Designtrend: Dark & Moody Designs
Gutes Design kann Sie wirklich in Stimmung bringen. Heute haben wir eine Sammlung dunkler und launischer Website-Designs, die Sie dazu inspirieren, eine besondere Atmosphäre in Ihrer Designarbeit zu schaffen.
Während die meisten dunklen Kollektionen eine gewisse „Wermutstropfen“ -Stimmung haben, haben nicht alle diese Designs dieses Gefühl (obwohl Farbe viel damit zu tun hat, wie Sie sich fühlen, wenn Sie sie betrachten). Dieses Schaufenster ist mehr als eine Galerie. Wir hoffen, es inspiriert Sie dazu, ein eigenes dunkles, stimmungsvolles Design zu kreieren.
Entdecken Sie Designressourcen
Dunkle Farben
 Es ist wichtig zu berücksichtigen, dass Dunkelheit nicht immer Schwarz bedeutet.
Es ist wichtig zu berücksichtigen, dass Dunkelheit nicht immer Schwarz bedeutet. Eine dunkle Farbpalette gibt sofort einen bestimmten Ton für ein Design vor. Es ist wichtig zu berücksichtigen, dass Dunkelheit nicht immer Schwarz bedeutet . Es sind oft Farben, die getönt (Zusatz von Schwarz) oder schattiert (Zusatz von Grau) sind.
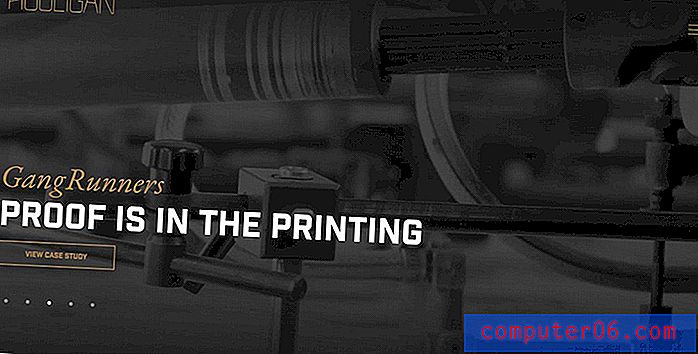
Wenn man das obige Design für Hooligan betrachtet, ist die allgemeine Stimmung dank des schwärzlichen Hintergrunds etwas düster und dunkel, aber was es wirklich tut, ist die Akzentfarbe. Das tiefe Gelbgold wurde getönt, um der Stimmung des Hintergrundvideos zu entsprechen. Das Ergebnis ist ernst, aber visuell faszinierend.
Schatten

Schatten strahlen Rätsel aus. Dies ist einer der Hauptgründe, warum Designer dunkle und launische Designmuster verwenden. Sie wecken Interesse und Neugier beim Benutzer.
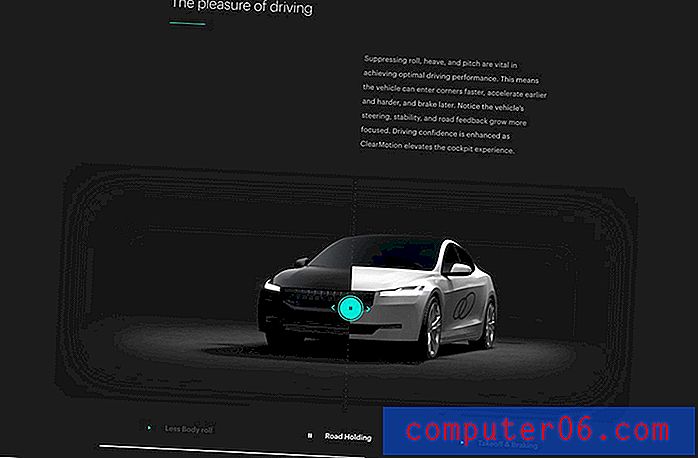
Die Schatten, die das Auto auf der Clear Motion-Website oben umgeben, zwingen Sie fast dazu, die Kopie zu lesen. Warum sieht das Auto so aus? Was ist daran wichtig? Die dunkle Ästhetik trägt zu einer Stimmung bei, die sich um die Neugier dreht, mehr zu lernen.
Schwarze Überlagerungen

Eine schwarze Überlagerung ist eine der häufigsten Methoden, um eine dunkle Stimmung zu erzeugen. Aber die Art von Schwarz, die Sie wählen, kann ihm mehr Bedeutung geben. Ist es dunkler oder transparenter? Wie viel von dem Bild oder Hintergrund kann der Benutzer durch die Überlagerung sehen?
Dunkle Overlays mit weniger Transparenz verbergen fast, was im Hintergrund passiert, sodass es kein zentraler Bestandteil des Designs ist. Transparentere schwarze Überlagerungen ermöglichen es, dass die visuellen Elemente als Teil des Hauptdesigns durchgehen und gleichzeitig einen Kontrast zu primären Elementen wie Text oder Handlungsaufforderungen bieten.
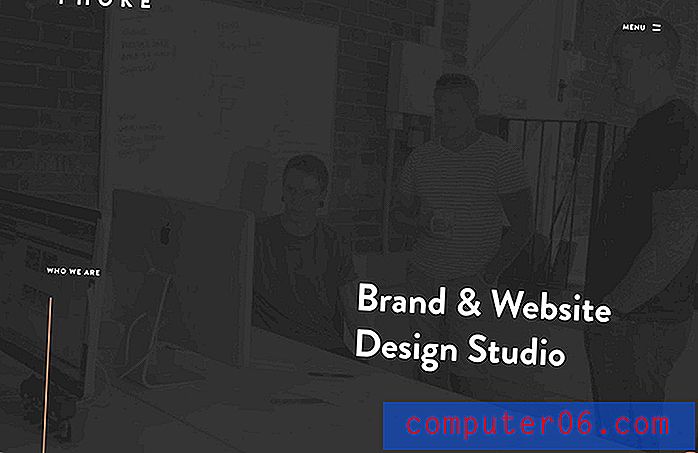
Fhoke oben verwendet diese Technik gut. Sie können die Aktion im Hintergrundvideo sehen, aber der eigentliche Fokus liegt auf der Überschriften- und Bildlaufaktion.
Starke Leinwand

Stark: Schweres oder nacktes Aussehen oder Umriss.
Bei vielen Designs, die mit Elementen gefüllt sind, die Sie aussehen lassen, erzeugt ein stärkeres Design ein Gefühl des Nichts und zwingt den Benutzer fast dazu, es genauer zu untersuchen. Auch hier schaffen Dunkelheit und ein stärkerer Hintergrund ein Rätsel, das der Benutzer lösen möchte.
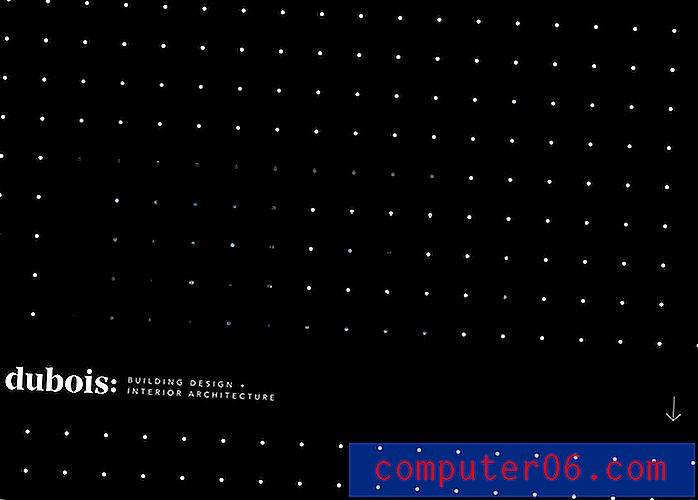
Dubois ist zwar nicht so stark wie Designs mit nichts im Hintergrund, schafft aber dieses Gefühl des Staunens. Das Muster der Punkte trägt tatsächlich zum Rätsel bei - schauen Sie genau hin und einige von ihnen enthalten Farbtöne.
Das Design zwingt das Auge jedoch auf den Text, der sich für die meisten Benutzer an einer unbekannten Stelle auf dem Bildschirm befindet. Das Branding und die Hauptüberschrift befinden sich am unteren Rand der ersten Schriftrolle und nicht in der oberen Hälfte des Designs.
Typografie-Auswahlmöglichkeiten
 Welche Assoziationen hast du schon mit "Punk"? Versetzt es Sie in Aufregung oder in eine wütendere Stimmung?
Welche Assoziationen hast du schon mit "Punk"? Versetzt es Sie in Aufregung oder in eine wütendere Stimmung? Punk ist nicht tot lässt dich wahrscheinlich sofort etwas fühlen. Die Erfahrung ist scharf und sehr visuell, und wenn Sie auf den Link zur Site klicken, gibt es auch eine Audiokomponente. Sie werden sich auf eine bestimmte Weise fühlen. Welche Assoziationen hast du schon mit "Punk"? Versetzt es Sie in Aufregung oder in eine wütendere Stimmung?
Der dunkle Hintergrund und die hellen Farbtupfer tragen dazu bei, aber was hier wirklich die Stimmung bestimmt, ist die Wahl der Typografie. (Stellen Sie es sich mit einem leichten Skript vor - ganz anders.) Die scharfen, zackigen Kanten der Schrift und die fast störende Lesbarkeit beeinflussen, wie Sie sich beim Betrachten fühlen.
Das Ergebnis ist interessant, aber schwierig und mit einem Gefühl des Unbehagens verbunden.
Schwarz und weiß

Wie fühlen Sie sich, wenn ein Design völlig ohne Farbe ist? Was ist, wenn es meistens schwarz und weiß mit ein paar bunten Elementen ist?
Ein Schwarz-Weiß-Design hat zwar nicht das gleiche dramatische Gefühl wie ein komplett dunkles Design, kann aber durchaus interessant sein. In das Design selbst sind Konflikte mit so vielen kontrastierenden Elementen und Farbbereichen eingebaut.
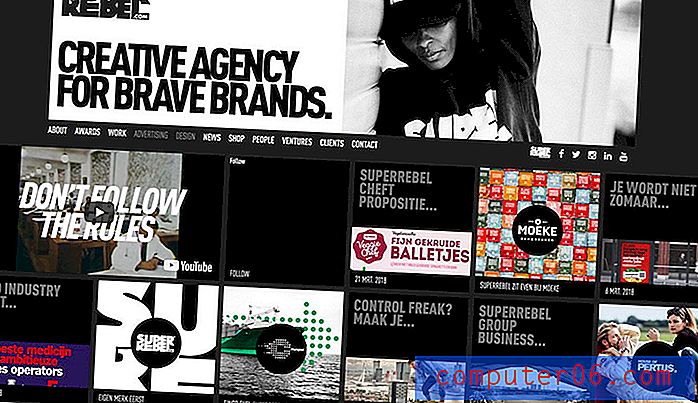
Dies kann dazu führen, dass sich das Auge in einem Wirbelwind schnell über das Design und zu verschiedenen Elementen bewegt, ähnlich wie beim Betrachten von Super Rebel. Das Auge geht mit dem großen Schwarzweißbild sofort nach oben, springt dann aber zu allen anderen Blöcken im Magazinstil und landet nie wirklich an einer Stelle.
Das Gefühl ist ein bisschen Informationsüberflutung.
Bilder

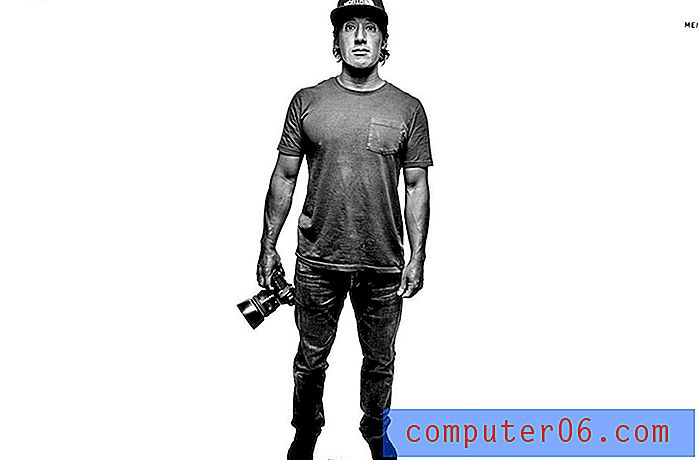
Der gemeißelte Blick in Jimmy Chin's Bild auf seiner Portfolio-Seite "Über" gibt Ihnen einen Eindruck von dem Mann. Und genau das sollen die dunklen, schwarzen und weißen Bilder tun.
Die Entscheidungen, die Sie in Bezug auf Farbe, Beleuchtung und Fotonutzung treffen, tragen zur allgemeinen Stimmung des Designs bei. Hier ist das Ergebnis dunkel und stark. Aber stellen Sie sich vor, er würde ein weiches gelbes Hemd und eine hellgrüne Hose tragen. Die Stimmung wäre ganz anders.
Das Bild schafft eine ausgeprägte emotionale Verbindung mit dem Benutzer, die seitens des Designers beabsichtigt war.
Dunkel mit einer "hellen" Stimmung

Während wir uns hier viele launische Designs angesehen haben, muss Dunkelheit nicht mit dunkler Stimmung gleichgesetzt werden. Eine dunkle Ästhetik kann tatsächlich zu einem eher hellen und energischen Gefühl führen. Es geht darum, wie Sie die Teile zusammensetzen.
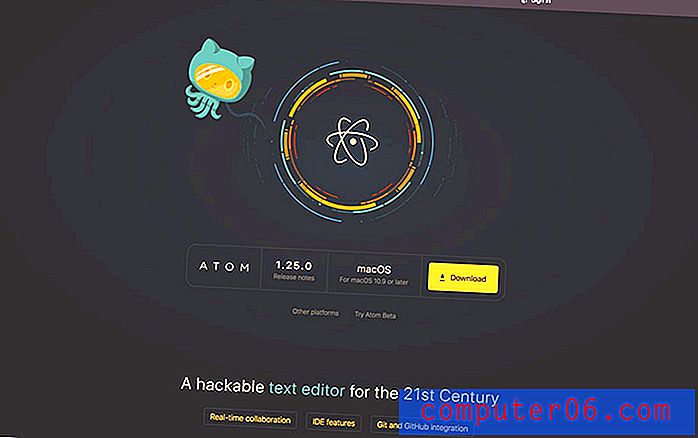
Atom verwendet einen dunkleren Hintergrund, aber mit einer Figur im Cartoon-Stil, um einen Ton festzulegen, der visuell interessant und dunkel, aber emotional hell ist. Das Nebeneinander von Yin und Yang erzeugt das gleiche Gefühl des visuellen Staunens wie dunklere Designs, ohne jedoch den Benutzer auf einer Website einzuschüchtern, die etwas von Besuchern verlangt (um ein digitales Produkt herunterzuladen).
Die insgesamt leichtere emotionale Verbindung zwischen Design und Benutzer wirkt etwas vertrauenswürdiger und weniger dramatisch, wodurch Sie sich beim Herunterladen möglicherweise wohler fühlen.
Fazit
Magst du ein Design mit einer launischen Ausstrahlung?
Diese Technik kann für bestimmte Arten von Projekten funktionieren. Für andere könnte dies jedoch katastrophaler sein. Beachten Sie, dass diese Sammlung keine E-Commerce-Websites enthält. Dunkle, launischere Projekte sind mysteriös und interessant, aber sie vermitteln den Benutzern nicht immer Glaubwürdigkeit und Vertrauen.
Es kann ein heikles Gleichgewicht sein, und deshalb sehen Sie bei einem Portfolio oder informativen Website-Designs häufig launische, dunkle Schemata.