Erstellen Sie mit CSSButton.me im Handumdrehen erstaunliche CSS-Schaltflächen
Heute werden wir Spaß haben, wenn wir uns ein fantastisches neues kostenloses Tool für Webentwickler ansehen, das einfach CSS Button heißt. Mit dieser Web-App können Sie schnell und einfach die CSS-Schaltflächen Ihrer Träume mithilfe einfacher und intuitiver Steuerelemente erstellen.
Ich habe schon einige andere Hersteller von CSS-Schaltflächen gesehen, und fast keine verdient eine wiederholte Verwendung, aber diese Website hat viel zu bieten und kann Ihnen wirklich viel Zeit und Frust ersparen. Lass uns reinspringen und es dir ansehen!
Entdecken Sie Envato-Elemente
Treffen Sie die CSS-Schaltfläche

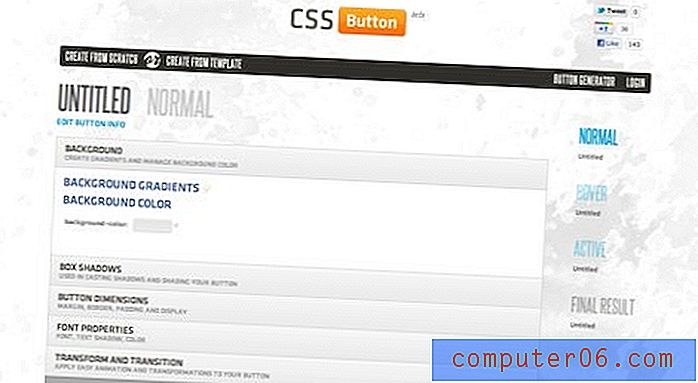
Die CSS Button App ist ideal für den Start Ihrer Buttons. Zu Beginn gibt es auf der Startseite einige Dinge, die Sie nicht missen möchten. Die grundlegenden Steuerelemente sind ziemlich offensichtlich. Sie können eine neue Schaltfläche von Grund auf neu starten, eine Vorlage auschecken und ändern oder sich mit Twitter verbinden, um Ihre Arbeit zu speichern.
Verpassen Sie auch nicht die etwas versteckte Funktion "Zufällige Schaltfläche" in der Fußzeile. Momentan gibt es nicht zu viel Inhalt auf der Website (die App befindet sich noch in der Beta-Phase), aber da sie mehr Benutzer aufnimmt und gewinnt, wird diese Funktion eine unterhaltsame Möglichkeit sein, neue Ideen für Schaltflächen zu entdecken.

Eine Schaltfläche von Grund auf neu erstellen
Ich bin nie einer, der sich für den einfachen Ausweg entscheidet. Beginnen wir also damit, unseren eigenen Knopf komplett von Grund auf neu zu erstellen. Klicken Sie dazu einfach auf den Link links:

Dies sollte Sie zu einem neuen Bildschirm führen, auf dem Sie alle Steuerelemente haben, die Sie zum Erstellen einer super ausgefallenen Schaltfläche benötigen. Alle Eingaben sind einfach und verwenden entweder einfache Formulare oder intuitive WYSISYG-Steuerelemente.

Wir werden jeden Schritt durchgehen, um Ihnen zu zeigen, wie der Prozess funktioniert. Denken Sie daran, dass sich dies in einem schriftlichen Layout ziemlich kompliziert anfühlt, aber wenn Sie es einmal selbst ausprobieren, fühlt sich der Aufwand wirklich minimal an.
Hintergrundverlauf
Der erste Schritt besteht darin, einen Hintergrund für unsere Schaltfläche zu definieren. Sie können entweder eine Volltonfarbe oder einen Farbverlauf wählen. Ich nehme den Verlaufsverlauf. Hierbei werden einfache Farbwähler verwendet, um den Verlauf zu erstellen. Wenn Sie CSS-Verläufe jemals von Hand codiert haben, wissen Sie, dass wir uns bereits viel Zeit sparen, da die Auswahl von zwei Farben weitaus einfacher ist als das Schreiben des für diesen Vorgang erforderlichen Code-Durcheinanders.

Durch Klicken auf den Blitz neben einer Option wird die Liste der Steuerelemente angezeigt. Bei vielen davon können Sie mehrmals klicken, um den Effekt mehrmals hinzuzufügen. Auf diese Weise können sehr komplexe, Photoshop-ähnliche Ebenen erstellt werden.
Grundlegendes zur Vorschau
Rechts neben den Steuerelementen der Schaltfläche befindet sich die Vorschau der von Ihnen erstellten Elemente. An diesem Punkt sieht es nicht nach viel aus, aber es wird viel besser, wenn wir Fortschritte machen.

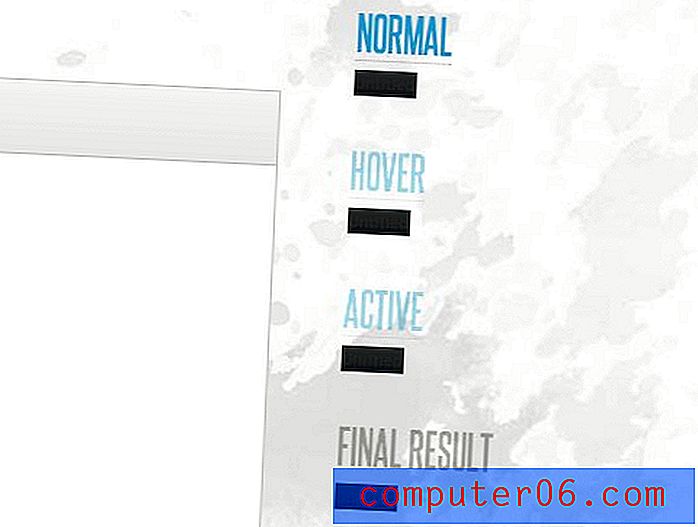
Beachten Sie, dass sie alle Grundlagen hier abgedeckt haben und es Ihnen ermöglichen, die normalen, schwebenden und aktiven Zustände zu gestalten. Standardmäßig wirken sich unsere Aktionen auf den normalen Status aus. Klicken Sie einfach auf einen der anderen Status, um ihn gezielt zu aktivieren. Die „endgültige“ Version ist eine Live-Schaltfläche, mit der Sie Ihr Design bewerten und mit ihm interagieren können.
Box Schatten
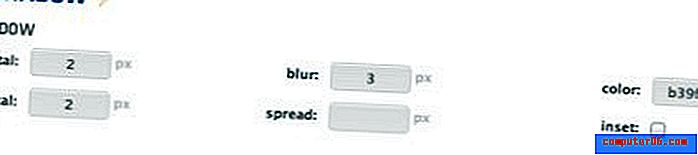
Als nächstes sind die Box-Shadow-Steuerelemente. Diese sind einfach genug und ermöglichen es Ihnen, schnell Werte für Versatz, Unschärfe, Streuung usw. einzugeben. Anschließend wählen Sie Ihre Farbe aus und können sogar die Einfügungsoption für innere Schatten umschalten. Meine einzige Enttäuschung hier ist, dass es nicht so aussieht, als könnten Sie den Schatten mit einem rbga-Wert einstellen. Dies ist meine bevorzugte Methode, damit der Hintergrund durchscheint.

Tastenabmessungen
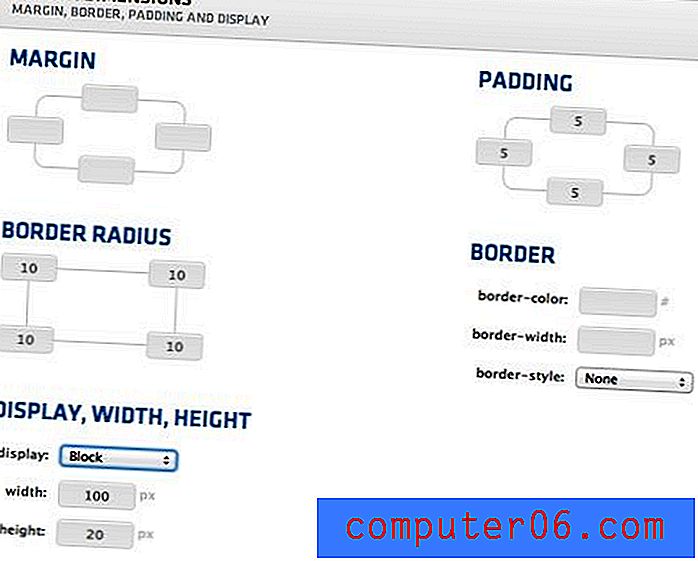
Jetzt ist es Zeit, unserem Knopf endlich etwas Substanz zu geben. In diesem Abschnitt können Sie eine statische Größe festlegen und Ränder / Auffüllungen hinzufügen, um Ihrer Schaltfläche Gewicht zu verleihen. Sie können die Ecken auch mit einem Randradius abrunden. Mit jeder dieser Optionen können Sie so spezifisch sein, wie Sie möchten. So können Sie beispielsweise festlegen, dass der Randrand auf allen Seiten gleich oder für jede Ecke unterschiedlich ist.

Nach diesem Schritt können wir sehen, dass unser Knopf viel mehr wie ein Knopf aussieht!

Schrifteigenschaften
Als nächstes haben wir einige Steuerelemente zum Festlegen unserer Text- und Textschattenstile. Ich schätze es sehr, nicht nur die Schriftart, sondern auch den Schriftstapel einstellen zu können. Dies zeigt, dass der Entwickler beim Erstellen dieses Tools Codierer im Auge hatte.

Nach diesem Schritt sieht unser Knopf ziemlich scharf aus. Wir haben fast alles eingestellt, was wir für eine einfache Schaltfläche benötigen (Sie können auch einen Übergang festlegen, wenn Sie dies wünschen).

Schweben und aktiv
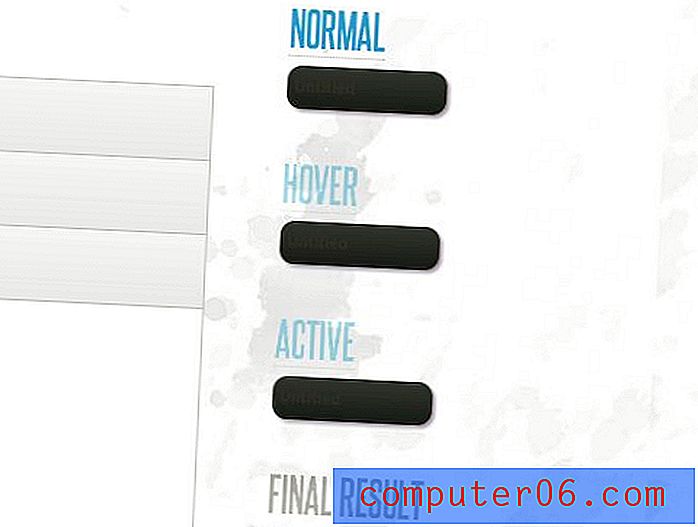
Nachdem ich meinen normalen Schaltflächenstatus genau so erhalten habe, wie ich es möchte, ist es Zeit, zurück zu gehen und die Einstellungen für meinen Schwebezustand und meinen aktiven Status hinzuzufügen. Ich ging den vorhersehbaren Weg, um die Taste beim Schweben etwas leichter zu machen und den Farbverlauf umzukehren, um ein Drücken auf Aktiv zu simulieren.

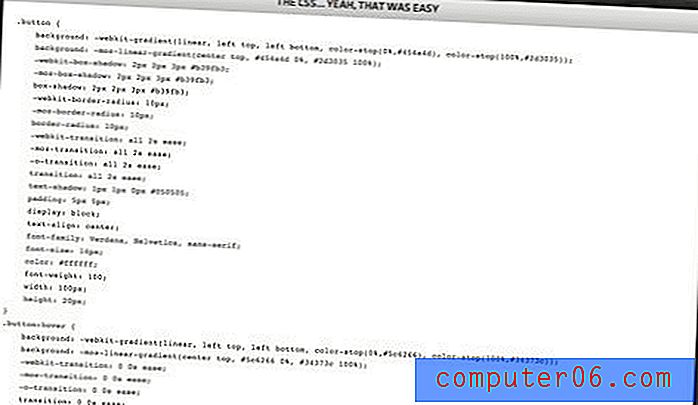
Sobald wir fertig sind, bekommen wir einen schönen fetten Teil CSS, den wir in unseren Code einfügen können. Es ist ein großer Teil des Codes, aber es ist alles meine eigene Aufgabe und resultiert hauptsächlich aus all diesen verrückten Browserpräfixen, die Sie verwenden müssen, um Farbverläufe und Schatten zu entfernen. Wenn ich mir den gesamten Code ansehe, der für diese einfache Schaltfläche erforderlich ist, wird deutlich, wie viel Zeit mir dieses kleine Tool erspart hat. Ich bin mehr als in der Lage, diese Schaltfläche von Hand zu erstellen, aber es würde zugegebenermaßen einige Minuten dauern. Ich habe die WYSIWYG-Steuerelemente hier viel schneller verwendet.

Ausgehend von einer Vorlage
Nachdem wir den DIY-Weg gegangen sind, kehren wir zum Anfang zurück und wählen die andere Option: Beginnen Sie mit einer Vorlage. Wenn Sie auf diesen Link klicken, gelangen Sie zur Vorlagenseite, auf der derzeit fünf Beispiele für Super-Slick-Schaltflächen zur Auswahl stehen.

Vorlage ändern
Zunächst habe ich mich für die Vorlage „Sexy Green Download Button“ entschieden. Wenn Sie eine Option auswählen, gelangen Sie zu demselben Generator, den wir zuvor gesehen haben. Der einzige Unterschied besteht darin, dass er jetzt mit den entsprechenden Einstellungen gefüllt ist, um die folgende Schaltfläche zu erstellen.

Es ist wirklich schön, diese solide Basis bereits aufgebaut zu haben. Von hier aus müssen nur noch die Werte angepasst werden, die Sie ändern möchten. Zum Beispiel habe ich, beginnend mit der obigen Schaltfläche, nur die Eigenschaften für den Randradius und den Kastenschatten geändert und konnte meine eigene einzigartige 3D-Imitat-Schaltfläche schnell ausschalten.

Einen Versuch wert?
Ich weiß, was viele von Ihnen denken, und ich bin bei Ihnen. Ich bin ein totaler Nerd, der sowohl die Kunst als auch die Wissenschaft von CSS liebt, also genieße ich es tatsächlich , diese Art von Dingen von Hand zu codieren. Davon abgesehen kann ich nicht anders, als ein Dienstprogramm zu schätzen, das mir wirklich Zeit sparen kann, und dies ist eines dieser Tools. Darüber hinaus weiß ich nicht immer, was ich in einer Schaltfläche haben möchte, wenn ich anfange, sie zu erstellen, und es ist schön, einige visuelle Werkzeuge zum Experimentieren und Optimieren zu haben, bis ich etwas finde, das mir gefällt.
CSS Button befindet sich noch in der Beta-Phase, daher bin ich auf ein oder zwei Fehler gestoßen. Wenn Sie beispielsweise eine Farbe von Hand eingeben und später auf die Farbauswahl klicken, um sie zu optimieren, wird die Farbauswahl nicht aktualisiert, um den manuellen Eintrag widerzuspiegeln.
Abgesehen von ein paar sehr kleinen Macken ist dies ein solides Dienstprogramm, das ich meiner ständig wachsenden CSS3-Toolbox hinzufügen möchte. Wie ich oben erwähnt habe, gibt es eine Menge an dieser App, die deutlich macht, dass sie für Programmierer entwickelt wurde. Ich habe eine beeindruckende Flexibilität, um all die Dinge zu erledigen, die ich normalerweise von Hand machen würde. Sie sind nur in einem Format, das etwas einfacher zu befolgen ist.
Was denken Sie? Mögen Sie Tools, mit denen Sie komplexe Aufgaben etwas einfacher ausführen können, oder bevorzugen Sie den puristischen Weg, nur von Hand zu codieren?