7 UX-Designtipps für mobile Apps
Haben Sie ein mobiles App-Projekt in Arbeit? Was ist dein Designplan? Sind Sie direkt reingesprungen oder haben Sie angehalten, um die Erfahrung zu berücksichtigen, die der Endbenutzer beim ersten Öffnen der App machen wird?
Es könnte sich lohnen, über eine Ästhetik nachzudenken, die sorgfältig überlegte User Experience-Techniken enthält. Viele der Konzepte, die wir im Website-Design sehen, gelten auch für mobile Apps. Sie können jedoch eine etwas andere Form annehmen, um besser auf die kleinere Bildschirmgröße zu passen.
Hier sehen wir uns sieben großartige Optionen und Beispiele an, die Sie auf Ihr eigenes Design für mobile Apps anwenden können.
1. Mutige, starke Typografie

Ein einfacherer Typ ist auf einem kleinen Bildschirm leichter abzulesen, insbesondere bei Hintergrundbeleuchtung oder unter unterdurchschnittlichen Umgebungsbedingungen. Diese Tatsache allein trägt dazu bei, warum einfache serifenlose Typografie die erste Wahl für mobile Apps ist.
Und während es vor einigen Jahren noch dünn war, hat sich das Pendel geschwenkt, sodass Designer sich für dickere Hubbreiten und mutigere Optionen entscheiden. Größe ist auch wichtig. Weitere Apps verwenden Begrüßungsbildschirme mit übergroßem Typ oder Startbildschirme mit fettem Schriftzug vor einem kontrastierenden Hintergrund, damit Benutzer die App aktivieren und durch sie navigieren können.
Das Schöne an diesem Trend ist, dass der Schwerpunkt eindeutig auf der Lesbarkeit liegt. (Worum geht es in jedem Text, richtig?) Der eine Teil dieses Trends, vor dem man vorsichtig sein sollte, ist die Verwendung zu vieler Wörter oder Phrasen in Großbuchstaben. Während alle Großbuchstaben eine gute Option für ein einzelnes Wort sein können, wie z. B. „SUNNY“ in der obigen Weather Channel-App, kann dies für längere Textblöcke umständlich werden.
Um diesen Trend zu nutzen, beachten Sie zwei Dinge:
- Typografie und Sprache sollten einfach sein.
- Der Kontrast zwischen Hintergrund und Beschriftung sollte für maximale Lesbarkeit intensiv sein.
2. Schichten und Tiefe

Material Design wurde immer wieder als einer der Top-Designtrends in diesem Jahr hervorgehoben. Und es gibt gute Gründe.
Erstens ist es die Designplattform, die Google übernommen hat. Wenn ein Riese sich mit etwas beschäftigt, werden sicher viele andere folgen. (Und das sind sie auch.) Zweitens handelt es sich um ein äußerst intuitives Konzept mit einem benutzerfreundlichen Schnittstellendesign, das auch die Augen schont.
Einer der auffälligsten Teile des Materialdesigns ist die Erstellung von Ebenen, mit denen Benutzer mit dem Design interagieren können. Es ist das einzige Material, das wirklich überall in Benutzeroberflächen auftaucht, auch in Apple Apps.
Der Trick, um diese Ebenen zum Laufen zu bringen, ist subtil. Ebenen werden mit kleinen (fast unsichtbaren, aber natürlich aussehenden) Schatten gestapelt, um Elemente zu unterscheiden. Diese Ebenen sind ebenfalls Interaktionshinweise. Die Basisebene oder der Hintergrund ist das Informationsportal, und die obersten Ebenen enthalten Interaktionswerkzeuge.
Schauen Sie sich zum Beispiel Uber oben an. Die Karte befindet sich am unteren Bildschirmrand. Tippen Sie auf die Schaltfläche Abholort, um eine Adresse festzulegen, oder wechseln Sie zu den darüber liegenden Adressschichten, um den Ort zu ändern. Jede Ebene bietet dem Benutzer mehrere Möglichkeiten, mit der App zu arbeiten.
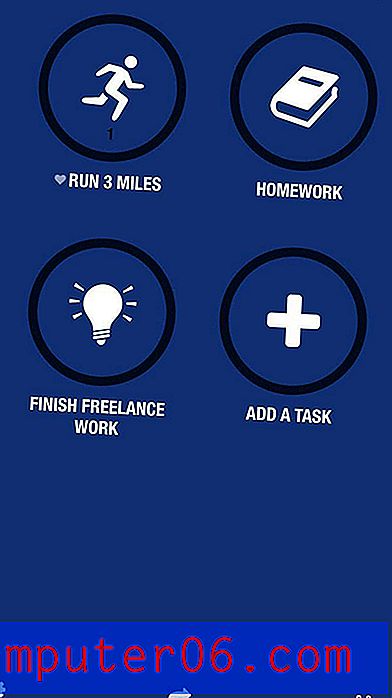
3. Monotone Farbschemata

Die Verwendung einer einzelnen Farbe mit Schwarz-Weiß-Akzenten ist eine großartige Möglichkeit, um auf einem kleinen Bildschirm visuelles Interesse zu wecken. Entscheiden Sie sich für eine helle, kräftige oder ungewöhnliche Farboption, um am besten hervorzuheben. Oder bauen Sie mehrere solcher Optionen in die Benutzeroberfläche ein und geben Sie den Benutzern die Kontrolle über das Farbschema.
Genau das macht die Streaks-App oben. Das Konzept ist so einfach: Setzen Sie sich Ziele und die App erinnert Sie daran, die Aufgaben abzuhaken. Der Benutzer kann eine Hintergrundfarbe basierend auf der Aufgabengruppe festlegen und einfache Benachrichtigungen erinnern Sie an Dinge, die Sie tun sollten.
Die Farbe, die Ikonographie und der einfache Typ sind eine auffällige Kombination, die leicht zu lesen und zu verarbeiten ist. Das Design ist so schlank, dass Sie fast mehr Aufgaben zu Ihrer Aufgabenliste hinzufügen möchten.
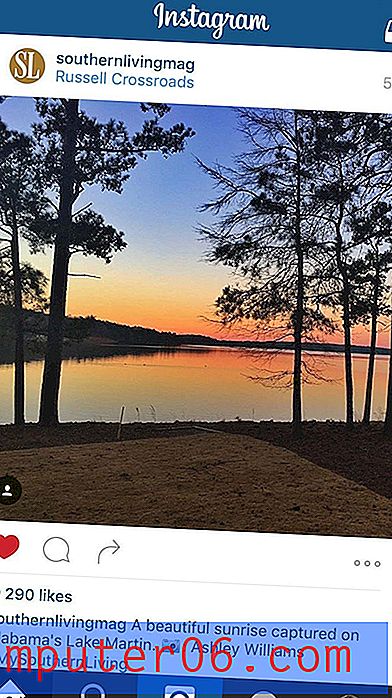
4. Konzentrieren Sie sich auf Mikrointeraktionen

Apropos Interaktion: Jede gute App enthält nahtlose Mikrointeraktionen. Mikrointeraktionen sind kleine Hinweise, die möglicherweise unbemerkt bleiben, aber ein wesentlicher Bestandteil der Interaktion von Benutzern mit bestimmten Apps oder deren Abhängigkeit sind.
Mikrointeraktionen sollten so gestaltet sein, dass sie dem Benutzer helfen, etwas zu tun. Von einer SMS-Benachrichtigung über einen Alarm bis hin zu einem Social-Media-Like sind diese kleinen Divots überall. Und sie sollten eines tun: Den Benutzer begeistern.
Im einfachsten Sinne neigen Mikrointeraktionen dazu, drei Dinge zu tun:
- Kommunizieren Sie Feedback, wenn Sie etwas in Instagram mögen
- Sehen Sie eine Aktion, die dazu führt, dass das Herz rot wird
- Hilft dem Benutzer, etwas zu tun oder zu sehen, z. B. eine Benachrichtigung, dass Ihr Bild gefallen hat
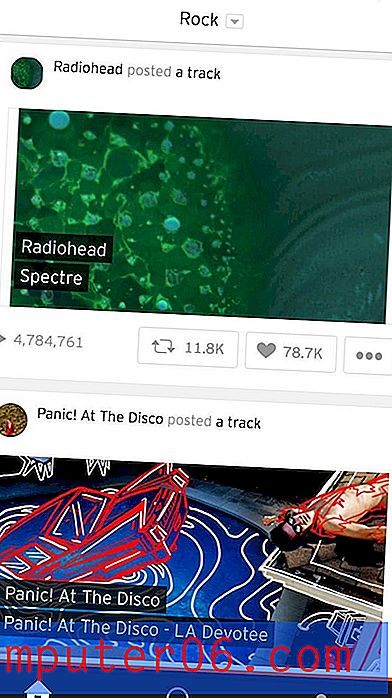
5. Karten, Karten und mehr Karten

Während die Kartenrevolution möglicherweise mit Pinterest begonnen hat, gewinnt die Ästhetik unter anderem dank des Materialdesigns und der Akzeptanz durch massive Websites wie Facebook und SoundCloud (oben) immer mehr an Dynamik.
Karten sind eine großartige Möglichkeit, große Mengen an Inhalten auf eine Weise zu organisieren und zu entwickeln, die leicht zu verdauen ist. Jedes Element ist eine Einheit, die eine einzelne Aufgabe im Design erfüllt. Das Schöne an diesen Einheiten ist, dass jeder tatsächlich etwas anderes machen kann.
Mit einer Karte können Sie möglicherweise ein Video ansehen, und die nächste Karte in der Sequenz ist mit einer anderen App verknüpft. Die Karte enthält anschließend einen langen Textblock zum Lesen. Der andere Vorteil von Karten, insbesondere in Apps, ist, dass sie so einfach zu bedienen sind. Die meisten Apps teilen den Bildschirm für zwei Karten, z. B. SoundCloud, in zwei Hälften oder verwenden eine Karte pro Bildschirmformat, sodass Sie durch alles, was Sie berühren, zum gewünschten Element gelangen. (Keine Sorge um "fette Finger" hier!)
6. Einfache Navigation

Versteckte Menüs, Pop-out-Navigation und große Schaltflächen sind eine große Sache. Die Anzahl der Apps mit Startbildschirmnavigation nimmt ab. Fast jeder bewegt sich zu einem versteckten Stil, um jeden Zentimeter wertvollen Platz auf dem Bildschirm optimal zu nutzen.
Und Benutzer scheinen nichts dagegen zu haben. Sie haben die Idee einer Schaltfläche übernommen, um die Navigation ziemlich einfach anzuzeigen. Der Trick besteht darin, sicherzustellen, dass dieses Navigationselement beim Anzeigen hochfunktionell ist.
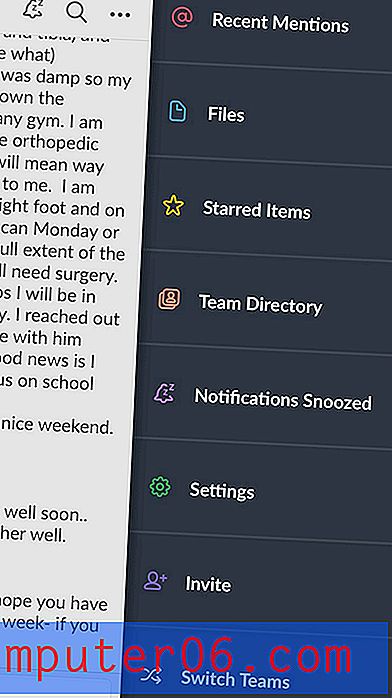
Slack ist eines der besten Beispiele dafür. Es hat tatsächlich eine Navigation, die links und rechts vom Bildschirm angezeigt wird. Die Hauptfunktionalität der App befindet sich auf der rechten Seite (oben), die für Ihren Kanal spezifische Navigation befindet sich jedoch im linken Menü.
7. Ein Hauch von Animation

Animationsblitze sind eine besondere Note, mit der sich Ihre App außergewöhnlich anfühlt. Animationen können die Benutzerfreundlichkeit verbessern, den Benutzer fokussieren und als Punkt der Freude dienen.
Da Sie nicht unbedingt angeben können, wo Benutzer auf eine App zugreifen und welche Art von Internetverbindung sie haben, ist es wichtig, Animationen einzubauen, die klein und leicht sind und nicht auf Konnektivität angewiesen sind.
Strava ist voller winziger Animationen. (So winzig, dass Sie sie möglicherweise verpassen, wenn Sie nicht darauf achten.) Es gibt coole Übergänge zwischen Bildschirmen, wie z. B. die oben gezeigte Herausforderungsoption. Kartenpunkte enthalten eine pulsierende Animation, und Sie können beobachten, wie sich Ihr Punkt auf Pfaden bewegt, während Sie die Aktivität verfolgen.
Fazit
Wenn Sie über neue Möglichkeiten nachdenken, eine mobile App zum Leben zu erwecken, schauen Sie sich zuerst die aktuellen digitalen Designtrends an und überlegen Sie dann, wie Sie sie in kleinerem Maßstab anwenden können. Was Sie überraschen könnte, ist, dass kleineres Denken tatsächlich das Entwerfen eines größeren (ohnehin maßstabsgetreuen) beinhalten könnte.
Welche Trends im App-Design lieben Sie am meisten? Gibt es andere Trends, die Sie einfach weggehen möchten? Lassen Sie mich auf Twitter wissen (Tag @carriecousins und @designshack), ich bin immer auf der Suche nach neuen Ideen, die ich ausprobieren und vermeiden kann.