorBlender erstellt eine sofortige Palette von sechs Farben, die Designer als Photoshop-Farbtabelle, Illustrator EPS herunterladen oder als E-Mail senden können, um sie manuell zu mischen und in anderen Programmen zu verwenden. Die Farben werden mit einem Folienwerkzeug für jeden RGB-Wert abgeglichen. Die Mischungen sind schön und haben viel Reichweite. Sie können auch einen Wert für eine Farbe eingeben, die Sie als Ausgangspunkt lieben. Nichts ist voreingestellt, Sie können jede Farbauswahl bearbeiten und sogar an PANTONE-Farben anpassen.
ColorCombos.com

ColorCombos.com verfügt über eine umfangreiche Bibliothek voreingestellter Farbkombinationen in Form von Fünf-Farben-Schemata, die nach Farbton durchsucht werden können. Jedes zeigt HEX-, RGB- und sogar CMYK-Werte (für Druckprojekte) für jede Farbe an. Schemata können als PNG-Datei heruntergeladen werden. Verwenden Sie die Pipette, um jeden Farbwert zu erhöhen und zu speichern. Auf der Website können Benutzer auch benutzerdefinierte Farbkombinationen erstellen.
Farbpalettengenerator

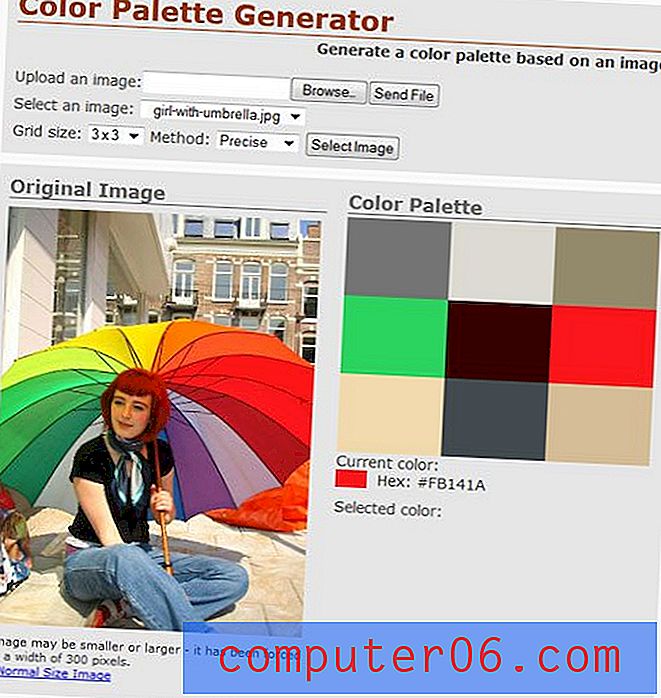
Der Farbpalettengenerator ist die automatisierte Version zum Erstellen eines Farbschemas aus einem Foto oder Bild. Benutzer können eines der voreingestellten Bilder auswählen oder ein eigenes hochladen, um eine benutzerdefinierte Neun-Farben-Palette aus dem Bild zu erhalten. Farbkombinationen sind nett, können aber nicht heruntergeladen werden. Bewegen Sie die Maus über jeden Farbton, um den HEX-Wert anzuzeigen. RGB-Werte werden nicht bereitgestellt.
Farbschema-Designer

Color Scheme Designer ist möglicherweise das visuellste Werkzeug auf dem Markt. Wie bei vielen anderen Programmen wird ein Vierfarbenschema erstellt, aber Benutzer können anhand von Beispielen für helle und dunkle Seiten eine Vorschau der Verwendung dieses Schemas auf ihrer Website anzeigen. Auf der Website können Benutzer Farben mit einem großen Farbkreis mischen. Die Schemata werden mit verschiedenen Optionen für Mono-, Komplementär-, Triaden-, Tetraden-, Analog- und Akzentpaletten entwickelt. Die Site bietet auch die meisten Optionen für das Download-Format, einschließlich HTML-, XML-, Text- und Photoshop-Palettenoptionen. Für jeden Farbwert stehen HEX- und RGB-Werte zur Verfügung.
Swatch-Organisation

Die einfachste Möglichkeit zum Verwalten und Organisieren von Farbfeldern in Adobe Photoshop und Illustrator sind Farbfeldbibliotheken. Sie können bestimmte Farbschemata einrichten und diese für bestimmte Projekte speichern und öffnen. (Adobe-Produkte werden auch mit einigen voreingestellten Bibliotheken ausgeliefert, die sehr schön sind, einschließlich einiger Pantone-Farbfeldsätze für CMYK-Anwendungen.)
Um Ihre neuen Farben zu einer Farbfeldbibliothek hinzuzufügen, öffnen Sie die Farbfeldpalette im Menü Fenster. Was geöffnet wird, ist die Standard-Farbfeldpalette. (Sie können andere Optionen anzeigen, indem Sie auf die Registerkarte "Erweitern" klicken. Jede Option öffnet ein anderes Fenster.) Wählen Sie "Neues Farbfeld", um eine benutzerdefinierte Farbmischung hinzuzufügen, oder "Farbfelder laden", um ein heruntergeladenes Farbschema zu importieren. Ordnen Sie die Farben in der Farbfeldpalette so an, wie es für Sie funktioniert, und speichern Sie sie. Nach dem Speichern können die neuen Farbfelder jederzeit geladen und verwendet werden.
Eine Vielzahl von Farbfeldern kann umständlich sein. Überlegen Sie, ob Sie für jedes Projekt eine neue Datei erstellen möchten, zu der Sie wiederholt zurückkehren. Halten Sie die Paletten klein und entfernen Sie Farben, die Sie nicht verwenden werden. Benennen Sie Farben so, dass Sie sich leicht an ihre Anwendungen erinnern können. Benennen Sie beispielsweise in der Farbfeldbibliothek "Meine Website" jedes Farbfeld basierend auf seiner Verwendung und nicht anhand der RGB-Werte.
Speichern Sie Farbfelder nicht für einmalige Anwendungen in einer Bibliothek. Es erfordert unnötige Zeit; Bibliotheken werden am besten für wiederkehrende Projekte oder Farben verwendet. Denken Sie daran, nicht verwendete Farben aus den Farbbibliotheken für Projekte zu entfernen, die Sie an Clients senden, um Ihre Dateien sauber und organisiert zu halten.
Fazit
Der erste Schritt, um großartige Farben für Ihr nächstes Projekt im Internet oder in gedruckter Form zu erstellen, besteht darin, zu verstehen, wie Farben funktionieren und wie Sie ein Schema mit kostenlosen Farbtönen erstellen. Wenn Sie wissen, was die mit Farben verbundenen Zahlen bedeuten, können Sie problemlos Farbfelder erstellen (oder sogar stehlen).
Spielen Sie mit Farben, um projektgerechte Kombinationen zu erstellen. Sobald Sie eine Reihe von Farben zum Arbeiten haben, ist es ein Muss, Ihre Farbfelder so zu organisieren, dass Ihr Workflow verbessert wird. Verwenden Sie die Organisationstools in der Adobe Creative Suite, um das integrierte Farbmanagementsystem optimal zu nutzen. Gruppieren und benennen Sie Farben so, dass sie mit der Art und Weise synchronisiert werden, in der sie verwendet werden.
Bildquellen: alikins und IvanWalsh.com.