10 Beispiele für ein solides Website-Layout
Layout kann sowohl eine der einfachsten als auch eine der schwierigsten Facetten des Webdesigns sein. Manchmal kann ein Designer innerhalb von Minuten ein erstaunliches Layout erstellen, und manchmal kann derselbe Designer den größten Teil des Tages mit derselben Aufgabe kämpfen.
Jedes Projekt ist einzigartig und erfordert eine einzigartige Lösung, aber ich fand es hilfreich, ein paar absolut solide und unglaublich vielseitige Ausrichtungen im Auge zu behalten, die ich ausbrechen kann, wenn ich nicht weiterkomme. Die folgenden zehn Layouts sollten ausreichen, um selbst die schlimmsten Fälle von Designerblockaden zu bewältigen, wenn Sie nicht herausfinden können, wie Sie den Inhalt Ihrer Seite am besten anordnen können.
Entdecken Sie Envato-Elemente
Einfach halten
Das Seitenlayout besteht zu gleichen Teilen aus Kunst und Wissenschaft. Etwas zu schaffen, das optisch attraktiv und einzigartig ist, nimmt das Auge eines Künstlers auf sich. Es gibt jedoch einige sehr einfach zu befolgende Richtlinien, mit denen Sie solide Layouts erstellen können, die für eine beliebige Anzahl von Fällen geeignet sind. Zu diesen Grundsätzen gehören das Auswählen und Festhalten an einer Ausrichtung, die ordnungsgemäße Strukturierung Ihres Leerzeichens und das Hervorheben wichtiger Elemente durch Größe, Positionierung usw.
Designer betonen oft viel zu viel über den Layoutprozess. Wir neigen dazu, uns einem Projekt zu nähern, während wir denken, dass es in jeder Hinsicht einzigartig sein muss, um unsere Zeit und das Geld des Kunden wert zu sein. Wenn Sie sich jedoch im Internet umschauen, werden Sie feststellen, dass dies nicht unbedingt der Fall ist. Großartig aussehende Websites verwenden häufig Layouts, die recht einfach und nicht im geringsten einzigartig sind. Es ist wahr, dass die Seiten, die wir Designer am meisten bestaunen, oft von den eigentümlichen Websites stammen, die die Form sprengen, aber Ihr durchschnittlicher Kunde möchte nur etwas Nutzbares, Sauberes und Professionelles.
In diesem Artikel werfen wir einen Blick auf zehn sehr häufige Layouts, die Sie auf unzähligen Websites im Internet finden. Beachten Sie, dass die Art und Weise, wie diese Websites gestaltet sind, dh die Farben, Grafiken und Schriftarten, einzigartig ist. Die Grundstruktur der Websites selbst basiert jedoch auf bewährten Methoden zum Erstellen einer Webseite. Wir werden dies hervorheben, indem wir Ihnen zunächst eine einfache Silhouette des Layouts zeigen, damit Sie Ihre eigenen Gedanken und Entwürfe darauf projizieren können. Anschließend werden ein oder zwei Beispiele für reale Websites aufgeführt, die das Layout verwenden.
Wenn Sie ein Webdesigner sind, setzen Sie ein Lesezeichen auf diese Seite und kehren Sie zurück, wenn Sie das nächste Mal beim Auslegen einer Seite stecken bleiben. Beachten Sie, dass jedes der folgenden Layouts einen grundlegenden Vorschlag zum Formen und Ändern darstellt. Ich ermutige Sie, sie nicht so zu verwenden, wie sie sind, sondern sie je nach den Anforderungen Ihres Projekts selbst zu entwickeln.
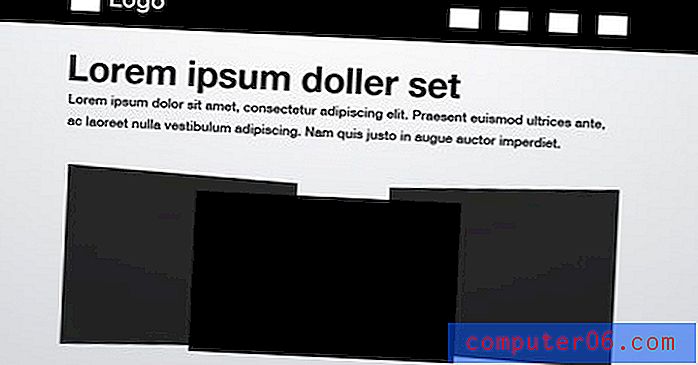
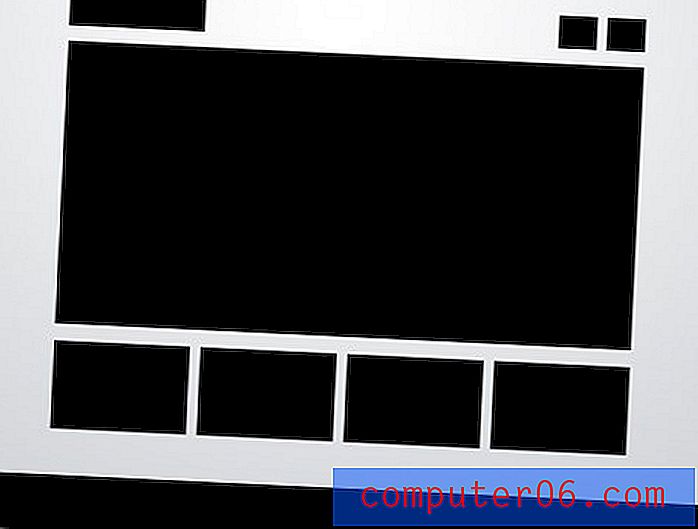
Drei Kisten
Dies ist wahrscheinlich das einfachste Layout auf der Liste. In der Tat werden Sie versucht sein zu denken, dass es viel zu einfach ist, jemals Ihre eigenen Bedürfnisse zu erfüllen. Wenn dies der Fall ist, werden Sie überrascht sein, wenn Sie wirklich darüber nachdenken, wie vielseitig das Arrangement wirklich ist.
Das Layout mit drei Feldern enthält einen grafischen Hauptbereich, gefolgt von zwei kleineren Feldern darunter. Jedes davon kann mit einer Grafik, einem Textblock oder einer Mischung aus beiden gefüllt werden. Das Hauptfeld in diesem Layout ist häufig ein jQuery-Schieberegler, mit dem Sie so viel Inhalt anzeigen können, wie Sie möchten!
Die silhouettierten Formen oben sind Bereiche, die für Logos, Firmennamen, Navigation, Suchleisten und andere informative und funktionale Inhalte verwendet werden können, die normalerweise auf einer Website vorhanden sind.

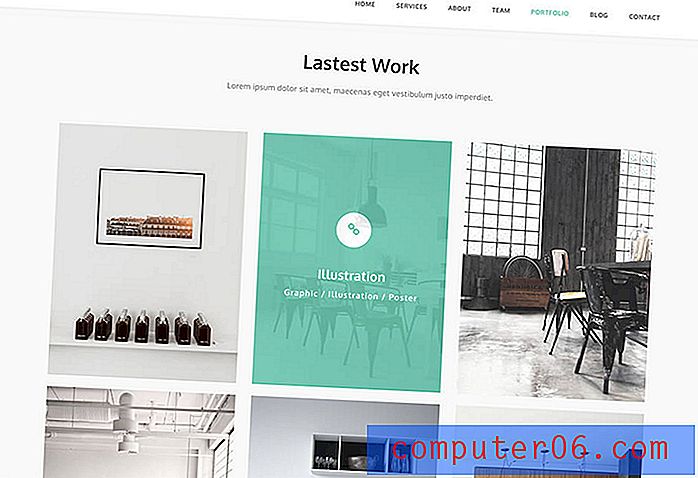
Dieses Design ist ideal für eine Portfolio-Seite oder alles, was ein paar Beispielgrafiken zeigen muss. Jedes der Bilder kann ein Link sein, der zu einer größeren, komplexeren Galerieseite führt. Später in diesem Artikel werden wir sehen, wie wir diese Idee noch weiter verwechseln können.
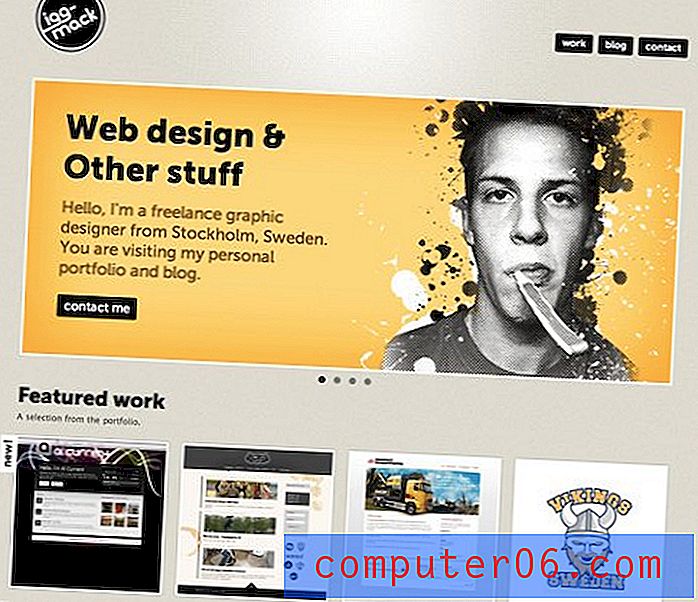
In der Wildnis
Unten sehen wir eine schöne Implementierung des Drei-Boxen-Layouts im Portfolio von Peter Verkuilen. Wie oben vorgeschlagen, dreht sich die primäre Grafik und zeigt eine Reihe von Peters jüngsten Projekten an. Wenn Sie auf eines der Felder klicken, gelangen Sie zur entsprechenden Seite des Projekts, auf der Sie weitere Informationen finden.
Einfach, effektiv und attraktiv. Mit diesem Layout können Sie wahrscheinlich in weniger als einer Stunde eine vollständige Live-Webseite erstellen!

Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Genius ist eine minimale, reaktionsschnelle Geschäftsvorlage für Unternehmen, Agenturen, Freiberufler und Einzelpersonen. Es ist sehr einfach anzupassen und gut dokumentiert, und es ist einfach, es in jeder Art von Raster anzuordnen, die Sie möchten!

3D-Screenshots
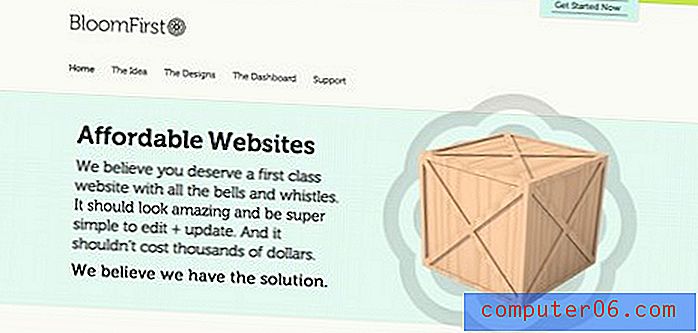
Da Entwickler weiterhin eine endlose Sammlung von Webapps erstellen, wird das unten gezeigte 3D-Screenshot-Layout oder eine Variante davon immer beliebter. Die Grundidee besteht darin, Ihre Seite mit einer Überschrift zu versehen und dann einige stilisierte Vorschauen Ihrer Anwendung einzufügen. Diese kommen oft mit Reflexionen, starken Schatten, großen Hintergrundgrafiken oder sogar komplexen Verzierungen wie Weinreben, die über die Screenshots kriechen, aber die Kernidee ist immer sehr einfach.

Ein anderer Ort, an dem dieser Trick häufig verwendet wird, sind vorgefertigte Themen. In diesen Fällen verkauft ein Designer ein Aktienlayout und benötigt wirklich seine Platzhaltergrafiken, um zu glänzen, und nichts sagt so cool und modern wie einige ausgefallene 3D-Effekte!
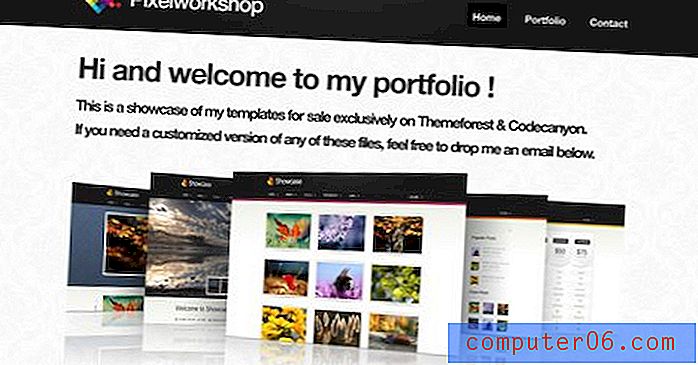
In der Wildnis
Pixelworkshop verwendet diese Technik nicht als Börsenthema, sondern um Börsenthemen zu präsentieren! Hier werden die 3D-Screenshots in einer Diashow ausgetauscht und in verschiedenen Anordnungen angezeigt. Schauen Sie vorbei und sehen Sie sich die verschiedenen Arten an, wie der Designer die Bilder präsentiert.

Erweitertes Raster
Viele der Layouts, die Sie in diesem Artikel sehen, halten sich an eine ziemlich strenge Rasterausrichtung. Zum größten Teil schlagen sie jedoch nicht einfach eine Seite voller einheitlicher Miniaturansichten vor. Das folgende Layout verwechselt beispielsweise die Größe der Bilder, um Redundanz zu vermeiden.
Wie im Beispiel mit drei Feldern gibt es eine primäre Grafik auf der Seite. Darauf folgt eine einfache Wendung der Idee eines einheitlichen Rasters von Miniaturansichten. Der Abstand würde eine horizontale Spanne von vier Quadraten ermöglichen, aber stattdessen haben wir die ersten beiden Bereiche so kombiniert, dass sich die linke Hälfte der Seite von der rechten unterscheidet.

Wie bereits beim ersten Layout erwähnt, müssen die Blöcke keine Bilder sein. Sie können sich dies beispielsweise als Textblöcke auf der linken Seite vorstellen, die quadratische Bilder auf der rechten Seite flankieren.
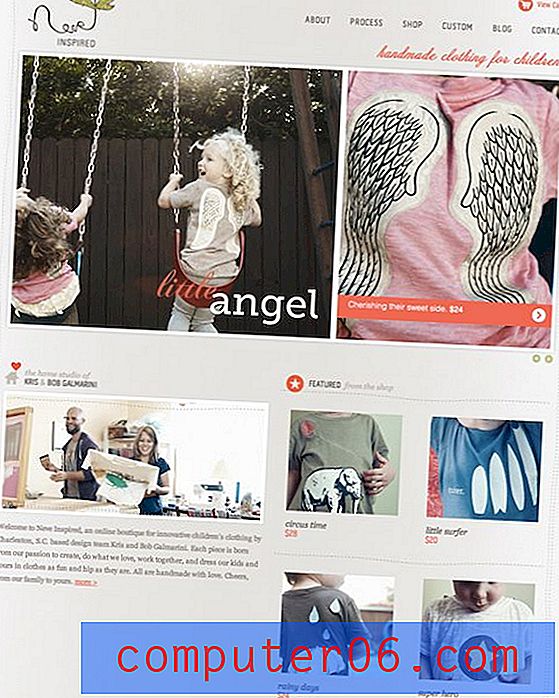
In der Wildnis
In dem wunderschönen Beispiel unten wird dieses Layout für eine Website für Kinderkleidung verwendet. Beachten Sie, dass sie die Dinge am unteren Rand der Ausrichtung noch weiter nach oben verschoben haben, sodass auf der linken Seite ein fast seltsam großes Bild gefolgt von einem Absatz angezeigt wird, von denen keiner perfekt mit dem Inhalt auf der rechten Seite übereinstimmt.
Sobald Sie Ihr grundlegendes Layout im Auge haben, können Sie subtile Änderungen wie diese vornehmen und gleichzeitig die Integrität der zugrunde liegenden Struktur beibehalten. Ein weiterer interessanter Trick bestand darin, die Hauptgrafik in zwei Bereiche aufzuteilen. Es ist eigentlich alles ein JPG, aber es wurde in zwei Bilder unterteilt, um noch mehr Inhalt zu zeigen.

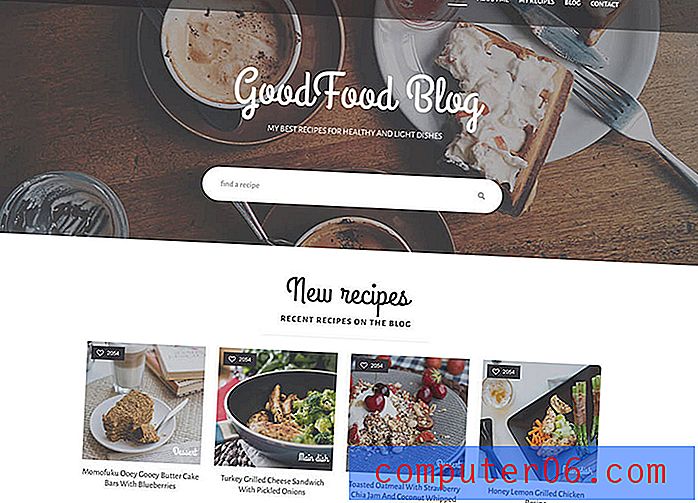
Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. GoodFood ist eine Vorlage, die perfekt zu diesem Thema passt - das verwendete Beispiel ist für eine Website für Essen und Trinken, aber es wäre großartig für jede Art von Website-Thema!

Ausgewählte Grafik
Manchmal haben Sie nicht genug Inhalt für eine Seite voller Bilder. Was tun Sie also, wenn Sie ein Symbol, ein Foto oder vielleicht sogar ein Symbol wie ein kaufmännisches Und präsentieren möchten? Das folgende Layout ist eine supereinfache Lösung, die sehr beliebt ist und sich aufgrund fehlender Ablenkungen sehr gut lesen lässt.

Das Ergebnis ist eine Seite, die fett, aber minimal und sauber ist. Die Aussage, die es macht, ist stark und unübersehbar. Stellen Sie einfach sicher, dass Ihre Grafik gut genug ist, um so prominent dargestellt zu werden!
In der Wildnis
Wie häufig ist dieses Layout? Viel mehr als Sie vielleicht denken! Mit minimalem Aufwand konnte ich sofort zwei Websites erstellen, die eine nahe Variante dieser Technik verwenden. Beachten Sie, dass Sie Optionen haben, wie Sie den Text formatieren möchten und wo Sie die Navigation platzieren möchten. Die zweite Site ordnet die sekundären Elemente ziemlich neu an, ist jedoch sofort als dasselbe Grundlayout erkennbar.


Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Motive ist eine minimalistische Portfolio-HTML-Vorlage, die sich perfekt für Agenturen oder persönliche Websites eignet. Diese Vorlage enthält einen vollständigen Portfolio-Abschnitt mit Filter- und Portfolio-Detailseite. Die Vorlage enthält auch eine Info-Seite und Blog-Abschnitte, in denen die Vorlage für ein Blog anstelle eines Portfolios verwendet werden kann. Viele Anpassungen sind zusammen mit der vollständigen Dokumentation enthalten, um zu helfen.

Fünf Kisten
Das Layout mit fünf Feldern ist einfach eine Weiterentwicklung des Layouts mit drei Feldern. Es gilt dieselbe Logik, sie wurde nur geändert, um noch mehr Inhalte aufzunehmen. Es können auch leicht vier Kisten sein, es hängt nur davon ab, was Sie präsentieren möchten. Es sieht auch so aus, als würden Sie etwas mehr Aufwand in das Design stecken!
Wenn Sie das Layout erweitern, werden die sekundären Elemente offensichtlich immer kleiner, sodass sich für die meisten Verwendungszwecke wahrscheinlich fünf Felder dem Grenzwert nähern werden.

Genau wie das Drei-Box-Layout ist dieses so vielseitig, dass es buchstäblich auf nahezu jeder Art von Site verwendet werden kann. Ideen zum Umschalten sind das Hinzufügen einer großen Hintergrundgrafik, das Abrunden der Ecken, das Hinzufügen von Schatten und / oder Reflexionen oder vielleicht sogar das Hinzufügen eines interaktiven Elements zu den kleineren Miniaturansichten. Sie können problemlos Schaltflächen hinzufügen, die dazu führen, dass sie horizontal scrollen.
In der Wildnis
Auch hier haben wir zwei Beispiele für dieses Layout, die auf leicht unterschiedliche Weise verwendet werden. Das Wichtigste dabei ist, dass diese beiden Sites trotz ähnlicher Layouts kaum unterschiedlicher aussehen könnten, wenn sie es versuchen würden. Einer verwendet einen handgezeichneten Illustrationsstil, der andere Fotos und Farbverläufe. Die erste verwendet gedeckte Farben und Schriftarten, die zweite helle Farben und moderne Schriftarten.
Dies führt zu dem Argument, dass die Verwendung eines der Layouts in diesem Artikel Ihre Kreativität nicht beeinträchtigt. Sobald Sie den Inhalt arrangiert haben, gibt es im Bereich der Ästhetik noch viel zu tun. Dies ist es, was die Persönlichkeit der Site wirklich definiert und häufig einen Kundenvorschlag macht oder bricht.


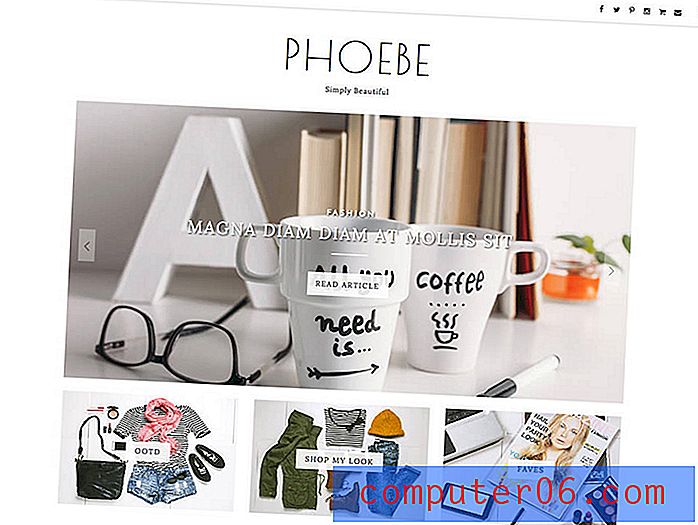
Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Phoebe ist eine saubere, minimale Blogger-Vorlage mit vielen Funktionen wie einem Schieberegler für automatisch vorgestellte Posts und einem Promo-Bereich (beide sind optional). 4 Homepage-Stile zur Auswahl (Slider + Promo-Bereich, nur Slider, nur Promo-Bereich oder klassisches Layout).

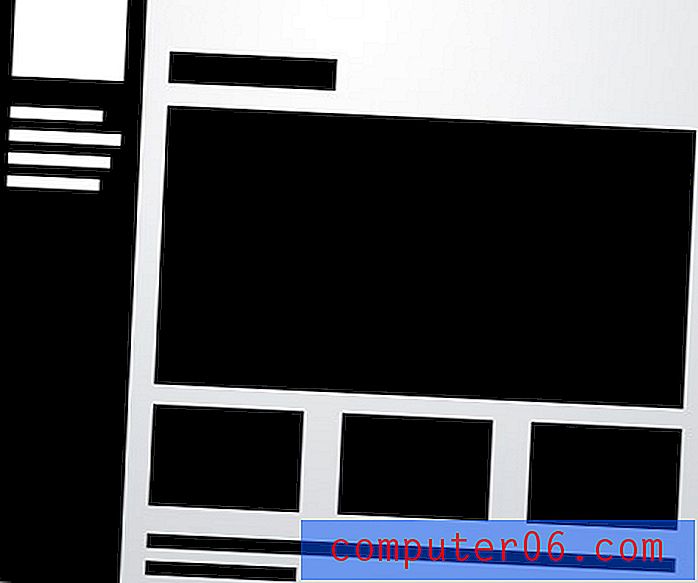
Feste Seitenleiste
Bisher hatten alle Websites, die wir gesehen haben, eine horizontale Navigation auf der Oberseite. Die andere beliebte Option ist natürlich eine vertikale Navigation, mit der eine starke vertikale Spalte auf der linken Seite erstellt werden kann. Oft ist dies ein festes Element, das dort bleibt, wo es ist, während der Rest der Seite einen Bildlauf durchführt. Der Grund dafür ist, dass die Navigation von jedem Punkt der Site aus leicht zugänglich bleibt.

Der Rest des Inhalts kann von einem der anderen Layouts in dieser Liste ausgeliehen werden. Beachten Sie, dass ich das Drei-Box-Layout erneut geändert habe, diesmal in einer Vier-Box-Anordnung. Wenn Sie diesen Artikel gelesen haben, sehen Sie sich noch einmal alle Layouts an und überlegen Sie, wie Sie die Ideen mischen und anpassen können, um neue Layouts zu erstellen.
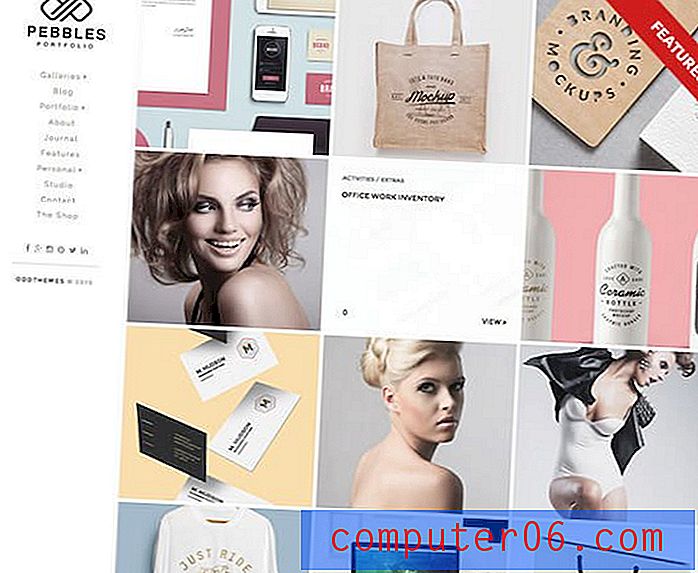
In der Wildnis
Wie im vorherigen Beispiel sehen die beiden folgenden Sites auch vom Layout-Standpunkt aus sehr unterschiedlich aus. Wenn Sie jedoch noch einmal hinschauen, werden Sie feststellen, dass beide eine vertikale Seitenleiste auf der linken Seite und das Layout mit vier Feldern verwenden. Im zweiten Beispiel wurden die kleineren Felder einfach an den Anfang der Seite verschoben! Eine weitere interessante Idee, die Sie beim Erstellen einer Website anhand dieser Beispiele berücksichtigen sollten.


Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Pebbles ist eine einzigartige Portfolio-Blogger-Vorlage, die sich auf Minimalismus, Eleganz und Einfachheit konzentriert. Es basiert auf einem modularen Konzept und einem erstaunlichen Portfolio aus Mauerwerk. Diese Vorlage bietet viele erstaunliche Funktionen und die beste Lösung für jede Nische.

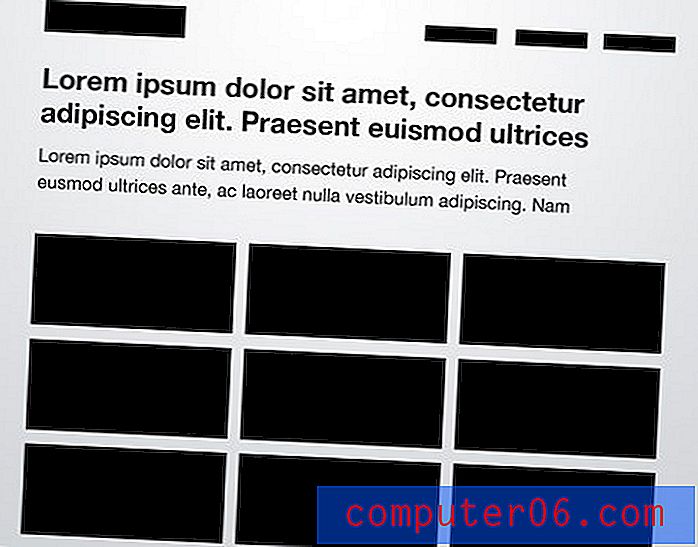
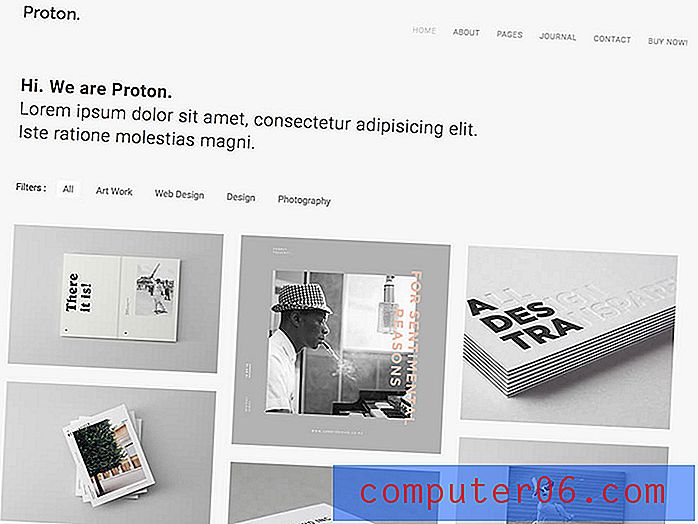
Überschrift & Galerie
Jeder liebt eine gute Galerieseite. Was könnte aus Layout-Sicht einfacher sein? Sie benötigen lediglich ein solides, einheitliches Bildraster und Platz für eine Überschrift mit einem optionalen Unterkopf. Der Schlüssel hier ist, Ihre Überschrift groß und fett zu machen. Verwenden Sie dies als kreativen Punkt und fügen Sie ein Skript oder eine verrückte Schrift hinzu.

In diesem Beispiel werden gequetschte Rechtecke verwendet, um die reale Site unten zu spiegeln. Dies kann und sollte jedoch so geändert werden, dass es zu dem passt, was Sie zeigen. Hier geht es darum, dass Sie über den Tellerrand hinaus denken und nicht standardmäßig ein Quadrat verwenden. Vielleicht können Sie vertikale Rechtecke oder sogar Kreise in Ihrer eigenen Galerie verwenden!
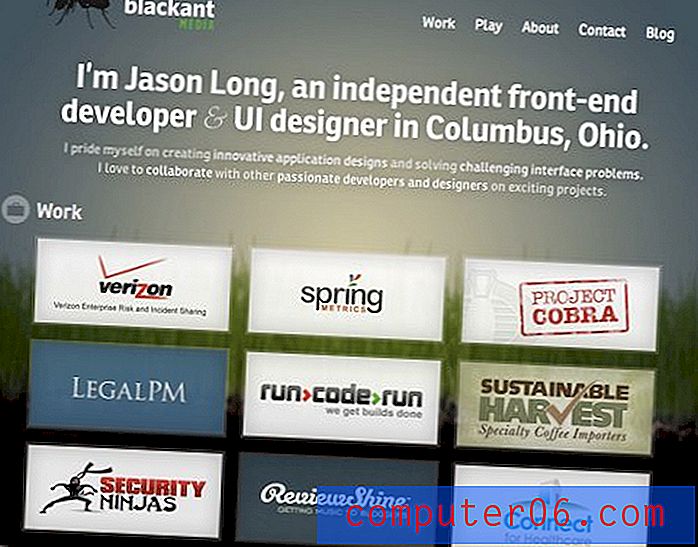
In der Wildnis
Der Entwickler unten hat dieses Design verwendet, um eine Galerie der Logos für Kunden zu erstellen, mit denen er gearbeitet hat. Beachten Sie, dass er nicht vorschlägt, die Logos zu erstellen, sondern lediglich seinen Kundenstamm auf sehr visuelle Weise zur Schau stellt. Dies zeigt, dass eine Miniaturgalerie auch dann eine großartige Möglichkeit ist, eine ansonsten einfache und langweilige Liste von Elementen zu präsentieren, wenn Sie kein Designer sind.

Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Proton ist ein hochwertiges kreatives Thema mit einzigartigem Stil und klarem Code. Proton kann für viele Zwecke verwendet werden, beginnend mit minimalen Portfolios, Agenturen, Freiberuflern und vielem mehr. Die Vorlage wird auf allen Geräten erstellt und getestet und funktioniert einwandfrei ohne ein einziges Problem.

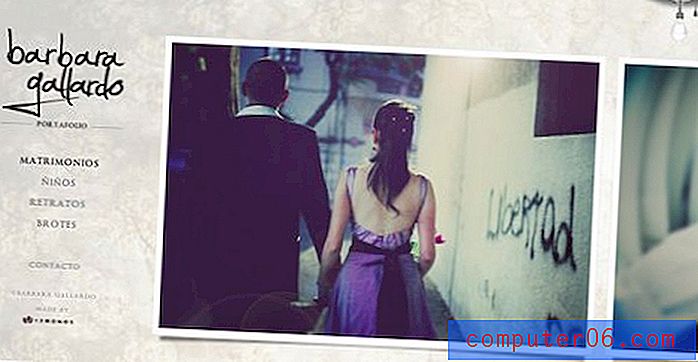
Ausgewähltes Foto
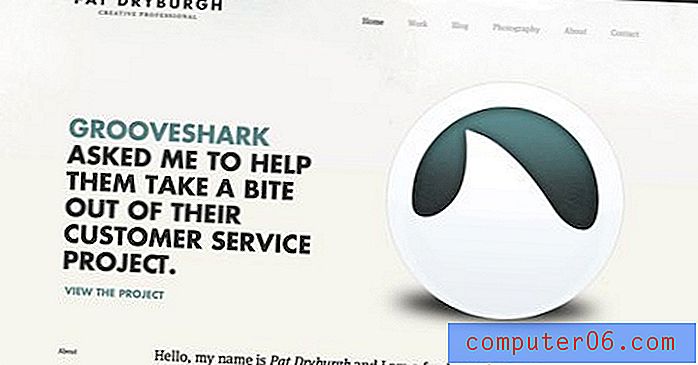
Das folgende Layout ist sehr verbreitet, insbesondere in der Fotografie-Community. Die Grundidee hier ist, ein großes Bild zu haben, das entweder Ihr Design oder Ihre Fotografie (wirklich alles) anzeigt, begleitet von einer vertikalen Navigation auf der linken Seite.

Die Navigation ist möglicherweise die stärkste in einer linken Ausrichtung, Sie können jedoch auch mit einer mittleren oder sogar rechten Ausrichtung experimentieren, um die gerade Kante des Fotos zu ergänzen.
In der Wildnis
Die folgende Site macht das Beste aus diesem Layout, indem sie das eine Bild in einen horizontalen Schieberegler verwandelt. Es wird jeweils ein Bild angezeigt, aber das nächste Bild wird auf der rechten Seite angezeigt. Wenn Sie mit der Maus darüber fahren, wird ein Pfeil angezeigt, mit dem Sie durch die Fotos gleiten können.
Versuchen Sie alternativ, eine Site zu erstellen, die dasselbe Layout verwendet, jedoch eine vertikal verschiebbare Bildergalerie aufweist. Der Raum scheint dafür fast besser geeignet zu sein, da Sie zum Schutz der Navigation keinen umständlichen Trennbereich hinzufügen müssen.

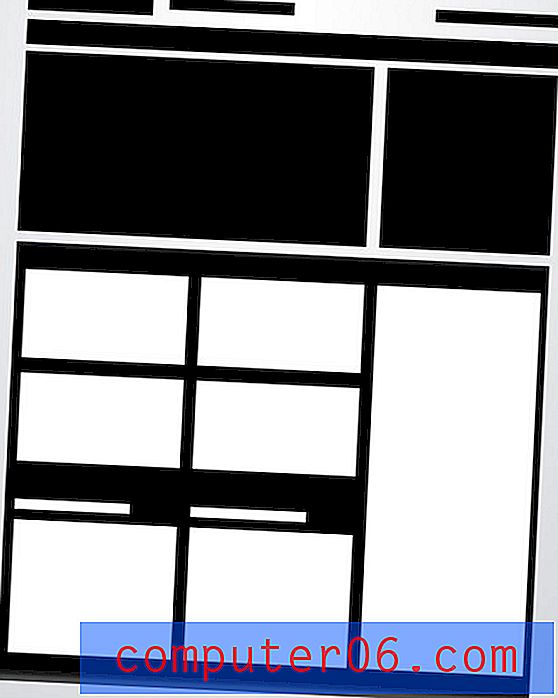
Stromnetz
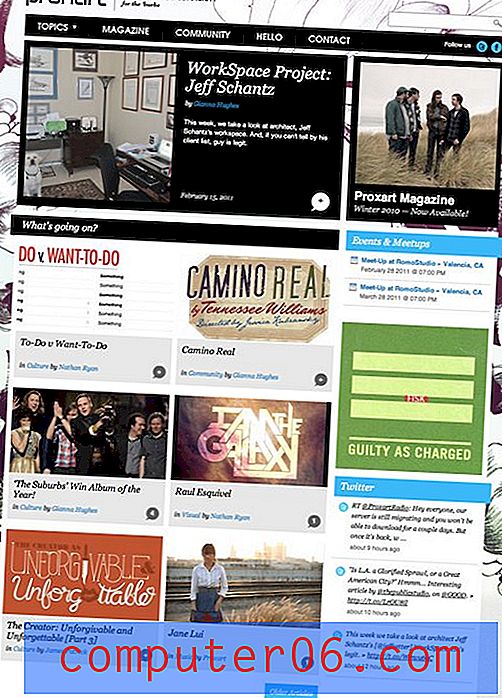
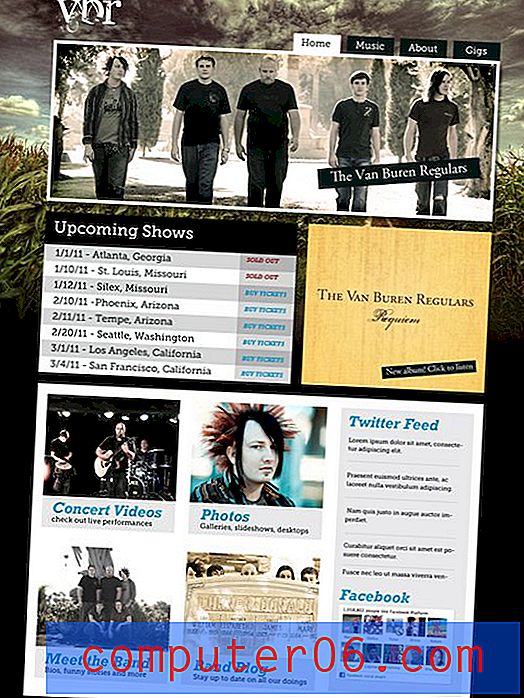
Das Stromnetz ist das komplexeste Layout in diesem Artikel, aber es ist eines der effektivsten Layouts, die ich für Seiten gesehen habe, die alle Arten von verwandten Inhalten enthalten müssen. Von Bildern und Musik-Playern bis hin zu Text und Videos können Sie fast alles in dieses Layout packen, und es bleibt stark.

Der Schlüssel liegt in der unteren Hälfte der Vorschau oben. Beachten Sie, dass es tatsächlich einen großen Container gibt, der eine Reihe von Rechtecken enthält. Dieser Container bietet Ihnen die Grenzen für Ihren Bereich. Der gesamte Inhalt, den Sie darin platzieren, sollte in einem starken, aber abwechslungsreichen Raster formatiert sein, ähnlich wie das erweiterte Rasterlayout am Anfang dieses Artikels.
In der Wildnis
Dieser kann sehr schwer zu verstehen sein, bis Sie einige Live-Beispiele sehen. Das erste ist ein Schaufenster für Kunst und Kultur. Diese Beschreibung allein sagt uns, dass der Inhalt überall sein wird, und tatsächlich sehen wir, dass die Seite mit Twitter-Feeds, Fotos, Listen, Bildern und mehr gefüllt ist.
Es passt jedoch alles genau in das Raster, das der Designer festgelegt hat. Dieses Layout ist leicht erweiterbar, sodass das gesamte Erscheinungsbild, unabhängig davon, wie viel Sie darauf werfen, ziemlich logisch und übersichtlich bleiben sollte, solange Sie Ihre Inhalte richtig formatieren und anordnen.

Dieses Layout oben erinnerte mich stark an ein Tutorial, das ich vor einiger Zeit über das Entwerfen einer Website für eine Rockband geschrieben hatte. Hier haben wir eine ganz anders aussehende Seite, aber eine nahezu identische Anordnung der Inhalte, insbesondere in der unteren Hälfte. Der eigentliche Trick, um dieses Layout richtig abzubilden, besteht darin, mit ein paar wirklich großen Kästchen zu beginnen, die dann nach Bedarf in kleinere Inhaltsbereiche aufgeteilt werden.
Wenn Sie sich immer noch verloren fühlen, lesen Sie das vollständige Tutorial, das Sie durch jeden Schritt des Prozesses führt.

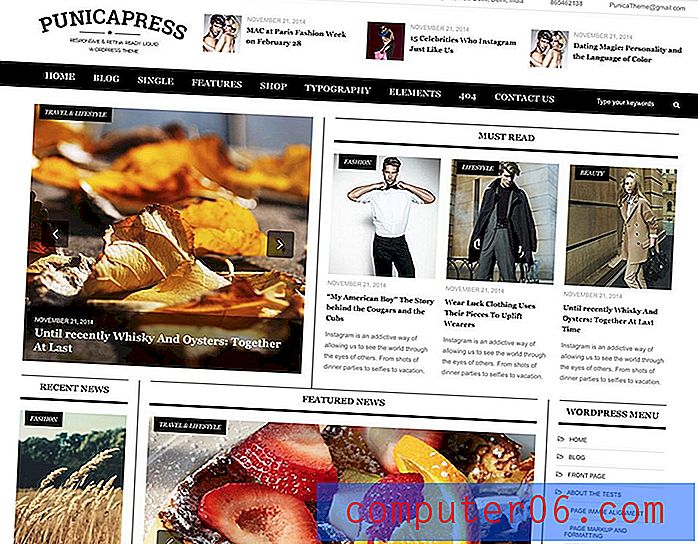
Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. PunicPress ist eine vollständig reaktionsfähige HTML5- und CSS3-Vorlage, die sich sehr gut für die Planung des Starts einer Online-Nachrichtenwebsite oder eines Online-Magazins eignet.

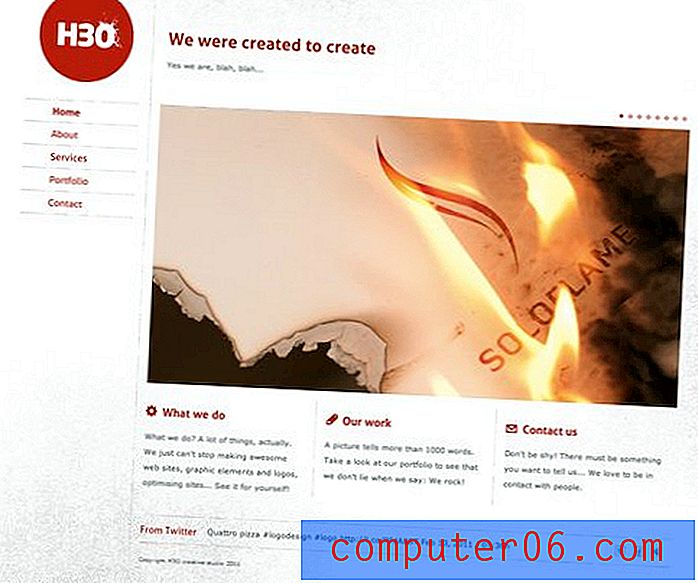
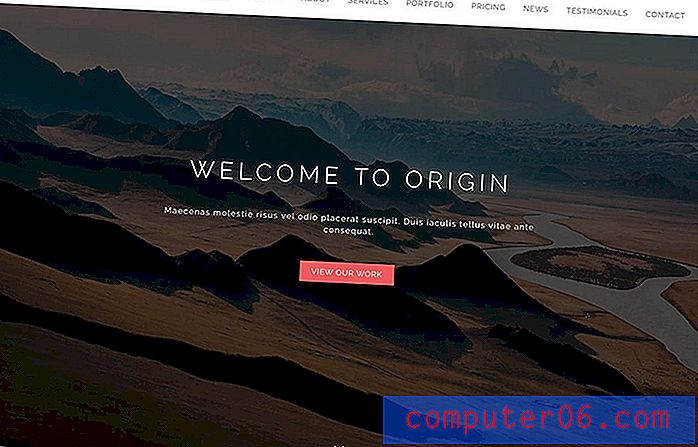
Vollbildfoto
Das endgültige Layout auf der Liste ist ein weiteres Layout, das sich ideal für Fotografen eignet, jedoch auf jeder Website mit einer großen, attraktiven Hintergrundgrafik und einer begrenzten Menge an Inhalten funktioniert.
Es kann sehr schwierig sein, Inhalte zu lesen, wenn sie über ein Hintergrundbild gelegt werden. Daher besteht die Grundidee hier darin, eine undurchsichtige (oder nahezu undurchsichtige) horizontale Leiste zu erstellen, die über dem Bild liegt und als Container für Links und Kopien dient, Logos und andere Inhalte.

Versuchen Sie, die Leiste nicht als einen wirklich breiten Inhaltsbereich zu verwenden, sondern in verschiedene Abschnitte aufzuteilen. Dies kann durch Variieren der Hintergrundfarbe, Hinzufügen subtiler vertikaler Linien als Teiler oder sogar durch Aufteilen der großen Box in kleinere, nicht verbundene Boxen erfolgen, wie oben beschrieben.
In der Wildnis
Dieses Layout mag sich unglaublich restriktiv anfühlen, aber unten sehen wir, wie viel es halten kann. Diese Fotoseite füllt die Leiste mit Navigation, einem Textblock "Über", einigen aktuellen Fotos mit Beschreibungen und einem großen Logo! Nicht schlecht für einen so kleinen Raum, und das alles auf sehr saubere und übersichtliche Weise.

Schnapp dir eine Vorlage
Ein schneller Weg, um mit dieser Art von Layout zu beginnen, ist eine HTML-Vorlage. Diese einseitige Vorlage eignet sich hervorragend für Portfolio- oder Fotografie-basierte Websites. Die in der Vorlage enthaltenen Abschnitte enthalten Informationen zu uns, angebotenen Diensten, neuesten Arbeiten, Testimonials, einem funktionierenden aJax-Kontaktformular, einer einzelnen Portfolio-Seite, verschiedenen Stilseiten für Nachrichten und vielem mehr.

Fazit
Es wurden oben einige wichtige Punkte angesprochen, die ich abschließend noch einmal wiederholen möchte. Erstens, obwohl das Seitenlayout definitiv nicht unbedingt eine „Einheitsgröße“ -Praxis ist, gibt es eine Wissenschaft, die unter unglaublich vielen Umständen schnell und einfach angewendet werden kann.
Als nächstes müssen die oben vorgestellten Layout-Ideen nicht zu Websites mit Ausstechformen führen, die alle gleich aussehen, sondern bieten Ihnen lediglich eine grundlegende Leinwand, auf der Sie ein besonders einzigartiges fertiges Design erstellen können.
Schließlich ist der Schlüssel zur erfolgreichen Umsetzung dieser Ideen, sich daran zu erinnern, dass sie nicht in Stein gemeißelt sind. Jedes sollte geändert werden, um Ihrem spezifischen Projekt zu entsprechen, und kann sogar gemischt und angepasst werden, um neue Ideen zu schaffen!
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu den obigen Layouts mit. Gibt es oben nicht erwähnte, die Sie standardmäßig verwenden, wenn Sie Probleme haben? Hinterlassen Sie einen Link zu einem Beispiel.