Horizontale Harmonie im Design: Halten Sie es zwischen den Linien
Horizontale Harmonie. Es ist eines dieser Dinge, die Sie anscheinend nur bemerken, wenn es fehlt. Horizontale Harmonie ist die Beziehung zwischen Elementen in einem Design. Es ist mehr als Linien und Regeln; Es ist auch ein unsichtbares Gitter, das ein Raumgefühl für Designelemente schafft.
Wie können Sie horizontale Harmonie schaffen? Während einige Techniken einfacher sind als andere, ist es kein überwältigendes Konzept. Es braucht nur ein wenig Planung. Wenn Sie über Dinge wie ein Grundlinienraster nachdenken, ist der Abstand zwischen den Textzeilen, die Positionierung der Elemente und die ästhetische, horizontale Harmonie insgesamt nur ein Teil des Entwurfsprozesses.
Grundliniengitter


Baseline Grids, ein beliebtes Designwerkzeug in gedruckten Projekten, werden im Webdesign seltener erwähnt. Der Grund ist einfach: Viele Web- (und digitale) Projekte enthalten eine einzige Textspalte.
Das Grundlinienraster ist eine imaginäre Linie, auf der sich der Typ befindet. Jeder Buchstabe im Text ruht auf diesem Raster, sodass mehrere Spalten des Typs in einer Reihe stehen. (Dies verhindert, dass Spalten gezackt aussehen.)
Basislinienraster können für fast jeden typografischen Zweck verwendet werden, und die meisten Konstruktionssoftware enthalten Tools zum Erstellen von Basislinienrasterspezifikationen. Dies wird online etwas kniffliger, aber es gibt auch CSS-Baselines, einschließlich eines schönen Beispiels aus dem Smashing Magazine.
Das Grundlinienraster funktioniert nur, wenn es auf jede Spalte im Layout angewendet wird, wobei der Typ an derselben Stelle beginnt und endet (normalerweise am oberen und unteren Rand einer Seite). Darüber hinaus wird das Grundlinienraster in der Regel in einem digitalen Projekt auf die gesamte Seite und in Druckprojekten auf die Streuung (oder die gegenüberliegenden Seiten) angewendet.
Basislinienraster unterscheiden sich von Linienhöhen oder führenden Spezifikationen hauptsächlich, weil ein Basislinienraster vorschreibt, wo Buchstaben ruhen. Das Raster kann dazu führen, dass Linien näher beieinander liegen oder weiter voneinander entfernt sind. (In Adobe InDesign überschreibt beispielsweise ein Grundlinienraster den führenden Raster und zwingt den Text, im entsprechenden Raster zu leben.)
Das Schöne an einem Grundlinienraster ist die Sauberkeit des Textes. Wenn alles organisiert ausgerichtet ist, ist das Ergebnis eine Beschriftung, die leicht zu lesen und zu betrachten ist. Es gibt keine erschütternden Gefühle. Es gibt einen Grund, warum Bücher, Zeitungen und Zeitschriften (die sich auf mehrere Textspalten auf einer Seite stützen) dies seit Jahren tun.

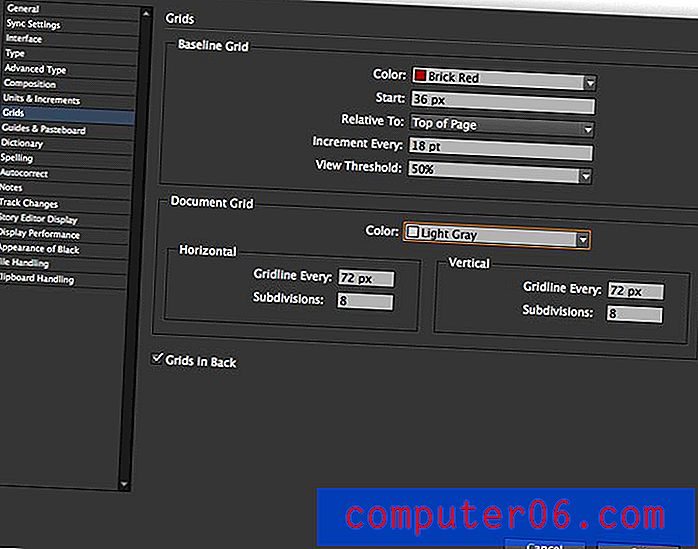
Tipp: Legen Sie ein Grundlinienraster fest
- InDesign: Wählen Sie im Menü Bearbeiten die Option Einstellungen und dann Raster. Sie können eine Farbe für das Grundlinienraster festlegen, in der das Raster beginnt (Seitenanfang oder oberer Rand) und inkrementiert (Rasterhöhe). An Hilfslinien ausrichten gilt für das Grundlinienraster.
Führen


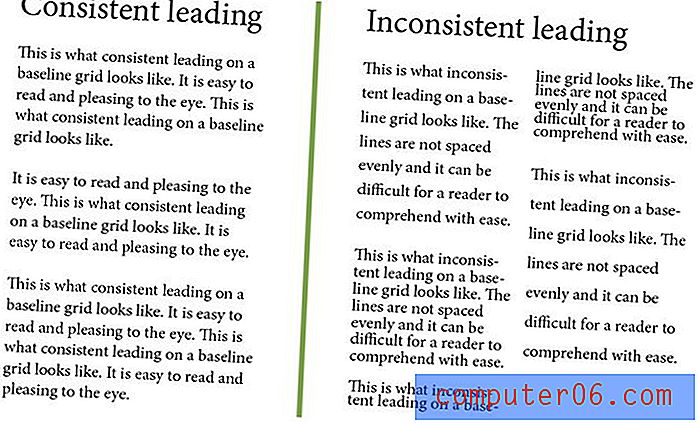
Das Führen, der Abstand zwischen den Zeilen des Typs, ist ein weiteres wichtiges Werkzeug, um Harmonie auf der Seite oder auf dem Bildschirm zu erzeugen. Text sollte eine konsistente Überschrift haben.
Stellen Sie sich das so vor: Wenn Absatz 1 ein 14-Punkt-Typ mit 16-Punkt-Vorsprung und Absatz 2 ein 14-Punkt-Typ mit 12-Punkt-Vorsprung ist, wird dies die Leser in Bedrängnis bringen. Diese Änderung ist für das Auge schwierig und kann das Lesen zu einer Herausforderung machen. Dies gilt auch für eine einzelne Textspalte.
Insbesondere in gedruckten Projekten ist die Kombination aus konsistentem Leading und einem komplementären Grundlinienraster ideal. Diese Paarung stellt sicher, dass der Typ von Spalte zu Spalte ausgerichtet wird und sich von oben nach unten konsistent anfühlt.
Halten Sie den Abstand konsistent


Der Abstand zwischen den Elementen ist ebenso wichtig. Gibt es eine Zeile zwischen den Absätzen? Was ist zwischen der Kopfzeile und dem Haupttext? Oder ein Foto und der Text dazu?
Bestimmen Sie Abstandsregeln, die mit Ihrem Grundlinienraster und den führenden Spezifikationen funktionieren, um sicherzustellen, dass die Abstände um Elemente konsistent sind. Es ist am einfachsten, Konsistenz mit diesen Bereichen zu erstellen und aufrechtzuerhalten, wenn auch diese so eingestellt sind, dass sie mit Ihren Typspezifikationen funktionieren.
Gehen Sie noch einen Schritt weiter und berücksichtigen Sie auch den vertikalen Raum - Rinnenbreite, Textumbrüche und Ränder. Auch diese Leerzeichen sollten Teil Ihres konsistenten Abstandsschemas sein.
Richten Sie es aus

Text ist 14 Punkte? Erstellen Sie passende Elemente.
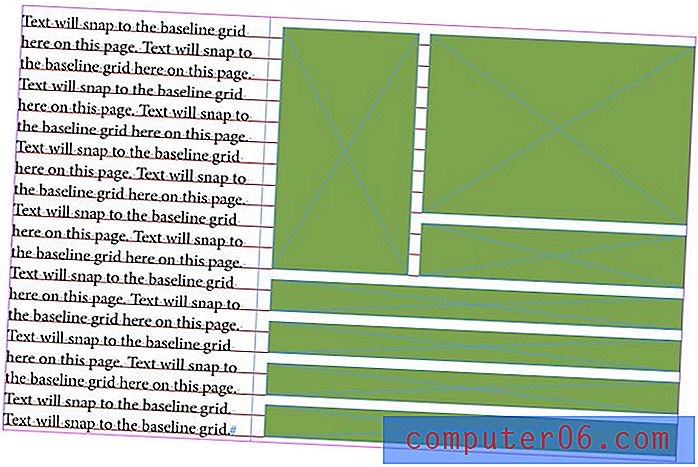
Nachdem Sie ein gutes Gefühl für den Text in einem Projekt haben, kommen andere Elemente ins Spiel. Diese Elemente sollten auch in Ihrem unsichtbaren Raster ausgerichtet sein. Text, Fotos, Linien, Schaltflächen und jedes andere Gestaltungselement sollten zusammenarbeiten, wenn Sie sie auf der Seite oder auf dem Bildschirm betrachten.
Dies kann etwas Planung erfordern. Wenn es um Bilder geht, skizzieren Sie die Platzierungen und wie sie jeweils auf dem horizontalen Raster ruhen. Die Unterseite des Fotorahmens sollte mit Text auf dem Grundlinienraster ruhen und für eine perfekte Harmonie in Ausrichtung mit den Großbuchstaben angehalten werden.
Denken Sie auf die gleiche Weise an kleine Teile wie Schaltflächen oder Navigationselemente. Berücksichtigen Sie bei kleinen Teilen die vertikalen Höhen dieser Elemente, um sie an die Spitze des Textes oder an ein Vielfaches davon anzupassen. (Denken Sie daran, zusätzliche Abstände zwischen den Zeilen zu berücksichtigen.)
Denken Sie in Blöcken

Wenn sich bei all diesem Grundlinienraster und Führen der Kopf dreht, ist es möglicherweise einfacher, über ein Raster in Blöcken nachzudenken. Das Millimeterpapier der alten Schule, das Sie in der Grundschule verwendet haben, kann der perfekte Skizzenblock für diese Anwendung sein. (Die Adobe-Software-Suite verfügt auch über einen Rastermodus, den Sie beim digitalen Skizzieren auf den Hintergrund anwenden können.) Planen Sie Ihr Designprojekt so, dass jedes Teil in eine festgelegte Anzahl von Blöcken passt.
Beispielsweise ist der Text zwei Blöcke hoch. Andere Elemente entsprechen einem Vielfachen von Text, sodass Bilder acht Blöcke hoch und Schaltflächen vier Blöcke hoch sind. Der Abstand zwischen den Elementen beträgt ebenfalls zwei Blöcke, vertikal und horizontal. (Verstehe?)

Tipp: Legen Sie ein Dokumentraster fest
- InDesign: Wählen Sie in den InDesign-Menüs Bearbeiten (in Windows) Einstellungen und dann Raster aus. Sie können eine Farbe für das Raster festlegen, horizontale und vertikale Abstände und Unterteilungen festlegen. Das Raster kann so eingestellt werden, dass es hinter oder vor Objekten im Layout angezeigt wird.
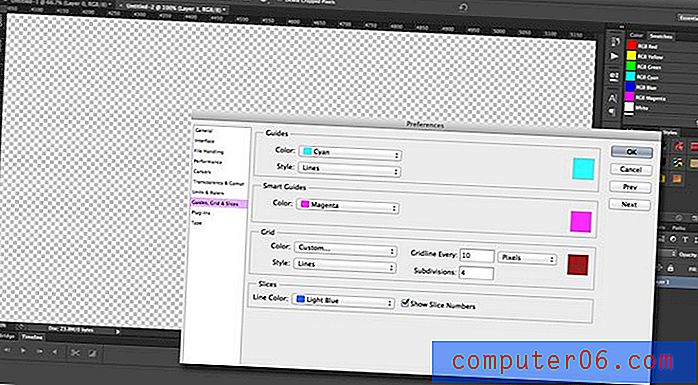
- Photoshop: Wählen Sie im Photoshop-Menü Bearbeiten (in Windows) Einstellungen und dann Hilfslinien, Raster und Schnitte aus. Legen Sie die Spezifikation für jede Gitterlinie fest, einschließlich Farbe, Abstand und Unterteilungen.
Horizontales Denken für vertikale Projekte
Horizontale Harmonie ist nicht nur ein Aspekt, an den Sie denken müssen, wenn Sie an Projekten arbeiten, die sich über einen langen Raum erstrecken. Sie kann auch bei vertikal ausgerichteten Projekten von Bedeutung sein.
Überlegen Sie, wie wichtig horizontale Harmonie für eine Website mit Parallaxen-Bildlauffunktionen ist. Jeder „Bildschirm“ muss in horizontaler Harmonie arbeiten, während er sich auf und ab bewegt. Eine mobile Website, die oft in vertikaler Ausrichtung betrachtet wird, muss sich auf eine Weise bewegen, die Sinn macht.
Gleiches gilt auch für kleinere Druckprojekte. Schauen Sie sich ein Etikett auf einem Getränkebehälter an. Der Text wird wahrscheinlich in einem Raster festgelegt, das den Container umgibt.
Fazit
Horizontale Harmonie ist überall. Der Schlüssel dazu ist, dass Sie es nicht wirklich sehen. Projekte fühlen sich einfach richtig an, wenn sie da sind, und fühlen sich ein bisschen unwohl, wenn sie nicht da sind.
Als Designer ist es wichtig, während des gesamten Entwurfsprozesses über Gitter und Ausrichtung nachzudenken. Das Endergebnis eines Entwurfs besteht darin, etwas zu erstellen, das lesbar, verwendbar und effektiv ist. Horizontale Harmonie kann Ihnen dabei helfen.