10 Website-Design-Trends, die verblassen (Gott sei Dank)
Es kann viel Spaß machen, mit Website-Design-Trends zu experimentieren und sie in Projekte zu integrieren. Wenn Sie jedoch nicht aufpassen, können diese Elemente Projekten ein veraltetes Aussehen verleihen. Manchmal verblassen Trends so schnell, wie sie hereinbrechen!
Hier werden wir uns einige Trends im Website-Design ansehen, die verblassen. (Und das ist gut so.)
Wenn Sie diese Elemente auf Ihrer Site haben, ist es möglicherweise an der Zeit, eine Aktualisierung in Betracht zu ziehen.
Entdecken Sie Designressourcen
1. Nicht so subtile Schatten

Schlagschatten müssen nicht so offensichtlich sein.
Wie bei vielen anderen Designtrends scheint es ein Auf und Ab zwischen den Extremen zu geben. Designer wechselten von skeuomorphen Elementen zu flachen Designs zu langen Schatten zu sperrigen Schatten. Jetzt kommen subtilere Schatten ins Spiel (zum Glück).
Das Ziel eines Schattens auf einem Element sollte darin bestehen, eine Tiefenschicht hinzuzufügen oder sie vom Hintergrund abzuheben, um die Lesbarkeit zu verbessern. Ein guter Schatten ist Teil des Designs, aber nicht oft offensichtlich.
Eine Abkehr von nicht so subtilen Schatten ist gut.
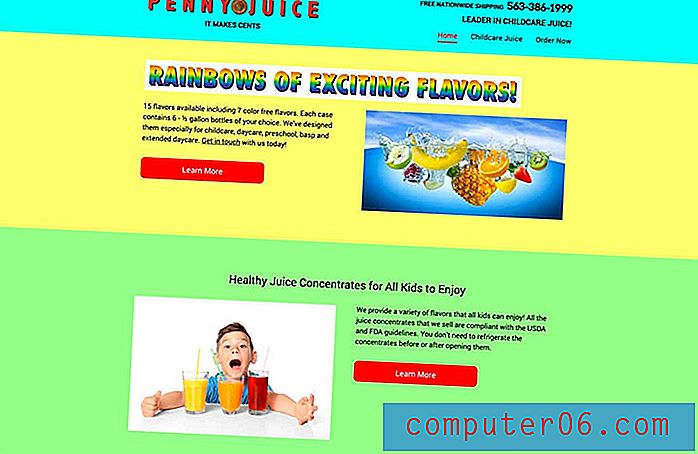
2. Zu viel verrückte Farbe

Einer der größten Trends der Jahre 2018 und 2019 war die Verwendung kräftiger, heller Farben.
Aber Designer reduzieren sich ein wenig mit mehr Farbtupfern und weniger In-Your-Face-Paletten.
Diese Verschiebung könnte auf Schwierigkeiten beim Branding von Websites mit massiven Farbpaletten zurückzuführen sein, die möglicherweise nicht den organisatorischen Standards entsprechen, oder darauf, dass bei ähnlichen Paletten mit Rosa, Gelb und hellem Blau alles gleich aussah.
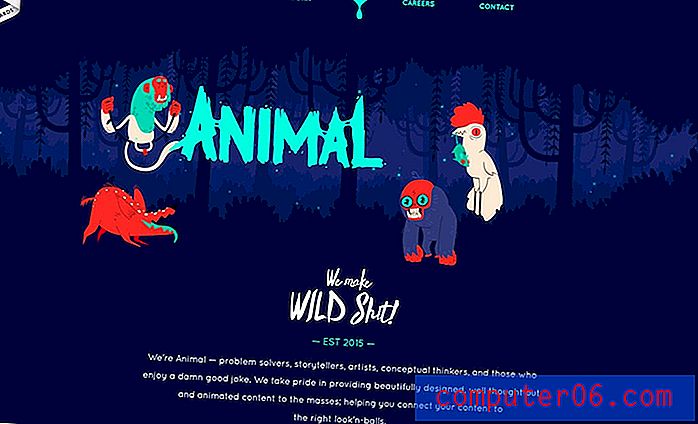
3. Blinkendes Video
Machen Sie es etwas langsamer und geben Sie den Website-Besuchern die Möglichkeit, die Bewegung auf dem Bildschirm zu genießen.Homepage-Video ist ein Trend, der sich nicht zu verlangsamen scheint, aber alle schnell blinkenden Videos, die für eine Weile auf jeder anderen Website zu sein schienen, verblassen.
Das Problem beim Flashen von Videos ist, dass es für viele Benutzer etwas zu viel sein kann. Was solltest du dir ansehen, wenn sich alles mit 100 Meilen pro Stunde bewegt?
Während dies für einige Websites funktionieren kann - wenn sich der Inhalt auf eine Hochgeschwindigkeits- oder Hochgeschwindigkeitsumgebung konzentriert - sollte dies nicht die Standardeinstellung sein. Machen Sie es etwas langsamer und geben Sie den Website-Besuchern die Möglichkeit, die Bewegung auf dem Bildschirm zu genießen.
Verwenden Sie Video, um eine Geschichte zu erzählen und zur Gesamtbotschaft des Designs beizutragen. Füllen Sie nicht nur den Header-Bereich des Homepage-Helden aus.
4. Animationen laden

Auf Wiedersehen, Animationen laden!
Dies ist ein Trend, der verschwindet und aus zwei Hauptgründen wahrscheinlich nicht zurückkommt.
- Der Highspeed-Internetzugang ist für mehr Personen zugänglicher, sodass weniger Personen die Animation sehen.
- Eine Ladeanimation ist nur ein Signal dafür, dass Ihre Website langsam ist und Arbeit benötigt.
5. Unendliches Scrollen
Es gibt etwas zu sagen für eine schöne Website mit langem Bildlauf. Das Gefühl auf einem mobilen Gerät ist gut und bietet eine ununterbrochene Möglichkeit, sich mit Inhalten zu beschäftigen.
Aber die Schriftrolle muss nicht ewig dauern. Unendliche Bildlauf-Websites können schnell nervig werden.
Viele dieser Designs haben Bedenken hinsichtlich der Benutzererfahrung - sie gehen beim Scrollen, bei der Navigation, bei Ladezeiten und Problemen sowie bei zu vielen Informationen ohne klaren Klick- / Tipppfad verloren. Es ist leicht für einen Benutzer, sich mit einer unendlichen Schriftrolle zu verlaufen (und Ihre Website verliert Conversions).
Außerdem ist das unendliche Scrollen auf lange Sicht schlecht für die Suchoptimierung.
6. Animation auf dem Handy

Ja, Animation kann cool sein.
Nein, jedes Element im Design benötigt keinen animierten Effekt.
Und viele von ihnen verhalten sich auf Mobilgeräten immer noch seltsam.
Zum Glück akzeptieren immer mehr Designer dies und reduzieren animierte Effekte auf Mobilgeräten. Während viele dieser Techniken auf Desktops gut aussehen, sind sie auf einem kleineren Bildschirm einfach nicht ansprechend.
7. Schieberegler
Das Problem bei all diesen Schiebereglern ist, dass sie nicht zum Gesamtdesign oder -inhalt beitragen.Wenn Ihre Kunden so etwas wie meine sind, lieben sie Helden-Homepage-Schieberegler. (Und ich versuche immer wieder, sie davon abzubringen.)
Das Problem bei all diesen Schiebereglern ist, dass sie nicht zum Gesamtdesign oder -inhalt beitragen. Dort findet wenig bis gar kein Engagement statt. Es ist eher eine Ausrede, nicht das auszuwählen, was oben auf der Seite stehen sollte.
Schieberegler können auch auf Mobilgeräten problematisch sein, weshalb wir wahrscheinlich endlich weniger davon sehen. Manchmal funktioniert die Animation nicht. Oft führen die Ausrichtung und Ebenen von Elementen zu Lesbarkeitsproblemen. Text kann sehr klein werden, insbesondere wenn Slider-Bilder nicht mit Code erstellt wurden und flache Bilder sind.
Insgesamt ist es ein langjähriges Designproblem. Ein großes Lob an alle, die diesen Trend aufgegeben haben.
8. Seitenleisten
Lassen Sie Ihre Seitenleisten bereits fallen!
Es geht nur um Benutzerfreundlichkeit. Auf Mobilgeräten wird eine Seitenleiste am unteren Bildschirmrand angezeigt, in der wahrscheinlich die meisten Benutzer auf Ihre Website zugreifen. Dieser Inhalt geht auf Mobilgeräten verloren, obwohl er auf Desktops ganz oben auf der Seite steht.
Es ist auch die Heimat von Anzeigen und anderen Inhalten, deren Ignorieren die Nutzer „geschult“ haben.
Designer lassen sie also fallen und nutzen Leerzeichen, Ränder und Designoptionen in voller Breite besser.
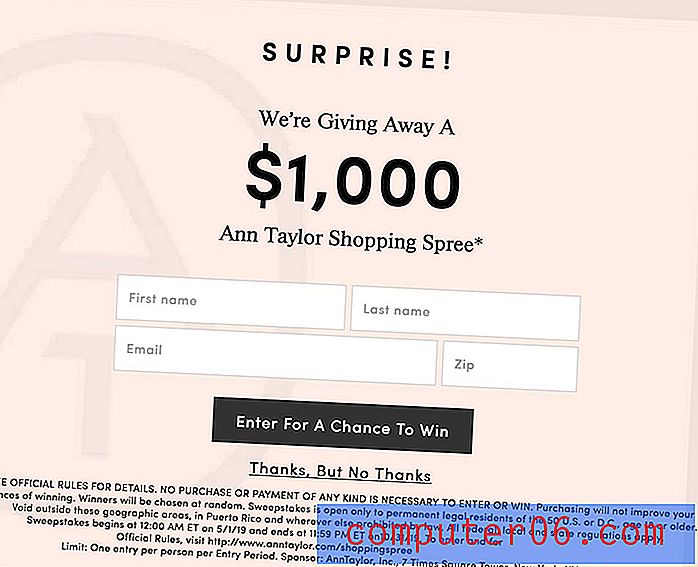
9. Dunkle Musterknöpfe

Mit so viel Geschwätz über dunkle Muster im Web scheuen seriöse Designer Elemente, die speziell dafür entwickelt wurden, Benutzer auszutricksen.
Beispiele für ein dunkles Muster können eine große Schaltfläche für Aktionen sein, die Benutzer nicht ausführen möchten, und ein winziger Link für das, was sie tun möchten, oder ein „x“, das so klein ist, dass Benutzer helfen können, aber auf das Element tippen oder klicken, das sie waren versuchen loszuwerden.
Zum Glück scheint es im Moment viel weniger dieser Elemente zu geben.
10. Symbolüberladung

Symbole sind ein großartiges Werkzeug, sollten aber wahrscheinlich nicht das einzige grafische Element in einem Design sein.
Es gab eine Phase, in der anscheinend jede andere Website ganze UI-Icon-Kits im Design verwendete. Es war unnötiger Overkill.
Jetzt überdenken Designer die Verwendung von Symbolen mit einem eher akzentbasierten Ansatz für dieses Designelement. Und das ist gut so.
Fazit
Welche anderen Website-Design-Trends haben Sie satt?
Es gibt keinen besseren Zeitpunkt als jetzt, um eine schnelle Bestandsaufnahme Ihrer Website-Projekte durchzuführen und Änderungen und Optimierungen vorzuschlagen, die verräterische Anzeichen einer älteren Website sind. Selbst kleine Änderungen können große Auswirkungen haben und ein Design frisch aussehen lassen.