7 Tipps zum Entwerfen einer großen Fußzeile
Nicht alle Fußzeilen der Website sind gleich. Während Fußzeilendesign möglicherweise kein sexy Teil des Webdesignprozesses ist, kann eine großartige Fußzeile Benutzern helfen, Informationen zu finden, Sie zu kontaktieren und sich besser mit einer Website zu beschäftigen. So entwerfen Sie eine, die funktional und schön ist.
Eine große Fußzeile kann auch dazu beitragen, Informationen zu organisieren und das Navigieren auf einer komplizierten Website zu vereinfachen. Denken Sie an die massive, mehrschichtige Fußzeile auf der Amazon-Website.
Der Trick zu einer großen Fußzeile ist die Organisation von Inhalten. Sobald Sie herausgefunden haben, was das Fußzeilendesign den Benutzern helfen soll, ist es einfacher, ein Element am Ende der Seite zu entwerfen, auf das Sie stolz sein können. Lassen Sie uns in einige Tipps zum Fußzeilendesign eintauchen.
1. Geben Sie ihm einen Zweck

Bevor Sie eine große Website-Fußzeile entwerfen können, entscheiden Sie, wie Benutzer sie tatsächlich verwenden sollen. Ein gutes Fußzeilendesign ist kein Ort, an dem Sie alle Links und Informationen speichern können, mit denen Sie nichts anfangen können. (Obwohl viel zu viele Websites es so verwenden.)
Ein gutes Fußzeilendesign hat wie jeder andere Teil des Designs einen absichtlichen Zweck.
Zu den gebräuchlichen Fußzeilenverwendungen gehören:
- Sitemap oder Liste der beliebtesten Seiten / Links
- Kontakt oder anderes Anmeldeformular
- Social Media Hub mit Vorschau und Links zu Social Accounts
- Aufruf zum Handeln oder letzte Chance zum Handeln
- Karte zur Anzeige Ihres Standorts (wichtig für stationäre Unternehmen oder Restaurants)
- Verwandte Inhalte (ideal für Blogs)
2. Machen Sie es reaktionsschnell
 Vergessen Sie nicht, auf das reaktionsschnelle Erscheinungsbild dieses Website-Designelements zu achten.
Vergessen Sie nicht, auf das reaktionsschnelle Erscheinungsbild dieses Website-Designelements zu achten. Verwenden Sie ein spaltenbasiertes Format, damit Ihre Fußzeile leicht in einem ansprechenden Format reduziert und gestapelt werden kann. Dies wird wichtiger, wenn die Größe der Fußzeile zunimmt.
Während eine einspaltige Fußzeile auf einem Desktop-Gerät gut aussieht, kann sie auf Mobilgeräten zu einem Chaos werden. Vergessen Sie nicht, auf das reaktionsschnelle Erscheinungsbild dieses Website-Designelements zu achten.
Denken Sie daran, dass Sie in einem mehrspaltigen Format keine unterschiedlichen Inhaltstypen einfügen müssen. Das Design soll Ihnen hauptsächlich dabei helfen, eine große Anzahl von Elementen in der Fußzeile zu organisieren.
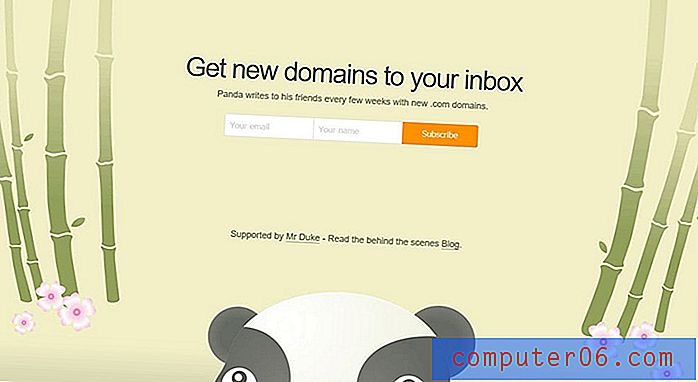
Es sei denn ... Sie verfolgen einen anderen Ansatz mit einer übergroßen Fußzeile für ein einzelnes Element. Dies kann eine beliebte Option für ein großes Kontaktformular oder einen Aufruf zum Handeln sein, z. B. Hustle Panda (oben). In diesem Fall ist der Inhaltsbereich so groß, dass eine einzelne Spaltenoption problemlos auf kleinere Größen reduziert werden kann. (Stellen Sie einfach sicher, dass Text und CTAs noch groß genug sind, um problemlos gelesen werden zu können.)
3. Fügen Sie Informationen hinzu, die Benutzer erwarten

Die meisten Benutzer erwarten, bestimmte Arten von Informationen in einer Fußzeile einer Website zu finden. Das Einfügen von Dingen an einem Ort, den Benutzer erwarten, kann die Verwendung des Designs erheblich vereinfachen.
Obwohl nicht alle diese Elemente in jeder Fußzeile einer Website enthalten sein müssen, sind hier einige der häufigsten Dinge aufgeführt, die Benutzer zum Ende einer Seite scrollen, um sie zu finden:
- Sitemap oder erweiterte Navigation
- Kontaktinformationen, Adresse oder Karte
- Social Media Links oder Widgets
- E-Mail- oder Newsletter-Anmeldung
- Suche
- Mission oder über Informationen
- Referenzen
- Nachrichten, aktuelle Blog-Beiträge oder Veranstaltungslisten
Es gibt auch ein paar winzige Elemente, die leicht in die Fußzeile passen. Nicht alle Benutzer suchen nach diesen Elementen, aber es handelt sich häufig eher um Haushaltselemente für Websites.
- Urheberrechtsinformation
- Link zu Begriffen oder einer Datenschutzrichtlinie (ideal für GDPR-Updates)
- Berufsverbände oder -verbände
4. Links organisieren
 Durch das Organisieren von Links können Sie Benutzern helfen, den für sie relevantesten Teil der Website zu finden.
Durch das Organisieren von Links können Sie Benutzern helfen, den für sie relevantesten Teil der Website zu finden. Websites mit vielen Inhalten oder unterschiedlichen Arten von Informationen sollten eine große Fußzeile mit Links berücksichtigen, die in Kategorien von Ressourcen gruppiert sind. Durch das Organisieren von Links können Sie Benutzern helfen, den für sie relevantesten Teil der Website zu finden. (Stellen Sie es sich genauso vor wie die alten Mega-Menüs, die für eine Weile in der Hauptnavigation beliebt waren.)
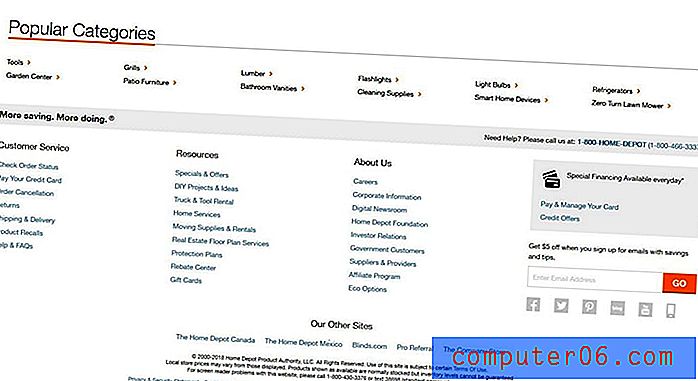
Dies ist eine ziemlich verbreitete Technik für Großprojekte und kann für Benutzer sehr hilfreich sein. Online-Händler organisieren hervorragend Informationen für große Fußzeilen.
Die Fußzeile für The Home Depot oben enthält mehrere Ebenen mit Ebeneninformationen in der Fußzeile. Die oberste Zeile enthält beliebte Kategorien (dies ist das Element „Haben Sie alles gefunden, wonach Sie gesucht haben?“ Für den Online-Handel), dann Gruppen von Links für den Kundenservice (basierend auf den Anforderungen des Benutzers), Ressourcen und Informationen zu Unternehmen und ein Aufruf zum Handeln. Schließlich enthält die Fußzeile Links zu anderen Marken innerhalb des Unternehmens, Copyright-Informationen sowie Links zu Bedingungen und Vereinbarungen.
5. Behalten Sie Stimme und Branding bei

Behandeln Sie die Mikrokopie in der Fußzeile nicht als nachträglichen Gedanken. (Dies ist ein häufiger Fehler.)
Die Stimme und der Stil dieses Inhalts sollten den Ton des restlichen Website-Designs widerspiegeln. Schließen Sie das gleiche Farbschema, die gleichen Designelemente und die gleiche Stimme ein, die im Rest des Projekts verwendet werden. Benutzer sollten in der Fußzeile nicht raten oder darüber nachdenken müssen, wo sie sich im Web befinden.
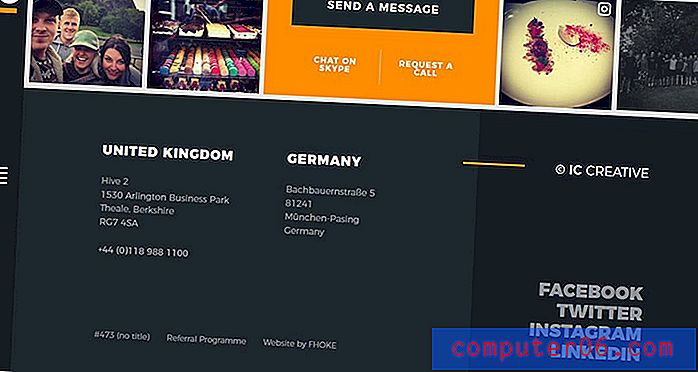
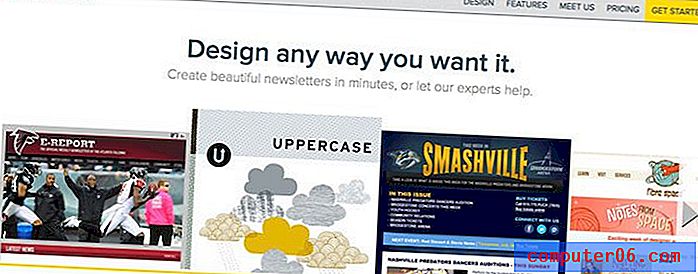
Der oben genannte E-Mail-Anbieter Emma enthält in der Fußzeile einen Aufruf zum Handeln mit Gesichtern und der gleichen freundlichen Einstellung wie der Rest des Website-Designs: „Begrüßen Sie Ihr neues Marketing-Team.“ Der Ton ist hell, es gibt viel Platz zwischen Elementen (die das Lichtgefühl visuell betonen) und fröhlichen Gesichtern, um Benutzer anzulocken, sodass sich das Unternehmen wie jemand fühlt, den Sie kennen.
6. Geben Sie ihm viel Platz

Kleiner Text und ein enger Raum können ein Rezept für eine Katastrophe sein. Stellen Sie sicher, dass die Elemente in der Fußzeile ausreichend Platz zum Atmen haben, damit die Informationen immer noch leicht gescannt und angeklickt werden können.
Die gleichen Prinzipien, die Sie für den Speicherplatz, die Lesbarkeit und das Scannen anwenden, gelten auch für die Fußzeile. (Je größer die Fußzeile ist, desto wichtiger sind diese Elemente.)
Denken Sie daran, wenn es nicht verwendbar ist, ist es nicht gut. (Sie können mithilfe von Analyseinformationen und folgenden Klickpfaden eine gute Vorstellung davon bekommen, was funktioniert und was nicht. Welche Links in der Fußzeile werden tatsächlich angeklickt?)
7. Halten Sie es getrennt
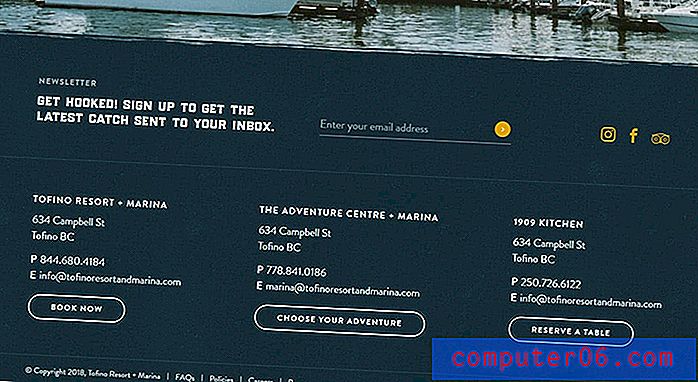
 Eine Änderung des Kontrasts kann ein starker visueller Hinweis sein, der ein Gefühl für den Platz im Design schafft.
Eine Änderung des Kontrasts kann ein starker visueller Hinweis sein, der ein Gefühl für den Platz im Design schafft. Um das Beste aus einem übergroßen Fußzeilendesign zu machen, stellen Sie sicher, dass es sich vom darüber liegenden Inhalt abhebt. Eine Fußzeile sollte zwar so aussehen, als sei sie Teil des Gesamtdesigns, sie sollte jedoch auch genügend Kontrast enthalten, damit der Benutzer versteht, dass sich hier am Ende der Seite wichtige (und erwartete) Informationen befinden.
Eine übliche Technik, um diesen Kontrast zu ermitteln, besteht darin, die Fußzeile in ein Containerelement (z. B. ein farbiges Feld) zu setzen, das eine andere Farbe als der Rest des Hintergrunds aufweist. (Wenn das Website-Design beispielsweise einen überwiegend hellen Hintergrund hat, befindet sich die Fußzeile möglicherweise in einem dunklen Hintergrund.)
Dieser zusätzliche Kontrast ist ein visueller Hinweis darauf, dass dieser Teil des Designs anders ist. Der Benutzer hält inne und denkt über die Informationen auf dem Bildschirm nach. Eine Änderung des Kontrasts kann ein starker visueller Hinweis sein, der ein Gefühl für den Platz im Design schafft, sowie ein Usability-Tool.
Fazit
Aber wann ist eine Fußzeile zu groß?
Bei der Recherche in diesem Artikel bin ich auf viele großartige Fußzeilendesigns gestoßen. Mehr Designer kreieren große (und sogar übergroße Fußzeilen) als ich dachte, als ich diesen Weg eingeschlagen habe. Aber es gibt eine Art von großer Fußzeile, die ich ärgerlich fand - Fußzeilen, die scrollen.
Während die Fußzeile ein großartiger Ort ist, um viele Informationen zu organisieren, wollte ich als Benutzer alles auf einen Blick sehen. Denken Sie also auch beim Erstellen Ihres Designs daran. (Oder vielleicht ist es nur mein Haustier, nachdem ich mir so viele Fußzeilendesigns angesehen habe.) Viel Glück bei Ihren großen Fußzeilenprojekten!