7 Möglichkeiten, um sicherzustellen, dass Ihre Website mit langem Bildlauf erfolgreich ist
Der alte Keep-it-over-the-Scroll-Manta ist nicht immer das, was Ihr Inhalt - und Design - benötigt. Hier sind sieben Möglichkeiten, um eine Website mit langem Bildlauf zu erstellen, die die Aufmerksamkeit der Benutzer auf sich zieht und sie hoffentlich weiter scrollen lässt.
Langes Scrollen kann eine hervorragende Möglichkeit sein, Benutzer zu motivieren. Manchmal findet die bestmögliche visuelle Präsentation nicht vollständig über der Schriftrolle statt. Long-Scrolling-Formate sind Websites, die mehrmals scrollen, um diesen Inhalt zu erfassen. Lassen Sie uns das oft diskutierte Konzept zur Ruhe bringen. Die heutigen Benutzer verstehen, wie und wann sie scrollen müssen.
Entdecken Sie Envato-Elemente
1. Erstellen Sie ansprechende Inhalte

Der Schlüssel zum Erfolg einer Website mit langem Bildlauf ist qualitativ hochwertiger Inhalt. Ohne großartigen Inhalt ist nichts anderes wirklich wichtig.
Die schlechte Nachricht ist, dass es keinen Qualitätsinhaltstest gibt, der Ihnen sagt, ob das, was Sie erstellen, gut ist. (Benutzeranalysen liefern diese Informationen.)
Sie können jedoch einige Maßnahmen ergreifen, um den bestmöglichen Inhalt zu erstellen:
- Erzählen Sie eine interessante Geschichte und machen Sie sie zu Ihrer.
- Verwenden Sie hochauflösende und interessante Grafiken wie Fotos, Illustrationen und Videos.
- Geben Sie den Benutzern einen Grund zum Scrollen. (Es gibt einen Grund, warum viele Buchkapitel mit Cliffhangern enden; es hält die Leute am Lesen.)
- Beschränken Sie die Auswahlmöglichkeiten. Geben Sie den Benutzern etwas zu tun, aber überwältigen Sie sie nicht mit zu vielen Optionen. Ein Aufruf zum Handeln pro Schriftrolle oder Story-Phase reicht aus.
- Schreiben Sie eine verlockende Kopie. Während die Grafiken einen ersten Eindruck hinterlassen, halten die Wörter die Benutzer durch den Inhalt. Verwenden Sie Aktionsverben und beschäftigen Sie sich mit einer umsetzbaren, zuordenbaren Geschichte.
2. Erstellen Sie ein visuelles Thema

Ein starkes visuelles Thema hilft Benutzern zu verstehen, dass die Geschichte vom vorherigen Bildschirm oder Bildlauf fortgesetzt wird. Visuelle Hinweise wie ein gemeinsamer Farbfaden, Pfeile und Verbindungslinien oder sogar Bildschirme, die sich zu überlappen scheinen, können eine visuelle Linie von Bildlauf zu Bildlauf erzeugen. Dies hilft dabei, die Benutzer im gesamten Design in Bewegung zu halten.
Und hier erfahren Sie, ob für Ihre Website ein Design mit langem Bildlauf funktioniert. Verfolgen Sie die Zeit vor Ort in Ihren Analysen. Bleiben Benutzer länger auf der Website als vor der Implementierung von Optionen für langes Scrollen? Interagieren sie mit mehr oder weniger Inhalten? Hat sich die endgültige gewünschte Conversion-Aktion erhöht oder verringert?
Langes Scrollen ist mehr als nur ein visuelles Thema. Es sollte den Website-Verkehr unterstützen. Wenn dies nicht geschieht, verstehen Benutzer das visuelle Thema möglicherweise nicht und sollten scrollen, oder das Designkonzept funktioniert für diese Benutzerbasis einfach nicht. (Langes Scrollen ist nicht für jeden oder jeden Inhaltstyp geeignet.)
3. Freude an Interaktionen

Eines der großartigen Dinge beim Long-Scrolling ist, dass es sich für immersive Storytelling-Techniken im Web eignet. Und dazu gehören oft viele kleine Interaktionen, die die Benutzer begeistern sollen.
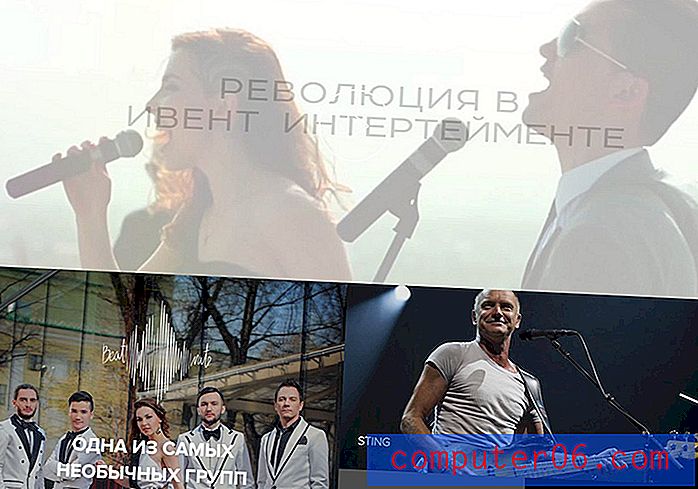
Von Animationen über Folienaktionen und Bildlauftechniken bis hin zu Bildern, die sich auf dem Bildschirm verwandeln, können diese kleinen Interaktionen dazu beitragen, die Benutzer zu beschäftigen. Beatrate oben verwendet eine Handvoll Interaktionen - Videos, animierte Felder beim Scrollen, Hover-Effekte, sich drehende Zähler und einen Bildschieberegler.
Jeder Teil der Schriftrolle enthält Animationen, die für diesen Inhaltsbereich einzigartig sind. Da Elemente, Interaktionen und Inhalte unterschiedlich sind (aber dennoch gut verstandenen Benutzermustern folgen), haben Besucher mit jedem Mausklick etwas Neues zu tun.
4. Verwenden Sie eine Bildlauftechnik

Einer der Gründe, warum Designer Websites mit langem Bildlauf mögen, ist, dass sie sowohl auf Desktop- als auch auf Mobilgeräten gut funktionieren.
Viele Benutzer würden es tatsächlich vorziehen, auf kleineren Geräten zu scrollen, als darauf zu klicken (oder zu tippen), da sich alle Informationen immer noch an einem Ort befinden und leicht zugänglich sind.
Verwenden Sie eine Bildlauftechnik wie Parallaxe, Farbblockierung oder gemischte Inhaltstypen (abwechselnde Bildschirme mit vielen Bildern, Texten oder Videos), um das Design am Laufen zu halten. Durch die Verwendung und Mischung von Bildlauftechniken signalisiert das Design den Benutzern eine Änderung des Inhalts, während es interessant bleibt. Diese Effekte können auch das Scrollen fördern, da Benutzer sehen möchten, was als Nächstes passiert.
Bei einem Design mit langem Bildlauf befindet sich der gesamte Inhalt (oder ein Großteil des Hauptinhalts) auf einer Seite, sodass Sie Pop-Out oder versteckte mobile Navigation nicht überdenken müssen. Für Benutzer ist alles richtig.
5. Abwechselnd langes und kurzes Scrollen

So wie Sie alternative Bildlauftechniken verwenden würden, um Seiten oder Bildschirme innerhalb eines einzelnen Bildlaufs zu erstellen, sollten Sie auch lange und kurze Bildlaufsegmente verwechseln.
Fügen Sie kurze Bildlaufelemente hinzu, die schnell und einfach zu verarbeiten sind, z. B. Bilder oder einen Block mit einer Handvoll großer Wörter. Fügen Sie dann ein längeres Bildlaufelement hinzu, z. B. eine Infografik oder einen klobigen Textblock. Folgen Sie dem mit einem kurzen Aufruf zum Handeln.
Durch Verwechseln der Länge von Inhaltsblöcken bleibt ein Fluss erhalten, der für Benutzer nicht langweilig wird. (Das Konzept ähnelt dem Schreiben von Inhalten, bei denen Sie Satzlängen mischen möchten, um Monotonie oder Langeweile beim Leser zu vermeiden.)
6. Geben Sie eine Roadmap an

Wenn es um Websites mit langem Bildlauf geht, möchten Benutzer wissen, wo sie sich befinden und wann sie dahin gelangen, wohin sie gehen. Sie müssen eine Roadmap bereitstellen.
Roadmaps für Website-Benutzer gibt es in verschiedenen Formen:
- Sticky Navigation
- Punkte oder Elemente, die anzeigen, wie viel Inhalt noch übrig ist
- Pfeile oder Bezeichner, die den Benutzern mitteilen, was als Nächstes zu tun ist
- Ein Weg, um zum Anfang oder Ende zurückzukehren
7. Klare Ziele entwerfen

Websites mit langem oder unendlichem Bildlauf sollten nicht endlos sein. Das Design sollte einen Anfang, ein Ende und klare Ziele für den Benutzer enthalten.
Egal wie cool das Design aussieht, es muss den Benutzern etwas zu tun geben. (Deshalb hast du eine Website, oder?)
Es ist wichtig, dass der Aufruf zum Handeln an mehreren Standorten erfolgtBevor Sie überhaupt über das Design nachdenken, skizzieren Sie, was das Endziel sein soll. Stellen Sie sicher, dass jeder Teil des Designs mit langem Bildlauf den Benutzern hilft, dieses Ziel zu erreichen. Schauen Sie sich das obige Beispiel an: Jede Seite und jede Schriftrolle enthält eine Handlungsaufforderung, die sich zentral im Design befindet und leicht zu sehen und zu klicken ist.
Es ist wichtig, dass die Handlungsaufforderung an mehreren Orten ausgeführt wird, da nicht alle Benutzer bis zum Ende des Inhalts mit langem Bildlauf scrollen. Egal wie gut die Geschichte ist, egal wie großartig die Grafik ist, egal wie verlockend die Interaktionen sind ... die meisten Benutzer haben kurze Aufmerksamkeitsspannen und werden in Sekundenschnelle entscheiden, ob und wie sie sich mit dem Design beschäftigen möchten. Stellen Sie sicher, dass das umsetzbare Element von Anfang an klar und in jeder Phase der Entwurfsinteraktion zugänglich ist.
Fazit
Während Website-Designs mit langem Bildlauf nicht neu sind, entwickeln sich Methoden zur Verbesserung der Benutzererfahrung weiter. Es beginnt mit großartigen Inhalten und endet damit, wie Sie die Erfahrung kuratieren.
Beachten Sie, dass Techniken und Konzepte für langes Scrollen in der Design- und Benutzergemeinschaft immer noch ziemlich umstritten sind. Wägen Sie die Vor- und Nachteile ab und prüfen Sie, ob diese Technik für Ihr Konzept geeignet ist. Messen Sie dann die Analysen und testen Sie sie, um sicherzustellen, dass sie wie beabsichtigt funktionieren.