Produktjagdjahr im Rückblick für Webdesigner: 20 Picks
Product Hunt hat kürzlich seine riesige Liste der besten Produkte des Jahres 2019 veröffentlicht. Sie enthält zahlreiche nützliche Tools und Ressourcen für Unternehmen, Freiberufler, Designer und Entwickler.
Um Ihnen zu helfen, die besten Tools für die Arbeit als Designer zu finden, haben wir die Liste auf die 20 besten Elemente für Webdesigner eingegrenzt (in keiner bestimmten Reihenfolge).
Wir decken alles ab, von Farben und Schriftarten bis hin zu CSS und Rastern. Sie werden bestimmt ein paar unglaublich hilfreiche Tools finden, auf die Sie noch nie gestoßen sind!
1. Cleanmock

Cleanmock ist ein Tool zum Erstellen eines Modells von so ziemlich allem. (Außerdem ist es übersichtlicher und kundenfreundlicher als eine Skizze.) Starter-Vorlagen helfen Ihnen bei nahezu jeder Gerätegröße und jedem Seitenverhältnis.
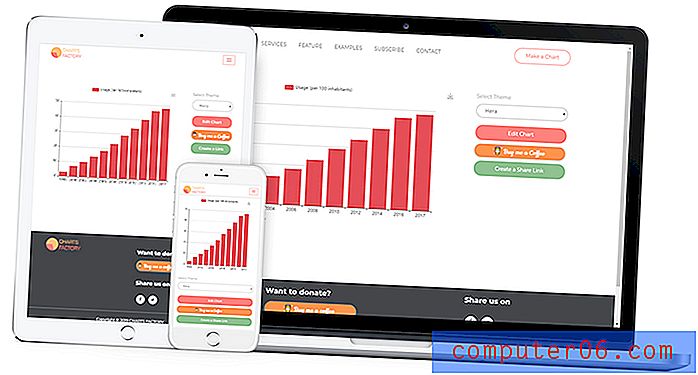
2. Charts Factory

Das Erstellen von Diagrammen ist jetzt noch einfacher mit einem pfiffigen Tool, mit dem Sie einen Teil der manuellen Arbeit (und Mathematik) erledigen können. Fügen Sie Daten hinzu, wählen Sie einen Diagrammtyp aus und passen Sie Farben und Stile an den Rest Ihres Designs an. Das Beste daran ist, dass Sie die Diagrammtypen mit wenigen Klicks wechseln können, um die beste Darstellung Ihrer Daten zu erhalten.
3. Folien

Das Entwickeln eines Pitch- oder Präsentationsdecks ist mit diesem Tool designfreundlicher. Mit Folien können Sie Decks mit dem gewünschten Design mit Anpassungen und Tools entwerfen, mit denen Sie Arbeiten oder Projekte mit anderen präsentieren können. (Außerdem können Online-Ansichten verfolgt werden.)
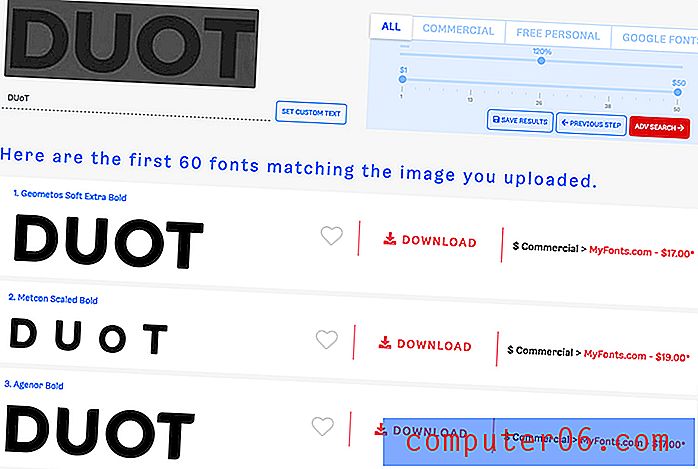
4. WhatFontIs.com

Laden Sie mit WhatFontIs.com ein Bild einer Schriftart hoch und erhalten Sie ähnliche Ergebnisse - kostenpflichtig und kostenlos - aus dem Internet. Die Font Finder AI durchsucht mehr als 550.000 Schriftarten, um genau das zu finden, wonach Sie suchen.
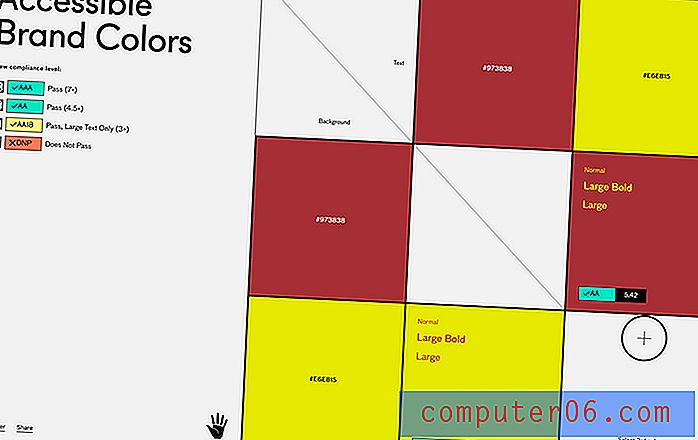
5. Zugängliche Markenfarben

Accessible Brand Colors zeigt, wie ADA-konform ein Farbpaar ist. Sie können ein Diagramm erstellen, um zu sehen, wie sie für die Barrierefreiheit zusammen verwendet werden können, und ähnliche Farben finden, die besser funktionieren.
6. Design der Checkliste

Beschleunigen Sie Ihre Design- und Usability-Überprüfungen mit Checklist Design, einer Sammlung von Best Practices für UX und UI in einem Listenformat. Arbeiten Sie Checklisten und Ressourcen durch, während Sie Projekte durchlaufen, um die Benutzerfreundlichkeit zu verbessern.
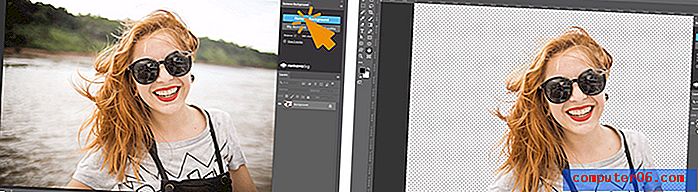
7. Remove.bg für Photoshop

Remove.bg ist ein Tool, mit dem der Hintergrund von Bildern in Adobe Photoshop mit einem Klick entfernt wurde. Sie können es für ganze Bilder und Auswahlen verwenden und Ebenen und Masken erstellen.
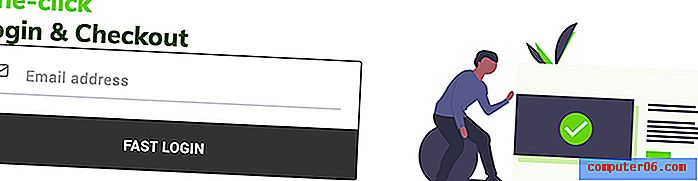
8. Schnell

Fast ist ein Tool, mit dem Sie sich mit einem Klick anmelden und für E-Commerce-Websites auschecken können. Es ist schnell und sicher.
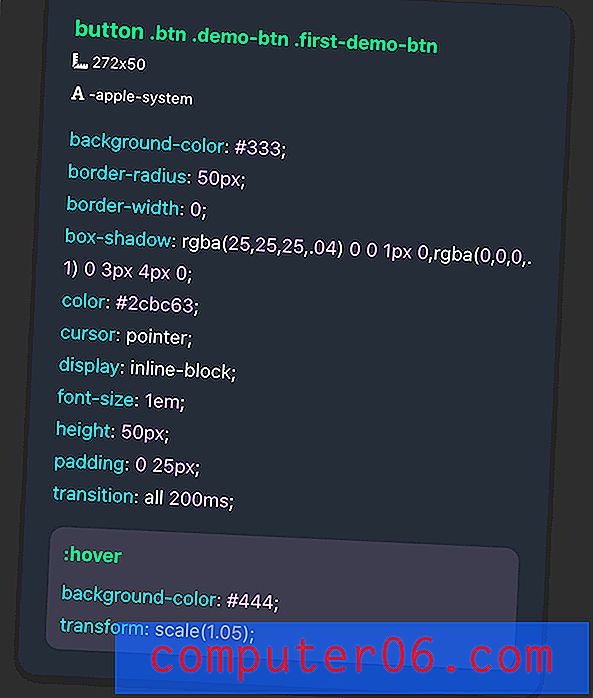
9. CSS Scan 2.0

Überprüfen, kopieren und bearbeiten Sie CSS mit einem Klick. Dieses kleine Werkzeug spart eine Menge Zeit beim Durchsuchen der Alternative „Inspect Element“. Außerdem verwendet CSS Scan dieselbe Technologie wie Google und Github, um CSS-Papierkorb schnell zu bereinigen.
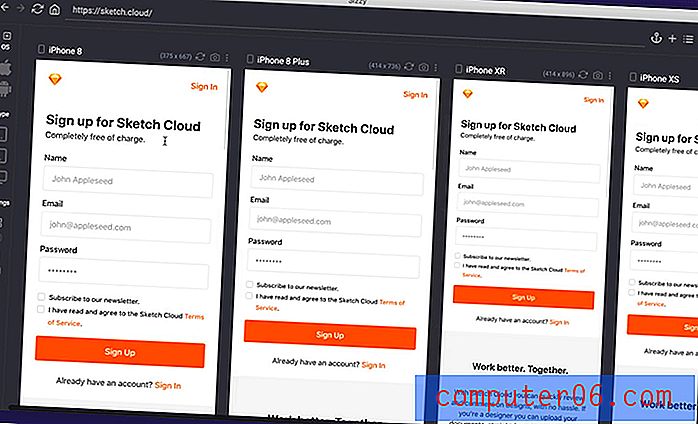
10. Sizzy

Sizzy nennt sich den Browser für Entwickler und Designer. Es enthält kleine Extras, die Ihre Workflows beschleunigen sollen, einschließlich der Synchronisierung für mehrere Gerätetypen, des Bildlaufs zum Element, eines Seitennavigators und der Unterstützung für das Hot-Reloading.
11. Font Awesome Duotone

Die Font Awesome-Symbole, die Sie wahrscheinlich verwenden, haben bereits ein Upgrade mit duotonen Farboptionen erhalten, die Sie anpassen können. Passen Sie sie an Ihre Marke an und tauschen Sie die Deckkraft der Ebenen aus, damit die Symbole perfekt zu Ihrem Design passen.
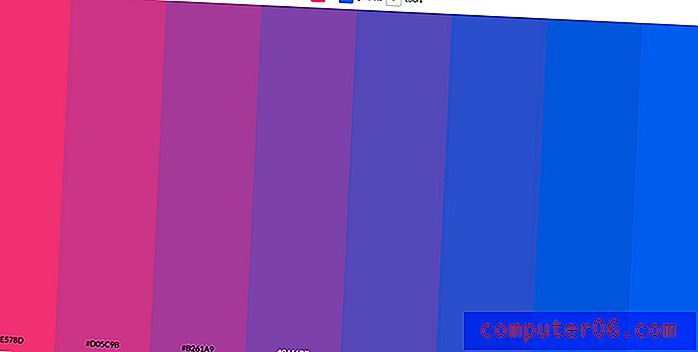
12. Unterfarbe

Erstellen Sie bessere Farbverläufe und Überblendungen mit Subcolor, einem Werkzeug, mit dem die Farben zwischen einem Farbpaar generiert werden. Wählen Sie eine Startfarbe und eine Stoppfarbe und wie viele Farben Sie dazwischen haben möchten, und das Werkzeug erledigt den Rest.
13. Kostenlose Abbildungen

Free Illustrations ist eine Sammlung von Vektor-Hintergrundillustrationen, die Sie für Websites und Zielseiten verwenden können. Die Sammlung enthält eine wachsende Anzahl von Themen für Illustrationen, und Sie können Anfragen stellen.
14. Zu Ihrer Information
FYI ist eine riesige Sammlung kostenloser Ressourcen für Freiberufler, von Tools über Software bis hin zu Vorschlägen und Verträgen. Es ist ein guter Ausgangspunkt für Design-Freiberufler, die Hilfe bei der geschäftlichen Seite des Designs benötigen.
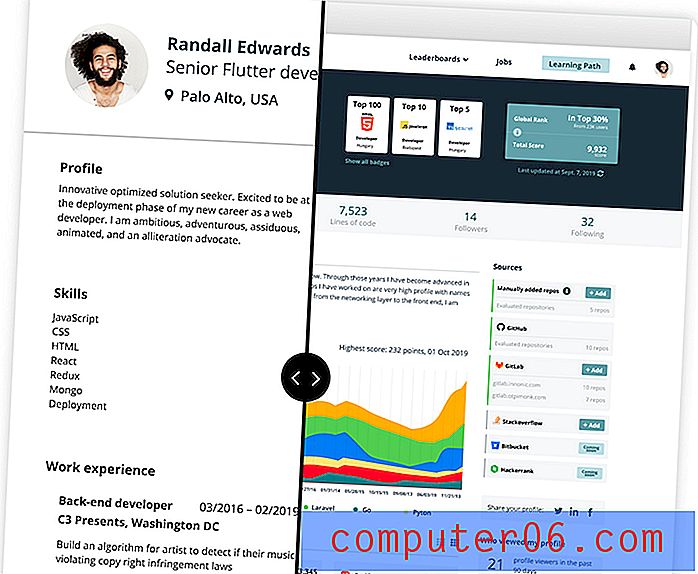
15. CodersRank

CodersRank verwandelt Ihre Fähigkeiten und Ihren Lebenslauf in ein digitales 360-Grad-Profil, das auf öffentlichen und privaten Daten basiert, die Sie auf verschiedenen Codierungsseiten speichern. Verwenden Sie es, um Ihre Anmeldeinformationen anzuzeigen (oder heimlich mit anderen Entwicklern zu konkurrieren).
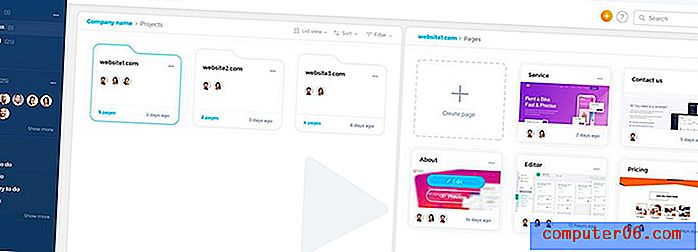
16. Bild zu HTML

Mit Frontly können Sie eine Webseite basierend auf einem von Ihnen bereitgestellten Bild oder Screenshot erstellen. Das statische Design wird in sauberes HTML mit schlankem Quellcode umgewandelt. (Großartig, wenn Sie ein Design im Sinn haben, sich aber nicht sicher sind, wie Sie es codieren oder entwickeln sollen.)
17. Gradienta

Gradienta ist eine Sammlung von Verläufen, die Sie als reinen CSS-Code, SVG- oder JPG-Bilder erfassen und verwenden können. Es ist ein Open-Source-Projekt und 100% kostenlos.
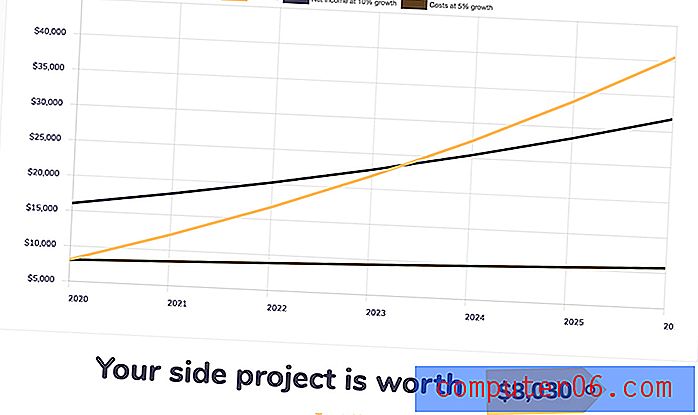
18. Wie viel ist mein Nebenprojekt wert?

Ist Ihre Nebenbeschäftigung wertvoll? Dieser raffinierte Taschenrechner hilft Ihnen dabei, es herauszufinden. Sie müssen lediglich einige Zahlen eingeben.
19. CSS-Grid-Generator

Stellen Sie die Anzahl der benötigten Spalten und Zeilen ein. Dieses Tool erstellt ein CSS-Raster für Sie. Es wurde entwickelt, um Ihnen zu helfen, CSS-Rasterfunktionen schnell zu nutzen.
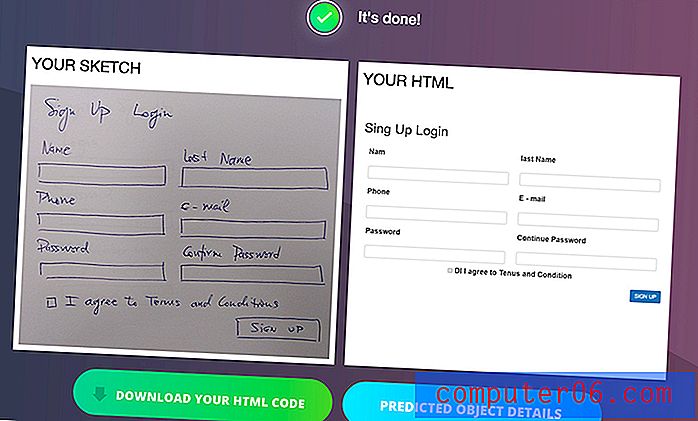
20. Sketch2Code

Sketch2Code ist ein Tool, das Microsoft AI verwendet, um ein handgezeichnetes Design in HTML umzuwandeln. (Ziemlich cool, oder?)