5 Design-Ideen, die niemals alt werden
Es gibt einige Designideen und -konzepte, die niemals alt werden, egal wie oft Sie sie sehen. Heute erforschen wir diese zeitlosen Designideen, die Sie in Ihre eigene Arbeit integrieren können.
Diese klassischen Konzepte sind oft tief in der Designtheorie verwurzelt. Es kann sich um Trendstile handeln, die im Laufe der Zeit ein- und ausgehen. Sie alle enthalten Elemente, die das Anzeigen, Interagieren, Lesen und Verstehen eines Website-Designs vereinfachen.
Und aus diesem Grund scheinen diese Designideen nie alt zu werden. Tatsächlich können Sie sie als zeitlose Designstile bezeichnen.
Entdecken Sie Designressourcen
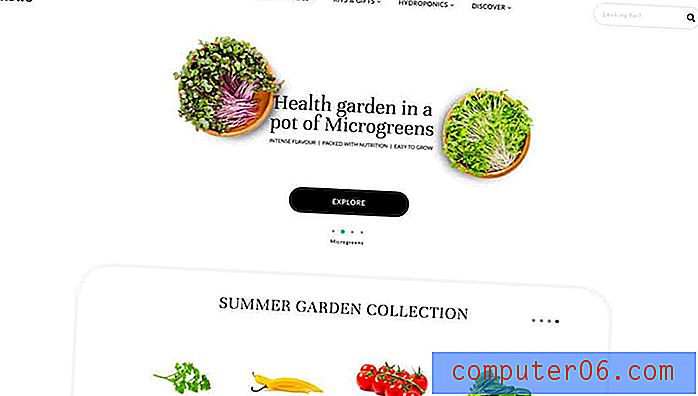
1. Große Gitter

 Raster sind großartig, wenn Sie viel Inhalt haben.
Raster sind großartig, wenn Sie viel Inhalt haben. Es ist schwer, ein gutes Gitter zu schlagen.
Verwenden Sie es vertikal oder horizontal - oder beides -, um Organisation und visuellen Fluss zu erstellen. Raster sind großartig, wenn Sie viel Inhalt haben oder sich einfach nicht so richtig darum kümmern können, dass Fotos und andere Elemente zusammenarbeiten.
Selbst bei steiferen Gittern kann das Design kreativ und interessant sein. JUCO oben verwendet ein lustiges Farbthema innerhalb des Rasters, um den Blick über den Bildschirm zu lenken. Selbst bei einem deutlichen vertikalen Fluss und einem schönen horizontalen Muster ist diese Verwendung des Gitters nicht einfach oder langweilig. Leider ist dies der häufigste Einwand von Designern, die keinen verwenden möchten.
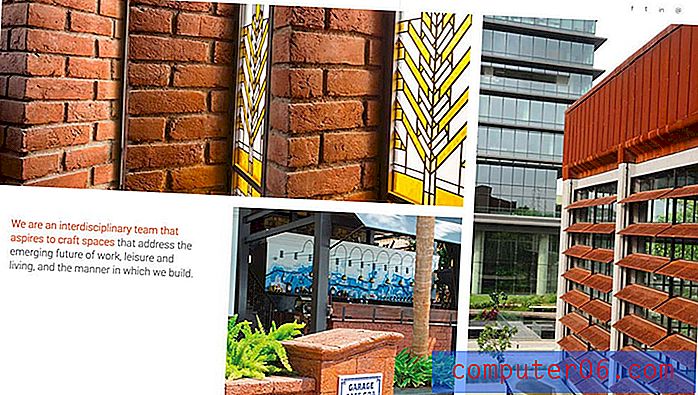
Das Beste an einem guten Raster ist, dass es vielseitig ist und für viele Benutzer sogar unsichtbar sein kann. Beachten Sie das Raster für Studio Lotus oben. Fotos und Textelemente passen auf geordnete Weise zusammen, ohne dass alles einheitlich aussieht.
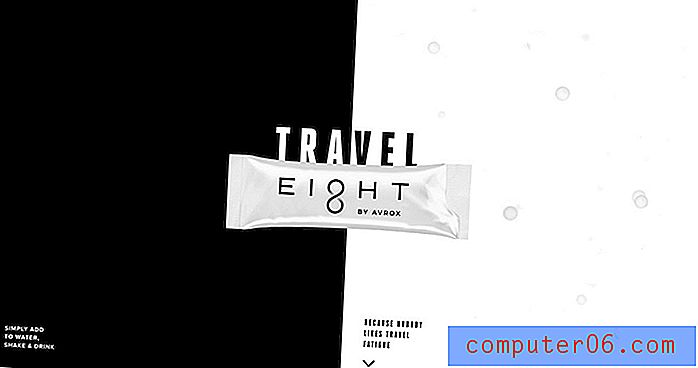
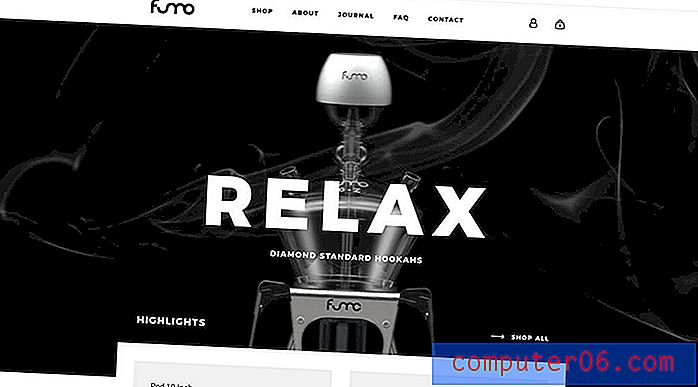
2. Schwarz und Weiß


Egal, was in Farbe angesagt ist, Schwarz und Weiß ist klassisch und immer stilvoll.
Die kontrastierende Farbpalette gibt einen bestimmten Ton für Projekte vor und funktioniert mit nahezu jedem Inhalt und Stil. Fügen Sie Akzentfarben für ein besonderes Etwas hinzu, um Benutzer noch mehr anzulocken.
Das Tolle an Schwarzweiß ist, dass es für Elemente der Benutzeroberfläche, Hintergründe und Vordergründe sowie Fotos und Videos geeignet ist. Außerdem überwältigen Schwarzweiß-Farbschemata andere Effekte wie Animation oder Sound nicht.
Avrox und Fumo Design verwenden oben Schwarz-Weiß-Ästhetik, sehen aber völlig anders aus. Das ist das Schöne an diesem Designkonzept und warum es nie alt wird.
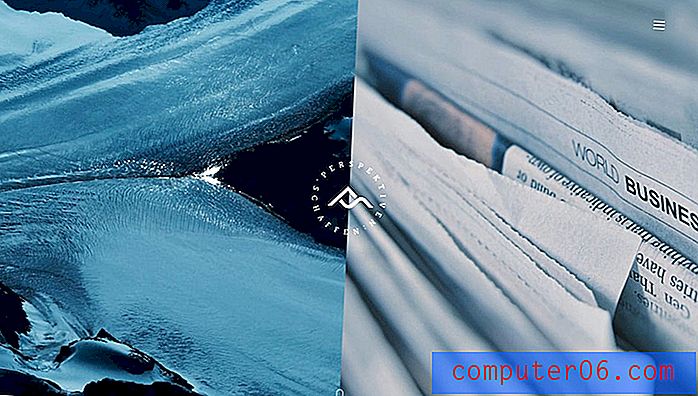
3. Geteilte Bildschirme

 Geteilte Bildschirme werden ordentlich vertikal gestapelt, sodass das Design auf Mobilgeräte umgestellt werden kann
Geteilte Bildschirme werden ordentlich vertikal gestapelt, sodass das Design auf Mobilgeräte umgestellt werden kann Das Split-Screen-Design begann vor einigen Jahren als Website-Trend und scheint mit jedem neuen Dual-Panel-Projekt besser zu werden. Dieses Designkonzept hat sich als neuer Klassiker gefestigt.
Das geteilte Bildschirmdesign bietet eine optimale Möglichkeit, diese oder jene Idee zu kommunizieren, ohne zu viel auf dem Bildschirm zu haben. Ob die Aufteilung rein visuell oder funktionaler ist, liegt beim Designer.
Alle diese Projekte haben jedoch häufig einen deutlichen Funktionsvorteil: Geteilte Bildschirme lassen sich ordentlich vertikal stapeln, sodass das Design problemlos und ohne Inhaltsverlust auf Mobilgeräte übertragen werden kann.
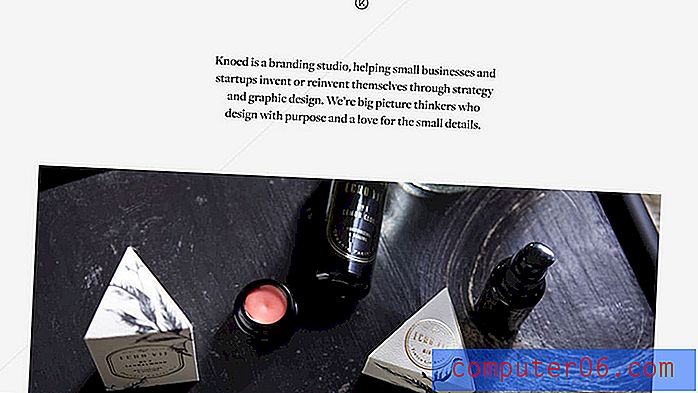
4. Viel Leerraum


Wiederholen Sie nach mir: Leerraum ist Ihr Freund.
Wenn Sie viel Leerraum verwenden, müssen Sie nicht zu einem minimalen Umriss wechseln.Trotz der Trends im Minimalismus gibt es immer noch viele Designs, die nur mit Inhaltselementen überfüllt zu sein scheinen. Fallen Sie nicht in diese Falle.
Leerzeichen können ein Design öffnen und es verdaulicher und augenschonender machen. Durch den offenen Raum fühlen sich Elemente größer, organisierter und leichter lesbar an. Der Raum schafft Organisation und lässt alles auf der Leinwand das Gefühl haben, einen bestimmten Zweck zu haben.
Wenn Sie viel Leerraum verwenden, müssen Sie nicht zu einem minimalen Umriss wechseln. Denken Sie an den Abstand zwischen Elementen wie der Überschrift für All That Grows oben oder um wichtige Textelemente wie Knoed Creative.
Der Platz am Bildschirmrand kann visuell und in Bezug auf die Interaktion hilfreich sein. Dieser zusätzliche Platz links und rechts auf dem Bildschirm bietet gerade genug Platz für Benutzer, um auf Mobilgeräten zu scrollen, ohne versehentlich auf andere Elemente zu tippen. (Dies ist eine große Sache, um Frustrationen der Benutzer zu vermeiden und einfach in das Design einzubauen.)
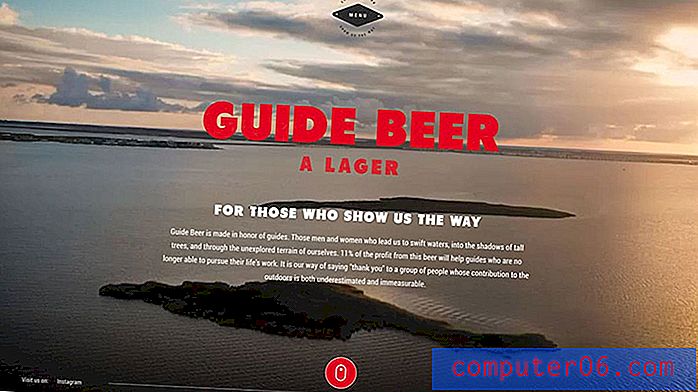
5. Übergroße Typografie


Die Zeiten winziger, schwer lesbarer Texte sind vorbei. Die meisten Benutzer lesen auf kleineren Bildschirmen, sodass größerer Text erforderlich ist.
Riesige Schriftzüge erhalten schnell eine Eröffnungsnachricht an die Benutzer.Übergroße Typografie ist eine großartige Designlösung. Riesige Schriftzüge erhalten schnell eine Eröffnungsnachricht an die Benutzer. Verwenden Sie es, ohne die Benutzer zu überfordern, indem Sie die Anzahl der Wörter begrenzen und eine gut lesbare Schrift verwenden.
Große Buchstaben können in einem Heldenbild, auf einem einfachen Hintergrund und sogar für Körperkopien verwendet werden. (Verwenden Sie hier lieber 18-Punkt-Text als 12 oder 14.)
Wenn es um übergroße Typografie geht, sollten Sie auch übergroße Abstände berücksichtigen. Der Zeilenabstand sollte der Textgröße entsprechen, um das Lesen zu erleichtern und die Augen vor Stress zu schützen.
Während in beiden obigen Beispielen übergroßer Text unterschiedlich (und mit sehr unterschiedlichen Gewichten) verwendet wird, ist leicht zu erkennen, wie große Buchstaben einen Ton erzeugen, eine einfachere typografische Hierarchie erstellen und zur allgemeinen Lesbarkeit beitragen können.
Fazit
Allen diesen Designs ist gemeinsam, dass sie lesbar und ansprechend sind. Sie verwenden nicht nur spezifische und klassische Techniken, sondern integrieren auch Designelemente in ein zusammenhängendes Projekt, das optisch ansprechend ist.