Exklusiver Artikel von Facebook: So zentrieren Sie alles mit CSS
Wir haben beschlossen, unsere treuen Fans mit einem exklusiven Vergnügen zu belohnen. Jeder, der Design Shack auf Facebook „mag“, kann ein kostenloses, ausführliches CSS-Tutorial herunterladen!
Um den Artikel der letzten Woche über den Unterschied zwischen absoluter und relativer Positionierung weiterzuverfolgen, werfen wir diese Woche einen Blick auf eine äußerst grundlegende Frage mit einer unglaublich weitreichenden Antwort: Wie zentriere ich etwas mit CSS?
Lesen Sie weiter, um einen Einblick in das Tutorial zu erhalten und zu sehen, wie Sie Ihren Download noch heute anfordern können.
Entdecken Sie Envato-Elemente
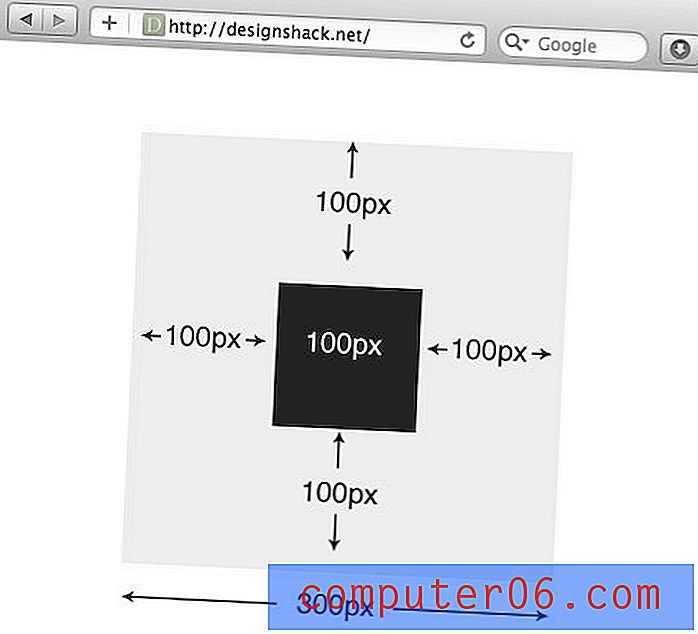
Lernen Sie, alles mit CSS zu zentrieren

Um den Artikel der letzten Woche über den Unterschied zwischen absoluter und relativer Positionierung weiterzuverfolgen, werfen wir diese Woche einen Blick auf eine äußerst grundlegende Frage mit einer unglaublich weitreichenden Antwort: Wie zentriere ich etwas mit CSS? Die Antwort kann viel schwieriger sein, als Sie denken.
Wenn Sie jemals Probleme hatten, ein Objekt in einem Szenario zu zentrieren, ist diese Anleitung genau das Richtige für Sie. Wir führen Sie nicht nur durch grundlegende Tricks wie die Verwendung von automatischen Rändern, sondern auch durch erweiterte Tipps, wie Sie sicherstellen können, dass absolut positionierte Elemente zentriert bleiben, und sogar wie Sie Objekte vertikal zentrieren.

Sobald Sie diesen Artikel durchgearbeitet haben, verfügen Sie über eine solide Grundlage für CSS-Positionierungskenntnisse, die Ihnen wahrscheinlich bei jedem einzelnen Projekt helfen werden, an dem Sie arbeiten.
Wie bekomme ich es?

Das Herunterladen Ihres kostenlosen Tutorials ist einfach. Gehen Sie einfach zu unserer Facebook-Seite, klicken Sie auf die Schaltfläche "Gefällt mir" und dann auf das Banner "Bonusartikel". Von hier aus können Sie mit nur einem Klick herunterladen.
Was, wenn ich nicht möchte?
Wenn Sie diese ganze Facebook-Idee nicht besonders mögen, machen Sie sich keine Sorgen, dies ist nicht unsere neue Art, Artikel zu verbreiten. Es ist nur eine kleine Möglichkeit für uns, unseren treuen Fans zu danken, die uns helfen, indem sie unsere Website über soziale Medien schätzen.
Dieser Artikel bleibt nur für eine begrenzte Zeit exklusiv. Selbst wenn Sie kein Facebook-Konto haben, können Sie in wenigen Monaten auf dieses kostenlose Tutorial mit dem Rest unserer Inhalte zugreifen, wenn es auf Design Shack live geschaltet wird.
Wir möchten uns noch einmal bei allen Lesern bedanken und hoffen aufrichtig, dass sich dieser Bonusartikel für Sie als nützlich erweist. Lassen Sie uns in den Kommentaren unten wissen, ob es Ihnen gefallen hat.