Mehr als Skalierung: So schaffen Sie den Sprung vom Handy zum Desktop
In den letzten zehn Jahren wurde viel Zeit darauf verwendet, wie sowohl Schnittstellen als auch Benutzererfahrungen von Desktops auf kleinere mobile Geräte übertragen werden. In letzter Zeit hat sich die Konversation jedoch geändert, und wir sehen jetzt, dass Trends in der mobilen Umgebung beginnen und den Sprung zurück zum Desktop schaffen.
Dieser Sprung ist täuschend einfach und verdient eine eingehende Prüfung der grundlegenden Unterschiede zwischen mobilen und Desktop-Plattformen und wie sich dies auf die Gestaltung von Schnittstellen und Erfahrungen auswirken kann und sollte.
Entdecken Sie Envato-Elemente
Der Aufstieg des Smartphones

Als das Smartphone zu Macht und Ruhm aufstieg, stellten die Designer fest, dass sie viel über den neuen Formfaktor lernen mussten. Auf besonders beeindruckenden Plattformen wie dem iPhone bestand das Potenzial, die zahlreichen Schnittstellen von Desktop-Apps zu erfüllen und zu übertreffen.
Unzählige Studien, Diskussionen und Entwicklungen haben Designer zu einem Punkt geführt, an dem Desktop-Benutzer tatsächlich in mobile Schnittstellen verliebt sind und sich wünschen, dass Desktop-Benutzeroberflächen eine ähnliche Revolution erfahren würden.
Mobile Geräte haben viel zu bieten. Das von multitouch bereitgestellte direkte Interaktionsmodell ist so vollständig intuitiv, dass jeder sofort weiß, wie es funktioniert. Darüber hinaus gibt es nur einen kleinen Bildschirm, der Designer dazu bringt, sich auf das Wesentliche zu konzentrieren und alle nicht wesentlichen Elemente zu entfernen. Das Ergebnis sind Tausende von wunderschön optimierten Anwendungen, die Benutzer einfach nicht ablegen können.
Ein neues Problem
Angesichts dieser Zeitachse war der Fortschritt der Schnittstellen in der jüngeren Geschichte traditionell von groß nach klein. Wie können wir das Desktop-Erlebnis erfolgreich auf einen kleineren Bildschirm und ein neues Interaktionsmodell übertragen?
Da wir die mobile Entwicklung nun als einen überwältigenden Erfolg betrachten, wurde das Problem des Designers komplett auf den Kopf gestellt! Viele Entwickler, einschließlich des Apple-Teams selbst, versuchen, die neu entdeckten Freuden mobiler Schnittstellen auf den Desktop zu übertragen (ganz zu schweigen von einem ähnlichen Sprung vom iPhone zum größeren iPad).
Mehr als nur Schnittstellenskalierung
Konzeptionell scheint es eine weitaus einfachere Aufgabe zu sein. Sie wechseln von einem kleinen zu einem großen Raum, sodass Sie mehr Platz haben, um die Funktionen zu implementieren, die Sie benötigen. In der Praxis ist die Verschiebung jedoch viel schwieriger. Tatsächlich haben viele Entwickler und Designer immer noch Schwierigkeiten, es richtig zu machen.
"Es gibt tatsächlich einen grundlegenden Unterschied in der Art und Weise, wie wir mit Desktop-Schnittstellen interagieren, im Vergleich zu denen auf einem mobilen Gerät."Ich habe festgestellt, dass das Problem weit über die Skalierung von Schnittstellen auf eine neue Bildschirmgröße hinausgeht. Es gibt tatsächlich einen grundlegenden Unterschied in der Art und Weise, wie wir mit Desktop-Schnittstellen interagieren, im Vergleich zu denen auf einem mobilen Gerät. Lassen Sie uns diese Idee weiter untersuchen.
Zurück zum Mac
An der Spitze dieser Technologie- und Designprozession von Mobilgeräten zu Desktops steht natürlich Apple Inc. Das neueste Betriebssystem, OS X Lion, wurde als „Back to the Mac“ -Projekt bezeichnet, um wichtige Funktionen bereitzustellen, die erstmals in iOS zum Einsatz kamen zurück zu OS X.
Wenn jemand diesen Übergang richtig machen wollte, war es Apple. Immerhin standen sie hinter dem Smartphone, das den Standard für alle Smartphones setzte: das iPhone.
Interessanterweise haben selbst Apples Designer und Entwickler den Übergang vom mobilen zum Desktop nicht perfekt gemeistert. Lassen Sie uns einige ihrer Versuche diskutieren.
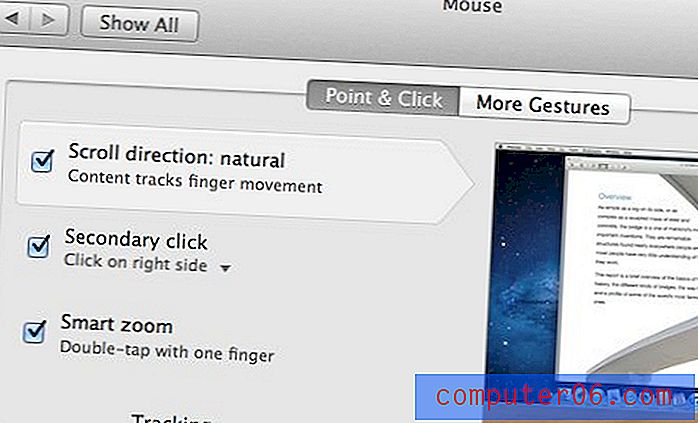
Natürliches Scrollen

Wenn Sie sich ein Dokument auf einem iPhone ansehen, sind auf dem Telefon selbst keine physischen Steuerelemente sichtbar. Ihre erste Reaktion besteht darin, das Dokument zu berühren, wenn Sie einen Bildlauf durchführen möchten. Diese Reaktion erweist sich als richtig und Sie erkennen sofort, dass das Interaktionsmodell die reale Welt nachahmt. Es ist, als würden Sie wirklich ein Stück Papier berühren. Wenn Sie Ihren Finger in einer Aufwärtsbewegung bewegen, wird das Blatt Papier erfasst und nach oben bewegt, wodurch effektiv nach unten gescrollt wird. Der Schlüssel zum Erfolg ist, dass die Lernkurve so nahe wie möglich bei Null liegt. Fast niemand braucht mehr als ein paar Sekunden, um herauszufinden, wie das Scrollen funktioniert, und wird sich dann für immer daran erinnern.
Da sich das Scrollen auf dem iPhone so natürlich anfühlt, hat Apple beschlossen, dasselbe System in Lion zu implementieren. "Natürliches Scrollen" ist jetzt der Standard-Bildlaufmodus in OS X. Alles, was es wirklich tut, ist die Bildlaufmethode umzukehren: Wischen nach unten, um nach unten zu scrollen, jetzt wird nach oben gescrollt und umgekehrt.
Nicht das was ich erwartet habe
Als ich das erste Mal persönlich ein iPhone benutzte, erkannte ich sofort die intuitive Art des Bildlaufs und bemerkte, dass der Mac dieses Modell übernehmen sollte. Als ich jedoch zum ersten Mal Natural Scrolling in Lion ausprobierte, stellte ich fest, dass es nicht so gut übersetzt wurde, wie ich es mir vorgestellt hatte.
Ich war neugierig, was andere darüber dachten, und befragte über 1.800 OS X-Benutzer. Fast 26%, eine anständige Zahl, antworteten, dass natürliches Scrollen intuitiver erscheint als das Vorgängermodell. 34% gaben jedoch zu, dass es etwas gewöhnungsbedürftig war, 14% sagten, sie hätten es eine Weile versucht, gaben aber auf und die restlichen 26% gaben an, die Funktion sofort ausgeschaltet zu haben.

Direkte vs. indirekte Interaktion
74% der Befragten hatten zumindest einige Probleme, das neue, angeblich intuitivere Bildlaufsystem einzuführen. Das meiste davon ist darauf zurückzuführen, dass wir es seit Jahren andersherum machen. Unser Gehirn war für einen Modellwechsel fest verdrahtet, so dass es plötzlich nicht mehr die einfachste Aufgabe war.
Weitaus wichtiger ist jedoch die Erkenntnis, dass direkte Interaktion ein ganz anderes Tier ist als indirekte Interaktion. Sowohl Trackpads als auch Computermäuse bieten ein indirektes Mittel zur Eingabe. Wir greifen nicht nach den Symbolen oder der Seite, sondern betrachten diese Elemente, während unsere Hände nicht an einer anderen Stelle sind, um die Bewegung auf dem Bildschirm zu steuern. Obwohl beide Trackpads und die Magic Mouse Multitouch sind, ist ihre Verwendung immer noch eine ganz andere Erfahrung als die Interaktion mit einem Touchscreen-Gerät.
Benutzer von Zeichentabletts wissen dies seit Jahren. Das Zeichnen auf einem Tablet ohne Bildschirm ist eine ziemlich interessante Erfahrung. Ihre Hand ist ein Ort und die Ausgabe ist ein anderer, ganz anders als das natürliche Zeichnungsmodell. Der Vorgang wird viel intuitiver, wenn Sie einen Wacom Cintiq verwenden, der über einen integrierten Touchscreen für die direkte Eingabe verfügt.
Vollbild-Apps

Dieser sollte leicht zu übertragen sein, oder? Wenn Sie eine App auf einem großen Display auf Vollbild bringen, können Sie sich auf die jeweilige Aufgabe konzentrieren und die Produktivität sicherlich nur steigern.
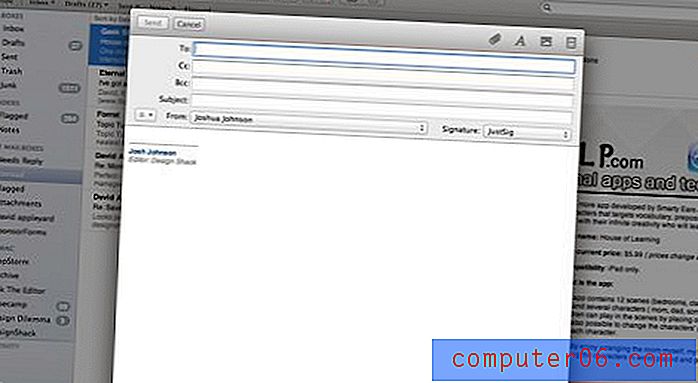
Vollbild-Apps bedeuten jedoch in vielerlei Hinsicht eine Verringerung der Funktionalität und Effizienz. Ein solches Problem, auf das ich täglich stoße, ist Mail, der Standard-E-Mail-Client von OS X. Wenn ich mich nicht im Vollbildmodus befinde, kann ich problemlos eine neue Nachricht in einem neuen Fenster starten und dann zum Hauptfenster zurückkehren, um eine E-Mail-Adresse oder einen anderen wichtigen Ausschnitt von Informationen zu kopieren. Ich kann das aktive Nachrichtenfenster auch ein wenig verschieben, auf eine Datei auf meinem Desktop klicken und sie in das Nachrichtenfenster ziehen.
Im Vollbildmodus ist keine dieser Aktionen möglich. Die Benutzeroberfläche ist nicht nur in der Größe gestreckt, sondern es gibt eine grundlegende Änderung in der Funktionsweise, die die Dinge an Ort und Stelle fixiert und für einen starreren Workflow sorgt. Dies scheint auf meinem iPad natürlich zu sein, aber auf meinem Desktop, auf dem ich es gewohnt bin, mich frei zwischen Fenstern zu bewegen, finde ich es frustrierend und greife normalerweise auf die manuelle Größenänderung des Mail-Fensters zurück, anstatt den Vollbildmodus zu verwenden.
Versionen & das neue Speichermodell

Das automatische Speichern ist eine weitere Funktion, die den Übergang von iOS zu Mac OS problemlos überstehen sollte. Wer möchte nicht, dass sich sein Dokument selbst speichert, damit die Arbeit nie verloren geht?
Apple hat sich jedoch entschlossen, noch einen Schritt weiter zu gehen und die Kernfunktionalität des Speicherns von Dokumenten zu überdenken. Da das Speichern so, wie wir es früher kannten, jetzt automatisch erfolgt, speichern Sie jedes Mal, wenn Sie auf "Command-S" klicken, eine neue Version. Sie können dann frühere Versionen der Datei sortieren und die Änderungen schrittweise anzeigen. Wieder ein tolles Feature!
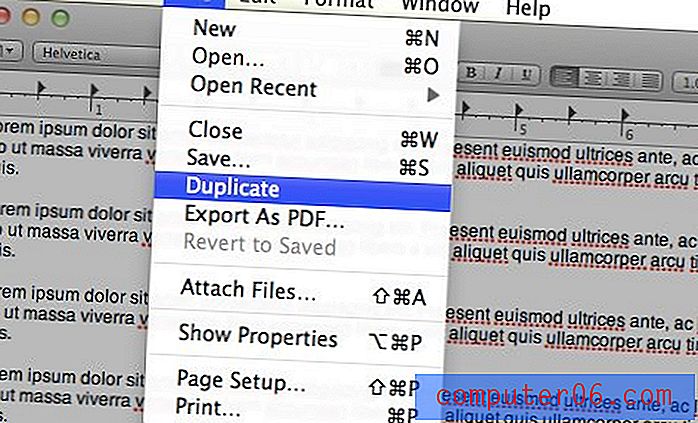
Der Teil, in dem es merkwürdig wird, ist das Entfernen der Funktion "Speichern unter". Als Vollzeitautor habe ich mehrere Vorlagen für verschiedene Arten von Inhalten, die ich normalerweise produziere. Früher war mein Workflow so, dass ich meine Vorlage öffnete, einige Änderungen vornahm und auf "Befehl-Umschalt-S" drückte, um diese Änderungen als völlig neues Dokument zu speichern und dabei die ursprüngliche Vorlage beizubehalten. Jetzt ist das System jedoch weit weniger effizient. Ich bin gezwungen, meine Vorlage in TextEdit zu öffnen, manuell im Menü zu Datei> Duplizieren zu navigieren, bevor ich Änderungen vornehme, dann meine Änderungen vorzunehmen und das Dokument zu speichern.
Indem das Desktop-Speichermodell das von iOS nachahmt, hat Apple die Kerndokumentfunktionalität entfernt, die es buchstäblich seit Jahrzehnten gibt. Zuvor war das Fehlen einer Funktion zum Speichern unter in einem Texteditor ein Grund für Massenbeschwerden. Jetzt wird diese Funktion in Rechnung gestellt.
Was ist der Sinn?
Also gut, wir sind uns einig, dass es signifikante Unterschiede zwischen mobilen und Desktop-Schnittstellen und den Interaktionsmodellen gibt. Wie hängt dies mit dem Design zusammen?
Die wichtigste Erkenntnis aus diesem Artikel besteht darin, jeden Aspekt der Verlagerung eines Designs von einem mobilen Bereich auf einen Desktop-Bereich gründlich zu berücksichtigen. Hier sind einige Punkte, die Sie bei diesem Übergang beachten sollten.
Skalieren Sie nicht nur die Benutzeroberfläche, sondern überdenken Sie sie
Viele Entwickler wurden dafür kritisiert, einfache Ports für iOS-Apps für den Mac zu erstellen. Denken Sie daran, dass genau wie beim natürlichen Scrollen das, was auf einem Touchscreen vollkommen intuitiv erscheint, auf dem Desktop unangenehm erscheinen kann.
Beginnen Sie mit der Frage, warum Ihre Schaltflächen dort platziert sind, wo sie sich befinden, wie die Proportionen der einzelnen Elemente mit dem Rest der Benutzeroberfläche funktionieren, ob Desktop-Benutzer eine bessere Kontrolle erwarten und wie Sie das visuelle Erlebnis auf ein grundlegend anderes Interaktionsmodell zuschneiden können.
Denken Sie an die Erfahrung
Beachten Sie, dass Apple Lion nicht nur wie iOS aussehen ließ, sondern auch wie iOS funktionieren ließ . Wie wir oben gezeigt haben, kann dies je nach Implementierung sowohl gut als auch schlecht sein.
Denken Sie daran, dass es einen grundlegenden Unterschied zwischen UI und UX gibt. Beim Überqueren von Plattformen entwurzeln wir sowohl die Benutzeroberfläche als auch UX und plumpsen sie in ein neues System. Dies führt zu offensichtlichen Problemen mit der Benutzeroberfläche, die relativ einfach zu beheben sind, da wir sie deutlich sehen können. Weitaus subtiler und kniffliger sind jedoch die UX-Unterschiede zwischen den beiden Plattformen.
Gehen Sie niemals davon aus, dass die Erfahrung und Interaktion perfekt übersetzt werden. Denken Sie stattdessen über die Stärken und Schwächen beider Systeme nach und verschmelzen Sie die Stärken im Lichte der Benutzererwartungen. Wenn Sie sich ständig dagegen wehren, wie der Benutzer Ihr Produkt intuitiv verwenden möchte, da es sich in einer Desktop-Umgebung befindet, könnten Sie einen verlorenen Kampf führen.
Fragen Sie immer "Warum?"
Wenn Sie ein Produkt von einem Mobiltelefon in eine Desktop-Umgebung verschieben, wird "Warum?" kann Ihr größtes Kapital sein. Wenn Sie während des Übergangs etwas genau gleich lassen, fragen Sie sich, warum es nicht geändert wurde. Sind beide Plattformen in diesem Bereich ähnlich genug, um gut übersetzt zu werden? War die Standardmethode, um dies in einer mobilen Umgebung zu erreichen, besser als eine alternative Route, die normalerweise in einer Desktop-Umgebung eingeschlagen wird?
Wenn Sie etwas ändern, stellen Sie auch Fragen, warum es geändert wurde. Was waren Ihre Motive für die Veränderung? Haben Sie die Erfahrung verbessert oder weniger effizient / effektiv gemacht?
Letztendlich sollten Sie sich immer fragen, ob Sie die mobile Benutzeroberfläche und / oder Benutzeroberfläche nachahmen, nur um dies zu tun oder weil dies tatsächlich eine Verbesserung darstellt. Wie wir bei Apples Versuchen gesehen haben, wird die Antwort nicht immer schwarz und weiß sein. Ich persönlich bin jetzt mit natürlichem Scrollen besser vertraut als auf die alte Art, aber hat sich meine Erfahrung tatsächlich verbessert oder war es eine oberflächliche Veränderung?
Fazit
Der Zweck dieses Artikels war es, Sie über die grundlegenden Unterschiede zwischen mobilen und Desktop-Umgebungen nachzudenken und darüber, wie sich dies auf Design- und Interaktionsentscheidungen auswirkt.
Zu viele Leute portieren ein Produkt, eine Funktion oder ein Modell hastig von einer Plattform auf die andere, ohne über die Auswirkungen dieses Sprungs nachzudenken. Das Ergebnis ist ein schlecht entwickeltes Endergebnis, das Benutzer enttäuscht.
Denken Sie immer daran, dass sich ein Multitouch-Trackpad und / oder eine Multitouch-Maus stark von einem Multitouch-Bildschirm unterscheidet und dass das Verschieben eines Designs von einem kleinen auf einen großen Bildschirm viel mehr beinhaltet als das Skalieren Ihrer Grafiken.
Bildnachweis: Superstrikertwo und Kumazo