Mit weniger mehr erreichen: Tipps zum Entwerfen mit begrenzten Ressourcen
Heute werden wir einige häufig auftretende Probleme angehen, die nicht mit zu viel, sondern mit zu wenig verstreutem Inhalt auftreten. Wie können Sie ein Design ausarbeiten, wenn Ihr Kunde Ihnen kaum etwas zum Arbeiten gegeben hat?
Wir werden einige schnelle und einfache Tipps für die Erstellung wunderschöner Designs durchgehen, die sich trotz des geringen Ressourcenverbrauchs nicht leer anfühlen.
Entdecken Sie Envato-Elemente
Weite Räume
Wenn Sie eine Reihe von Designern um einen Tisch werfen, werden sich viele darüber beschweren, dass Kunden immer wollen, dass sie so viel auf so wenig Platz drücken. Nicht-Designer konzentrieren sich in der Regel auf die Maximierung des Potenzials einer verfügbaren Webseite oder gedruckten Anzeige, ohne zu glauben, dass eine Informationsüberflutung selbst die besten Designs oft unwirksam macht.
Es ist ein großes Problem, herauszufinden, wie viele Informationen und Ressourcen auf engstem Raum organisiert werden können, aber es ist nur die halbe Wahrheit. Vielleicht haben genauso viele Designer Probleme mit Kunden, die sowohl in Bezug auf die Richtung als auch in Bezug auf die Ressourcen nur sehr wenig zu bieten haben.
Wenn Sie nicht viel zu tun haben, kann eine leere Seite riesig erscheinen und Sie fragen sich, wie in aller Welt Sie sie füllen werden. Lassen Sie uns einige gängige Szenarien durchgehen und einige Beispiellösungen für jedes Szenario sehen.
Nur ein Foto, minimaler Text
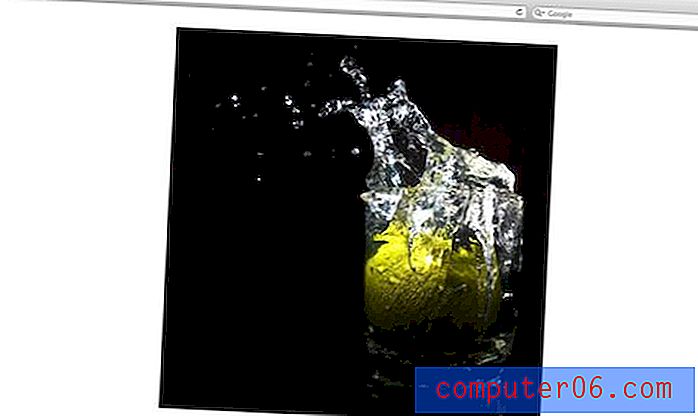
Dies ist ein ziemlich häufiges Problem Designer. Sie müssen ein qualitativ hochwertiges, fertiges Design erstellen, aber Sie haben nur ein einziges Bild erhalten, mit dem Sie arbeiten können. Um die Sache noch schlimmer zu machen, haben Sie nur wenige Textsätze. Wenn Sie eine ganzseitige Anzeige oder eine ganze Webseite erhalten, könnte dies ziemlich entmutigend erscheinen.
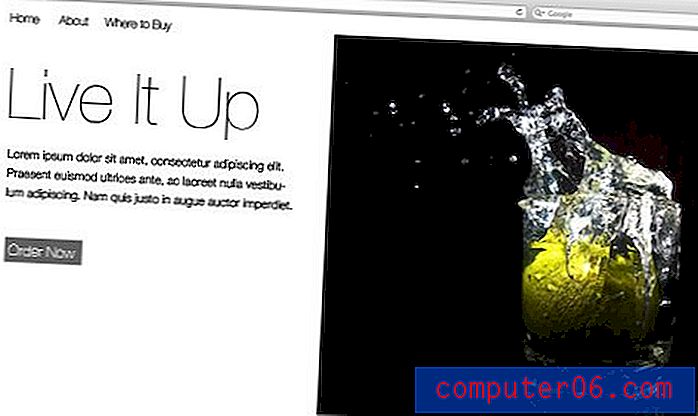
Wenn Sie das Bild auf Ihre Leinwand werfen, sehen Sie jede Menge Platz, der aufgefüllt werden muss!

Wenn wir anfangen, Standard-Webinhalte hinzuzufügen, sieht die Seite zugegebenermaßen viel besser aus. Durch einfaches Verschieben des Fotos nach rechts erhalten wir ein anständiges zweispaltiges Layout, das minimalistischen Trends folgt und viele schöne Kontraste aufweist.

Leider ist es total langweilig. Die Elemente sehen weniger „entworfen“ aus, als dass sie auf die offensichtlichste Weise zusammengewürfelt werden. Für einige Bilder ist dies vielleicht das Beste, was wir tun können, aber es ist eine gute Idee, das Foto wirklich aufzunehmen und darüber nachzudenken, wie Sie es kreativer verwenden können.
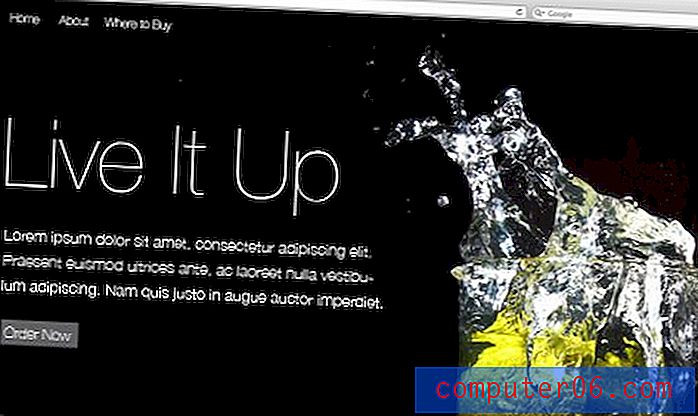
In unserem Fall handelt es sich um eine Studioaufnahme auf schwarzem Hintergrund. Dies macht das Erweitern des Fotos zu einem praktisch schmerzlosen Vorgang. Full-Bleed-Bilder wirken edel und professionell. Wir können ein nahezu identisches Layout wie zuvor verwenden und ein optisch beeindruckenderes Ergebnis erzielen:

Mehrmals dasselbe Foto verwenden
Ein wirklich großartiger Trick, den Sie implementieren können, wenn Ihre Ressourcen begrenzt sind, besteht darin, Wiederholungen zu verwenden, um die Illusion zu erzeugen, dass Sie mehr zu tun haben, als Sie tatsächlich tun.
Für mich bedeutet dies normalerweise, Wege zu finden, um das Bild geschmackvoll und ohne offensichtliche Redundanz zu duplizieren. Hier ist unser Beispielprojekt in Schritt eins. Wir haben wieder etwas, das ziemlich langweilig und zunächst nicht sehr kreativ ist:

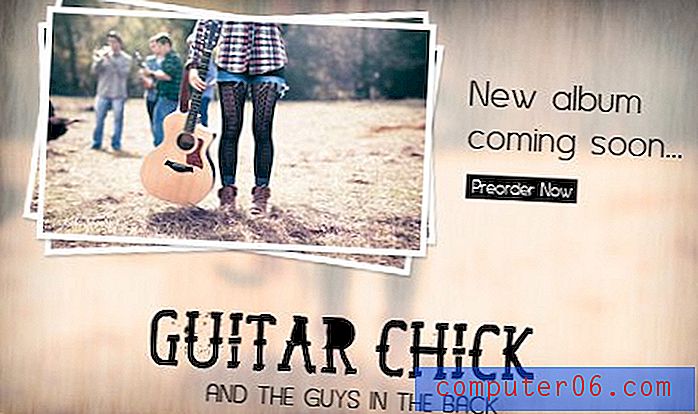
Um dem Layout ein wenig Leben und Abwechslung zu verleihen, konzentrieren wir uns darauf, die Nutzung dieses einzelnen Fotos zu maximieren. Für den Anfang können wir mit ein paar Ebenenkopien und einfachen Photoshop-Ebeneneffekten ein einzelnes Bild in einen Stapel von Fotos verwandeln. Unsere Seite sieht bereits etwas freundlicher und weniger starr aus.

Um diese Idee noch weiter voranzutreiben, verwandeln wir dasselbe Foto in eine Hintergrundtextur. Wir dehnen es bis zum Anschlag aus und schirmen es dann etwas zurück. Dies nimmt diesen einfachen weißen Hintergrund und fügt viel mehr visuelles Interesse hinzu.

Zu diesem Zeitpunkt ist das Hintergrundbild ganz offensichtlich dasselbe Foto. Dies ist nicht unbedingt ein schlechter Gedanke, aber wenn Sie es ein wenig abstrahieren möchten, damit es nicht ganz so offensichtlich ist, versuchen Sie, den Hintergrund zu verwischen.

Damit können Sie so weit gehen, wie Sie möchten. Versuchen Sie auch, ein wenig Textur hinzuzufügen. Das Hintergrundbild liefert uns im Grunde nur etwas anderes als einen weißen Hintergrund für unsere Leinwand. Da wir auf etwas aufbauen, das die Farben und die Komposition des Feature-Fotos widerspiegelt, bleibt unser Design schön und konsistent und gibt uns bemerkenswerte Experimentierfreiheit.

Lücken füllen mit Lagerbeständen
Ein weiterer wichtiger Punkt ist, dass Sie jederzeit Bildmaterial verwenden können, um Ihre Ressourcen abzurunden. Selbst wenn Ihr Kunde Ihnen bereits ein primäres Bild zur Verfügung gestellt hat, ist es oft recht einfach, ein verwandtes Foto zu finden, das das Design gut abrundet.
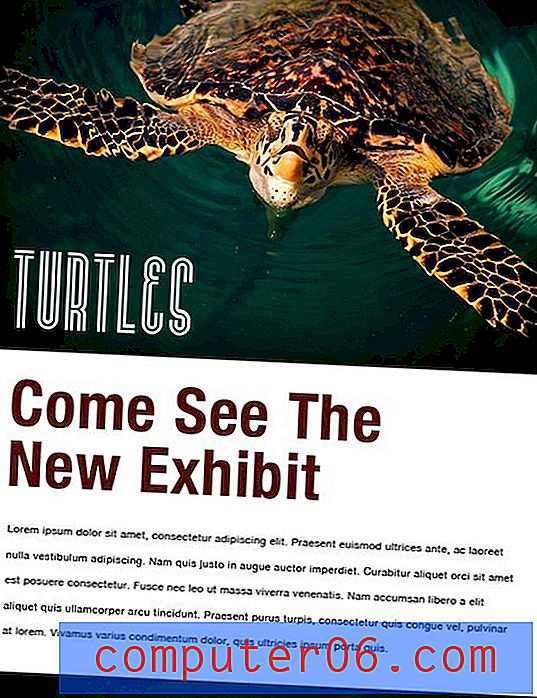
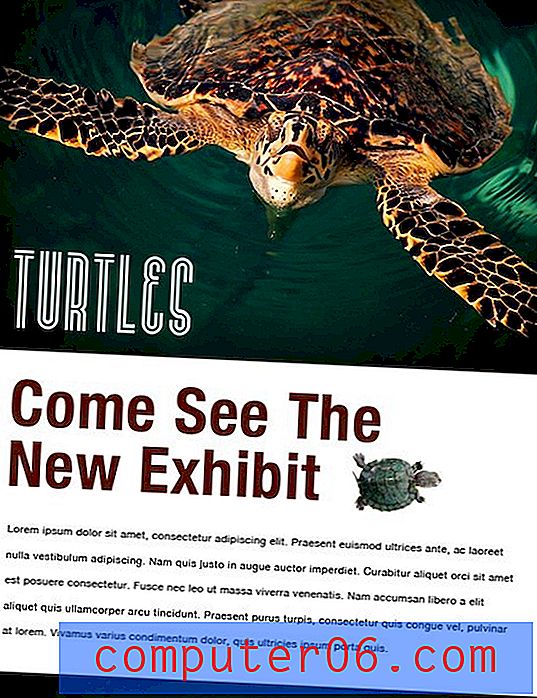
Nehmen wir als Beispiel an, unser Kunde hat uns das folgende Bild zum Arbeiten und die Anweisung gegeben, es prominent auf der Seite anzuzeigen.

Angesichts der Attraktivität dieses Bildes haben wir bereits viel zu tun. Wir können das Bild der Meeresschildkröte leicht als Grundlage für eine großartig aussehende ganzseitige Anzeige verwenden.

Ich mag dieses Design, aber es gibt einige funktionale Probleme. Das obere Bild ist so attraktiv, dass es meine Aufmerksamkeit sofort auf sich zieht. Leider gibt es danach nichts anderes, was meine Aufmerksamkeit auf die Seite lenken könnte, als einen großen Teil langweiligen Textes. Viele Zuschauer werden wahrscheinlich einen Blick auf die Schildkröte werfen und dann das Interesse verlieren, was nicht gut ist, wenn wir sie dazu bringen wollen, diese sekundäre Überschrift zu lesen.
Eine Lösung besteht darin, nach einem Archivbild zu suchen, um diese Aufmerksamkeit nach unten zu lenken. Wir brauchen nichts Erstaunliches, nur etwas Einfaches, das dem weißen Feld in der unteren Hälfte der Anzeige visuelles Interesse verleiht.
Innerhalb von ein oder zwei Minuten konnte ich ein großartiges Bild für die Aufgabe finden:

Das Konzept einer Schildkrötenausstellung wird jetzt noch weiter vorangetrieben und in der unteren Hälfte befindet sich ein süßer kleiner Kerl, der Ihre Augen packt und Sie zwingt, die Überschrift zu lesen. Glücklicherweise sind solche Fotos wirklich leicht zu finden, entweder völlig frei von extrem billigen Formen. iStock bietet nahezu alles, was Sie sich vorstellen können, auf weißem Hintergrund und wird Ihr Budget nicht sprengen.
Fazit
Da minimales Design derzeit so beliebt ist, kann es eine positive Sache sein, mit weniger zu arbeiten, solange Sie wissen, was Sie tun. Es stellt einige Layout-Herausforderungen dar, aber wenn Sie kreativ und einfallsreich sind, können Sie diese leicht überwinden.
Denken Sie daran, Ihre Bilder zu analysieren und zu überlegen, wie Sie sie erweitern oder den verwendeten Speicherplatz maximieren können. Versuchen Sie es mit einem vollständigen Anschnittfoto und sehen Sie, ob Ihr Design nicht viel edler aussieht als zuvor.
Wenn Sie nur mit einem Bild arbeiten können, sollten Sie überlegen, wie Sie dieses Bild auf stilvolle Weise duplizieren können. Dies kann in Form einer offensichtlichen absichtlichen Wiederholung oder etwas subtilerem geschehen.
Denken Sie schließlich daran, dass das Web voller erstaunlicher visueller Ressourcen ist, die entweder supergünstig oder völlig kostenlos sind. Überlegen Sie, wie Sie Aktien verwenden können, um das zu verstärken, was Ihnen bereits zur Verfügung gestellt wurde.
Fotoquellen: Vikram Vetrivel, Luis Hernandez, Maria Herrera und Ibrahim Iujaz.