Google Material Design: Alles, was Sie wissen müssen
Sie hören wahrscheinlich immer wieder den Satz „Materialdesign“, der in Gesprächen auftaucht. Das Konzept ist ziemlich neu; Es wurde im Sommer eingeführt und verweist auf eine neue Designsprache der Google-Mitarbeiter.
Materialdesign ist jedoch mehr als nur eine Idee. Es ist wahrscheinlich, dass Designer Web- und App-Designprozesse komplett überdenken. Websites beginnen bereits damit, Entwurfsschemata mithilfe der Materialentwurfsdokumentation von Google auszurollen. Jetzt ist es an der Zeit zu erfahren, worum es geht und ob ein Materialdesign-Framework in Ihrer Zukunft liegt.
Entdecken Sie Envato-Elemente
Was ist Materialdesign?

Materialdesign ist eine visuelle Sprache, die vom Designteam von Google erstellt wurde, um Designern bei der Erstellung von Websites und Apps zu helfen, die zugänglich, praktisch und benutzerfreundlich sind. Das Konzept basiert auf einem lebenden Dokument, das öffentlich zugänglich ist. Die Dokumentation wird ständig aktualisiert, um Änderungen in Umfang und Technologie Rechnung zu tragen.
Das Materialdesign basiert auf einer Reihe von Zielen und Prinzipien, die leichter zu überlegen als zu erreichen sind. (Aber das ist in Ordnung. Die Idee hier ist, mehr über Design nachzudenken und es zu verbessern.)
Materialdesignziele:
- Erstellen Sie eine visuelle Sprache, die klassische Prinzipien guten Designs mit der Innovation und den Möglichkeiten von Technologie und Wissenschaft verbindet.
- Entwickeln Sie ein einziges zugrunde liegendes System, das eine einheitliche Erfahrung über Plattformen und Gerätegrößen hinweg ermöglicht. Mobile Vorschriften sind von grundlegender Bedeutung, aber Berührung, Sprache, Maus und Tastatur sind erstklassige Eingabemethoden.
Materialdesignprinzipien:
- Material ist die Metapher: Visuelle Hinweise sollten in der Realität verankert sein
- Fett, grafisch, absichtlich: Die grundlegende Designtheorie (Verwendung von Typ, Gittern, Raum, Maßstab, Farbe und Bildern) sollte die visuelle Darstellung leiten
- Bewegung bietet Bedeutung: Das Verschieben von Objekten oder Aktionen sollte die Benutzererfahrung nicht stören und für Kohärenz sorgen
Die Leitfaktoren für die Materialgestaltung sind vielfältig. (Die Dokumentation ist sehr beeindruckend.) Sie gliedert sich in verschiedene spezifische Konzepte und Behandlungen. Google hat eine Reihe von „Regeln“ für die Erstellung von Animationen, Stilen, Layouts, Komponenten, Mustern und Benutzerfreundlichkeit entwickelt.
Alle diese Richtlinien beginnen mit einem Verständnis der grundlegenden physikalischen, transformierenden und Bewegungseigenschaften des Materialdesigns. Die Leittheorie ist, dass Material in der Realität basiert, wo sich Objekte in einem fast 3D-Raum befinden. In ästhetischer Hinsicht liegt es zwischen der Skala von flachem Design und Skeoumorphismus.
Farbe und Typografie

Materialdesign-Farbkonzepte lehnen sich stark an den flachen Designtrend an. Die Paletten sind fett und hell. Typografie folgt dem flachen Thema auch mit einfachen serifenlosen.
„Die Farbe ist inspiriert von kühnen Farbstatements, die gedämpften Umgebungen gegenübergestellt werden und sich an zeitgenössischer Architektur, Verkehrszeichen, Straßenmarkierungsband und Sportplätzen orientieren“, heißt es in der Dokumentation zum Materialdesign. „Betonen Sie kräftige Schatten und Lichter. Führen Sie unerwartete und lebendige Farben ein. “
Das Schöne an den Farbkonzepten ist die Verwendung eines deutlichen Kontrasts. In jedem Beispiel können Sie die Theorien der „Design School 101“ in Aktion sehen. Google bietet eine vollständige Farbpalette mit herunterladbaren Farbfeldern. Farbkonzepte sind so grundlegend, dass Sie sich fragen müssen, ob Google der Meinung ist, dass Designer die Farbtheorie vergessen haben.
Typografierichtlinien sind ebenso grundlegend. Eine Standardschriftart für alle Anwendungen - Roboto, die Standardschriftart für Android-Anwendungen - wird mit einem Download-Link sowie einer Leiter für die Verwendung von Schriftarten bereitgestellt.
Layout und Design

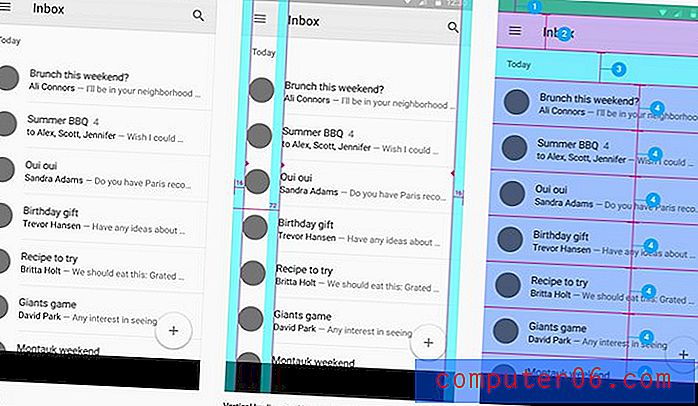
Das grundlegende Layout und die Designstruktur von Materialprojekten basieren auf Druckdesignkonzepten. Designer werden aufgefordert, ein Grundlinienraster und eine mathematische Struktur für die Platzierung von Elementen zu erstellen und zu verwenden.
Das Layout gliedert sich weiter in Bereiche, die vorschlagen, wie und wo Elemente für eine optimale Benutzerinteraktion platziert werden sollen. (Es gibt auch Richtlinien, wie groß Elemente sein sollten.)
Und jedes Konzept verfügt über eine herunterladbare Vorlage zum Erstellen für Android. Die Risiken enden mit einem Design, das zu ausstechend ist, oder mit einer App, die für diejenigen, die iOS lieben, „zu Android“ aussieht.
Gemeinsame Elemente

Jedes Element in der Materialgestaltung wird ausführlich beschrieben. Von der Erstellung bis zur Anzeige auf dem Bildschirm ist es schwierig, sich etwas vorzustellen, das nicht vorhanden ist. (Die Liste enthält 19 Komponenten, um genau zu sein.)
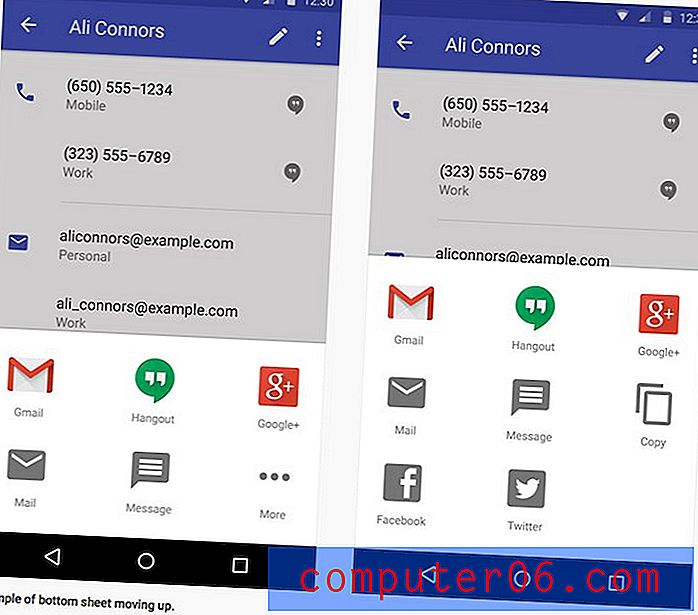
- Bodenblätter
- Tasten
- Karten
- Chips
- Dialoge
- Teiler
- Gitter
- Listen
- Listensteuerelemente
- Menüs
- Pflücker
- Fortschritt und Aktivität
- Schieberegler
- Snackbars und Toast
- Unterüberschriften
- Schalter
- Tabs
- Textfelder
- Tooltips
Designer, die das Aussehen der vorgestellten Komponenten mögen, können sogar eine Adobe Photoshop of Illustrator-Datei herunterladen, die alle Elemente und Android-Systemsymbole enthält. Die Aufkleberblätter werden komplett mit Stilen geliefert und entsprechen dem vorgeschlagenen Raster.
Benutzerfreundlichkeit und Interaktion
„Ein Produkt ist zugänglich, wenn alle Menschen - unabhängig von ihren Fähigkeiten - es navigieren, verstehen und verwenden können, um ihre Ziele zu erreichen. Ein wirklich erfolgreiches Produkt ist einem möglichst breiten Publikum zugänglich. “Die Dokumentation des Materialdesigns öffnet uns die Augen für Interaktionsmuster sowie für Bedenken hinsichtlich Benutzerfreundlichkeit und Zugänglichkeit auf eine Weise, die sehr nützlich ist. Während sich viele der tatsächlichen ästhetischen Eigenschaften für erfahrene Designer als grundlegend anfühlen, sind einige der Usability- und Interaktionskonzepte Dinge, die berücksichtigt werden müssen.
Der Abschnitt mit Interaktionsmustern ist besonders nützlich. Es enthält eine Reihe von Ideen, um einige Elemente für alle Designs universell zu gestalten. (Überlegen Sie, wie Sie eine Uhrzeit oder ein Datum aufschreiben oder wie die Suche funktionieren soll.) Dies sind einige der grundlegendsten Tools, von denen Benutzer erwarten, dass sie funktionieren, und dass sie für alle Benutzer auf eine bestimmte Weise funktionieren, ist ein klarer Vorteil.
Die Zugänglichkeit ist ein weiteres echtes Problem, für das die Dokumentation des Materialdesigns gute Optionen dargelegt und bereitgestellt hat. Denken Sie an Benutzer, die möglicherweise mit einem Webdesign auf eine Weise interagieren, die weder Ton noch Farbe enthält, mit aktiviertem hohen Kontrast, mit vergrößertem Bildschirm, ohne sichtbaren Bildschirm oder nur mit Sprachsteuerung oder sogar einer Kombination dieser Elemente eine signifikante Benutzerpopulation.
10 Ressourcen für das Materialdesign

Materialdesign taucht überall auf. Es gibt viele Dinge, die direkt von Google heruntergeladen werden können, aber andere entwickeln auch Möglichkeiten, sie zu verwenden. Im Folgenden finden Sie einige Ressourcen, die Ihnen bei der Erforschung von Materialdesignkonzepten helfen.
- Google-Layoutvorlagen für mobile, Tablet- und Desktop-Frameworks
- Materialdesign für Bootstrap
- Angular.js Materialprojekt
- Polymer Designer
- Materialisieren Sie das Front-End-Framework
- Materialfarbpalette
- Materialinteraktion
- Materialdesign auf Android-Checkliste
- Materialdesign Skizzenvorlage
- Kostenloses Material-UI-Kit
Material Design Galerie
Wie bei jedem Trend und Konzept gibt es bereits zahlreiche Websites und mobile Apps, die die im Materialdesign beschriebenen Konzepte verwenden. Hier sind fünf Beispiele, die die Prinzipien zeigen und wie Designer mit den Konzepten arbeiten und experimentieren können.
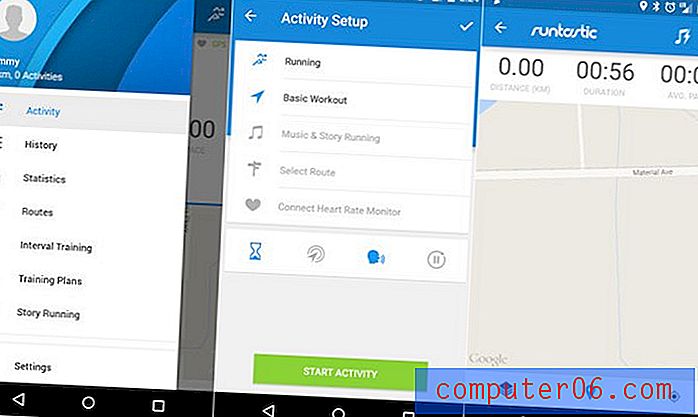
Runtastisches Laufen und Fitness

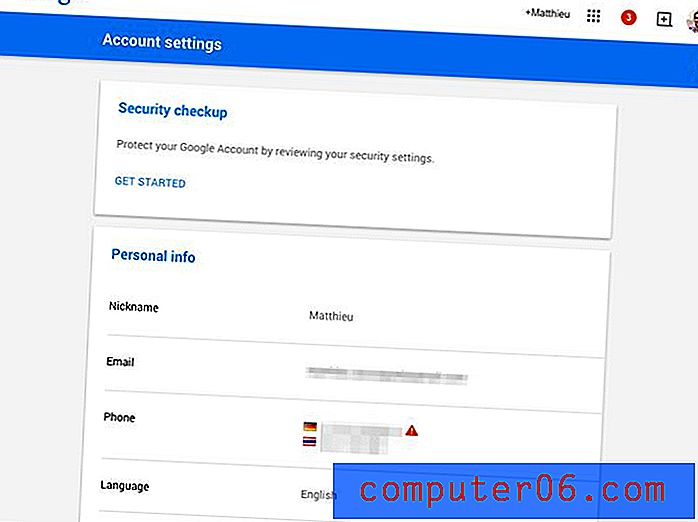
Google-Einstellungen


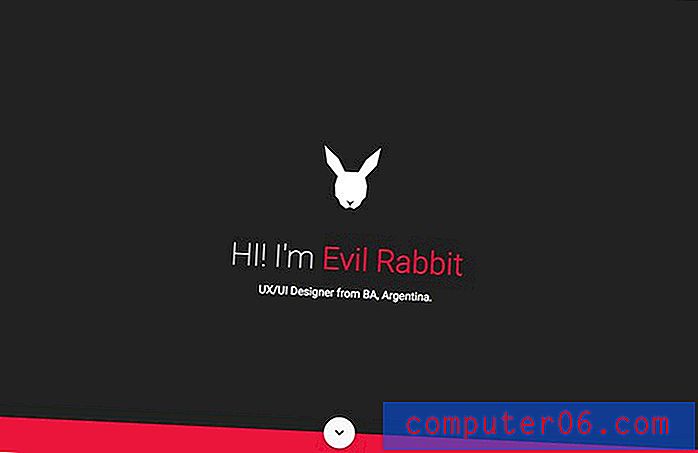
Böses Kaninchen

Wetter Timeline

Fazit
Das Konzept des Materialdesigns ist gut. Die Richtlinien sind sauber und frisch. Aber die meisten erfahrenen Designer benötigen diese Anleitung wahrscheinlich nicht. In der Dokumentation enthält fast jede Idee einen herunterladbaren Cheat. Brauchen wir wirklich so viel Hilfe?
Die Dokumentation macht Spaß zu lesen, regt zum Nachdenken an und ist eine Vorschau auf Dinge, die das Web bald überfluten werden. Spielen Sie mit den Konzepten, aber fühlen Sie sich nicht mit ihnen verheiratet. Design, besonders wenn es um Trends und Technologie geht, ändert sich so schnell, wie wir es uns vorstellen können.
Wie bei jedem anderen Designtrend, Framework oder Konzept müssen Sie selbst entscheiden, ob die Konzepte in Ihren Projekten verwendet werden können. Sehen Sie sich mit Materialdesign? Warum oder warum nicht? Lass es uns in den Kommentaren wissen.