15+ Adobe XD-Tutorials (Anfänger bis Fortgeschrittene)
Adobe XD ist ein Photoshop-to-Prototype-Tool, das Teil der Creative Cloud Suite ist (und unser Adobe XD 101-Intro ist ein guter Anfang!). Es ist ein robustes Tool mit vielen Funktionen, aber Sie benötigen möglicherweise Hilfe beim Erlernen der Verwendung. Heute haben wir einige der besten Adobe XD-Tutorials zusammengestellt, um Ihnen den Einstieg zu erleichtern.
Adobe XD kann auf den ersten Blick ein wenig einschüchternd sein. Was sind die besten Lernressourcen? Wir haben die besten Adobe XD-Tutorials für alle ausgewählt, vom Anfänger bis zum fortgeschrittenen Benutzer (und wir haben sie sortiert, damit Sie an der richtigen Stelle für Ihr Erfahrungsniveau einspringen können).
Adobe XD-Tutorials für Anfänger
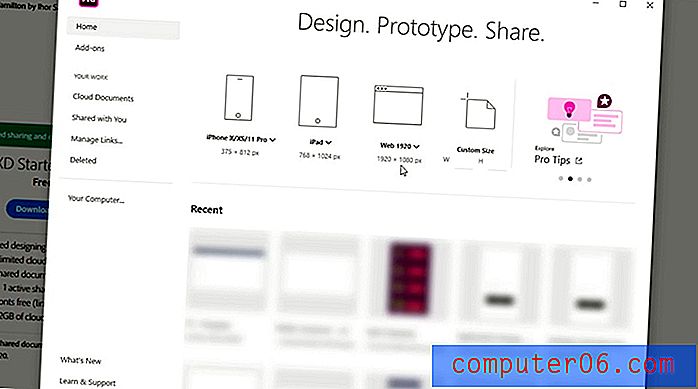
Einer der besten Orte, um XD-Tutorials für Anfänger zu erhalten, ist direkt von Adobe. Sie haben eine ziemlich solide Lernbibliothek, die alle Grundlagen enthält, die Sie zum ersten Mal mit der Software führen.
Lernen Sie Adobe XD kennen

Dieses Video-Tutorial dauert 20 Minuten und ist eine Einführung in die Verwendung von Adobe XD. Dies ist ein solider Ausgangspunkt für Benutzer, bevor sie die Software verwenden, oder für Benutzer einer Testversion, die versuchen, eine Kaufentscheidung zu treffen.
Das Tutorial enthält einige Beispieldateien, die Ihnen beim Üben während der Videolektion helfen sollen.
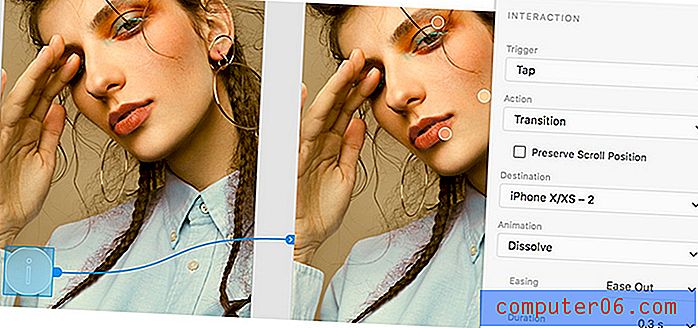
Erstellen Sie eine Popup-Überlagerung

Eine der besten Möglichkeiten, Adobe XD zu erlernen, besteht darin, kleinere Projekte zu erstellen und sich mit den Tools vertraut zu machen. Dieses Tutorial führt Sie Schritt für Schritt mit schriftlichen und visuellen Anweisungen zum Erstellen eines Popup-Overlays.
Sie lernen, die Größe für verschiedene Ansichtsfenster anzupassen, Such- und Ausblendparameter festzulegen und ein Menü hinzuzufügen.
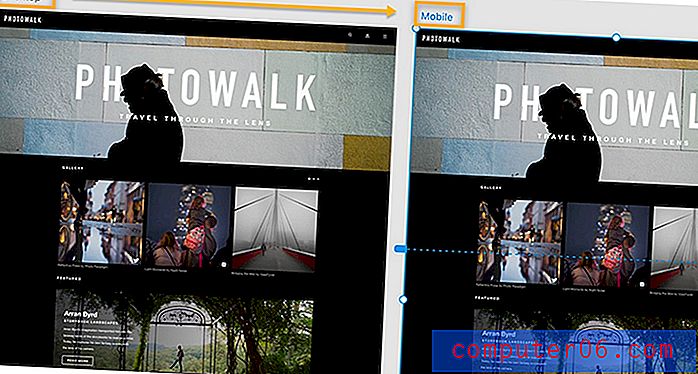
Machen Sie ein Responsive Design

Das Erstellen eines reaktionsschnellen Designs ist im Jahr 2020 ein Kinderspiel, und Adobe XD ist ein Tool mit voller Reaktionsfähigkeit. Dieses Tutorial führt Sie durch die Verwendung der Funktion "Responsive Resize" und die damit verbundenen Einschränkungen, damit Sie ein Design erstellen können, das überall gut aussieht.
Das Schöne an diesem Tutorial ist, dass es Sie durch ein benutzerfreundliches Tool führt, mit dem Sie Ihren Workflow beschleunigen können, wenn Sie wissen, wie Sie das Beste daraus machen können.
Erstellen Sie Symbole

Ein weiteres kleines Projekt, das Sie in Adobe XD ausprobieren sollten, ist das Erstellen von Symbolen. Mit diesem Tutorial können Sie die Beispieldatei verwenden, um Sie zu führen, oder sogar Ihre eigenen Symbole zeichnen, während Sie die Schritte durchlesen.
Das Tutorial zeigt Ihnen sogar, wie Sie mehrere Symbole für komplexere Formen stapeln und in Projekten verwenden können.
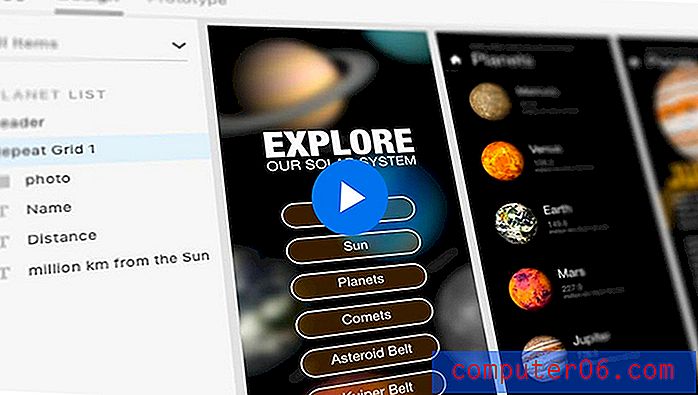
Erstellen Sie sich wiederholende Elemente

Adobe XD enthält ein Repeat Grid-Tool, mit dem mehrere Elemente erstellt werden können. Dieses Tutorial zeigt Ihnen, wie Sie diese Funktion mithilfe von Grafiken oder Text verwenden.
Das Wiederholungsraster eignet sich hervorragend zum Erstellen einer Reihe von Schaltflächen oder Menüelementen mit horizontalen oder vertikalen Linien ähnlicher Elemente. Und dieses Tool macht es auch schnell!
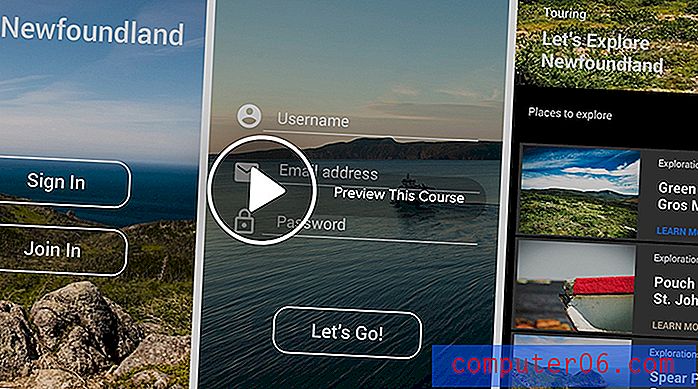
Entwerfen Sie Miniaturansichten für YouTube-Videos

In weniger als einer Stunde können Sie mit Adobe XD benutzerdefinierte Miniaturansichten für Ihre YouTube-Videos erstellen. (Dies ist eine großartige Technik zum Aufbau Ihres Kanals und Ihrer Marke).
Das Tutorial führt Sie durch die Erstellung von Miniaturansichten und enthält zahlreiche Ressourcen, mit denen Sie dieses Tool optimal nutzen können, darunter Symbole, Illustrationen, Verläufe, Hintergründe und mehr, mit denen Sie arbeiten können.
Adobe XD lernen

Wenn Sie nach einem umfassenden Leitfaden für Anfänger zu Adobe XD suchen, bietet LinkedIn Learning (ehemals Lynda) einen schönen Anfängerkurs. Es dauert 4 Stunden, deckt aber alle Grundlagen ab. Es wird mit Übungsdateien geliefert und hilft Ihnen dabei, alles zu verstehen, von der Verwendung von Zeichenflächen und Gittern bis zur Arbeit mit Sprachinteraktionen und Animationen.
Dieser Kurs ist in kleine Lektionen unterteilt (jeweils nur wenige Minuten) und beinhaltet kostenpflichtige Abonnements (oder Sie können mit einer kostenlosen Testversion beginnen).
Fortgeschrittene Adobe XD-Tutorials
Wenn Sie in umfassendere Adobe XD-Tutorials einsteigen, suchen Sie möglicherweise nach Abonnementdiensten zum Lernen. Während Sie auf YouTube viele Ratschläge finden, gibt es auch mehr Premium-Optionen.
Design, Prototyp und Übergabe von Grund auf neu
Sobald Sie sich mit den grundlegenden Tools und der Funktionsweise von Adobe XD vertraut gemacht haben, können Sie eine komplexere Weboberfläche wie eine App entwerfen. Dieses Tutorial hilft Ihnen dabei, Best Practices zu verwenden, Stile und Designelemente wiederzuverwenden und den Prozess vom Design bis zur Übergabe abzuschließen.
Das Tutorial von Udemy basiert auf Videos und enthält ein Abschlusszertifikat, herunterladbare Assets und lebenslangen Zugriff auf die Materialien.
Adobe XD für UI- und UX-Designer

In diesem Tutorial / dieser Klasse für Benutzeroberflächen- und User Experience-Designer wird davon ausgegangen, dass Sie bereits etwas über das Erstellen digitaler Projekte wissen. Hier erfahren Sie, wie Sie mit Elementen in der Software arbeiten, einschließlich Formen, Text, Masken und mehr.
Dieses Tutorial ist Teil von Skillshare und mit einem Abonnement erhältlich.
Adobe XD Animation
Es ist schwer, eine Website ohne animierte Effekte zu finden. Wenn Sie über Kenntnisse in Adobe XD verfügen, können Sie diese Effekte für eigene Projekte erstellen. Dieses Tutorial bietet einen codefreien Ansatz zum Arbeiten mit und Erstellen von Animationen in Adobe XD.
Sie lernen, Symbole, Schaltflächen, Schieberegler, Diagramme, Textelemente usw. zu animieren, diese zu erstellten Designs und Prototypen hinzuzufügen und sie für Kunden freizugeben.
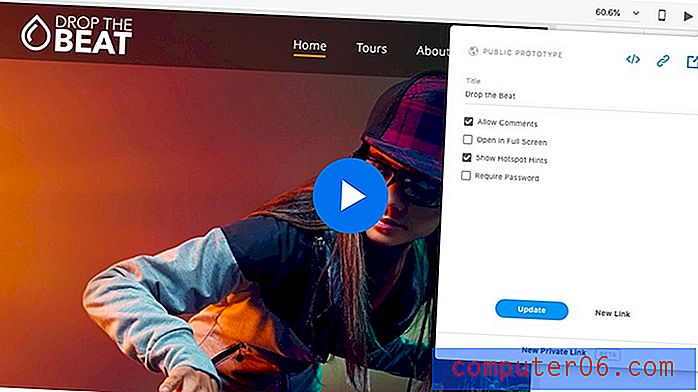
Erstellen Sie ein interaktives Menü

Sobald Sie in Adobe XD kleinere Elemente erstellen können, können Sie wahrscheinlich mit vollständigen Projektseiten fortfahren, z. B. mit diesem interaktiven Menü-Tutorial.
Das Tutorial auf YouTube enthält Beispieldateien, mit denen Sie arbeiten können, und führt Sie in weniger als 10 Minuten durch den Prozess mit einem Design, das funktionsfähig ist und Adobe XD auf eine Weise verwendet, die ziemlich einfach zu verstehen ist.
Erweiterte Adobe XD-Tutorials
Sobald Sie die Grundlagen behandelt haben, kann die Verwendung von Adobe XD ein Teil Ihrer täglichen Arbeitsabläufe sein. Es kann verwendet werden, um robuste Projekte zu erstellen, einschließlich umfangreicher Websites und App-Designs.
Entwerfen Sie eine Landing Page

Eines der besten Dinge bei der Verwendung von Adobe XD ist, dass es mit anderen Adobe-Apps funktioniert. Dieses Tutorial zeigt Ihnen, wie Sie Assets aus Photoshop verwenden, um eine Zielseite in XD zu entwerfen.
Sie erstellen ein Drahtmodell, bearbeiten Inhalte und können das Design für Feedback freigeben. Das Tutorial enthält Text und ein Video sowie Beispieldateien, mit denen Sie arbeiten können.
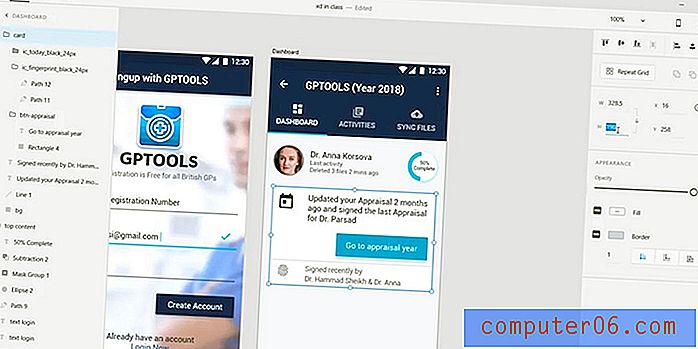
Android App Design mit Adobe XD

Android App Design mit Adobe XD wurde als umfassenderes Tutorial entwickelt und umfasst 48 Einzellektionen, die zu einem umfassenden Kurs zum Entwerfen einer App unter Verwendung einer Material Design-Ästhetik zusammengefasst werden.
Die Tutorials umfassen alles von Design und Spezifikationen bis hin zum Exportieren von Assets und der Verwendung eines codierten Styleguides. Außerdem erfahren Sie, wie Sie mit Zeplin Entwürfe an Entwickler weitergeben. Dies ist ein umfassendes Tutorial von Skillshare.
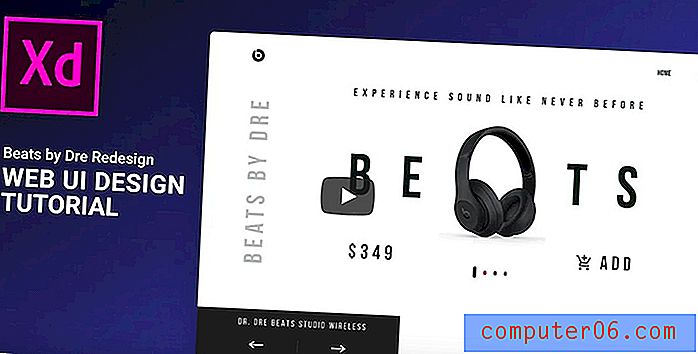
Beats Website UI Design in Adobe XD

Dieses Tutorial führt Sie durch die Neugestaltung einer Website in Adobe XD. Es fällt in die Kategorie "Erweitert", da es nicht viele Anweisungen enthält, sondern nur ein Video, das abgespielt wird, wenn der Tutor Aufgaben erledigt.
Das Schöne an diesem Tutorial ist, dass Sie jede Aktion auf dem Weg zum Erstellen eines Website-Designs sehen können. Es gibt auch Starterdateien, die zum YouTube-Video gehören, damit Sie mit dem Tutorial arbeiten können.
Adobe XD Masterclass

Die Adobe XD-Meisterklasse ist wahrscheinlich die intensivste aller Tutorials in dieser Zusammenfassung, da Sie verloren gehen, wenn Sie nicht genau wissen, was dieses Tool leisten kann. Es sind mehr als 2 Stunden Übungen, mit denen Sie das Tool optimal nutzen können.
In diesem Skillshare-Tutorial werden Sie zwei Beispiele durcharbeiten - eine 6-seitige Web-App und eine Website-Oberfläche.
Hoffentlich bringen Sie einige davon zusammen mit unserer Auswahl der besten Adobe XD UI-Kits und -Vorlagen auf die Überholspur, um mit der App vertraut zu werden!