Adobe Illustrator 101: 10 Dinge, die Sie über Ai wissen sollten
Adobe Illustrator ist eine meiner absoluten Lieblingsanwendungen. Für Vektorarbeiten ist Illustrator einfach nicht zu übertreffen, und Sie sollten Ihre Reservierungen wirklich beiseite legen und es ausprobieren. Selbst wenn Sie üblicherweise Rastergrafiken für das Web erstellen, gibt es eine Reihe von Dingen, die Illustrator einfach besser macht als Photoshop. Daher ist es ein Muss, beide Apps und ihre Stärken / Schwächen kennenzulernen.
Der heutige Artikel richtet sich an extreme Illustrator-Neulinge. Sie haben die Adobe Creative Suite auf Ihrem Computer installiert und haben gesehen, wie Illustrator still da saß und darum bettelte, mit ihnen gespielt zu werden, aber Sie sind noch nie hineingesprungen. Wir werden zehn grundlegende Dinge durchgehen, die Sie wissen sollten, bevor Sie beginnen.
Entdecken Sie Envato-Elemente
Eine Photoshop-zentrierte Diskussion
Beim Schreiben dieses Artikels gehe ich vor allem davon aus, dass Sie mit Photoshop ziemlich vertraut sind. Die meisten Webdesigner leben in Photoshop und / oder Fireworks, daher sollte dies für Sie gut funktionieren, wenn Sie dieser Beschreibung entsprechen.
Während ich die folgenden Tipps durcharbeite, basiert ein Großteil der Erklärung darauf, wie sich die Arbeit in Illustrator von Photoshop unterscheidet. Die beiden Apps sind sich sehr ähnlich, sodass Sie Ihr vorhandenes Wissen nutzen können sollten, solange Sie die folgenden Informationen berücksichtigen.
Wie Photoshop ist Illustrator eine riesige App, daher können wir unmöglich alles in einem Beitrag behandeln, aber dies ist ein anständiger Überblick über einige Techniken, Werkzeuge und Kenntnisse, die Sie berücksichtigen sollten.
Vektorgrafiken sind magisch
Das absolut Erste, was Sie über Illustrator wissen sollten, ist, dass es zum Erstellen von Vektorgrafiken verwendet wird. Wie Sie wahrscheinlich wissen, unterscheiden sich Vektorgrafiken stark von den Rastergrafiken, die Sie normalerweise in Photoshop erstellen (es stimmt, dass Photoshop einige eingeschränkte Vektorfunktionen hat, aber nicht annähernd das, was Sie in Illustrator erreichen können). Anstatt aus statischen Einzelpixeln zu bestehen, werden Vektorgrafiken von Ihrem Computer mathematisch gezeichnet und können daher ohne Qualitätsverlust drastisch geändert werden.
Auf praktischer Ebene bedeutet dies, dass Sie beim Erstellen von Kunstwerken in Illustrator, unabhängig von der Originalgröße, diese jederzeit so groß wie eine Werbetafel oder so klein wie ein Daumentac machen können. Dies hat erhebliche positive Auswirkungen auf Ihre Arbeitsweise.
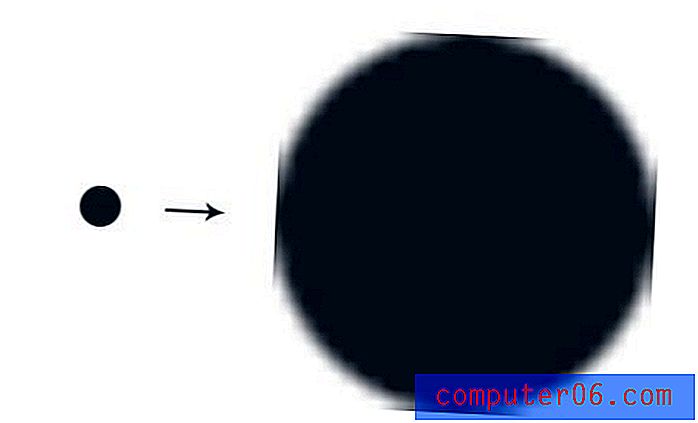
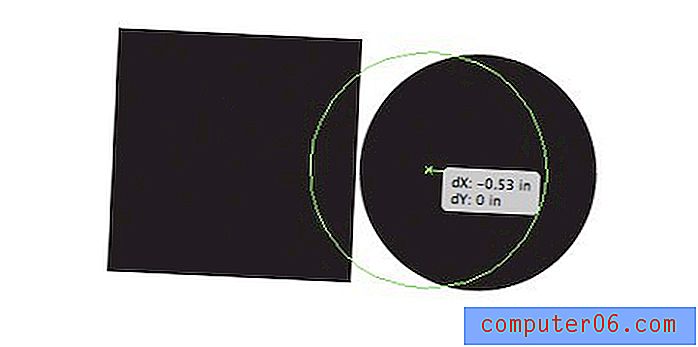
Angenommen, Sie befinden sich in Photoshop und haben ein kreisförmiges Logo, das klein ist und das groß sein soll. Wenn Sie versuchen, die Größe dieses Elements zu erhöhen, wird es wahrscheinlich zerstört, da Sie wahrscheinlich millionenfach darauf gestoßen sind. Beobachten Sie, wie sehr ein einfacher Kreis mit zunehmender Größe an Qualität verliert:

Dies macht das Erstellen und Arbeiten mit komplexen Grafiken in Raster sehr schwierig, da Ihre Freiheit, Ihre Meinung zu ändern, eingeschränkt ist, selbst wenn Sie Smart Objects verwenden, sind Sie auf die ursprüngliche Größe des Objekts beschränkt.
Bei Vektorgrafiken gibt es diese Probleme einfach nicht. Sie haben die Freiheit, Ihre Meinung und Ihr Kunstwerk nach Belieben zu ändern, ohne sich um visuelle Beeinträchtigungen sorgen zu müssen.

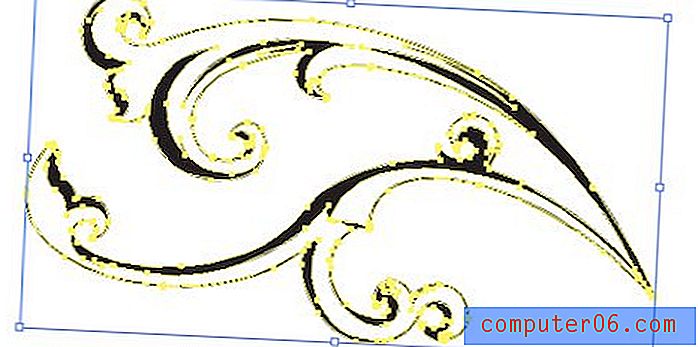
Da Vektorgrafiken aus Punkten und Linien bestehen, haben Sie unbegrenzte Freiheit, einzelne Liniensegmente zu ändern.

Aber das wusstest du schon
Wenn Sie diesen Blog lesen, wissen Sie wahrscheinlich bereits, welche Unterschiede zwischen Vektor- und Rastergrafiken bestehen. Das, was Sie jetzt akzeptieren müssen, ist, dass Illustrator Photoshop in diesem Bereich wirklich umhauen wird (Fireworks ist eine interessante Zwischenlösung, die beides ziemlich gut macht). Noch besser ist, dass Sie nicht eine über die andere auswählen müssen, sondern diese und alle anderen Apps in der Creative Suite in Ihren verschiedenen Projekten synergetisch verwenden können.
Was ist das für ein Mist auf meinem Bildschirm?
Das erste, was Sie wahrscheinlich bemerken werden, wenn Sie Illustrator verwenden, ist, dass beim Auswählen und Bearbeiten von Dingen eine Menge Dinge vor sich gehen. Dies ist etwas, das viele neue Benutzer auf Anhieb hassen, weil es verwirrend aussieht, aber in Wirklichkeit sind alle Informationen und Steuerelemente, die Illustrator als äußerst hilfreich erweist, äußerst hilfreich.
Die Begrenzungsbox
Wenn Sie etwas auswählen, sehen Sie zunächst den Begrenzungsrahmen. Dies ist eine intuitive Funktion, die Sie sofort verstehen sollten. Der Teil, der nicht intuitiv ist, ist, warum er nicht verschwindet.

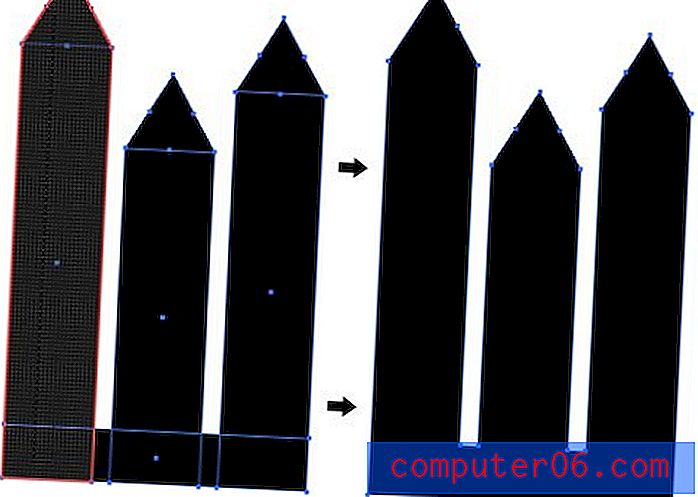
In Photoshop sehen Sie den Begrenzungsrahmen eines Objekts nur, wenn Sie sich mitten in einer Transformation befinden. In Illustrator wird der Begrenzungsrahmen angezeigt, wenn Sie ein vollständiges Objekt ausgewählt haben und das aktive Werkzeug das Direktauswahl-Werkzeug (V) ist.
Wenn Sie mehrere Objekte ausgewählt haben, wird der Begrenzungsrahmen um alle Objekte angezeigt, sodass Sie sie zusammen verschieben oder transformieren können. Es gelten dieselben Regeln wie in Photoshop: Halten Sie die Umschalttaste gedrückt, um die Skalierung gleichmäßig zu gestalten, drücken Sie die Alt- / Wahltaste, um die Skalierung von der Mitte aus durchzuführen usw.

Ein wesentlicher Unterschied besteht darin, dass Sie eine bestimmte Ecke des Begrenzungsrahmens nicht wie in einer Photoshop-Transformation greifen und unabhängig voneinander verschieben können. Dies macht das Scheren und die Perspektive von Objekten etwas schwieriger, da Sie die speziellen Werkzeuge für diese Arten von Transformationen verwenden müssen. Später erhalten wir einen Einblick in die Verwendung von Free Transform, die sich viel mehr wie in Photoshop anfühlt.
Intelligente Anleitungen
Smart Guides sind die Hauptsache, die viele Neulinge und Profis gleichermaßen nervt. Dies sind die kleinen Informationen und Umrisse, die auftauchen, wenn Sie mit der Maus über etwas fahren, es bewegen oder etwas transformieren. Sie scheinen sich nur in den Weg zu stellen, aber versuchen Sie, sich an sie zu gewöhnen und sie so oft wie möglich zu verwenden. Sie werden bald beginnen, ihren Wert zu erkennen.

Mit Smart Guides können Sie Objekte im Handumdrehen mithilfe präziser Messungen dimensionieren und alles, was Sie ausgewählt haben, an Punkten und Linien anderer Objekte in der Umgebung ausrichten. Sie machen es wirklich einfach, komplexe Layouts sehr schnell zu erstellen und sind viel einfacher als Dinge zu „mustern“. Natürlich haben Sie auch einen vollständigen Satz von Ausrichtungswerkzeugen für diese Arten von Operationen:

Schalten Sie alles aus
Ich empfehle dringend, mit all diesen aktivierten Extras zu arbeiten, aber einige Benutzer hassen einfach alle Ablenkungen. Zugegeben, ich sehe die Extras für InDesign genauso, daher verstehe ich diese Einstellung definitiv.
Glücklicherweise können Sie mit Illustrator das Rauschen leiser machen und all diese Dinge ausschalten. Um den Begrenzungsrahmen schnell auszuschalten, drücken Sie Befehlstaste-Umschalt-B oder gehen Sie zu Ansicht> Begrenzungsrahmen ausblenden .
Ebenso ist das Ausschalten der Smart Guides so einfach wie das Drücken von Befehlstaste-U oder das Aufrufen und Deaktivieren von Smart Guides .
Ebenen sind unterschiedlich
Beim Wechsel von Photoshop zu Illustrator ist es wichtig, die konzeptionellen Änderungen im Workflow zu beachten. Trotz der Tatsache, dass die beiden Anwendungen so viele Funktionen gemeinsam haben, wird die Funktion häufig auf sehr unterschiedliche Weise verwendet.
Schichten sind ein hervorragendes Beispiel dafür. In Photoshop erhält jedes Stück eine eigene Ebene. Tatsächlich wird ein einzelnes Objekt wirklich durch die Ebene definiert, auf der es sich befindet. Wenn Sie zwei Elemente auf dieselbe Ebene werfen, werden sie zu einem einzigen Element. Wenn sie sich überlappen, können Sie sie nicht mehr trennen. Das Anwenden eines Effekts auf ein Objekt wirkt sich auch auf die gesamte Ebene aus.
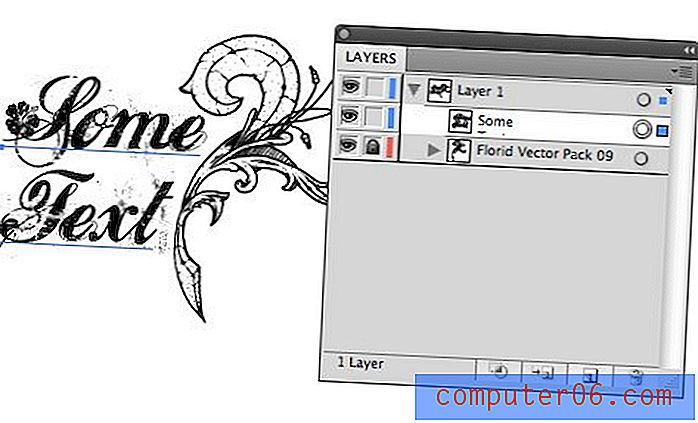
In Illustrator sind Ebenen weniger der Zugriff auf jedes einzelne Element auf der Seite als vielmehr ein praktisches Dienstprogramm für die Organisation. Wenn Sie möchten, können Sie mit einer einzigen Ebene ein unglaublich komplexes Kunstwerk mit Tausenden von einzelnen Elementen erstellen. Darüber hinaus haben die Elemente auf dieser Ebene eine eigene Unterhierarchie und können jederzeit unabhängig bearbeitet und angeordnet werden.
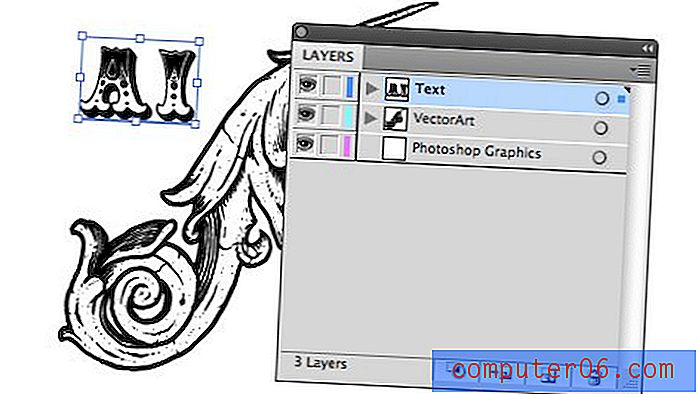
Anstatt beispielsweise für jedes Element eine Ebene zu haben, ist es ziemlich typisch, eine Ebene zu erstellen, die alle Ihre verschiedenen Textelemente enthält, eine andere für Ihre Vektorgrafiken und möglicherweise sogar eine dritte für importierte Photoshop-Grafiken.

Wie Ebenen in Ai funktionieren
In Illustrator-Ebenen gibt es eine Menge Funktionen, die Sie in Photoshop nicht sehen werden. Für den Anfang hat jede Ebene einen kleinen Dropdown-Pfeil, mit dem Sie die Hierarchie jedes Elements innerhalb dieser Ebene anzeigen können. Hier können Elemente neu angeordnet werden, um die visuelle Stapelreihenfolge des Ergebnisses anzupassen (verwenden Sie Befehl- [und Befehl-], um ein Element vorwärts zu bringen oder zurückzuschieben).

Auf der rechten Seite der Palette sollte ein Kreis neben einem farbigen Quadrat angezeigt werden. Durch Klicken auf den Kreis können Sie ganz einfach ein Element auswählen. Klicken Sie auf den Kreis der Ebene, um alles innerhalb der Ebene auszuwählen, oder auf den Kreis eines einzelnen Elements, um nur dieses Element auszuwählen.
Das farbige Quadrat gibt die Farbe dieser Ebene an. Der Einfachheit halber sind der Begrenzungsrahmen und andere Popup-Grafiken basierend auf Ebenen farbcodiert. Wenn Sie also etwas auswählen, können Sie sofort sehen, zu welcher Ebene es gehört. Um ein Objekt von einer Ebene in eine andere zu verschieben, klicken Sie einfach auf das kleine Quadrat und ziehen Sie es.
Der Pathfinder ist fantastisch
Seien wir ehrlich, das Zeichnen auf einem Computer ist schwierig. Selbst einfache Formen können schwierig zu erstellen sein, wenn Sie das Stiftwerkzeug nicht beherrschen. Wie bei den meisten professionellen Vektorsoftware erleichtert Illustrator das Erstellen komplexer Formen durch die Verwendung von Booleschen Operationen in der Pathfinder-Palette erheblich.

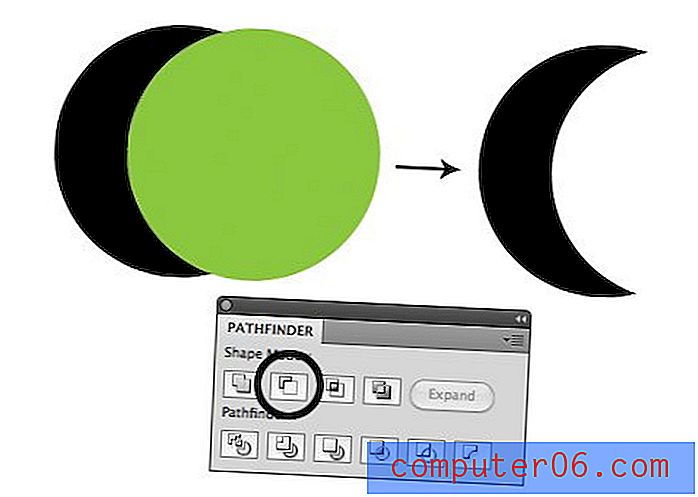
Die kleinen Vorschauen auf den Pathfinder-Schaltflächen sind ziemlich selbsterklärend. Sie alle ermöglichen es Ihnen im Wesentlichen, zwei Formen auf interessante Weise zu kombinieren. Wenn Sie Ai zum ersten Mal verwenden, könnten Sie versucht sein zu glauben, dass dies eine Neuheit ist, die Sie niemals verwenden werden. Vertrauen Sie mir jedoch, wenn Sie Illustrationen erstellen, sparen Sie viel Zeit, wenn Sie den Pathfinder in Betrieb nehmen.
Ein bisschen Kreativität reicht weit und sobald Sie lernen, die einfachen Formen komplexer Objekte zu erkennen, ist der Pathfinder Ihr bester Freund.
Shape Builder
Wenn Sie über CS5 verfügen, bietet Illustrator eine andere Möglichkeit, komplexe boolesche Operationen auszuführen. Mit dem Shape Builder-Tool (Umschalt + M) können Sie einfach auf überlappende Objekte klicken und diese ziehen, um sie zu kombinieren.

Halten Sie die Wahltaste gedrückt, um die Geometrie zu subtrahieren, anstatt sie hinzuzufügen. Schauen Sie sich hier ein Video-Tutorial zum neuen Shape Builder-Tool an.
Zeichenflächen, keine Seiten
Seit über einem Jahrzehnt trauern Illustrator-Benutzer um die Tatsache, dass es unmöglich ist, mehrseitige Dokumente zu erstellen. Adobe behält absichtlich mehrseitige Projekte als Hauptmerkmal von InDesign bei, sodass nicht viel Hoffnung auf eine Lösung bestand.
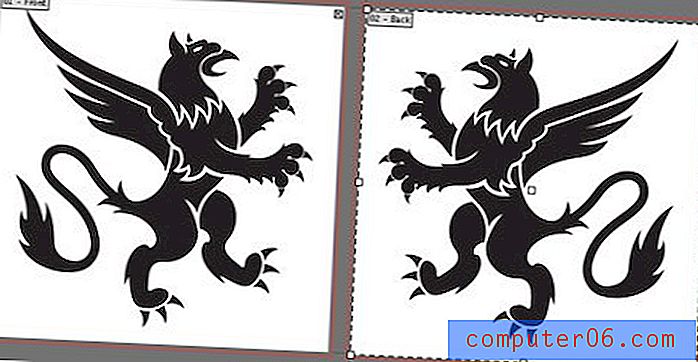
Vor kurzem wurde das Problem jedoch auf interessante Weise gelöst, indem Benutzer mehrere Zeichenflächen erstellen konnten. Diese können auf verschiedene Arten verwendet werden: getrennte Ideen für dasselbe Projekt, Entwerfen der Vorder- und Rückseite eines Objekts usw.

Sie können so viele Zeichenflächen in einem einzigen Dokument erstellen, wie Sie möchten. Sie können sogar unterschiedliche Größen haben. Funktionell bietet die Verwendung mehrerer Zeichenflächen in einem einzigen Dokument viele Vorteile, anstatt einfach mehrere Dokumente zu erstellen. Sie können Objekte einfach hin und her verschieben / kopieren und ausgewählte Zeichenflächen gleichzeitig drucken oder exportieren.
Effekte sind seltsam
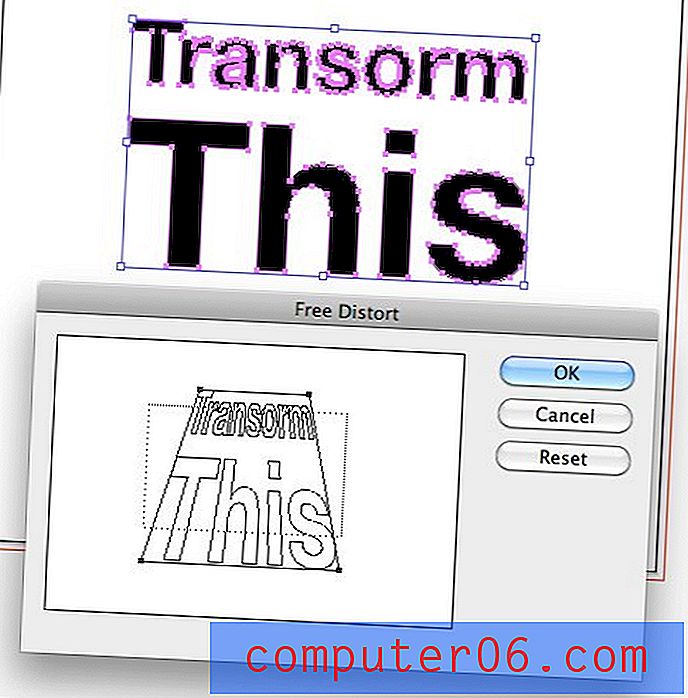
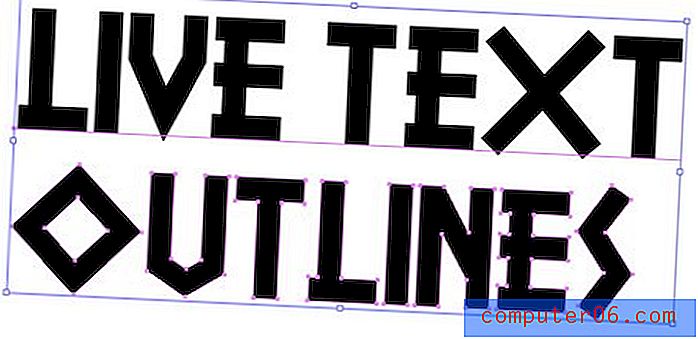
Anstelle von „Filtern“ wie in Photoshop bietet Illustrator verschiedene „Effekte“, mit denen Sie Ihre Grafiken bearbeiten können, und sie sind gewöhnungsbedürftig. Um zu sehen, was ich meine, verwenden wir eine. Unten habe ich einen Text, der in Umrisse konvertiert wurde, und ich möchte ihm eine Perspektive geben. Wie oben erwähnt, gibt mir der Begrenzungsrahmen diese Freiheit nicht, also ging ich zu Effekte> Verzerren & Transformieren> Freie Verzerrung .

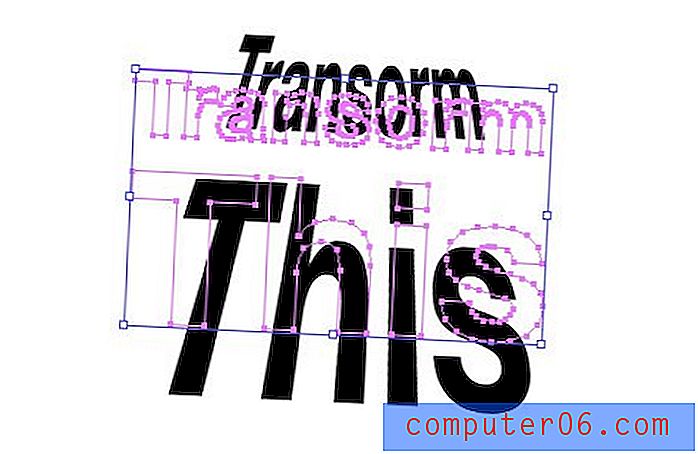
Wenn ich jetzt die Transformation anwende, werden die Dinge ein wenig wackelig. Der Effekt ist deutlich in meinem Text zu sehen, aber wenn ich das Objekt auswähle, befinden sich alle meine Punkte noch in ihrer ursprünglichen Position und spiegeln meine aktuelle Grafik überhaupt nicht wider.

Dies liegt daran, dass die Transformation nicht dauerhaft angewendet wird. Anstatt tatsächlich mit der Form Ihres Objekts zu spielen, werden Effekte „live“ angewendet. Dies ist eine großartige Sache, da Sie immer die Integrität Ihres ursprünglichen Objekts beibehalten und jederzeit zurückgehen und den Effekt bearbeiten können.
Um den Effekt zu bearbeiten, wählen Sie Ihr Objekt aus und rufen Sie Ihre Darstellungspalette auf. Irgendwo sollte ein kleines "fx" -Symbol mit dem Namen des Effekts sein, den Sie angewendet haben. Doppelklicken Sie einfach auf dieses Symbol, um es zu bearbeiten, oder ziehen Sie es in den Papierkorb, um es zu löschen.

Photoshop-Effekte
Möglicherweise haben Sie bemerkt, dass in Illustrator tatsächlich eine Reihe von Photoshop-Effekten verfügbar sind. Es kann Spaß machen, damit zu spielen, aber ehrlich gesagt würde ich empfehlen, sie, wenn überhaupt, sparsam zu verwenden. Illustrator-Effekte werden für Vektoren erstellt und verwenden mathematische Berechnungen, um sich an Änderungen in der Grafik anzupassen. Photoshop-Effekte sind Raster und daher nicht so zuverlässig, wenn Sie versuchen, sie in einem vektorgesteuerten Arbeitsbereich anzuwenden.
Die Pipette macht viel
In Photoshop erfasst die Pipette eine Farbe aus Ihrem Dokument oder Bildschirm. In Illustrator ist das Tool jedoch viel leistungsfähiger. Hier sind einige Dinge, die Sie damit tun können.
Nimm eine Farbe von einem anderen Gegenstand
Dieser, den du kennst. Wählen Sie ein Objekt aus, tropfen Sie ein anderes, die Farbe des zweiten Objekts wird auf das erste angewendet.
Beispiel: Wählen Sie das rote Kästchen und das blaue Kästchen für die Pipette aus. Beide Kästchen sind jetzt blau.
Wenden Sie die Farbe des ausgewählten Objekts an einer anderen Stelle an
Eine alternative Möglichkeit, die Pipette zu verwenden, besteht darin, das Objekt auszuwählen, dessen Farbe Sie an anderer Stelle replizieren möchten. Halten Sie dann die Wahltaste gedrückt und klicken Sie auf etwas anderes, dem Sie diese Farbe zuweisen möchten.
Beispiel: Wählen Sie das rote Feld aus. Klicken Sie bei gedrückter Wahltaste auf das blaue Feld. Beide Felder sind jetzt rot.
Holen Sie sich das Styling aus Text und anderen Objekten
Die Pipette von Illustrator erfasst nicht nur Farbe, sondern auch Stil. Sie können damit zwei Textobjekte mit identischen Schriftarten, Farben und Größen versehen oder den Strich eines Formobjekts erfassen.
Beispiel 1: Wählen Sie roten Futura 12pt-Text, Pipette blauen Helvetica 15pt-Text, beide Objekte werden zu blauem Helvetica 15pt-Text.
Beispiel 2: Wählen Sie ein weißes Kästchen mit einem schwarzen Strich aus, Pipette ein blaues Kästchen mit einem gelben Strich. Beide Kästchen werden blau mit gelben Strichen.
Tipp: Halten Sie die Umschalttaste gedrückt, um nur die Vordergrundfarbe eines Objekts zu erfassen.
Schriftarten erschweren das Teilen von Dateien
Wenn ich ein Photoshop-Dokument an jemanden weitergebe, unabhängig davon, welche Schriftarten verwendet werden, kann er es tatsächlich öffnen und sehen, wie das ursprüngliche Design aussieht. Ohne die Schriftarten können sie den Text nicht bearbeiten, aber zumindest anzeigen.
In Illustrator ist dies nicht der Fall. Wenn Sie ein Kunstwerk für jemanden erstellen und es an ihn senden, wenn ungewöhnliche Schriftarten verwendet werden, besteht die Wahrscheinlichkeit, dass diese Person Ihre .ai-Datei nicht korrekt anzeigen kann (sie sieht die falschen Schriftarten).
In der Praxis senden die meisten Leute nur die Schriftarten mit, aber dies kann aus mehreren Gründen eine schlechte Wahl sein. Erstens ist die Lizenzierung von Schriftarten kompliziert und Sie sollten Ihre teuren Schriftarten technisch gesehen nicht nur jedem geben, der Ihre Datei sehen möchte.
Es kommt auch häufig vor, dass jemand wie ein kommerzieller Drucker Ihre Dateien anfordert, aber Sie möchten nicht, dass sie etwas ändern. In beiden Fällen können Sie sich viel Ärger ersparen, indem Sie auf Typ> Konturen erstellen (Befehl-Umschalt-O) klicken. Dies wandelt Ihren Text im Wesentlichen in Vektorformen um und beseitigt somit alle Schriftprobleme und nimmt dem Betrachter die Möglichkeit, den Text zu ändern.

Alternativ können Sie das Dokument als PDF speichern und auf diese Weise freigeben. Viele Kunden fordern die "Original-Layered-Dateien" an. In diesem Fall reicht ein PDF nicht aus. Wenn sich die Person jedoch nicht für Dateiformate interessiert, ist PDF der richtige Weg.
Umgang mit fehlenden Schriftarten
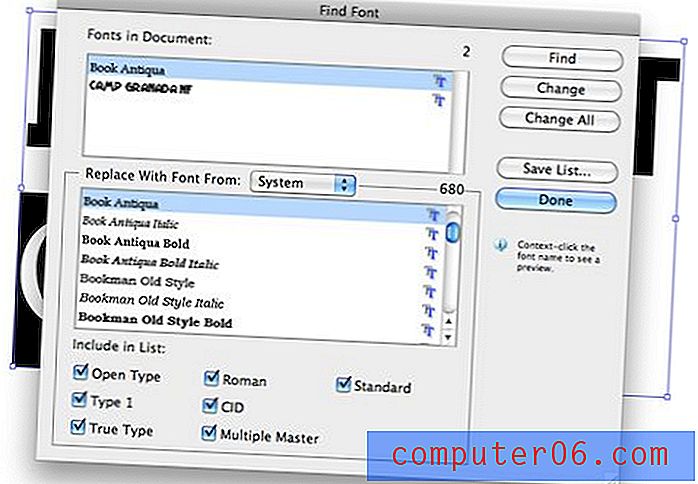
Wenn Sie sich am anderen Ende dieser Diskussion befinden und eine Datei mit fehlenden Schriftarten erhalten, können Sie nur wenig tun, um das Problem zu beheben. Mit Illustrator ist es jedoch einfach, bestimmte fehlende Schriftarten zu finden und sie in einem Dokument durch etwas aus Ihrem System zu ersetzen. Dies erfolgt im Dialogfeld Typ> Schriftart suchen.

Nützliche Tastaturkürzel
Um unsere Diskussion über die Grundlagen von Illustrator abzuschließen, sollten Sie sich mit der schnellen und reibungslosen Verwendung der Tastaturkürzel vertraut machen. Wenn Sie mit der Maus über ein beliebiges Werkzeug fahren, wird die entsprechende Verknüpfung angezeigt. Hier sind einige andere nützliche Tricks, die Sie möglicherweise nicht kennen. Viele davon stammen direkt aus Photoshop, sodass Sie sich wie zu Hause fühlen sollten.
Ich werde hier nur die Mac-Verknüpfungen einfügen. PC-Benutzer sollten nur wissen, dass ⌘ (Befehl) = Steuerung und ⌥ (Option) = Alt.
Zoomen
- Vergrößern / Verkleinern : ⌘ + oder ⌘-
- Anbringen der Zeichenfläche am Bildschirm: ⌘0
- Auf tatsächliche Größe zoomen : ⌘1
Temporärer Werkzeugwechsel
- Temporäres Handwerkzeug : Halten Sie die Leertaste eines beliebigen Werkzeugs gedrückt
- Temporäres Auswahlwerkzeug: Halten Sie ⌘ von einem beliebigen Werkzeug gedrückt (gibt Ihnen eine direkte Auswahl, wenn Sie bereits im Auswahlwerkzeug sind).
- Temporäres Zoom-Werkzeug: Halten Sie ⌘Space von einem beliebigen Werkzeug aus gedrückt
Einfügen
- Vorne einfügen : ⌘F
- Einfügen auf der Rückseite: ⌘B
- Einfügen an Ort und Stelle: ⌘⇧V
Arbeiten mit Objekten
- Objekt duplizieren: Halten Sie beim Ziehen ⌥ gedrückt
- Gruppenobjekte : ⌘G
- Objekte aufheben : ⌘⇧G
- Nach vorne bringen: ⌘⇧]
- Nach hinten senden: ⌘⇧ [
- Wählen Sie Alle nur auf aktiver Zeichenfläche aus: ⌘⌥A
- Auswahl sperren : ⌘2, ⌘⌥2, um alle zu entsperren
- Auswahl ausblenden: ⌘3, ⌘⌥3, um alle anzuzeigen
Andere
- Rechtschreibprüfung: ⌘I
- Gitter anzeigen : ⌘ ”
- Hilfslinien erstellen : ⌘5 (zuerst eine Form auswählen)
Fazit
Ich hoffe, die zehn oben genannten Tipps haben Sie ermutigt, Illustrator einen weiteren Blick zu geben. Es ist eine komplizierte Anwendung, aber für Vektorarbeiten unschlagbar. Sobald Sie wissen, wie sie sich von Photoshop unterscheidet, macht alles Sinn.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns alle wichtigen Illustrator-Tipps mit, die Ihnen in den Sinn kommen. Womit hatten Sie zu kämpfen, als Sie diese Bewerbung zum ersten Mal aufgegriffen haben? Womit kämpfst du noch?