So gestalten Sie einen perfekten Onboarding-Prozess für Websites (mit Beispielen)
Denken Sie an das letzte Mal, als Sie eine neue App heruntergeladen oder auf einer neuen Website gelandet sind. Wussten Sie genau, was zu tun ist? Hat Ihnen das Design dabei geholfen, sich auf sinnvolle Weise mit der Website auseinanderzusetzen? Ein einfacher Onboarding-Prozess kann den Unterschied ausmachen.
Es ist wichtig, über das Design von Websites und Apps nachzudenken, um Besucher einzubinden und die bestmögliche Erfahrung zu erzielen. Dies kann alles umfassen, von der Unterstützung bei der Suche nach einem Artikel in Ihrem Online-Shop über das Verstehen eines Kaufs bis hin zum Spielen eines Spiels oder der Anmeldung für eine E-Mail.
Beim Onboarding wird jeder neue Benutzer in den Entwurfsablauf integriert, damit er die bestmögliche Interaktion mit Ihrer Website, App oder Ihrem digitalen Produkt oder Ihrer digitalen Dienstleistung hat. So gestalten Sie es (mit Beispielen zur Inspiration).
Design für visuellen Fluss

Ein gutes Onboarding-Erlebnis hat einen Anfang, eine Mitte und ein Ende, die visuell leicht zu identifizieren sind.
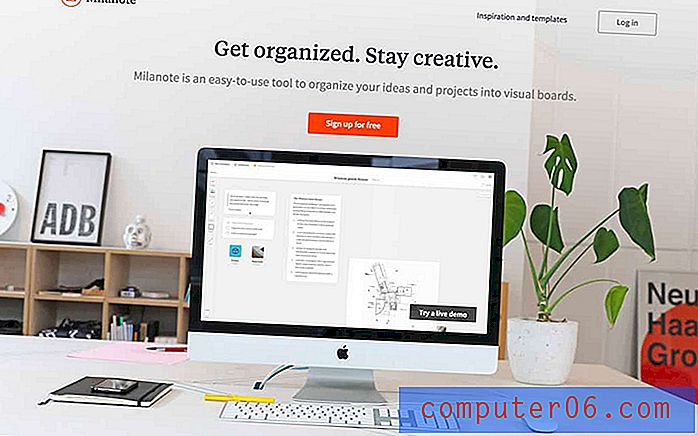
Der Benutzer weiß, wo er anfangen soll, wenn er Hilfe benötigt oder Informationen erhalten möchte. Dies ist oft ein großes Bild mit einer einleitenden Textzeile. (Denken Sie an ein Heldenbild.)
Dann müssen Sie eine Aktion ausführen, z. B. ein Formular ausfüllen oder eine Schritt-für-Schritt-Anleitung oder ein Tutorial durcharbeiten. Beenden Sie mit einer Benachrichtigung, dass die Aktion abgeschlossen ist und der Benutzer auf dem Weg zum Erfolg ist. (Dieses Gefühl des Verstehens und der Leistung kann dazu beitragen, dass Benutzer online aktiv bleiben.)
Die endgültige Benachrichtigung sollte eine Aktion enthalten, die Benutzer ausführen können, z. B. "Jetzt können Sie das Spiel spielen" oder "Hier tippen, um loszulegen".
Zeigen Sie den Benutzern, was sie tun sollen

Das Onboarding-Erlebnis sollte einfach und klar verständlich sein. Dies ist besonders wichtig, wenn Ihre Website oder App ungewöhnliche Benutzermuster oder unbekannte Funktionen verwendet.
Dies ist ein Ort, an dem Sie dem Benutzer zeigen müssen, was zu tun ist. Verwenden Sie Tooltips oder ein kurzes Video, in dem erklärt wird, wie Engagement funktioniert. Erläutern Sie das Ziel oder das erwartete Ergebnis und wie Benutzer dorthin gelangen können.
Milanote, oben, leistet auf der Homepage der Website hervorragende Arbeit. Es gibt einen Computerbildschirm, auf dem die verwendete App im Bildbereich des Helden angezeigt wird. Unabhängig davon, ob Sie es einige Sekunden lang oder während der gesamten Schleife ansehen, zeigt dieses kurze Video jeder Person, die auf die Website kommt, wie sie mit dem Tool und der zugehörigen App interagiert.
Geben Sie nicht das Offensichtliche an

Wenn Sie über Anweisungen und Onboarding-Erfahrungen nachdenken, können Sie sich leicht mitreißen lassen. Der Versuchung widerstehen.
Die besten Anweisungen sind einfach und erscheinen nur bei Bedarf.Geben Sie nur Anweisungen und Informationen für unbekannte Aktionen oder Navigation an. (Es ist nicht erforderlich, ein Hamburger-Symbol oder eine allgemeine Tastenstruktur zu erklären.)
Wenn Sie unnötige offensichtliche Interaktionen unnötig angeben, riskieren Sie, Benutzer zu frustrieren, indem Sie einen Onboarding-Prozess auf eine Weise erweitern, die nicht erforderlich ist. Die besten Anweisungen sind einfach und erscheinen nur bei Bedarf.
Die Website für Elizabeth Taylor oben hat oben einen Schieberegler von Seite zu Seite mit visuellen Anweisungen zur Verwendung dank Pfeilen. Dies erleichtert es den Benutzern, sich in ihrem eigenen Tempo mit den Inhalten zu beschäftigen.
Schreiben Sie eine Kopie, die brutzelt

Langweilige Kopie wird es einfach nicht schneiden. Jedes kleine Dialogfeld - auch diejenigen, die ein paar Wörter enthalten - muss interessant und ansprechend sein. Verwenden Sie eine gemeinsame Sprache mit derselben Stimme wie der Rest der Website oder des App-Designs.
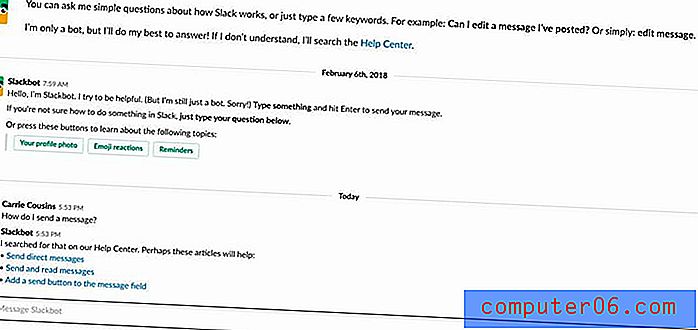
Verwenden Sie aktive Verben und direkte Anweisungen in einem freundlichen Ton. Slack oben macht einen großartigen Job mit einem Bot, der sich wie eine Person anfühlt (auch wenn Sie wissen, dass dies nicht der Fall ist).
Sie sind sich nicht sicher, wo Sie anfangen sollen? Wir haben hier 10 Tipps zum Schreiben einer großartigen Mikrokopie. Verwenden Sie dies als Leitfaden zum Schreiben von Dialogfeldern und Informationen für die Onboarding-Benutzererfahrung.
Machen Sie deutlich, ob sich Benutzer registrieren müssen

Muss sich ein neuer Benutzer für Ihre Website oder App registrieren? Funktionieren Funktionen, wenn dies nicht der Fall ist?
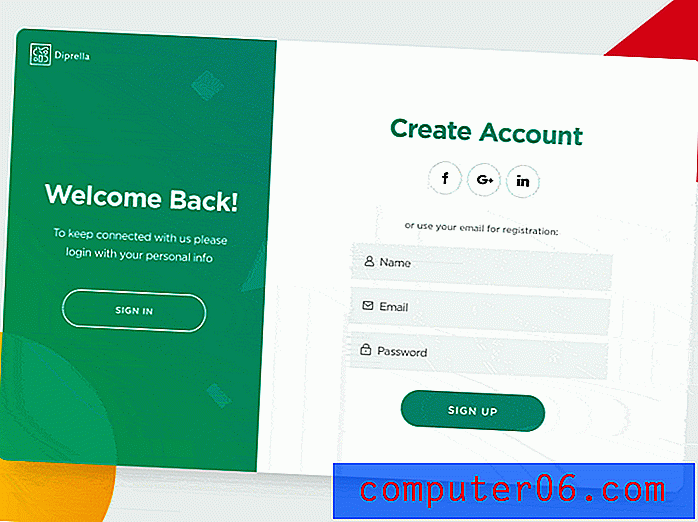
Machen Sie zunächst deutlich, was die Erwartungen sind und welche Vorteile sich aus der Registrierung ergeben. Bieten Sie dann kostenlos einen „Geschmack“ an, um die Leute für die App oder Website zu interessieren.
Bitten Sie dann um Registrierung, um weitere Funktionen oder Inhalte freizuschalten. Halten Sie diese Frage einfach und verwenden Sie ein Formular, für das nur wichtige Informationen erforderlich sind. (Sie können Benutzer jederzeit bitten, später weitere Daten anzugeben.)
Stellen Sie ein Tutorial bereit

Planen Sie den Prozess von der ersten Landung auf Ihrer Seite oder App bis zum Erfolg. (Zeichnen Sie ein Flussdiagramm, wenn Sie müssen.)
Durch das Erstellen eines Tutorials können Sie herausfinden, ob Ihr Design einfach oder kompliziert ist.Dies kann Ihnen helfen, herauszufinden, ob Ihr Design einfach oder kompliziert ist. Es kann auch die Roadmap für ein potenzielles Tutorial bereitstellen, das den Benutzern genau zeigt, was zu tun ist und wie sie mit dem Design interagieren sollen.
Ryan Osilla hat einen großartigen Blick darauf, wie gängige Websites perfekte Onboarding-Flows (und Flussdiagramme) entworfen haben. Beispiele führen Sie durch die Schritte zum Erstellen von Konten und zum Einstieg in ein beliebtes Tool wie LinkedIn, GitHub, UpWork und Twitter. (Es würde Ihnen schwer fallen, bessere Beispiele für die Zuordnung von Onboarding-Flows zu finden.)
Obwohl alle Beispiele für Osilla-Umrisse unkompliziert sind, können Sie diese Informationen verwenden, um ein Lernprogramm mit spezifischeren Anweisungen für unbekannte Aktionen zu erstellen. Sobald Sie das Flussdiagramm erstellt haben, kann das Erstellen eines Tutorials einfach sein.
Zeigen Sie jeweils eine Funktion an

Ein guter Onboarding-Prozess funktioniert, wenn er schrittweise Anweisungen enthält, die leicht zu befolgen (oder zu überspringen) sind. Denken Sie daran, dass das Ziel darin besteht, Aufregung und Verständnis für ein digitales Produkt zu schaffen, damit Benutzer den Prozess effizient durchlaufen können.
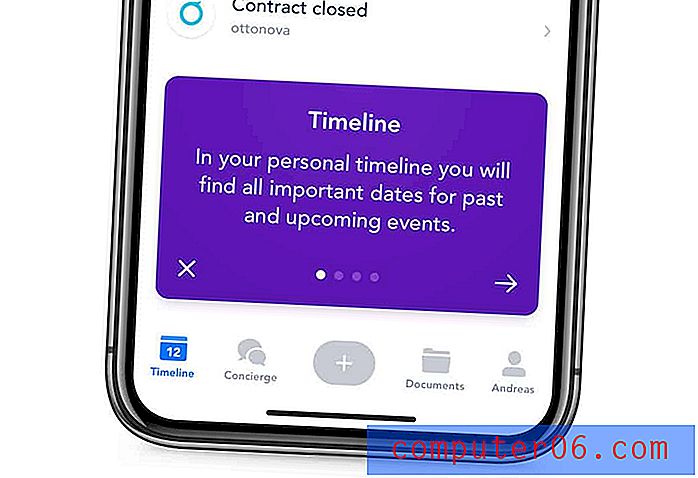
Geben Sie einen Hinweis darauf, wie lange ein Onboarding-Beispiel dauern wird. Zeigen Sie einen Fortschrittsbalken für Tutorials oder Informationen mit mehreren Bildschirmen an, mit Schaltflächen zum Überspringen oder Zurückgehen.
Vergessen Sie nicht, sich auf die Vorteile für den Benutzer zu konzentrieren. Was macht Ihre Website oder App Spaß? Warum sollten sie den Onboarding-Prozess abschließen und fortfahren wollen? Verkaufen Sie diesen Vorteil an alle, die Ihr Website-Design besuchen.
Fazit
Das Ziel einer Onboarding-Erfahrung ist es, Benutzern Informationen zu geben, die ihnen helfen, Ihre Website oder App besser zu verstehen und mit ihnen in Kontakt zu treten. Denken Sie daran, die Dinge zu erklären, die sie benötigen, den Benutzern zu zeigen, was zu tun ist, wenn dies möglich ist, und die Navigation bereitzustellen.
Halten Sie den Ablauf einfach und reibungslos mit großartigen Bildern und Mikrokopien und belohnen Sie Benutzer für die Erledigung von Onboarding-Aufgaben.
Onboarding ist alles, was Sie tun, um die Interaktion der Benutzer mit Ihrer Website aufrechtzuerhalten. Es kann ein Spiel oder eine Form sein, aber es kann auch tiefer in den Inhalt eintauchen. Entwerfen Sie etwas, das ihnen Spaß macht, um die bestmögliche Erfahrung zu erzielen.



