Verwandeln Sie Ihre Designs mit Mailrox in codierte HTML-E-Mails
Das Codieren von HTML-E-Mails ist zum Kotzen. In einer Zeit, in der wir uns so sehr mit Webstandards und CSS-basiertem Layout vertraut gemacht haben, fühlt es sich geradezu schwierig an, in die Vergangenheit zu springen und tabellenbasierte Layouts mit Inline-Stil zu codieren. Tatsächlich gibt es Unmengen von Webdesignern, die noch nicht einmal lange genug da waren, um mit dem Codieren auf diese Weise vertraut zu sein.
Heute werfen wir einen Blick auf ein neues Tool, das HTML-E-Mail-Designern das Leben erheblich erleichtern soll. Mit Mailrox laden Sie Ihr Design hoch, schneiden es auf und wandeln es einfach in eine funktionierende HTML-E-Mail um.
Entdecken Sie Envato-Elemente
Treffen Sie Mailrox

Mailrox verspricht einen einfachen Workflow: Laden Sie ein Design (JPG, GIF oder PNG) hoch, definieren Sie Ihr Layout, fügen Sie Text und benutzerdefinierten HTML-Code hinzu und exportieren Sie. Klingt einfach, oder? Aber kann das Erstellen von HTML-E-Mails wirklich jemals ein einfacher Prozess sein?
Ich bin skeptisch, also werden wir heute diesen Trottel testen. Ich werde Sie durch den gesamten Prozess führen, indem Sie mit einem Design beginnen, es auf die Site hochladen und es in eine Live-E-Mail konvertieren.
Die Vorlage
Um Mailrox zu testen, benötigen wir ein HTML-E-Mail-Design. Ich könnte aufhören zu schreiben und mir die Zeit nehmen, meine eigenen zu erstellen, aber ich bin faul und es gibt eine Menge großartiger kostenloser Vorlagen online, also können wir uns auch einfach eine davon schnappen. Hier ist eine solche Vorlage von PSD Freebies.

Schritt 1. Erstellen Sie eine neue E-Mail
Mailrox befindet sich derzeit in der Beta-Phase und kann daher vorerst kostenlos verwendet werden. Sie werfen Ihre E-Mail ein, um eine Einladung zu erhalten. Ich habe meine innerhalb von zehn Minuten erhalten, damit es nicht zu lange dauert, bis Sie eintreten.
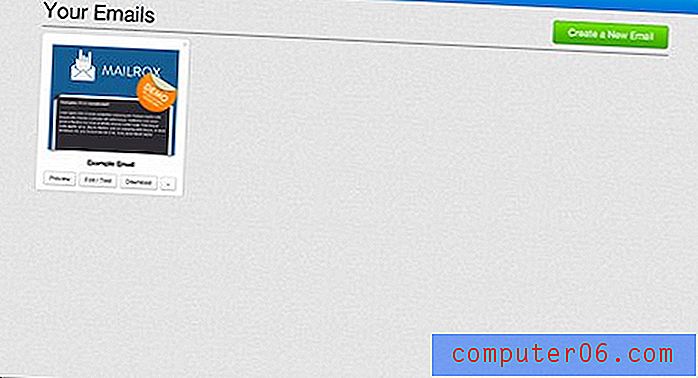
Sobald Sie alle angemeldet sind, werden Sie zu dieser Seite weitergeleitet:

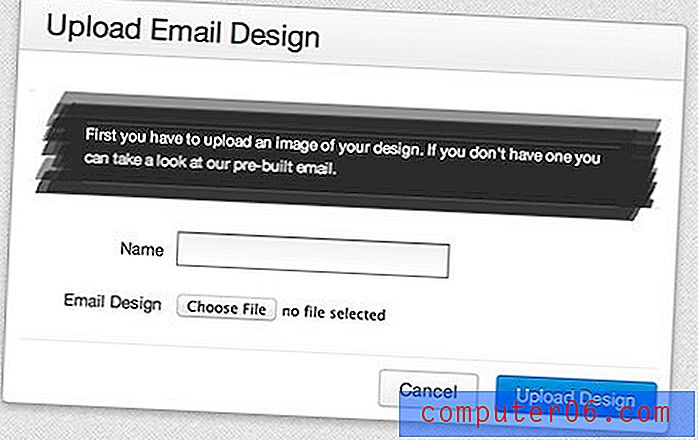
Sie haben Ihnen bereits eine Vorlage zum Herumspielen gegeben, aber wir möchten von vorne beginnen. Klicken Sie also auf die Schaltfläche "Neue E-Mail erstellen", um einen einfachen Dialog zu erhalten, in dem wir unser flaches JPG hochladen können.

Fortschritt verfolgen
Während des gesamten Prozesses hilft Ihnen Mailrox dabei, den Überblick zu behalten, wo Sie sich gerade befinden. Eine hilfreiche kleine Grafik befindet sich oben links auf dem Bildschirm. Ich liebe es, wenn Apps dies tun. Es gibt mir eine klare Vorstellung davon, wo ich war und wohin ich gehe. Außerdem kann ich schnell klicken und zu verschiedenen Schritten springen.

Schritt 2. In Scheiben schneiden und würfeln
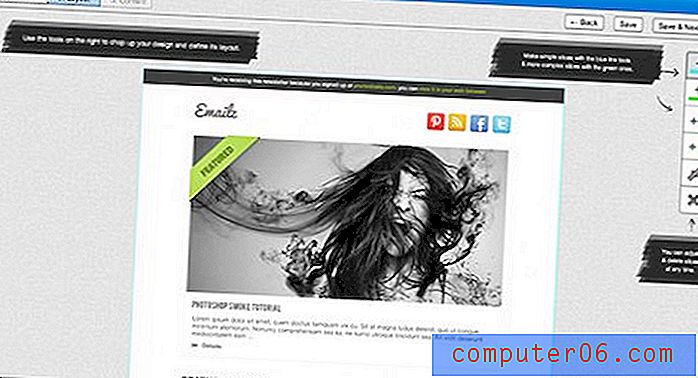
Sobald wir unser Bild hochgeladen haben, gelangen wir zum folgenden Bildschirm. Hier sehen wir das hochgeladene JPG zusammen mit einem einfachen Werkzeugstreifen und einigen netten kleinen Tipps und Tricks für den Einstieg.

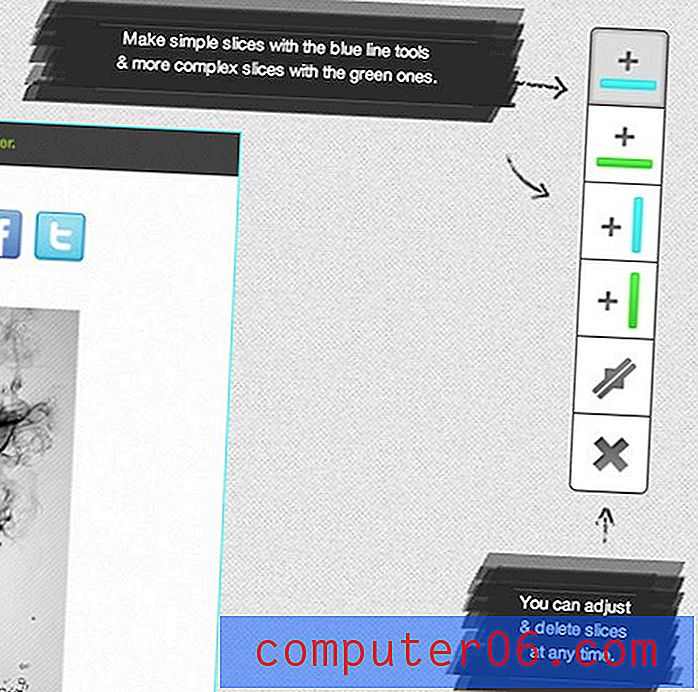
Grundsätzlich konzentrieren sich Ihr Toolset und Ihr Workflow vollständig auf das Schneiden von Werkzeugen. Es gibt zwei vertikale Schneidwerkzeuge, zwei horizontale Schneidwerkzeuge, ein Slice-Verschiebungswerkzeug und ein Slice-Löschwerkzeug.

Wie Sie sehen können, sind blaue Schneidwerkzeuge „einfach“ und grün „komplex“. Das hört sich gut an, aber was zum Teufel bedeutet das? Es gibt wirklich nichts mehr darüber, wie diese funktionieren. Nach einigen Experimenten stellt sich heraus, dass blaue Scheiben den gesamten Weg über die Seite ziehen und grüne Scheiben andere Scheiben auf der Seite kennen und durch diese gebunden sind.
"Blaue Scheiben ziehen sich über die gesamte Seite, und grüne Scheiben sind sich anderer Scheiben auf der Seite bewusst und werden von ihnen gebunden."Um ein Slice zu erstellen, nehmen Sie einfach ein Werkzeug und bewegen Sie die Maus über die Leinwand. Eine Vorschau des Slice wird angezeigt, in der Sie es genau dort positionieren können, wo Sie es möchten. Sie können es mit einem Klick festhalten.

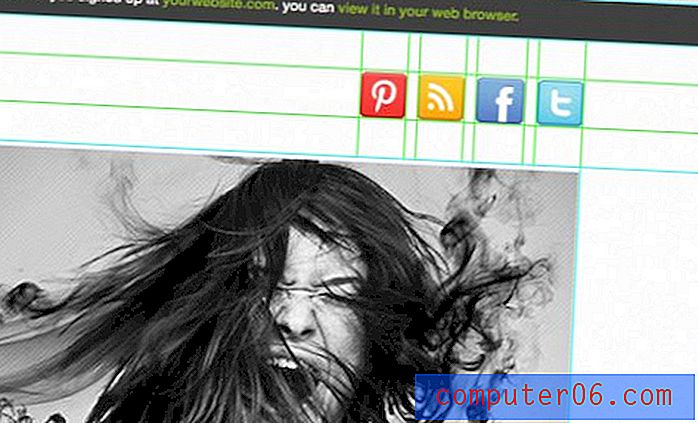
Klicken Klicken Klicken Klicken
Sie bekommen die Idee hier. Gehen Sie einfach mit und schneiden Sie Ihre Datei in Scheiben. Achten Sie dabei darauf, dass Sie jedes Objekt, das Sie anpassen müssen, auf irgendeine Weise aufteilen, indem Sie eine Grafik austauschen, Text einwerfen oder einfach einen Link hinzufügen.

Insgesamt ist es ein ziemlich schneller und einfacher Prozess. Wenn Sie jemals eine PSD in Photoshop in Scheiben geschnitten haben, werden Sie sich hier wie zu Hause fühlen.
Schritt 3. Passen Sie den Inhalt an
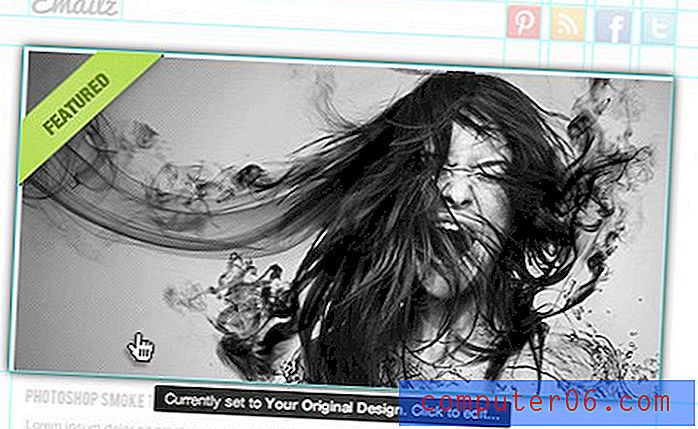
Während Sie Ihr Design in Scheiben geschnitten haben, haben Sie tatsächlich verschiedene Inhaltsbereiche definiert, die angepasst werden sollen. Wenn Sie mit dem Schritt „Inhalt“ fortfahren, können Sie mit der Maus über jeden dieser Bereiche fahren und auf ihn klicken, um ihn zu ändern.

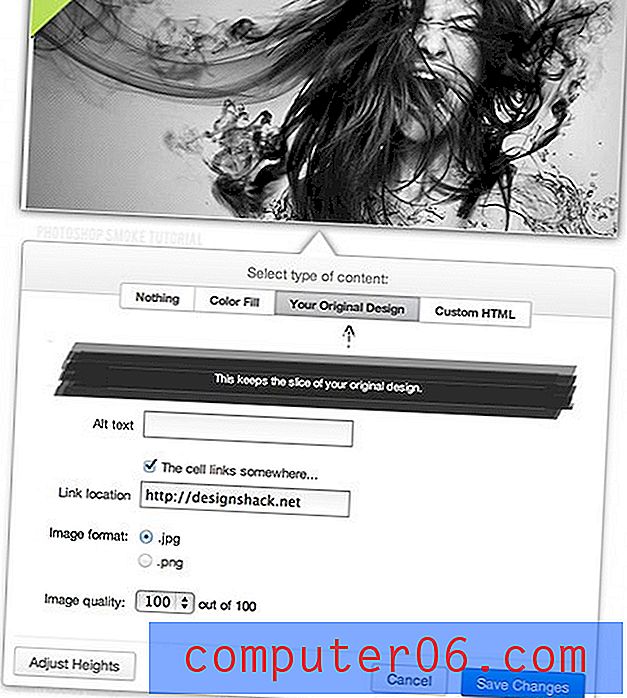
Angenommen, wir möchten das Hauptbild beibehalten, aber einen Link hinzufügen, damit Sie beim Klicken auf das Bild zu einer bestimmten URL gelangen. Klicken Sie dazu auf diesen Abschnitt und fügen Sie Ihren Link mithilfe des kleinen Formulars hinzu.

Ziemlich einfach, oder? Lassen Sie uns in etwas kniffligeres springen, wo wir benutzerdefinierten Code hinzufügen müssen.
Benutzerdefinierten Code hinzufügen
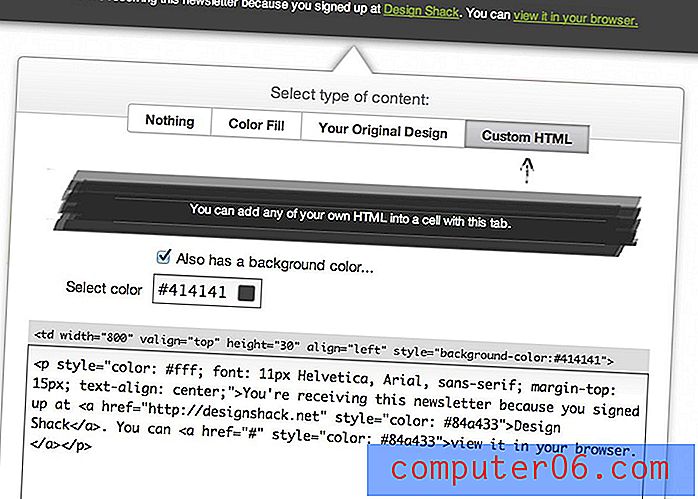
Ganz oben in unserer E-Mail-Vorlage befindet sich eine Leiste, die den Leser darüber informiert, warum er die E-Mail erhält, und sie mit einer Website verknüpft. Natürlich wollen wir hier unseren eigenen Text einfügen.
In diesem Prozess bricht die WYSIWYG-Idee zusammen. Sie sehen, Mailrox ist nicht für Nicht-Codierer konzipiert. Wenn Sie kein grundlegendes HTML und CSS kennen, werden Sie nicht weit kommen.
„Mailrox ist nicht für Nicht-Codierer konzipiert. Wenn Sie kein grundlegendes HTML und CSS kennen, werden Sie nicht weit kommen. “Stattdessen wurde es für Designer mit einem guten Verständnis des grundlegenden Webcodes entwickelt, die einfach nicht die Mühe machen möchten, eine E-Mail zu codieren. Dies ist ein sehr spezifisches Tier, das genau richtig codiert werden muss, um richtig zu funktionieren. Es mag sich wie eine kleine Nische anhören, aber ich wette, dies beschreibt einige Webdesigner. Inklusive mir!
Wenn ich auf den oberen Bereich klicke und benutzerdefiniertes HTML einfüge, wird der unten gezeigte Bildschirm angezeigt. Das Textfeld wird automatisch mit dem Code für Tabellen und Zellen umgeben, sodass wir uns zum Glück nie damit anlegen müssen. Stattdessen müssen wir einen Textabschnitt und das erforderliche Inline-Styling einfügen, damit alles hübsch aussieht. Sie sind dafür völlig allein, also sind Sie hoffentlich mit CSS vertraut.

Sobald Sie hier fertig sind, wiederholen Sie diesen Vorgang im Grunde genommen während der gesamten Vorlage, bis alle Inhaltsbereiche nach Ihren Wünschen angepasst wurden.
Schritt 4. Extras
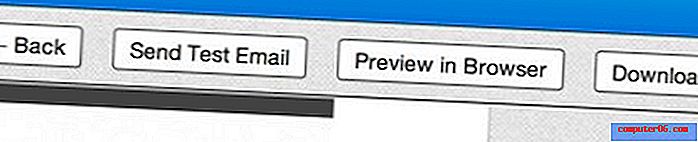
Bevor wir dies abschließen, lohnt es sich, sich die verschiedenen Extras und Extras anzusehen, die Ihnen im Abschnitt „Inhalt“ zur Verfügung stehen. Oben rechts im Fenster sollten die folgenden Schaltflächen angezeigt werden:

Hier können Sie eine Live-Vorschau Ihrer fertigen, codierten Vorlage im Browser anzeigen oder sogar eine Test-E-Mail senden, um zu sehen, wie sie in verschiedenen Clients aussieht. Es gibt auch einen Download-Button, über den wir im nächsten Schritt sprechen werden.
Gegenüber diesen Schaltflächen befindet sich oben links auf dem Bildschirm der folgende Werkzeugstreifen:

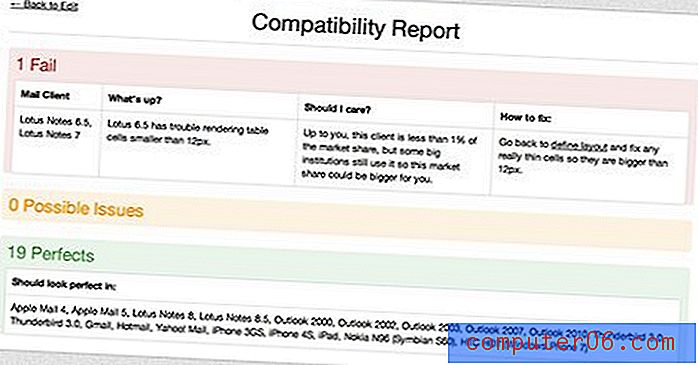
Mit diesen können Sie die grundlegenden Seitenmerkmale anpassen: Hintergrundfarbe, oberer Rand und Titel. Es gibt auch einen Link zu einem "Kompatibilitätsbericht". Dies ist ein fantastisches kleines Tool, mit dem Sie sicherstellen können, dass Ihr Design in verschiedenen E-Mail-Clients funktioniert.

Wie Sie sehen, hat unser Design den Test für 19 E-Mail-Clients bestanden, darunter Apple Mail, Gmail und Yahoo. In einem Bereich sind wir jedoch gescheitert: Lotus Notes 6.5-7. Ich bin mir nicht einmal sicher, was das ist oder ob es wichtig ist, aber Mailrox ist genau dort, um meine Hand zu halten und mir zu helfen, eine Entscheidung zu treffen.
Die App informiert mich, dass ich einige winzige Tabellenzellen habe, die Lotus Notes nicht gefallen, aber auch, dass dies wahrscheinlich weniger als 1% der potenziellen E-Mail-Benutzer betrifft. Das klingt für mich akzeptabel, aber falls ich das Problem beheben möchte, geben sie mir sogar Anweisungen zur Behebung des Fehlers.
Schritt 5. Herunterladen
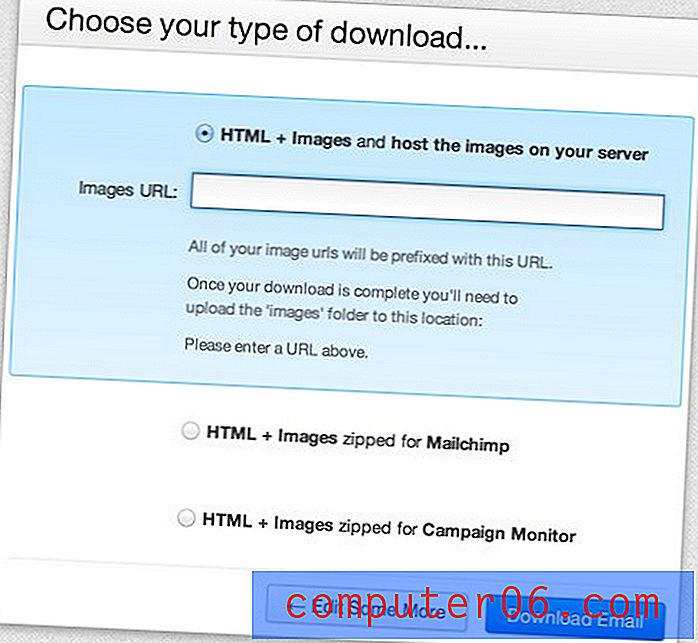
Wenn Sie fertig sind, klicken Sie auf den Download-Button, den wir zuvor gesehen haben, um zum folgenden Bildschirm zu gelangen. Ich begrüße die Entwickler für diese drei Optionen, weil ich denke, dass sie perfekt sind:

Hier können wir unsere Vorlage herunterladen, damit sie speziell für Mailchimp oder Campaign Monitor optimiert ist. Dies ist fantastisch, da beide Dienste äußerst beliebt sind und über sehr spezifische benutzerdefinierte Codefragmente verfügen, die zum Vorbereiten einer Vorlage für ihren Dienst erforderlich sind.
Die dritte Option ist genauso cool. Wenn Sie nur den einfachen HTML-Code und die Bilder herunterladen möchten, die auf Ihren Server hochgeladen werden sollen, wird die App alle Bildlinks mit dem Pfad zum Verzeichnis versehen, in das Sie die Bilder einfügen möchten. Dies ist eine wirklich gut durchdachte Option und ich schätze die Mühe hier.
Was denke ich?
Anfangs war ich skeptisch gegenüber diesem Tool, einfach weil ich ein Programmierer bin, der es normalerweise vorzieht, Dinge von Hand zu bauen und WYSIWYGs wie die Pest vermeidet. Trotzdem hasse ich es, HTML-E-Mails zu codieren. Sie sind wirklich ein Schmerz und alles am Layoutprozess fühlt sich einfach klobig und falsch an, wenn Sie das CSS-Layout genauso lieben wie ich.
"Mailrox scheint genau zu wissen, wer ich bin und was ich davon will."Mailrox scheint genau zu wissen, wer ich bin und was ich davon will. Es weiß, dass ich ein Design mit sehr wenig Anleitung aufteilen kann und dass ich mehr als kompetent genug bin, um meinen eigenen Code für die verschiedenen Inhaltsblöcke zu schreiben. Vor allem weiß es, dass ich mich zwar mit all dem beschäftigen kann, mich aber nicht mit dem tabellenbasierten Layout und der Komplexität der HTML-E-Mail-Kompatibilität beschäftigen möchte.
Es konzentriert sich speziell auf die Teile des HTML-E-Mail-Erstellungsprozesses, die am ärgerlichsten sind, und behandelt sie für mich. Ich finde es toll, dass die Entwickler aufschlussreich genug sind, um eine solche Leistung zu vollbringen, und ich habe die App wirklich genossen.
Ich bin mir nicht sicher, was sie nach der Beta dafür verlangen werden, aber solange es vernünftig ist, kann ich mir definitiv vorstellen, dass ich mich beim nächsten Codieren einer E-Mail an Mailrox wende.
"Es konzentriert sich speziell auf die Teile des HTML-E-Mail-Erstellungsprozesses, die am ärgerlichsten sind, und behandelt sie für mich."Wie man es besser macht
Offensichtlich habe ich großes Lob für dieses Tool. Es ist einfach, leicht zu bedienen und scheint genau auf meine Talente und Bedürfnisse ausgerichtet zu sein. Davon abgesehen habe ich einige Beschwerden, die ich gerne in zukünftigen Versionen sehen würde.
Gib mir ein Zoom-Werkzeug
Die erste Beschwerde ist die Aufnahme eines Zoom-Werkzeugs in den Slicing-Workflow (oder wenn es bereits eines gibt, das ich verpasst habe, machen Sie es offensichtlicher). Sie versuchen, diese Schnitte an sehr präzisen Stellen im Layout zu platzieren, und ich befand mich häufig mit dem Gesicht zum Bildschirm, um es genau richtig zu machen.
Gib mir ein Zoom-Werkzeug
Meine zweite Beschwerde ist, dass ich Mailrox verwenden muss, um überhaupt zu schneiden. Die Photoshop-Slicing-Tools sind robuster und die Designer sind mit ihnen besser vertraut. Lassen Sie uns also das Dokument in Photoshop aufteilen und dann unsere PSD hochladen, um direkt zum Inhaltsschritt zu gelangen.
„Die Photoshop-Slicing-Tools sind robuster und die Designer sind mit ihnen besser vertraut. Warum lassen Sie uns das Dokument nicht in Photoshop aufteilen?“Eine vorgeschnittene PSD-Upload-Funktion würde dies definitiv zu einer Killer-App machen, da die Konvertierung meines Designs in eine codierte E-Mail ein nahezu schmerzloser Vorgang wäre, der sehr schnell ausgeführt werden könnte. Die Slicing-Tools in Mailrox sind in Ordnung und sollten erhalten bleiben, aber diejenigen von uns, die Photoshop bevorzugen, sollten diese Option erhalten.
Was denken Sie?
Nachdem Sie meine exemplarische Vorgehensweise und die Meinungen zu Mailrox gesehen haben, ist es Zeit für Sie, sich einzuschalten und mich wissen zu lassen, was Sie denken. Hassen Sie es genauso wie ich, HTML-E-Mails zu codieren? Würden Sie ein Tool wie Mailrox verwenden, um den Prozess zu unterstützen?
Wenn Sie es in die Beta geschafft haben und die Möglichkeit hatten, Mailrox zu testen, hinterlassen Sie unten einen Kommentar und lassen Sie mich wissen, was Sie lieben und was Sie ändern würden.