Tipps zum Entwerfen einer besseren mobilen Typografie
Mobile ist momentan groß. Aber oft ist die Typografie klein. Wenn es darum geht, großartige Schrift auf kleinen Bildschirmen zu erstellen, gibt es viele Herausforderungen.
Wie können Sie also die Reaktionsfähigkeit, das mobile Design und die Typografie optimal nutzen? Der erste Schritt besteht darin, den Typ wirklich zu verstehen, und der zweite darin, darüber nachzudenken, wie Menschen lesen. Wenn Sie die beiden zusammenfügen, können Sie in kürzester Zeit einen großartigen mobilen Typ erstellen. Diese Fähigkeit muss jeder Designer im digitalen Zeitalter beherrschen.
Grundlagen der mobilen und reaktionsschnellen Typografie

Im Gegensatz zu Drucktypen und sogar vielen Desktop-Webdesign-Projekten wird die mobile und reaktionsschnelle Typografie häufig nicht mit dem herkömmlichen Punktesystem gemessen. Anstatt eine Schriftart auszuwählen und an „14 Punkten mit 15 führenden Punkten“ zu verwenden, wird der mobile und reaktionsschnelle Typ mit Pixeln, Ems oder Rems entworfen. Diese flexiblen Einheiten basieren auf Prozentsätzen und können Designern helfen, Typen für mehrere Geräte einfacher zu erstellen.
Zwei der wichtigsten Überlegungen beim Entwerfen von Typen für mobile Geräte sind Größe und Platz. Der Typ muss groß genug sein, um leicht gelesen werden zu können, und zwischen den Zeilen sollte genügend Platz vorhanden sein, damit sich der Text in dem kleinen Raum nicht eng anfühlt.
Es gibt keine Zauberformel für die zu verwendende Größe oder den zu verwendenden Abstand. In der Regel sollte der mobile Typ jedoch proportional etwas größer sein als auf Desktops und einen größeren Zeilenabstand aufweisen. Während viele argumentieren, dass die optimale Anzahl von Zeichen pro Zeile für das Druck- und Desktop-Design 60 bis 75 Zeichen beträgt, sollte diese Anzahl für Mobilgeräte halbiert werden.
Wie Leute lesen

Der Schlüssel zu jedem Typografiestil auf jedem Gerät ist die Lesbarkeit. Wenn der Benutzer es nicht lesen kann, funktioniert das Design nicht.
Dies ist besonders wichtig auf Mobilgeräten. Und es gibt so viele mobile Optionen, dass es praktisch unmöglich ist zu wissen, wie Ihre Beschriftung auf jedem Gerät dargestellt wird. Arbeiten Sie also wirklich daran, Ihren Typ für die beliebtesten Bildschirmbreiten des Geräts zu verfeinern.
Denken Sie darüber nach, wie die Leute bei der Planung Ihres mobilen Designs lesen. Möglicherweise müssen Sie die Beziehungen zwischen verschiedenen Typelementen anpassen, z. B. der Kopfzeile und dem Haupttext. (Die Website des Chattanooga Renaissance Fund oben leistet hervorragende Arbeit.) Jeder Typ, der zu groß ist, kann sich schnell vom Bildschirm abfressen und die Leser ablenken. Ein zu kleiner Typ kann übersehen oder als unwichtig angesehen werden.
Berücksichtigen Sie auch die Ausrichtung. Im Allgemeinen lesen die Leute von links nach rechts. Halten Sie insbesondere bei kleinen Geräten die Ausrichtungsstile für maximale Lesbarkeit einfach.
Es geht nur um Breite

Der Schlüsselfaktor beim Entwerfen eines Typs für mobile Geräte, Apps oder Tablets ist die Bildschirmbreite. Und denken Sie daran, dass zwei Breiten zu berücksichtigen sind: vertikal (wie die meisten Leute ihre Telefone halten) und horizontal.
Zu großer Text führt zu vielen Unterbrechungen des Typs und bei Verwendung von Silbentrennung zu vielen Bindestrichen. (Es sollte beachtet werden, dass nur wenige Webdesigner Bindestriche verwenden. Sie sind ein Zeichen, das im Text für das Web selten vorkommt.) Häufige Unterbrechungen des Textflusses können dazu führen, dass der Leser zu oft anhält und die Nachricht abgehackt und schwieriger wird begreifen.
Zu kleiner Text kann den Leser überlasten und es schwierig machen, sich auf den Text zu konzentrieren. Es kann auch schwierig sein, den Anfang und das Ende von Textzeilen zu finden, wenn zu viele Buchstaben gleichzeitig verdaut werden können.
Design im Raum

Bei kleinen Bildschirmen spielt der Platz eine wichtige Rolle. Denken Sie an die Elemente, auf die Ihre Benutzer stoßen können - geringer Kontrast auf dem Bildschirm aufgrund von Beleuchtung, Polsterung, damit der Text nicht über den Bildschirmrand (oder eine locker sitzende Telefonhülle) stößt, oder irgendwo, wo Benutzer den Bildschirm scrollen können, ohne versehentlich auf a zu klicken Verknüpfung.
Indem Sie dem Text ein wenig Platz hinzufügen - sowohl zwischen den Zeilen als auch am Rand -, helfen Sie den Benutzern, besser mit den Wörtern zu interagieren. Ein guter Abstand trägt auch zur besseren Lesbarkeit bei, insbesondere unter unterdurchschnittlichen Bedingungen. Wie bei anderen Techniken ist der richtige Abstand entscheidend, und ein Übermaß an Leerraum kann den Inhaltsbereich auf dem Bildschirm beeinträchtigen oder sogar die Lesbarkeit beeinträchtigen.
Ein guter Startpunkt liegt im Bereich von 10 bis 20 Prozent. Spielen Sie mit den Zahlen als Richtlinie, wie viel zusätzlichen Platz zwischen den Zeilen des Typs hinzugefügt werden soll. Sie können auch die Verwendung von Absatzabständen in Betracht ziehen, da Diagramme auf kleineren Bildschirmen möglicherweise länger aussehen. Dieser zusätzliche Platz gibt den Lesern die Wahrnehmung, dass Text nicht zu dicht ist und sich leichter lesbar anfühlt.
Halten Sie Schriften einfach

Es gibt einen Grund, warum Sie auf mobilen Websites und in Apps so viele serifenlose Schriften sehen. Sie sind im Allgemeinen leicht zu lesen.
Wenn Sie Schriftarten für Textblöcke im mobilen Design auswählen - denken Sie an etwas anderes als ein Logo oder ein typografisches Kunstelement -, wählen Sie etwas Einfaches mit einem Standardgewicht und einer ziemlich gleichmäßigen Strichbreite. Vermeiden Sie neuartige Schriften, komprimierte Stile und Buchstabenformen mit dünnen Strichen.
Immer mehr Designer entscheiden sich für die Verwendung eines zweiten Satzes von Schriftarten für mobile Websites im Vergleich zur Desktop-Version, die möglicherweise eine ausgefeiltere Schriftpalette enthält. Dieses Konzept hat zwar Vor- und Nachteile, kann jedoch eine Lösung sein, wenn Sie sich für eine bestimmte Spezialschrift für das Desktop-Design entschieden haben.
Seien Sie auch vorsichtig bei Typentricks. Effekte wie Schatten oder Schrägen können bei größeren Größen gut aussehen, können jedoch zu kurz kommen oder die Lesbarkeit auf einem Bildschirm beeinträchtigen, der nur wenige Zentimeter breit ist. Vergessen Sie die Tricks, wenn Sie am Typplan für Ihre mobile Site arbeiten.
Mobile Proportionen und Skalierung

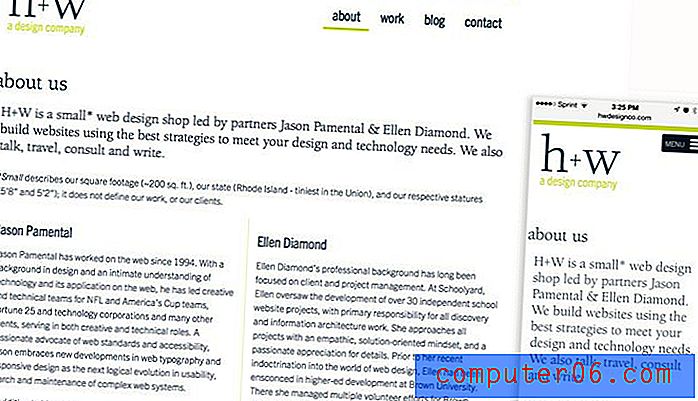
Obwohl es keine perfekte Lösung gibt, hat Jason Pamental von H + W Design eine der besten auf dem Markt. Er beschrieb seine moderne Messskala für den Typecast-Blog mit CSS und einer vollständigen Zahlenskala.
Die Idee ist, dass jeder unterschiedliche Typ in einem Webdesign für ein optimiertes Webdesign-Erlebnis separat betrachtet und skaliert werden sollte. Oft skalieren wir (gemeinsam als Designer) alles auf einmal. Pamental zeigt anhand eines einfachen Beispiels, warum der Header fast den gesamten Bildschirm einnimmt, warum dies nicht die beste Idee ist.
Kein Gespräch über mobile Web-Typografie wäre vollständig, ohne an Pamentals Stück zu denken. Lesen Sie es selbst und sehen Sie, wie sich seine Ideen in Ihre Arbeit umsetzen lassen.
Betrachten Sie die Funktionalität

Eine letzte Sache, über die Sie beim Entwerfen mobiler Typografie nachdenken sollten, ist, wie sie tatsächlich funktioniert. Während einige Typen auf Desktop-Websites zum Klicken und Verknüpfen konzipiert sind, bietet die mobile Typografie häufig noch mehr. Einige Texte ermöglichen es Benutzern, einen Anruf zu tätigen, ein anderer Typ enthält einen Link, andere Texte ermöglichen Benutzern möglicherweise den Kauf eines Produkts oder Text in einer App kann Teil eines Spiels sein.
Entwerfen Sie diesen Typ so, dass Benutzer genau wissen, was er tun wird. Und machen Sie es groß genug, damit Benutzer diese Aktion problemlos ausführen können. Aktive Textfelder müssen groß genug sein, um auf andere Textaktionen zu tippen und von diesen getrennt zu sein, damit jeweils nur eines passiert. Jede andere Konfiguration wird Benutzer wahrscheinlich verwirren und frustrieren.
Fazit
Wie bei jedem Designprojekt sind Richtlinien und Tipps nur ein Ausgangspunkt. Mobile Typografie ist einer der Bereiche, in die Designer wirklich eintauchen und in denen sich Trends entwickeln werden.
Stellen Sie sicher, dass Sie die oben genannten Ideen mit Ihren eigenen kombinieren, um die besten Ergebnisse zu erzielen. (Und wenn Sie zusätzliche Tipps haben, würden wir sie gerne hören.) Der Ratschlag Nr. 1 lautet: Testen, Testen, Testen. Je mehr Geräte Sie mit Textstilen ausprobieren, desto besser können Sie sich ein Bild davon machen, wie es für Benutzer aussieht und funktioniert.
Bildquelle: Phil Roeder. Hinweis zu Bildern: Die Bilder in diesem Beitrag werden in der Desktop-Ansicht und auch auf einem iPhone 5S angezeigt.