So gestalten Sie Inhalte für Benutzererfahrungen
Der Inhalt ist ein wesentlicher Bestandteil der Benutzererfahrung. Inhalt ist mehr als Suchmaschinenoptimierung. Es ist mehr als Bloggen. Es ist Teil Ihrer Website, Ihrer Markenidentität und warum Benutzer mit Ihrem Design interagieren.
Mit jedem Tag wird es noch wichtiger, Inhalte als Teil der Gesamtfunktion und Benutzererfahrung bei der Gestaltung von Websites und Apps zu entwerfen. Aber wie kannst du das machen? (Wir können Ihnen mit einigen Fallstudien und Beispielen helfen, z. B. The Hen House, das eine Vielzahl von Design- und Benutzereingriffstechniken verwendet, um Sie beim Scrollen zu halten.)
Entdecken Sie Designressourcen
Was ist Website-Inhalt?

Website-Inhalt ist mehr als ein Strom von Blog-Posts. Es enthält jeden Text oder jedes Bild auf einer Website. Dies umfasst alles von der Hauptkopie bis zu Fußzeileninformationen. Jedes bisschen davon zählt als Inhalt.
Es gibt viele dieser Informationen, die Designer manchmal vergessen, wenn wir an Inhalte denken. Nehmen Sie zum Beispiel eine E-Commerce-Website: Produktbeschreibungen und sogar Versandrichtlinien sind Inhalt. Der Einzelhändler Woot leistet hervorragende Arbeit bei der Erstellung von Inhalten für jedes Element auf seiner Website. Wie zu erwarten, enthält jeder Artikel zum Verkauf Bilder, Beschreibungen und eine Möglichkeit zum Kauf. Darüber hinaus enthält jeder Artikel ein lustiges Element. Schauen Sie sich die Beschreibung für den sekundären Artikel an, einen Satz Messer: „Aprilmesser bringen Maimesser. Beachten Sie, wie gut dieser Titel für einen Verkauf funktioniert, der sich über zwei Monate erstreckt. Yeahhhhh. "
Ziel jedes Website-Inhalts ist es, die Benutzererfahrung zu optimieren und zu verbessern. (Deshalb funktionieren die niedlichen Woot-Beschreibungen.) Inhalte sollten zur allgemeinen Stimme Ihrer Marke beitragen und zeigen, warum Benutzer Ihre Website besuchen und sich mit ihnen beschäftigen sollten. (Engagement ist alles, vom Lesen über das Spielen eines Spiels, die Anmeldung für einen Newsletter bis hin zum Kauf.)
Inhalte „gestalten“

Content Design ist viel mehr als nur Ästhetik. Stellen Sie sich Inhalte als Verknüpfung zwischen Ihrer Nachricht und dem Benutzer vor. Welche Tools oder Arten von Informationen stellen diese Verbindung her?
Der Moz-Blog hat kürzlich eine große Liste von Tipps zum Entwerfen von Inhalten als Teil der allgemeinen Benutzererfahrung zusammengestellt:
- Link zu einem Blog oder relevanten Blog-Posts
- Integrieren Sie verwandte Social Media-Inhalte
- Optimieren Sie bereits vorhandene Inhalte. Verwenden Sie es auf verschiedene Arten
- Schreiben Sie großartige Beschreibungen für Abschnitte, Fotos und andere „versteckte“ Inhalte
- Seien Sie stolz auf Ihren Inhalt und zeigen Sie ihn, indem Sie ihn groß genug machen, um ihn zu sehen
- Führen Sie Benutzer auf logische (und methodische) Weise durch Inhalte
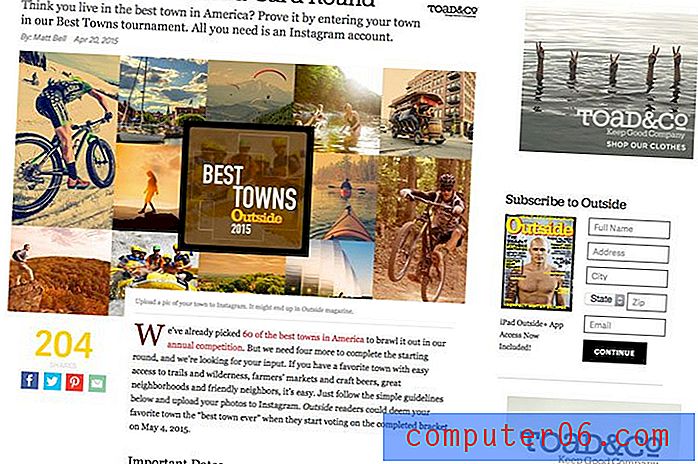
Das Oustide-Magazin leistet auf seiner Website hervorragende Arbeit. Inhalt ist ein Mashup aus verschiedenen Quellen - dem Magazin, online-spezifischen Inhalten, sozialen Medien und Benutzerinteraktion. In „Best Towns 2015: Wild-Card-Runde“ wird diese Mischung aus Inhalten gezeigt. Das Magazin hostet von Nutzern eingereichte Fotoinhalte auf Instagram. Der „Inhalt“ dient als Leitfaden für die Teilnahme am Wettbewerb. Der coole Add-On-Inhalt ist der Feed mit Fotos aus dem externen Instagram-Feed mit dem Hashtag des Wettbewerbs. Das Schöne am Design ist, dass sich die Hauptinhaltsnachricht nicht ändert, aber die Inhalte auf der Seite ständig geändert und aktualisiert werden, sodass die Benutzer zurückkehren und interagieren müssen.
Inhalt und Funktion

Wie kommen Design und Inhalt zusammen? Es sollte synchron sein.
Benutzererfahrung und Funktion sind ein wesentlicher Bestandteil des Designs. Und es gibt Techniken und Dinge, die Sie visuell tun können, um Benutzer noch mehr zu verführen. Schlüsselfaktoren sind das Nachdenken darüber, wie Benutzer eine Website lesen und sich mit ihr beschäftigen, wie Interaktionen funktionieren und wie Designtheorie und -prinzipien verwendet werden, um etwas zu schaffen, das die Menschen betrachten möchten, einschließlich trendiger Designumrisse.
Benutzer lesen und beschäftigen sich mit den meisten Designs in einem Grundmuster und scannen Inhaltsblöcke, bis sie die Teile finden, mit denen sie sich beschäftigen möchten oder die sie interessant finden. Das Next Web hat kürzlich dieses Eye-Tacking-Muster des Benutzers, das eine „F-Form“ annimmt, sehr detailliert untersucht. Die Grundvoraussetzung ist, dass F-förmige Inhalte von links nach rechts und von oben nach unten das dominanteste Benutzerverhalten sind und Hinweise für Designer liefern können. „Das F bezieht sich darauf, dass der Leser zuerst eine horizontale Linie über den oberen Bildschirmrand scannt, wie es für Kulturen verständlich ist, die von links nach rechts lesen. Als Nächstes scannt der Benutzer eine vertikale Linie auf der linken Seite des Bildschirms nach Schlüsselwörtern oder Sonderzielen in den Anfangssätzen oder Unterabschnittsüberschriften des Absatzes. Wenn der Leser etwas findet, das ihm gefällt, beginnt er normal zu lesen und bildet horizontale Linien. “
Dann müssen die Interaktionen zwischen dem Benutzer und dem Design sinnvoll und relevant sein. Benutzer müssen verstehen, wann und wo sie klicken müssen und was passieren wird. Dies ist ein wichtiger Schritt bei der Entwicklung von Inhalten und Design in Form von Benutzerhinweisen. Welche Farben und Beschriftungen werden Sie für diese Tools verwenden, um den Benutzerverkehr zu lenken?
Schließlich können Designer grundlegende Designwerkzeuge und -techniken verwenden, um eine Ästhetik zu schaffen, die nur ansprechend ist. Ein Trick? Erstellen Sie ein Design oder eine Interaktion, die auf aktuellen Trends basiert oder eine Überraschung für den Benutzer bietet. Das Aussehen einer Site kann zu ihrer Funktion beitragen. Erstellen Sie etwas, das Spaß macht und das Benutzer berühren möchten.
Living Edge verbindet Funktion und Design auf nahezu nahtlose Weise. Das einfache Design verwendet seitenbasiertes Scrollen, um Benutzer mit der Marke und den Produkten vertraut zu machen. Mit raffinierten Farb-Hover-Aktionen können Sie auf wichtige Informationen wie Finanzierung und E-Mail-Anmeldung klicken. Die Website verwendet Designtrends wie Minimalismus und Parallaxen-Scrolling, um ein beeindruckendes Erlebnis mit einfacher Typografie und Farbe zu schaffen, das zum Handeln anregt.
Inhaltsdilemmata
Wenn es darum geht, über Inhalte nachzudenken, haben Designer in der Regel eines von zwei Dilemmata: Eine überwältigende Menge an Inhalten oder gar nicht genug Inhalte. Die Mitte, bei der es sich um einen stetigen Strom unterschiedlicher Inhaltstypen handelt, der ständig aktualisiert wird, ist selten die Norm.
"Wenn die Content-Strategie vorhanden und an der richtigen Stelle ist, sind wir auf dem Weg, schöne und effektive Ergebnisse zu erzielen." - Smashing MagazineDer erste Schritt zur Bekämpfung dieses Dilemmas ist die Entwicklung einer vollständigen Inhaltsstrategie. Dieser Plan ist nicht die einfachste Aufgabe, führt jedoch dazu, dass Design und Inhalt nahtloser zusammenkommen und als Team einfacher ausgeführt werden können. Die „Inhaltsstrategie innerhalb des Designprozesses“ des Smashing Magazine ist ein nahezu zeitloser Leitfaden für den Beginn von Gesprächen über die Inhaltsstrategie. Aus dem Leitfaden: „Wenn die Content-Strategie vorhanden und richtig ist, sind wir auf dem Weg, schöne und effektive Ergebnisse zu erzielen.“
Dann ist es an der Zeit, sich mit Ihrem Inhaltsdilemma zu befassen:
- Wenn Sie eine überwältigende Menge an Inhalten haben, vereinfachen Sie diese. Stellen Sie sich ein modulares Design im Kartenstil vor, das den Inhalt in kleinere, besser verdauliche Teile zerlegt.
- Wenn Sie nicht genug Inhalt haben, verwenden Sie das, was Sie haben. Betrachten Sie ein Spiel oder eine Spielerei im Design, die wichtige Punkte hervorhebt. Ermutigen Sie Benutzer oder soziale Interaktion und veröffentlichen Sie diese Interaktion erneut in Ihrer Site-Gliederung.

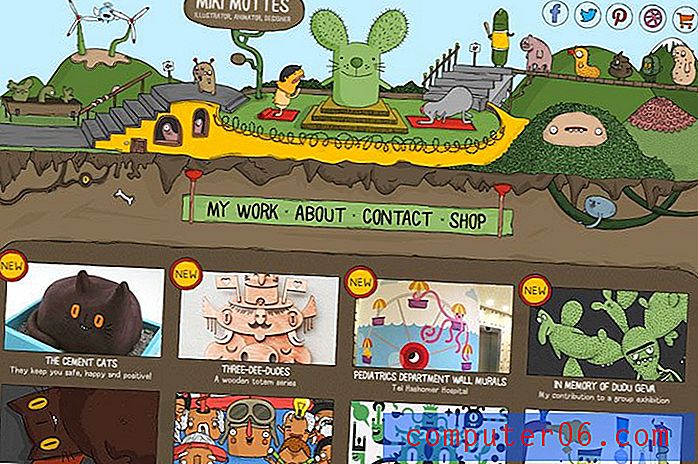
Das Portfolio von Miki Mottes zeigt, wie Sie viele Inhalte entwerfen und gleichzeitig organisieren und einzigartig halten können. Durch die Verwendung eines modularen und blockartigen Designs sind Portfolioelemente leicht zu sehen und bieten anklickbare Links. Die Website verwendet einen skurrilen Stil, mit dem Sie sich jede der Animationen ansehen können. Dies ist ein Inhalt, der auch zum Designer-Portfolio (und zur potenziellen Beschäftigung) beiträgt. Scrollen Sie nach unten, um noch mehr Inhalte zu finden - lernen Sie den Designer kennen, kaufen Sie im Shop oder senden Sie eine Nachricht.

Supreme Supreme hat ein unterhaltsames Website-Design mit minimalem Inhalt. Der enthaltene Inhalt ist jedoch ansprechend und bietet den Benutzern unterschiedliche Aktionen. Eine großartige Fotogalerie bringt Benutzer dazu, sich für eine mögliche Aufnahme auszutauschen. Bei einem Wettbewerb um den Gewinn von kostenlosem Kaffee werden Benutzer wahrscheinlich auf andere Aktionen klicken oder diese ausführen, z. B. das Herunterladen der App.
Fazit
Beim Entwerfen von Inhalten für Benutzererfahrungen geht es zuerst darum, Benutzer zu verstehen und dann um Design. Gutes Design ermutigt Benutzer, mit Ihrer Website oder Marke zu interagieren.
Erstellen Sie ein Design, das die grundlegenden Theorien des guten Designs verwendet, eine starke Botschaft mit Inhalten vermittelt und den Benutzern dann eine Überraschung in Form von Ästhetik oder Funktion bietet, um sie einzuspulen.