Typografie in gemeinsamen Räumen: Ein Trend, den Sie kennen müssen
Es scheint ein so einfaches Konzept zu sein, aber dieser Trend beginnt gerade erst zu beginnen. Designer erlauben der Typografie, Ebenen zwischen Elementen zu kreuzen.
Der Trend wird durch einen Typ veranschaulicht, der in einem Teil der Leinwand beginnt und sich dann in den Raum von etwas anderem erstreckt, z. B. einen überlappenden Teil eines Fotos oder das Eindringen in ein anderes farbiges Kästchen oder Bild. Die Überlagerungstechnik ist interessant und kann auf verschiedene Weise dazu beitragen, einem Design ein wenig Kreativität zu verleihen. Hier sehen Sie Möglichkeiten zur Verwendung von Typografie in gemeinsam genutzten Räumen.
Identifizieren Sie den Trend

Typografie in gemeinsam genutzten Räumen ist ein Webdesign-Trend, der leicht zu identifizieren ist. (Sie können dieses auch in Nicht-Web-Projekten wie Postern oder Postkarten ausprobieren.) Das Hauptmerkmal ist, dass der Typ oder verwandte Elemente mehrere Ebenen oder Ebenen im Design zu kreuzen scheinen.
Während die Idee ist, dass Sie nach Typografie in gemeinsam genutzten Räumen suchen, kann der Trend auf fast jedes Designelement angewendet werden, das in einen Raum übergeht, der aussieht, als wäre er für etwas anderes reserviert. Es wird oft als Erweiterung des Split-Screen-Designs präsentiert.
Das Element, das Ebenen kreuzt, kann ziemlich offensichtlich sein, wie viele der folgenden Typografiebeispiele, oder subtiler. Schauen Sie sich das Bild für Hometown Trolley oben an. Der Strich erstreckt sich vom Typ, um das Auge vom Wagenbild zur Hauptüberschrift zu ziehen. Ein genauerer Blick zeigt, dass ein Teil des Wagens aus seinem Hintergrund auf den Teil des Bildschirms kommt, der für Schriftelemente ausgelegt ist.
Dieser Trend hilft - wenn er gut gestaltet ist -, den Blick des Benutzers über Elemente zu lenken. Bei einem geteilten Design gibt es zwei unterschiedliche Aspekte: Durch das Teilen des Speicherplatzes wird der Benutzer zu wichtigen Teilen des Designs geführt. Der andere Vorteil aus der Sicht des Designs besteht darin, dass das Erstellen mehrerer Leerzeichen das Einfügen von Textelementen erleichtern kann. Stellen Sie sich das Design als zwei riesige Karten vor, über denen eine Ebene liegt, die sie verbindet.
Mischen Sie Fotos und Typografie

Typografie in gemeinsamen Räumen funktioniert wunderbar mit starken Fotos. Viele Designer verwenden diesen Trend bei vertikal ausgerichteten Bildern (was aufgrund der Art der Bildschirm-Seitenverhältnisse nicht häufig verwendet wird).
Das Teilen von Speicherplatz ist eine großartige Möglichkeit, diese Formen unterschiedlich zu verwenden und gleichzeitig ein wirkungsvolles Bild zu erstellen. Die Beschriftung kann sich zwischen dem Bild und dem Leerzeichen kreuzen oder einfach zwischen den Leerzeichen lesen, wie im obigen Beispiel.
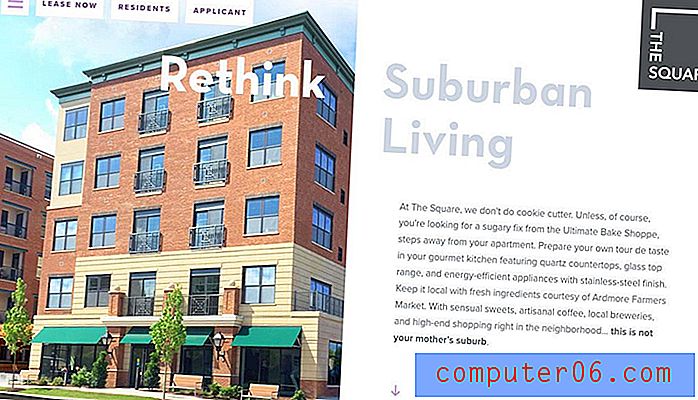
Was an der Typografie und den Nachrichten für The Square Apartments klug ist, ist, dass die Wörter allein im Format mit fast geteiltem Bildschirm oder über die Panels hinweg gelesen werden können, um eine vollständigere, aber bessere Nachrichtenübermittlung zu erhalten.
Das andere Schöne an dieser Option ist, dass die Auswahl einer Textfarbe etwas weniger schwierig sein kann, da das Zulassen nicht über mehrere Hintergründe erfolgt. Dies ist möglicherweise die am einfachsten zu versuchende Variante der Typografie in gemeinsam genutzten Räumen.
Versuchen Sie es mit fettem Schriftzug

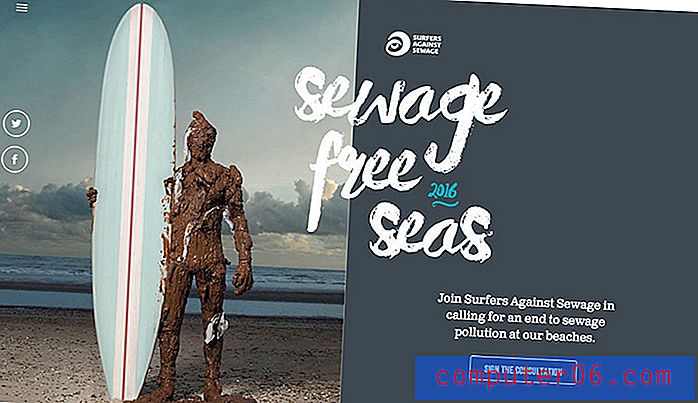
Dieser Trend ist dramatisch schön mit Schriftzügen, die die Paneele im Design kreuzen und eine interessante Schrift in großem Umfang verwenden. Die zusätzliche Betonung der Schrift, da sie auf mehreren Leerzeichen liegt, hebt die Wörter hervor und schafft einen Schwerpunkt im Design.
Damit dies effektiv funktioniert, benötigen Sie ein kurzes Messaging. Lange Überschriften wirken überwältigend, bieten eine interessante Auswahl an Schriftarten und ein Bild- und Hintergrundpaar mit ähnlichen Farben, sodass der Typ leicht über die gesamte Leinwand gelesen werden kann.
In den meisten Fällen wählen Sie eine schwarze oder weiße Schrift auf dem Hintergrund. Dies ist ein ziemlich komplexes Design, das Benutzer verarbeiten können - auch wenn es recht einfach aussieht - und die Lesbarkeit sollte ein Hauptanliegen sein.
Ebenentyp mit Farbe

Es gibt nichts zu sagen, dass Typografie einen Raum mit Bildern teilen muss, um diesen Trend zu nutzen. Es kann genauso gut funktionieren, wenn Sie überhaupt keine Bilder haben.
Kombinieren Sie farbige Kästchen, geometrische Formen und verschiedene Typografieoptionen, um Ebenen mit Flair zu erstellen.
Das obige Startup Lab macht eine faszinierende Arbeit, indem es farbige Blöcke mit Schriftarten kombiniert, die Ränder ignorieren, um viele interessante Ebenen zu erstellen. Die saubere Schattierung der großen Wörter bietet einen schönen visuellen Bezugspunkt und bildet einen schönen Kontrast zu den einfacheren, unkomplizierteren sekundären Schriftstilen.
Fügen Sie einen Hinweis auf Animation hinzu

Nur weil Sie den Shared Space-Trend verwenden, müssen Sie nicht auf andere Moden verzichten. Fügen Sie einen Hinweis auf eine Animation für Elemente der Benutzeroberfläche oder Navigationselemente hinzu, um Benutzer zum Klicken auf das Design zu ermutigen.
Eine subtile Bewegung kann auch dazu beitragen, den Fokus zu schaffen, wenn sich das Design etwas beschäftigt anfühlt.
Im obigen Design dreht sich das kleine kreisförmige Logo langsam. Es funktioniert fast, um das Design zu zentrieren, das ein fast asymmetrisches Layout hat. Es füllt die Zwischenräume zwischen Schriftzug und Bild aus, sodass sich das Gesamtdesign vollständig und ausgewogen anfühlt. Außerdem führt Sie die Animation direkt zum Seiten-Branding.
Halte es einfach

Es ist ein wiederkehrendes Thema hier bei Design Shack, aber dieser Trend funktioniert am besten, wenn Sie es einfach halten. Die Erstellung eines effektiven Designs mit Typografie oder anderen Elementen in gemeinsam genutzten Räumen kann viel Planung erfordern und sich kompliziert anfühlen. Das Endergebnis sollte jedoch einfach und nahtlos aussehen.
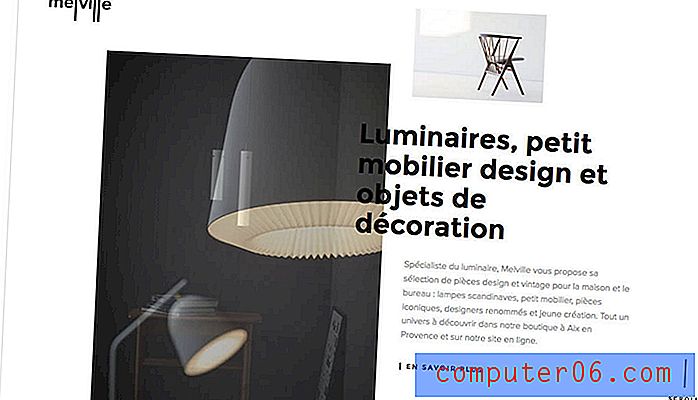
Wenn Sie nicht sicher sind, wo Sie anfangen sollen, versuchen Sie es mit einem minimalen Framework. Ein weißer Hintergrund mit schwarzer Schrift wie Melville oben kann den Fokus auf farbige Bilder verschieben. (Klare Linien sind immer stilvoll.)
Konzentrieren Sie sich mit dieser Art von Designmuster auf den visuellen Fluss. Überlegen Sie, welche Teile des Designs für Benutzer am wichtigsten sind, und klicken Sie dann auf. Überlagern Sie den Hintergrund, die Bilder und die Beschriftung, um Benutzer durch diesen Fluss zu ziehen, sodass das Letzte, was sie in einem natürlichen Verlauf sehen, die nächste Aktion ist. (Im Fall des obigen Designs haben Benutzer zwei Möglichkeiten: Klicken Sie auf den Link oder scrollen Sie.)
Fazit
Das Erstellen eines Designs mit Typografie in gemeinsamen Räumen ist eine moderne Variante ziemlich traditioneller Designtechniken. Es bietet eine Option, mit der Designer Bilder mit häufig vergessenen Formen hervorheben oder eine fett gedruckte Option ohne Bilder entwerfen können.
Konzentrieren Sie sich auf solide, lesbare Schriftzüge, die Ebenen gut kreuzen, um diesen Trend optimal zu nutzen. Betrachten Sie den Benutzerfluss und die Handlungsaufforderungen… und haben Sie Spaß!