Adobe Muse Test Drive: Ist es 15 US-Dollar pro Monat wert?
Adobe hat eine interessante Beziehung zu Leuten, die Websites entwerfen. In Photoshop und Fireworks haben Sie sich mit einer statischen Bildperspektive befasst, aber Tools zum Erstellen von funktionierenden Live-Websites sind eine ganz andere Geschichte. Flash ist nicht länger das Aushängeschild moderner Webtechnologien (im Gegenteil), GoLive ging den Weg der Dinosaurier und Dreamweaver, obwohl immer noch weit verbreitet, wird von vielen als aufgeblähtes Chaos angesehen.
Ein Bereich, den Adobe verfolgen möchte, ist das Webdesign für Nicht-Programmierer. Sie haben es sich zur Aufgabe gemacht, die Welt der professionellen Website-Erstellung auf den riesigen Markt der Designer zu bringen, die keinen Code schreiben können. Bisher haben sie dieses Ziel weitgehend verfehlt (Projekt Rom jemand?). Der jüngste Versuch, Adobe Muse, hat die Beta-Version endgültig beendet und ist als Teil des neuen Creative Cloud-Dienstes von Adobe (50 USD pro Monat) oder als eigenständiges Produkt (15 USD pro Monat) verfügbar. Ist Muse Ihre Zeit und Ihr Geld wert? Ermöglicht es Ihnen wirklich, Websites auf professioneller Ebene ohne Codierung zu erstellen? Lesen Sie weiter, um es herauszufinden.
Entdecken Sie Designressourcen
Eine lange Zeit kommt
Ich habe viel über den Weg von Adobe zur Veröffentlichung von Muse geschrieben. Im Jahr 2010 diskutierte ich, warum das Projekt Rom weit hinter dem zurückbleibt, was für ernsthafte Designer brauchbar ist. Viele der Ideen aus diesem Projekt haben es in die Muse Beta geschafft, was mich dazu brachte, warum Adobe Webdesigner nicht versteht.
Ist dieser Artikel angesichts meiner Geschichte zu diesem Thema überhaupt lesenswert? Werde ich nicht vorhersehbar nur Adobe und Muse verprügeln und Ihnen sagen, dass Sie stattdessen Flux oder Code von Hand verwenden sollen?
Ja und nein. Glaube ich, dass Adobe die Lösung gefunden hat, auf die die Branche gewartet hat? Nicht aus der Ferne. Muse hat jedoch viel Verdienst. Es gibt eine Menge, die ich wirklich mag, zusätzlich zu dem, was ich denke, verbessern könnte. Ich werde das sagen: Adobe ist näher als je zuvor. Lesen Sie weiter, um zu sehen, warum.
Ein schwacher Start
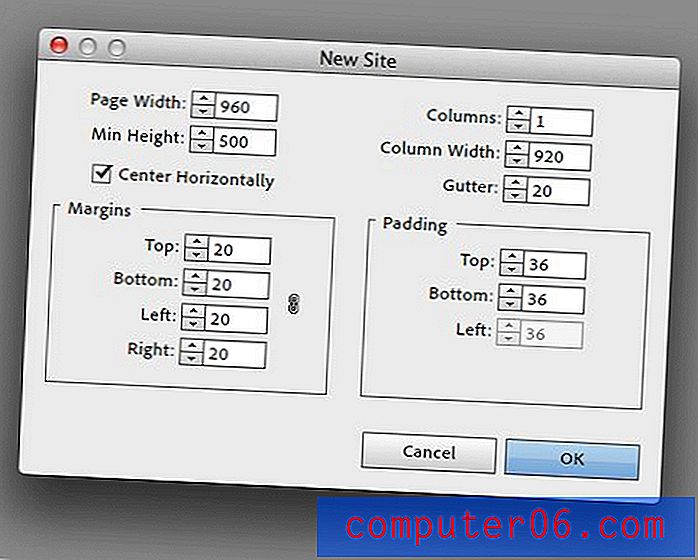
Ich habe meine 30-Tage-Testversion von Muse heruntergeladen, sie gestartet, eine neue Website erstellt und mir dieses Fenster angesehen.

Ich war schon enttäuscht. Ab dem ersten Schritt zwingt mich Adobe zu einer Denkweise mit statischer Breite. Druckdesigner mögen dies als vertraut empfinden, ignorieren jedoch den aktuellen Status des Webdesigns, das sich schnell in Richtung Fluidbreiten und von Medienabfragen gesteuerter Haltepunkte bewegt (responsives Webdesign).
Hier ist ein weiteres Problem, das ich mit diesem Dialog hatte: Es gibt keine Einheiten. Die Standardseitenbreite, die angezeigt wird, ist 960. 960 was? Pixel? Zoll? Umfang Einheiten? Erfahrene Webveteranen gehen davon aus, dass dies ein pixelbasierter Wert ist. Diese App wurde jedoch nicht für erfahrene Webveteranen entwickelt, sondern für Neulinge, die mehr Informationen benötigen als hier angeboten.
Ich war auch verwirrt über die Margen- und Polsteroptionen, die mir angeboten wurden. Habe ich globale Werte für Ränder und Auffüllung festgelegt? Warum sollte ich das tun wollen? Wenn ich von Hand codiere, setze ich diese Werte normalerweise auf Null zurück. Soll ich das hier tun? Es stellt sich jedoch heraus, dass diese Werte für Ihren Hauptcontainer gelten. Wieder würde ein bisschen mehr Information einen langen Weg gehen.
Es ist aber nicht alles schlecht. Ich mag es wirklich, dass man sofort Säulen aufstellen kann. Eigentlich bedeutet dies nur, dass einige Anleitungen auf die Seite geklatscht werden, aber das ist eine gute Sache. Ich mag es, dass das Einrichten eines Rasters nicht bedeutet, dass ich gezwungen bin, mich unter allen Umständen daran zu halten.
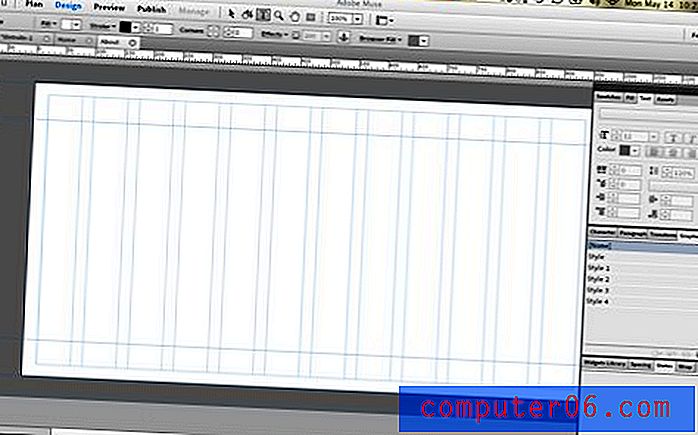
Treffen Sie Muse
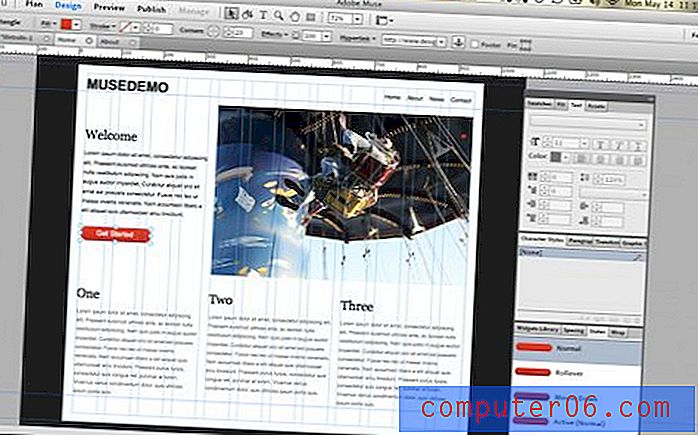
Die Muse-Oberfläche ist gerade so vertraut, dass Sie wissen, wie Sie sich fortbewegen können, wenn Sie andere Adobe-Produkte verwenden. Auf der rechten Seite befindet sich eine positionierbare Werkzeugleiste, oben ein Streifen mit Schaltflächen und Optionen und in der Mitte Ihre Hauptleinwand.

Die App wurde in AIR erstellt, was mich als Mac-Benutzer nervt. Das Ergebnis sieht fast nativ aus, fühlt sich aber ganz anders an als eine dedizierte Mac-Anwendung. Dies führt zu mehreren frustrierenden Macken. Das Hauptfenster ähnelt beispielsweise stark dem, was Sie in Photoshop sehen würden.

Folglich erwarten Sie, dass es genauso funktioniert. Leider kann dieses Bedienfeld nicht wie gewohnt an der Seite des Bildschirms verankert werden, was bedeutet, dass es sich immer im Weg anfühlt. Sie können es auf einen Symbolstreifen reduzieren, aber es wird nach links reduziert, sodass die Standardposition auf der rechten Seite zu einem schlechten Punkt wird.
Egal, Sie können es einfach nach rechts verschieben und zusammenklappen lassen, um Platz zu sparen. Wie in Photoshop wird durch Klicken auf ein Symbol nur der Teil des Bedienfelds erweitert. Oh, warte, nein, das tut es nicht. Stattdessen wird das gesamte Bedienfeld erweitert, wodurch der Zweck des Tastenstreifens vollständig zunichte gemacht wird.
Im Folgenden sehen Sie einige der Optionen und Schaltflächen, die sich oben auf der Benutzeroberfläche befinden. Es gibt drei Hauptansichtsmodi: Plan zeigt Ihnen alle Seiten in einer Gliederung, Design ist der Ort, an dem Sie Ihr Gebäude erstellen, und Vorschau ist der Ort, an dem Sie eine In-App-Live-Webvorschau Ihrer Website sehen (drücken Sie Befehlstaste-Umschalt-E, um eine Vorschau in der anzuzeigen Browser).

In der Mitte dieses oberen Bedienfelds befindet sich die normalerweise schwebende Symbolleiste mit den folgenden Elementen: Auswahlwerkzeug, Zuschneidewerkzeug, Textwerkzeug, Zoomwerkzeug, Handwerkzeug und Rechteckwerkzeug. Hier wenden Sie auch verschiedene Stile an, fügen Links hinzu usw.

Erstellen einer Webseite
Von hier aus ist der Workflow ziemlich intuitiv. Wenn Sie Text platzieren möchten, greifen Sie auf das Textwerkzeug zu. Wenn Sie eine Box zeichnen möchten, verwenden Sie das Rechteck-Werkzeug. So einfach ist das. Als Codierer macht es mir Angst, dass ich die Parameter für Elemente, die ich hinzufüge, nicht manuell festlegen kann, aber ich denke, das hält die Dinge einfach. Wenn ich beispielsweise einen Absatz auf 300 Pixel Breite einstellen möchte, muss ich ihn nur betrachten oder mein Raster verwenden. Und vergessen Sie das Box-Modell, Sie schieben Dinge einfach dahin, wo Sie sie wollen.

Eine Sache, die Muse ziemlich gut macht, ist die Integration in Photoshop und Fireworks. Sie können eine Datei aus einer dieser Apps ablegen, zurückgehen und Änderungen vornehmen. Die Änderungen werden in Muse automatisch aktualisiert.
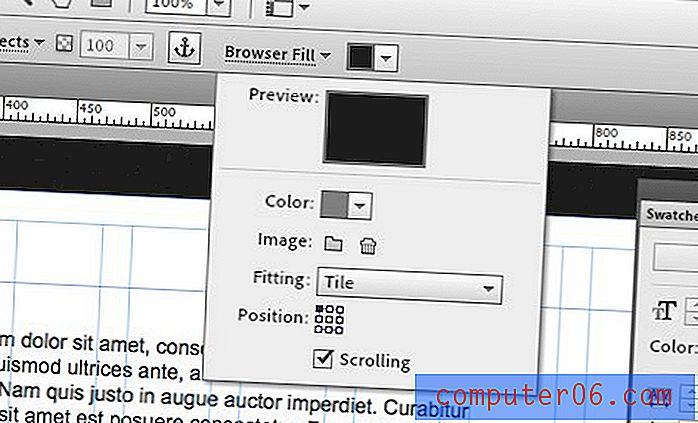
Eines der Dinge, die ich für etwas klobig hielt, war die Arbeit mit der Leinwand. Ich konnte nicht herausfinden, wie ich einfach den Hintergrund auswählen sollte. Es stellt sich heraus, dass nur ein Klick darauf den Trick macht, aber es gibt wirklich kein visuelles Feedback, das Ihnen sagt, dass Sie es richtig gemacht haben.

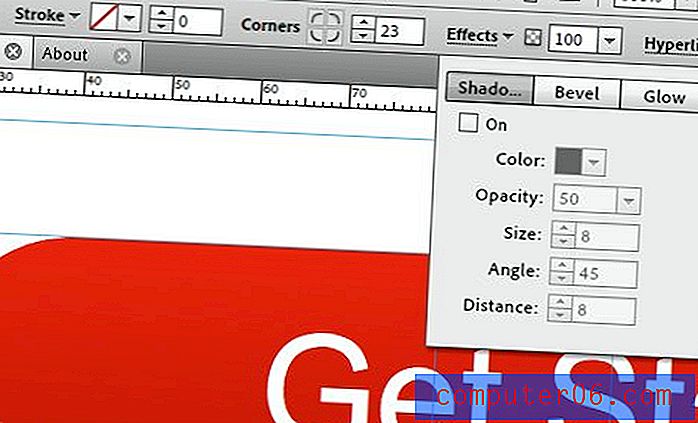
Von hier aus können Sie eine Hintergrundfüllung oder ein Bild mit allen erwarteten Optionen anwenden. Wenn Sie mit einem Objekt arbeiten, können Sie Farbverläufe und Schatten anwenden, Schwebezustände definieren, Ecken abrunden, Links zu anderen Seiten hinzufügen usw.

Muses Workflow: Das Gute und das Schlechte

Es gibt eine Menge an Muse, die Adobe richtig gemacht hat. Es ist wirklich einfach, einfach zu lernen und damit zu rennen. Ich fand so ziemlich alles heraus, was ich brauchte, ohne irgendwelche Anweisungen von außen. Ich denke, Nicht-Programmierer werden es wirklich als etwas Mächtigeres als das typische WYSIWYG schätzen, ohne so überwältigend zu sein wie so etwas wie Dreamweaver.
Zumindest ist es eine großartige Möglichkeit, Websites zu modellieren, und seine Preisspanne bringt es in einen Bereich, der mit Online-Wireframing-Diensten, die viel weniger bieten, einigermaßen wettbewerbsfähig ist.
Aus der Sicht eines Programmierers würde ich viel ändern. Ich weiß, dass die App nicht für Programmierer erstellt wurde, und vielleicht sollte dies auch so bleiben, aber das bedeutet nicht, dass sie die zum Erstellen von Webseiten verwendeten Konstrukte nicht gemeinsam nutzen sollte. Die Metapher hier ist gebrochen. Adobe muss aufhören, Seitenlayout-Apps mit Webfunktionalität zu erstellen, und stattdessen ein visuelles Frontend für den Codierungsprozess erstellen.
Die Arbeit mit Objekten sollte viel enger mit der Arbeit mit CSS verbunden sein als hier. Ich sollte in der Lage sein, meine Farbe mit RGBa festzulegen, die Ränder und Auffüllungen für eine Schaltfläche zu definieren, die Breite eines Absatzes auf 30% des Browserfensters festzulegen und eine Schriftfamilie zu erstellen, aber ich kann nichts davon tun. Adobe hat sich für Vertrautheit und Täuschung gegenüber Webdesign-Konstrukten entschieden, und ich denke, sie befinden sich auf der falschen Seite dieses Zauns.
Der Code
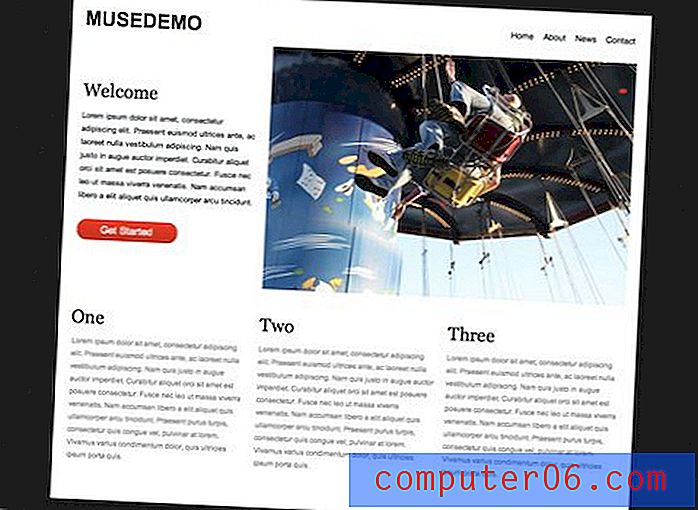
Nachdem ich die Benutzeroberfläche kennengelernt hatte, habe ich eine supereinfache Seite herausgeschmissen, damit ich sehen konnte, wie der Prozess abläuft, und, was noch wichtiger ist, einen Blick auf die Ausgabe werfen konnte. Folgendes habe ich mir ausgedacht (klicken Sie auf das Bild, um die Live-Demo zu sehen):

Wenn Sie die Demo auschecken, müssen Sie auf Quelle anzeigen klicken, damit Sie sich den generierten Code ansehen können. Ich habe das Seitendesign aus einem bestimmten Grund einfach gehalten: So konnte ich sehen, ob der resultierende Code auch einfach war. Eine Seite wie diese würde eine minimale Menge an Handcodierung verwenden und sollte ziemlich einfach zu sortieren sein, ob Sie Code schreiben können oder nicht.
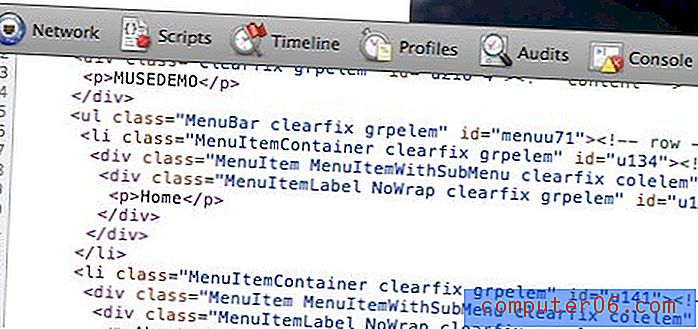
Die gute Nachricht ist, dass Muse HTML und CSS exportiert. Zum Glück ist die Idee, nur Flash zu verwenden, mit Project Rome gestorben. Vorhersehbar ist der resultierende Code extrem div-schwer. Bei Verwendung des Standardnavigationsmenüs verwendet jeder Link ein Listenelement und nicht einen, sondern zwei Divs.

Zum größten Teil werden auf die Klassen einfache Namen angewendet, aber die ID-Namen sind nutzlos und vage (Beispiel: „u154-4“). Insgesamt ist es jedoch weit entfernt von der schlechtesten WYSIWYG-Ausgabe, die ich je gesehen habe. Ich kann es immer noch leicht durchlesen und die Struktur sehen. Es ist sicherlich aufgewühlt, aber nur genug, um einen Kodierer dazu zu bringen, seine / ihre Augen zu rollen, anstatt eines Greuels, der ihn dazu bringt, Ihre Existenz zu schelten.
Lohnt es sich also?
Im Titel dieses Artikels habe ich versprochen, Ihnen zu sagen, ob Muse die 15 Dollar pro Monat wert ist oder nicht. Diese Frage ist schwer zu beantworten, nur weil ich frage, für wen das Produkt ist. Wenn Sie vorhaben, auf Baustellen zu leben, ist dies nicht der richtige Weg. Wenn Sie einfach nur Ihre eigene kleine Website betreiben möchten, ist eine monatliche Gebühr für den Besitz der Software nicht gerade eine aufregende Aussicht.
Fazit: Muse ist das Geld wert… auf kurze Sicht. In den ersten Monaten haben Sie eine großartige Software mit sehr geringen Kosten. Mit dem Abonnementmodell haben Sie jedoch nach zwei Jahren rund 360 US-Dollar für Muse bezahlt. Meiner Meinung nach überschreitet dies die Obergrenze dessen, was die Software zu diesem Zeitpunkt wirklich wert ist. Dies kann sich ändern, wenn Updates kommen, aber wenn es keine signifikante Verbesserung gibt, scheint es auf lange Sicht einfach nicht die Kosten wert zu sein, wenn RapidWeaver 80 US-Dollar und Flux weniger als 150 US-Dollar kostet (beide Optionen nur für Mac leider).
Wie Adobe es besser machen könnte
Es ist interessant, dass ich feststelle, dass RapidWeaver ein besserer Weg sein könnte. Mit seiner starren vorlagengesteuerten Struktur ist RapidWeaver weit entfernt von allem, was Sie zum Erstellen einer Site von Grund auf neu verwenden würden. Rapidweaver verfügt jedoch über einen umfangreichen Plugin-Markt von Drittanbietern, der es weit über die Standardsteifigkeit hinaus zu einer Größe bringen kann. Mit Blocks and Stacks wird Rapidweaver zu einem beeindruckenden Freiform-Site-Builder.
Dies gibt mir eine Idee, wie Muse mit sehr wenig Aufwand viel besser gemacht werden kann. Adobe sollte eine Seite aus dem RapidWeaver-Buch entnehmen und einen Marktplatz eröffnen, auf dem Benutzer Plugins bereitstellen können. Auf diese Weise entscheiden Benutzer, was fehlt und wie es integriert werden soll. Wenn ich mit Muse reaktionsschnelle Webseiten erstellen möchte, lade ich einfach ein Plugin herunter, das die fehlenden Funktionen hinzufügt. Zugegeben, ich würde es vorziehen, wenn Adobe nur die Webdesign-Branche versteht und ein Tool entwickelt, das besser zum Markt passt, aber anstelle dieser Option würde ich einen RapidWeaver-ähnlichen Plugin-Markt wählen.
Was denken Sie?
Jetzt, wo du meine Einstellung zu Muse gesehen hast, würde ich gerne deine hören. Denken Sie, Adobe hat endlich die Idee des codelosen Webdesigns umgesetzt, oder treten sie immer noch auf dem Wasser und bringen Produkte heraus, die die Branche nicht voranbringen?
Was noch wichtiger ist: Wie kann Adobe seine Bemühungen neu ausrichten und ein Produkt erstellen, für dessen Verwendung Sie gerne 15 US-Dollar pro Monat zahlen würden?