Online-Menüs in Angriff nehmen: Tipps und Beispiele
Restaurant-Websites sind häufig Katastrophen in Bezug auf Design und Benutzerfreundlichkeit. Selbst gute Designer können bei dieser besonders kniffligen Aufgabe sehr falsch liegen.
Lesen Sie diesen Artikel, bevor Sie mit der Gestaltung Ihrer nächsten Restaurant-Website beginnen. Wir werden einige super praktische Tipps für den Erfolg durchgehen und einige Fallstricke vermeiden.
Eine leckere Frage

Joe Elias hat uns über unsere Design Dilemma-Seite kontaktiert und die folgende Frage gestellt:
„Ich habe in den letzten Wochen eine Handvoll Restaurants per Überweisung abgeholt und bin bei einer Sache festgefahren: der Anzeige ihrer Menüs auf ihren Websites. Sicher, ich könnte die Route "In ein PDF werfen" wählen und es einen Tag nennen, aber ich mag es, meine Kunden hervorzuheben. Irgendwelche Ideen für eine einzigartige, saubere Art, ein 4-seitiges Standard-Restaurantmenü zu präsentieren? “
Dies ist ein großartiges Thema, mit dem viele Designer meiner Meinung nach zu kämpfen haben. Ich denke, Joe hat hier einige wichtige Einblicke, braucht aber Hilfe beim Einstieg. Lassen Sie uns sehen, was wir aus einem kurzen Blick im Internet auf Websites in dieser Kategorie lernen können.
Bildschirme und Papier sind sehr unterschiedliche Medien

In seiner Frage erwähnte Joe die von mehreren Websites verwendete Technik „Wirf es in ein PDF“. Die Grundidee hier ist, Ihr Druckmenü so zu nehmen, wie es ist, ins Internet hochzuladen, damit Benutzer es herunterladen und täglich anrufen können. Obwohl ein herunterladbares PDF-Menü eine großartige Option für Benutzer ist, ist es definitiv nicht der richtige Weg für Besucher, Ihr Menü zu sehen.
Einige Designer gehen noch einen Schritt weiter und nehmen sich tatsächlich die Zeit, ein Online-Menü zu codieren, das im Wesentlichen eine exakte Nachbildung ihres gedruckten Menüs ist. Obwohl ich den Versuch der Konsistenz begrüße, ist dies wieder ein sehr schlechter Weg, um diese Aufgabe zu erledigen.
Designer mit einem Hintergrund im Druck (wie ich) neigen dazu, Webdesign völlig falsch anzugehen. Die Annahme ist, dass digitales Design im Grunde dasselbe ist wie Druck, sodass alles, was Sie über Layout, Grafiken usw. wissen, weiterhin gilt. Dies könnte nicht weiter von der Wahrheit entfernt sein.
Print ist ein statisches, passives Medium. Die Interaktionsmöglichkeiten sind größtenteils minimal und Sie müssen sich hauptsächlich auf die grafische Attraktivität und die Stärke des Layouts verlassen. Das Web ist jedoch ein völlig anderes Tier, das auf der Idee einer reichen Interaktivität basiert. Klicken, Scrollen und Schweben sind nur einige der vielen Aktionen, die jetzt verfügbar sind. Darüber hinaus sind Sie nicht mehr an die Größe eines physischen Blattes Papier gebunden, was eine Million Möglichkeiten eröffnet.
Der Punkt, den ich ansprechen möchte, ist, dass Sie durch die Behandlung des Webs wie Druck eine Menge Möglichkeiten verpassen, um Ihr Design benutzerfreundlicher, attraktiver und ansprechender zu gestalten.
Carrabbas langweiliger Italiener
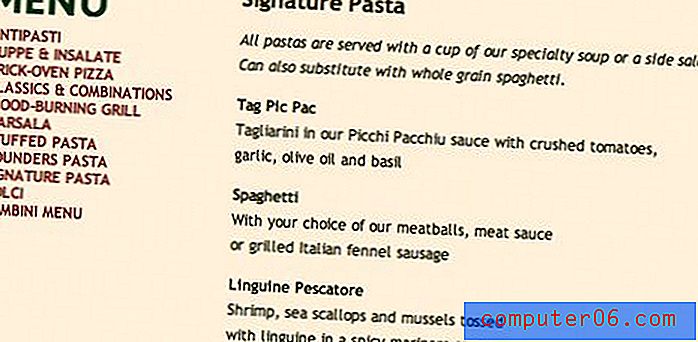
Schauen wir uns als Beispiel das Online-Menü eines meiner Lieblingsrestaurants an: Carrabbas Italian Grill. Dies ist eine ziemlich große Kette in den USA und sollte über genügend Ressourcen verfügen, um eine großartige Site aufzubauen. Die Speisekarte ist jedoch ziemlich glanzlos.

Das Roaming-Navigationsmenü auf der linken Seite ist eine nette Geste, aber ansonsten ist es nur eine große Seite oder ein langweiliger Text. Das zu sehen macht mich nicht im geringsten hungrig!
Stellen Sie sicher, dass Sie es lesen können!
Das Carrabba-Menü ist definitiv nicht alles schlecht. Tatsächlich steht es ganz oben auf der Liste der Restaurantmenüs, die ich ausgecheckt habe! Das Online-Menü des Carrabba ist trotz geringer Aufregung gut lesbar. Ihr gesamtes Site-Design ist ziemlich attraktiv, aber sie lassen nicht zu, dass das Design die Benutzerfreundlichkeit des Menüs beeinträchtigt. Im Zweifelsfall ist schlicht besser. Ich würde viel lieber ein statisches, langweiliges Menü sehen, aus dem Benutzer schnell Informationen abrufen können, als etwas Beschäftigtes und Unlesbares.

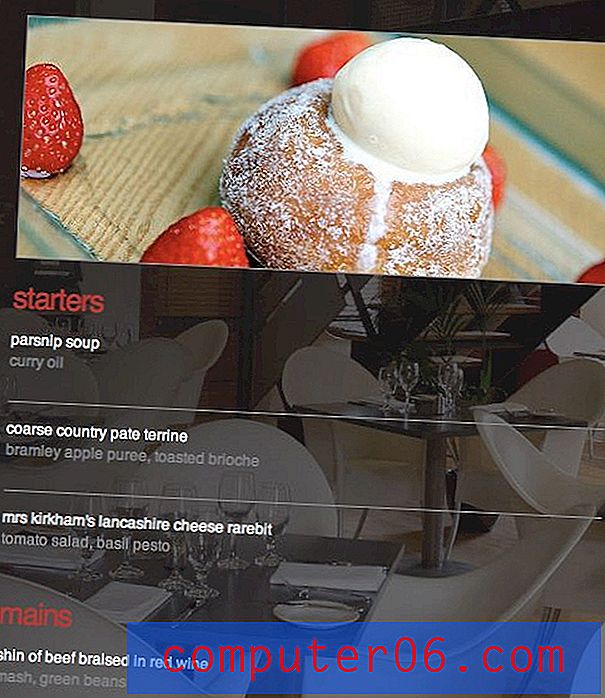
Um zu sehen, was ich meine, werfen Sie einen Blick auf das Menü oben von Twelve Restaurant. Zum größten Teil hat dieses Restaurant eine großartig aussehende Site, aber oft lässt sie die Hintergrundgrafik gerade so weit durch, dass der Text auf der Site schwer lesbar ist. Ästhetik ist wichtig, aber denken Sie daran, dass Design mehr ist, als Dinge hübsch zu machen! Es geht darum, Informationen so zu organisieren und zu gestalten, dass sie sowohl ansprechend als auch nutzbar sind.
Lebensmittelfotografie
Was für mich wirklich ein Restaurantmenü ausmacht, ist gute Food-Fotografie. Wie ich oben sagte, machen mich Worte nicht hungrig, Essen schon! Wenn Sie das Glück haben, für einen Kunden mit hervorragenden Ressourcen für die Food-Fotografie zu arbeiten, sollten Sie diese so gut wie möglich nutzen.
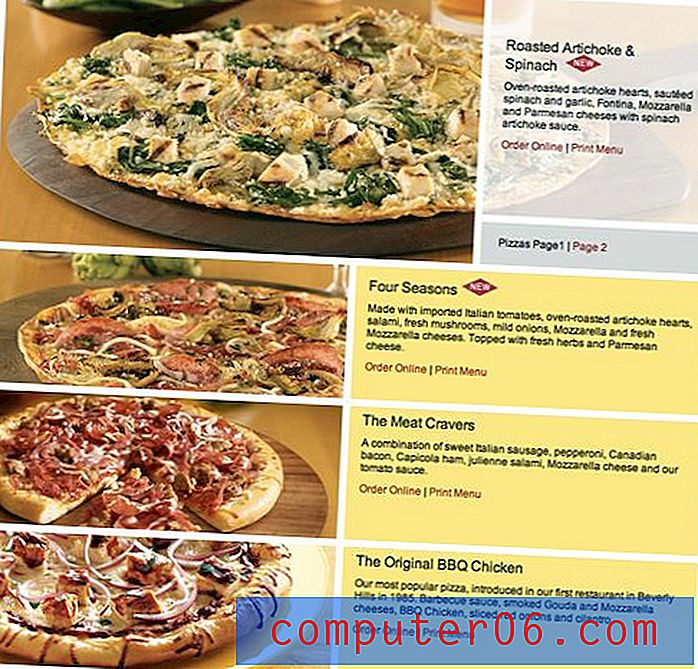
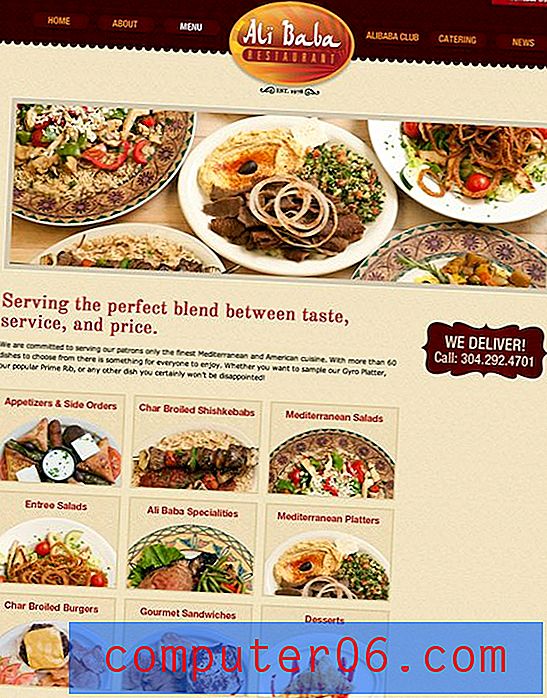
Überprüfen Sie, wie fotozentriert die beiden Menüs unten sind. Sie bekommen wirklich ein Gefühl dafür, was Sie essen werden, und die Fotografie ist gut genug, dass Sie schon beim Betrachten hungrig werden!


Nicht jeder Artikel benötigt ein Foto
Selbst wenn Sie nicht von jedem Gericht Bilder haben und dies wahrscheinlich auch nicht tun, können Sie dennoch eine schöne Menüseite erstellen, die die Fotografie nutzt. Schauen Sie sich das fantastische Ruby Tuesday-Menü unten an, das ein einzigartiges Akkordeonsystem verwendet, das einen Menübereich erweitert, wenn Sie auf ein Foto klicken.

Dieses Akkordeonsystem eignet sich hervorragend zum schnellen Durchsuchen der verschiedenen Arten von Speisen, die auf der Speisekarte angeboten werden. Außerdem hat der Betrachter gerade genug Fotos, um seinen Appetit zu steigern, ohne über Bord zu gehen.
Schlechte oder fehlende Fotos?
Als Webdesigner im Restaurant haben Sie wahrscheinlich keine Kontrolle darüber, welche Ressourcen der Kunde Ihnen für das Projekt zur Verfügung stellt. Um ehrlich zu sein, gibt Ihnen der typische Restaurantkunde nichts in der Nähe der Qualität, die Sie von California Pizza Kitchen und Ruby Tuesday sehen. Stattdessen ist es wahrscheinlich entweder nichts oder etwas fast Unbrauchbares.
Food-Fotografie ist knifflig und es braucht einen echten Profi, um Erfolg zu haben. Für den Fall, dass der Kunde Ihnen so schlechte Fotos gibt, dass die Wahrscheinlichkeit, dass jemand ins Restaurant kommt, tatsächlich beeinträchtigt wird, müssen Sie einen Weg finden, ihn davon zu überzeugen, sie nicht zu verwenden. Vertrauen Sie mir, einfacher Text ist besser als eine Seite voller Bilder, die Knebel auslösen.
In diesen Fällen müssen Sie nur das Nur-Text-Layout optimal nutzen. Der Menüteil der Website von Marie Catrib leistet hierzu recht gute Arbeit. Beachten Sie, wie gut der gesamte Inhalt organisiert ist und wie viel Leerzeichen zwischen den Elementen vorhanden sind.

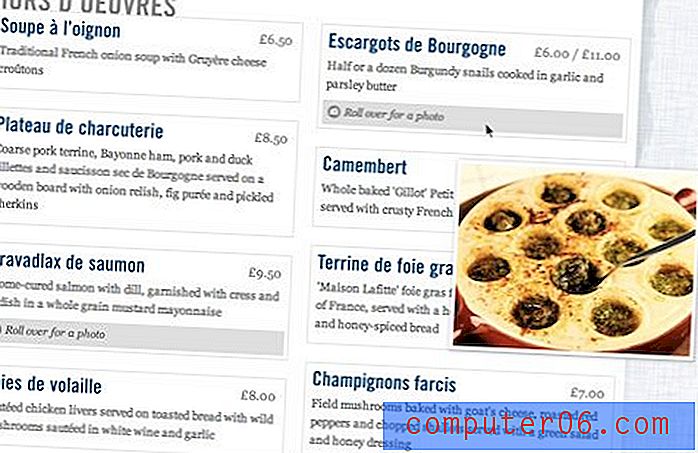
Für den Fall, dass Sie perfekt gute Bilder haben, aber eine ziemlich seltsame Sammlung davon, kann es schwierig sein, herauszufinden, wie Sie sie alle in Ihr Design einarbeiten können. Das unten stehende Chez Gerard-Menü behebt dieses Problem sehr gut, indem es versteckte Fotos anbietet, die angezeigt werden, wenn Sie mit der Maus über bestimmte Menüpunkte fahren.

Typografie
Viele Restaurants möchten raffiniert und hochwertig wirken, daher besteht der instinktive Schritt für Designer darin, viele fließende Skripte zu verwenden. Ich empfehle dringend, eine Seite voller Skripttypografie zu vermeiden, da sie einfach viel zu schwer zu lesen ist. Es ist in Ordnung, es selektiv zu verwenden, aber denken Sie daran, dass es leicht ist, zu weit zu gehen.

Es versteht sich auch von selbst, dass Sie sich von Comic Sans und anderen Schriftarten fernhalten, die Ihrem Kunden Spaß machen. Wenn Sie möchten, dass Ihr Restaurant hochwertig aussieht, finden Sie eine starke Serife im alten Stil. Wenn Sie wirklich möchten, dass es Spaß macht, ziehen Sie es in Betracht, dies durch die Grafiken zu ziehen und sich für die meisten Typen an eine schöne moderne serifenlose Schrift zu halten.
Wenn Sie jedoch wirklich alles mit lustigen Schriftarten tun möchten, können Sie es auf jeden Fall ausprobieren. Viele Designer können dies ohne Probleme durchziehen, andere stürzen ab und brennen sofort. Eine Seite, die meiner Meinung nach ziemlich gute Arbeit geleistet hat, ist The Little Cake Parlour. Obwohl ich nicht verrückt nach dem mittig ausgerichteten Spaltenlayout bin, sehen die auf dieser Site verwendeten Schriftarten zusammen großartig aus.


Sozialen Medien
Möchten Sie, dass Kunden Ihr Restaurant bekannt machen? Warum nicht in einer einzigartigen Social-Media-Integration arbeiten? Die besten Implementierungen, die ich gesehen habe, ermöglichen es Besuchern, bestimmte Menüpunkte zu teilen, die sie mögen.
Zum Beispiel hat das Giraffenmenü neben jedem einzelnen Menüpunkt einen Facebook-ähnlichen Button, sodass Benutzer ihren Freunden ganz einfach bestimmte Gerichte empfehlen können.

Fazit
Online-Menüs können ein echtes Problem sein. Es ist schwierig, so viele Informationen in einem attraktiven und verwendbaren Format zu organisieren, aber ich hoffe, dass die obigen Tipps und Beispiele ausreichen, um Ihr Projekt in die richtige Richtung zu lenken.
Wenn Sie in letzter Zeit Online-Restaurantmenüs entworfen haben, hinterlassen Sie unten einen Kommentar mit einem Link, damit wir sie überprüfen können!
Beitragstitelbild aufgenommen von clspeace .