Beherrschen der Benutzeraufmerksamkeit mit Feng-Gui
Heute werden wir diskutieren, wie wichtig es ist, die Aufmerksamkeit des Benutzers absichtlich auf die Teile der Seite zu lenken, die es am meisten verdienen. Wir werden diskutieren, wie Menschen dazu neigen, eine Seite zu lesen, und wie wir diese Tendenz unserem eigenen Willen anpassen können.
Wir werden uns auch ein fantastisches Produkt ansehen, mit dem Sie einen schnellen Überblick darüber erhalten, wie ein typischer Benutzer Ihre Designs anzeigt, damit Sie sofort mit der Verbesserung Ihrer Layouts beginnen können.
Vorhersagen von Benutzeraugenbewegungen

Die Schaffung einer bewussten und absichtlichen visuellen Hierarchie ist etwas, über das ich bei Design Shack ständig diskutiere. Die Möglichkeit, eine Seite so zu strukturieren, dass der Benutzer die gewünschten Informationen erhält, ist ein wichtiger Schlüssel für einen erfolgreichen Grafikdesigner.
Jedes Mal, wenn Sie etwas erstellen, sollten Sie ständig analysieren, wo und wie Sie die Aufmerksamkeit des Benutzers lenken. Wenn Sie diesen Schritt vernachlässigen, kann dies dazu führen, dass ein typischer Benutzer einen unerwünschten Pfad einschlägt, den Sie unbeabsichtigt eingerichtet haben. Zum Beispiel könnte etwas in der Fußzeile Ihrer Website vor allem die Aufmerksamkeit eines Benutzers auf sich ziehen und es dann von der Seite wegführen, wodurch die Person die Aufmerksamkeit verliert und ziemlich schnell weitergeht.
Je mehr Sie bewusste Entscheidungen treffen, um die visuelle Hierarchie zu berücksichtigen, desto besser können Sie dieses Prinzip anwenden. Sie lernen, instinktiv Entscheidungen zu treffen, die die Botschaft, die Sie vermitteln möchten, maximieren und bei Bedarf Maßnahmen fördern.
Letztendlich ist Intuition jedoch eine schwierige Sache. Es ist nicht immer die sicherste Wette, es einfach zu „fühlen“, besonders wenn dieses Konzept für Sie neu ist. Wie können Sie also sicher sein, dass Ihr Design so angezeigt wird, wie Sie es beabsichtigen?
Tipp: Sie sind eine unzuverlässige Quelle
Der erste Schritt bei der Überlegung, wie ein Benutzer Ihr Design lesen könnte, besteht darin, zu analysieren, wie Sie es selbst lesen. Eine Übung, die ich normalerweise mache, besteht darin, ein paar Sekunden außerhalb meines Monitors zu starren, um meine Gedanken zu klären, dann auf das Design zurückzublicken und meine Augen wandern zu lassen, wo sie wollen. Überlegen Sie genau, was im Design Ihre Aufmerksamkeit erregt und warum. Dies gibt Ihnen eine anständige Vorstellung davon, zu welchen Elementen Menschen tendieren.
Trotz der Tatsache, dass Sie diese Aufgabe meines Erachtens während des gesamten Entwurfsprozesses für jedes Seitenlayoutprojekt, mit dem Sie beginnen, wiederholt ausführen sollten, ist die nicht überraschende Wahrheit, dass dieses Experiment von Ihnen, dem Designer, stark beeinträchtigt wird.
Wenn ich einen Raum male, sehe ich nur Fehler

Wenn Sie sich etwas ansehen, das Sie persönlich erstellt haben, haben Sie fast keine Chance, es tatsächlich so zu betrachten, wie es alle anderen tun. Das ist für mich nie offensichtlicher als wenn ich ein Zimmer in meinem Haus male.
Nachdem ich mit dem Raum fertig bin, trete ich zurück und schaue mich um, um meine Arbeit zu überblicken. Dies ist unweigerlich der Moment, in dem ich sehr entmutigt werde. Meine Augen sehen keinen schön gestrichenen Raum, sondern springen von Ort zu Ort und zielen auf die Stellen, an denen ich weiß, dass ich den kleinsten Fehler gemacht habe: den Punkt, an dem die Wandfarbe leicht bis zur Decke blutete oder an der die Verkleidung hat einen leichten Tropfen.
Es ist eigentlich nicht so, dass ich ein schrecklicher Maler bin, ich bin nur anfälliger für die kleinen Fehler, weil ich weiß, dass sie da sind. Wenn jemand anderes den Raum betritt, sieht er einen schön gestrichenen Raum und müsste unermüdlich suchen, um die Fehler zu finden, die ich nicht ignorieren kann.
Ein paar Wochen später habe ich mich an den bemalten Raum gewöhnt. Wenn ich hineinkomme, schaue ich mich nicht um und sehe die Fehler. Tatsächlich betrachte ich kaum die Qualität der Arbeit oder sogar die Farbe der Farbe. Stattdessen ändert sich einfach die Stimmung oder das Gefühl geringfügig, wenn ich den Raum betrete. Dies ist natürlich das ultimative Ziel des Projekts. Ich konnte es nur richtig erleben, als ich mich von der Arbeit gelöst hatte.
Zurück zum Webdesign
Fürchte dich nicht, es gibt tatsächlich einen Grund für diese langwierige Geschichte. Genau wie ich mit dem bemalten Raum können Sie ein Design beim Erstellen nicht ehrlich betrachten und analysieren. Selbst wenn Sie stolz auf die Arbeit sind und daran nichts auszusetzen haben, werden Ihre Augen immer noch Ihre Lieblingskomponenten betrachten: das Logo, das Sie stundenlang perfektioniert haben, die Textur, auf die Sie so stolz sind von Grund auf neu oder die Überschrift, die Sie sorgfältig mit pixelgenauem Kerning erstellt haben.
Ihr persönliches Engagement macht Sie zu einem miesen Beispiel dafür, wie ein Benutzer ein Design liest. Was ist dann die Alternative?
Testmethoden

Der beste Weg, um zu sehen, wie ein typischer Benutzer ein Design sieht, besteht darin, einige Leute davor zu stellen. Wenn Sie in einem Büro arbeiten, werden Sie versucht sein, die Menschen um Sie herum zu fragen, aber Designer neigen im Allgemeinen dazu, ein Design anders zu betrachten. Wenn dies nicht Ihr Publikum ist, benötigen Sie dennoch eine externe Meinung.
Der beste Weg, um so etwas zu erreichen, besteht natürlich darin, eine Fokusgruppe aufzubauen, eine Eye-Tracking-Software / -Hardware einzurichten und so viele Tests wie möglich durchzuführen, um zu sehen, wie die Leute auf das Design reagieren. Dann sammeln Sie die Daten, mitteln sie aus, erstellen einige Heatmaps und bam, Sie haben ein perfektes Bild davon, wie jemand Ihr Design lesen wird.
Du willst, dass ich was mache?
Ich kann schon sehen, was du denkst. Das ist ein bisschen lächerlich, nicht wahr? Wenn Sie keine neue Homepage für ein Unternehmen mit mehreren Millionen Dollar entwerfen, haben Sie auf keinen Fall die Zeit, das Budget oder die Ressourcen, um den obigen Ratschlägen für jedes Projekt zu folgen. Der bloße Vorschlag dazu ist völlig lächerlich!
Die gute Nachricht ist, dass Sie ohne großen Aufwand ähnliche Ergebnisse erzielen können. Da sich die Leute in der Regel auf bestimmte Elemente konzentrieren, können wir mithilfe von Software mit einem angemessenen Maß an Genauigkeit vorhersagen, wie eine Person das Design lesen könnte. Im Grunde bringen einige kluge Leute einer Anwendung bei, wie man eine Seite wie ein Mensch betrachtet, und dann zeigen Sie der Anwendung Ihr Design, um Feedback zu erhalten.
Treffen Sie Feng-Gui
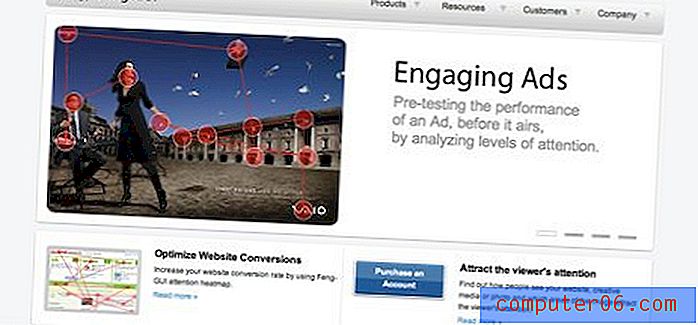
Ich habe eine Weile ohne Erfolg nach einer anständigen Lösung für simuliertes Eye-Tracking gesucht. Dann hörte ich, wie Paul Boag ein Produkt erwähnte, das wirklich das zu sein schien, wonach ich suchte: Feng-Gui.

Feng-Gui ermöglicht eine beeindruckende Reihe von Tools, mit denen Sie Ihr Design unter einem perfekt objektiven Gesichtspunkt analysieren können. Wenn Sie bisher von dieser gesamten Diskussion leicht eingeschüchtert waren, machen Sie sich keine Sorgen, diese Tools sind so einfach, dass jeder sie verwenden kann.
Ein Design analysieren
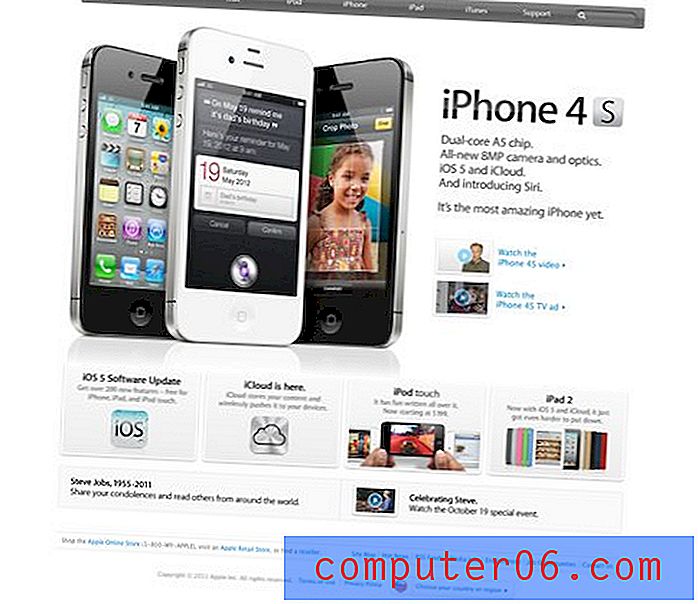
Ein Beispiel für die Art von Informationen, die Sie aus Produkten wie Feng-Gui abrufen können, finden Sie auf der Apple-Startseite. Wenn jemand dieses Zeug richtig macht, sollte es schließlich das erstaunliche Apple-Designteam sein. Hier ist die Seite in ihrem aktuellen Zustand:

Sobald wir einen Screenshot haben, können wir die Datei in das unten gezeigte Feng-Gui-Dashboard hochladen. Es gibt einige grundlegende Steuerelemente zum Anpassen der Parameter und ein Werkzeug, mit dem bestimmte Teile des Bildes ausgewählt und als eindeutige „Bereiche“ festgelegt werden können. Die Aufnahme unten ist fertig. Wir müssen nur noch auf die Schaltfläche „Analysieren“ klicken.

Die Heatmap
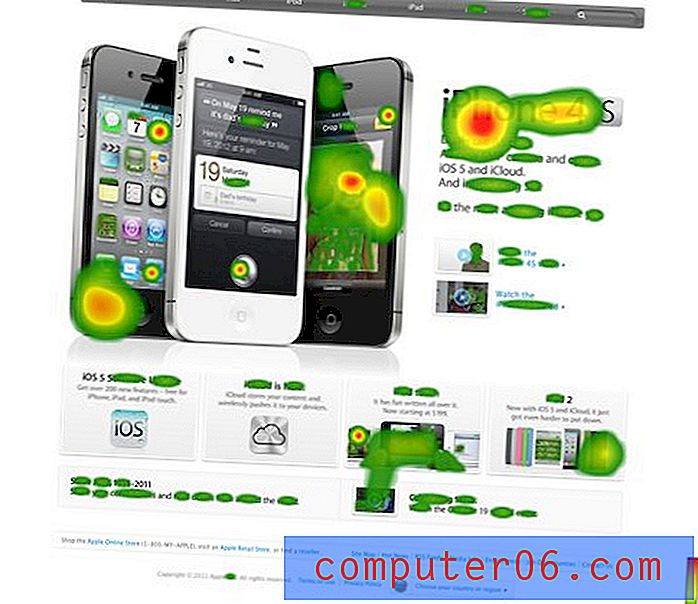
Sobald Sie auf die Schaltfläche Analysieren klicken, hebt Feng-Gui ab und erledigt seine Aufgabe. In nur ein oder zwei Minuten stehen Ihnen einige äußerst hilfreiche Ressourcen zur Verfügung. Die erste und sicherlich hilfreichste ist eine gute alte Heatmap. Dadurch wird sofort ersichtlich, welche Teile Ihres Designs die größte Aufmerksamkeit erregen.

Ein Blick auf unser Beispielprojekt oben und wir können sofort einige wertvolle Schlussfolgerungen ziehen. Zuallererst gewinnt die Überschrift, die das iPhone 4S ankündigt, definitiv den Aufmerksamkeitskampf. Dies ist absolut sinnvoll, da wir alle gelernt haben, uns instinktiv auf große Schlagzeilen als wichtige Informationsquelle zu konzentrieren.
Ein weiterer Hauptkonkurrent ist ein Bereich rechts neben der Heldenaufnahme der drei iPhones. Dies ist ein sehr wertvoller Einblick. Der hervorgehobene Bereich ist nicht so sehr das iPhone selbst, sondern das Bild auf dem Telefon: das Gesicht eines kleinen Mädchens. Denken Sie immer daran, dass Gesichter magisch sind, wenn es darum geht, die Aufmerksamkeit des Benutzers zu erregen. Wir können einfach nicht anders, wenn ein Gesicht auf einer Seite ist, sind unsere Augen direkt darauf gerichtet.
Beachten Sie, wie die Hierarchie Gestalt anzunehmen scheint. Wir sehen, dass der Großteil unserer Aufmerksamkeit auf die Überschrift gerichtet ist. Diese wird dann ein wenig nach unten zur Heldenproduktaufnahme verschoben und durch ein farbenfrohes Bild eines iPod Touch in der Fußzeile weiter nach unten gezogen. Diese Seite scheint wirklich gut von oben nach unten zu lesen.
Wir können dieselben Informationen auf andere Weise anzeigen, indem wir auf die Registerkarte Deckkraft klicken. Hier wurde alles verdunkelt und gemäß den Heatmap-Werten wieder eingeblendet. Diese Ansicht gibt Ihnen wirklich ein perfektes Bild davon, was ein Benutzer nach einem kurzen Blick auf die Seite aufnehmen könnte (was normalerweise alles ist, was Sie erhalten).

Der Blickplot
Wie ich bereits mehrfach angedeutet habe, ist es nicht nur wichtig zu wissen, was der Benutzer sieht, sondern in welcher Reihenfolge er diese Informationen sieht. Auf diese Weise können Sie die Seite so erstellen, dass das Verständnis und die Beibehaltung wichtiger Elemente maximiert werden.
Feng-Gui sorgt für diesen Bedarf in Form eines Blickplots. Dies zeigt die beste Vermutung der Software, wie ein Benutzer die Seite lesen könnte. Das Ergebnis sieht ziemlich verrückt aus, was gut ist, da unsere Augenbewegungen beim Lesen einer Seite eher sporadisch sind.

Es ist wichtig zu beachten, dass Ihre natürliche Neigung darin besteht, eine Seite in einem „z“ -Muster zu lesen: von links nach rechts, von oben nach unten. Als Designer können wir diese natürliche Neigung jedoch brechen. Beachten Sie, dass sich im obigen Beispiel der erste Fokuspunkt oben rechts auf der Seite befindet. Es gibt jedoch definitiv ein wahrnehmbares Hin- und Her-Muster, wenn Ihre Augen versuchen, zu dem zurückzukehren, was natürlich ist. Laut Feng-Gui dauert jeder Fokuspunkt auf diesem Bild „etwa 200 ms beim Lesen von sprachlichem Text und 350 ms beim Betrachten einer Szene“. Obwohl es so aussieht, als würde all diese Augenaktivität eine Weile dauern, geschieht dies in Wirklichkeit innerhalb weniger Sekunden!
Wenn wir über diese Ergebnisse nachdenken, können wir erneut feststellen, dass die Apple-Seite ziemlich gut abschneidet. Wir beginnen mit der Überschrift, springen zu den Produkthelden, schauen auf die Fußzeile und beginnen dann, den feineren Druck auf der Seite zu lesen. Dies ist eine vollkommen logische Entwicklung, die darauf hinweist, dass Feng-Gui eine ziemlich solide Leistung erbringt.
Hilft das wirklich?
Für viele Designer wird dies alles wie eine sinnlose Übung erscheinen. Nach Jahren als professioneller Designer hätten viele von uns selbst ähnliche Schlussfolgerungen ziehen können. Ich fordere Sie jedoch dringend auf, den Wert von Produkten wie diesem nicht zu mindern.
Für den Anfang sind nicht alle Designer darauf ausgelegt, so zu denken. Wenn Sie Eye-Tracking-Simulatoren in Ihren Standard-Workflow integrieren, können Sie daran denken, ein Design kritisch zu analysieren, um festzustellen, ob es Ihren Zielen entspricht. Selbst wenn Sie die Theorie auf den Punkt gebracht haben, ist es wirklich schön, einen objektiven Standpunkt zu sehen. Software wird niemals so gut sein wie eine Fokusgruppe von fünfzig Benutzern, aber es ist definitiv eine gute Alternative für diejenigen, die wenig Zeit und Geld haben.
Unabhängig davon, ob Sie ein Tool benötigen, mit dem Sie sehen können, was ein Benutzer sieht, können Sie darauf wetten, dass Ihr Kunde nicht so gut ausgebildet ist (andernfalls, warum sollte er Sie brauchen?). Dies macht Heatmaps, Blickdiagramme und dergleichen zu unglaublich nützlichen Tools zum Erstellen von Kundenberichten, die Ihre Entwurfsentscheidungen rechtfertigen. Mit diesen Waffen sehen Sie in einer Präsentation unendlich professioneller aus! Sie können einen solchen Bericht sogar als optionales Premium-Add-On bündeln, um Ihre Gewinne zu steigern.
Fazit
Zusammenfassend lässt sich sagen, dass das Seitenlayout viel mehr beinhaltet, als nur die Elemente so anzuordnen, dass sie hübsch aussehen. Es geht darum, eine Nachricht und Benutzererfahrung absichtlich zu strukturieren, die eine Reihe festgelegter Ziele erfüllt. Zu oft stecken Designer Elemente dort ein, wo sie zu passen scheinen, ohne darüber nachzudenken, wie dies den Informationsfluss auf der Seite stören könnte.
Tools wie Feng-Gui sind eine große Hilfe bei Ihrer Suche nach einer logischen und effektiven Strukturierung Ihrer Designs. Haben Sie einen anderen ähnlichen Dienst ausprobiert? Wie vergleicht es? Lass es uns in den Kommentaren wissen!
Bildnachweis: Micky, karpacious, Interaktionslabor der City University