Das ultimative Handbuch für Anfänger zur Verwendung von Streupinseln in Photoshop
Im Webdesign konzentrieren wir uns häufig auf die Verwendung von Photoshop, um pixelgenaue Designs zu erstellen, die sorgfältig geformt und geschichtet werden, bis sie absolut makellos sind. Wiederholte Muster, winzige Striche, komplexe Farbverläufe und Reflexionen sind Markenzeichen dieses Designstils.
Aber was ist, wenn Sie sich für etwas Organischeres entscheiden? Wie können wir mit Photoshop komplexe und zufällige Partikelanordnungen erstellen, die nicht kitschig und erfunden aussehen? Die Antwort ist natürlich die Verwendung von Streubürsten. Dieses großartige Tool scheint auf den ersten Blick recht einfach zu sein, aber es gibt unzählige Funktionen und unbegrenzte Möglichkeiten, die Sie erkunden können. Selbst wenn Sie ein Photoshop-Profi sind, lesen Sie weiter, um einige großartige Ideen für die Verwendung von Streupinseln in Ihrer Arbeit zu sehen.
Jeder Pinsel ist ein Streubürste
Mit Photoshop haben Sie eine bemerkenswerte Kontrolle über jeden einzelnen Pinsel, den Sie verwenden, unabhängig davon, ob Sie ihn selbst erstellt oder aus dem Internet heruntergeladen haben. Dies bedeutet, dass jeder Pinsel, der sich derzeit in Ihrer Photoshop-Pinselpalette befindet, möglicherweise ein Streupinsel ist. Das sind großartige Neuigkeiten, denn dies bedeutet, dass Streubürsten sehr einfach zu implementieren sind.
Öffnen Sie zunächst einfach Ihre Pinselpalette und wählen Sie einen Pinsel aus. Wie ich gerade erwähnte, reicht jeder Pinsel aus, aber ich werde einen Stern auswählen, da seine komplexe Form wirklich dazu beiträgt, die unterschiedlichen Effekte zu demonstrieren, die Sie erzielen können.

Abstand
In den soeben ausgewählten Pinsel sind verschiedene Attribute integriert, die nur für diesen Pinsel gelten. Eines der wichtigsten Attribute unserer heutigen Diskussion ist der Abstand. Ein Standard-Rundpinsel ist eigentlich nur eine Kreisform, deren Abstand auf 0 gesetzt ist. Dadurch wird beim Klicken und Ziehen eine durchgezogene Linie erstellt. Einige andere Pinsel haben jedoch einen etwas höheren Abstand. So sieht mein Sternpinsel aus, wenn ich darauf klicke und ziehe:

Wie Sie sehen können, sieht es nicht nach einer durchgezogenen Linie aus, sondern nach einer Reihe eng beieinander liegender Stempel, die meiner Zeichnungslinie folgen.
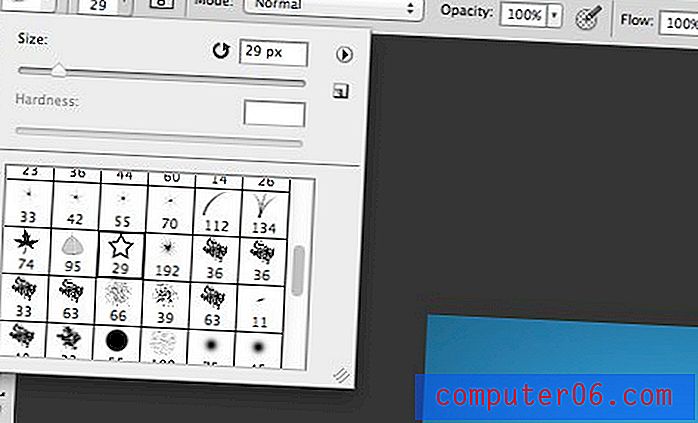
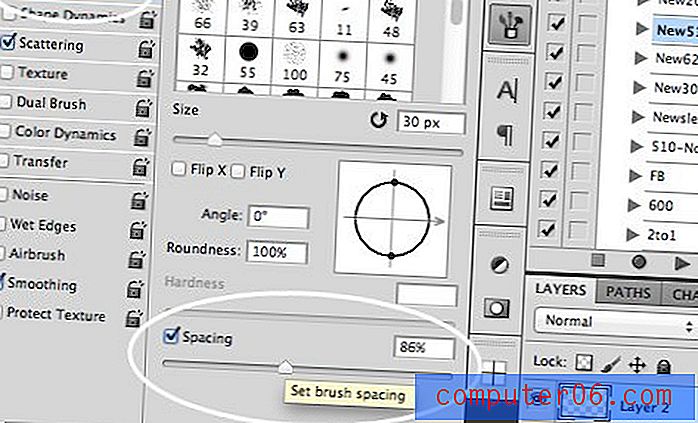
Wie kontrollieren wir dieses Verhalten? Wenn wir zu unserer Pinsel-Palette gehen (Fenster> Pinsel), finden wir eine Menge Einstellungen für die Steuerung von so ziemlich jedem Aspekt des Pinsels. Stellen Sie zunächst sicher, dass links die Kategorie „Pinselspitzenform“ ausgewählt ist. Am unteren Rand dieser Palette finden Sie die Abstandsoptionen für den Pinsel.

Durch Erhöhen des Abstands wird die Häufigkeit verringert, mit der der Stern in unsere Linie gestempelt wird. Wenn wir unser Klick- und Ziehmanöver wiederholen, erhalten wir ungefähr Folgendes:

Wir bewegen uns in die richtige Richtung, aber wir haben noch keinen schönen Streupinsel erstellt, der einige schöne Partikeleffekte erzeugen kann.
Streuung machen
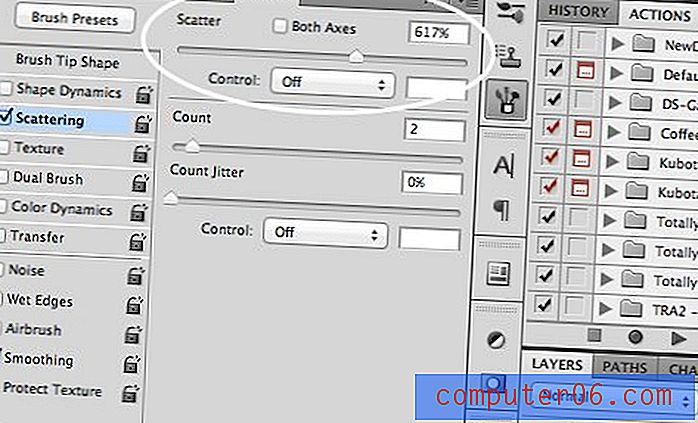
Das Anpassen des Abstands auf einem Pinsel ist schön, aber um eine Streuung zu bewirken, benötigen wir große vertikale und horizontale Verschiebungen zwischen den einzelnen Stempeln. Gehen Sie dazu in den Abschnitt „Streuung“ auf der linken Seite der Pinselpalette.

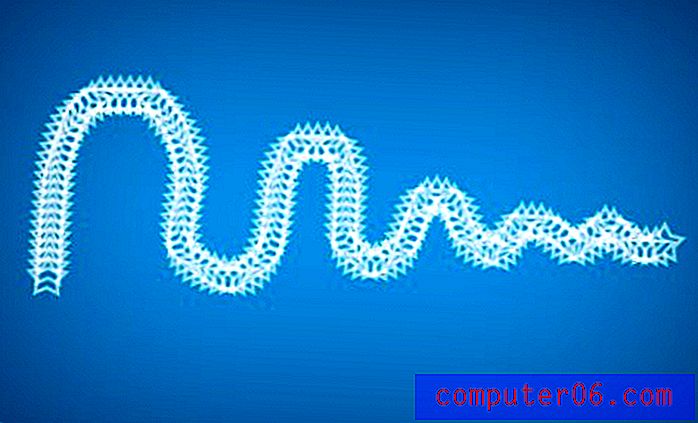
Hier können Sie den Scatter-Regler aufdrehen, um wirklich eine schöne und zufällige Verteilung zu erstellen. Stellen Sie den Zählregler so ein, dass er mit der Frequenz der Stempel spielt. Jetzt sieht unser Pinsel wirklich wie ein Streupinsel aus!

Jitter Bug
In der gesamten Pinsel-Palette sehen Sie verschiedene „Jitter“ -Regler. Sie fragen sich vielleicht: "Was zum Teufel ist Jitter?", Was eine absolut legitime Frage ist. Das Wort selbst bezieht sich auf Abweichungen von einem Standard. Wenn Sie dies also auf eine Pinseleinstellung anwenden, bedeutet dies, dass Sie innerhalb eines bestimmten Bereichs mehr Variationen in das Ergebnis einbringen.
Größe Jitter
Schauen wir uns ein gutes Jitter-Beispiel an. In unserem nächsten Schritt möchten wir die Größe unserer Sterne variieren. Das Wiederholen derselben Grundform ist langweilig und Jitter-Schieberegler ermöglichen es uns, die Streuung viel organischer zu gestalten.
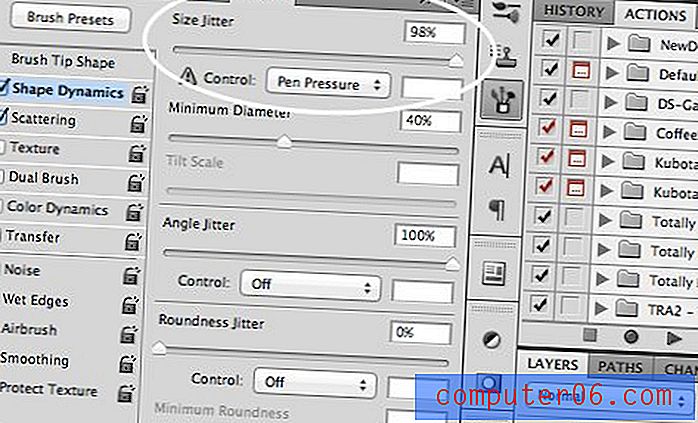
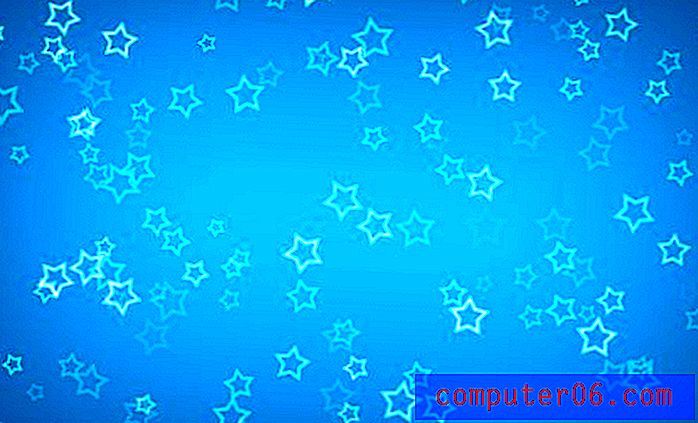
Unter der Kategorie "Formdynamik" finden Sie einen Größen-Jitter-Schieberegler. Drehen Sie dies auf das Maximum:

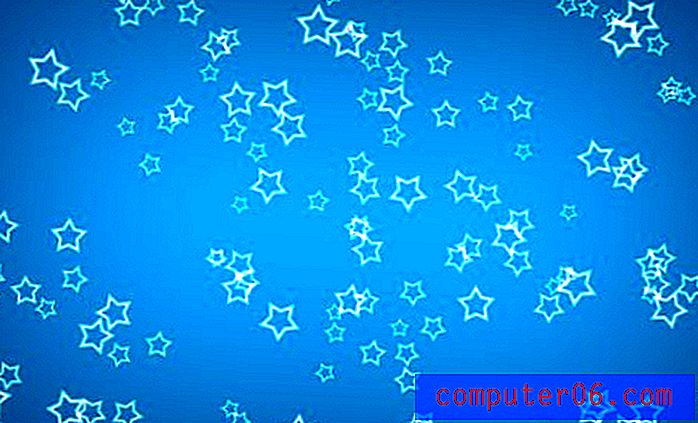
Klicken und ziehen Sie dabei Ihren Pinsel und die Sterne sollten an allen verschiedenen Stellen und in allen Größen herauskommen. Schick!

Winkeljitter
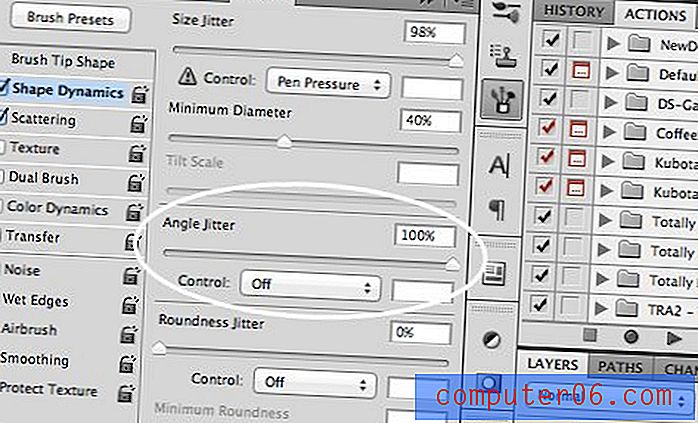
Beachten Sie, dass die Sterne, obwohl die Größen jetzt unterschiedlich sind, alle etwas zu ähnlich aussehen. Ein Grund dafür ist, dass sie alle genau die gleiche Ausrichtung haben. Um dies zu beheben, springen Sie zum Winkeljitter:

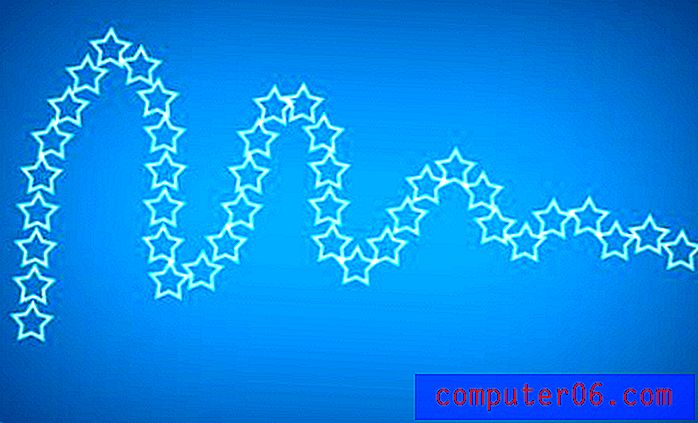
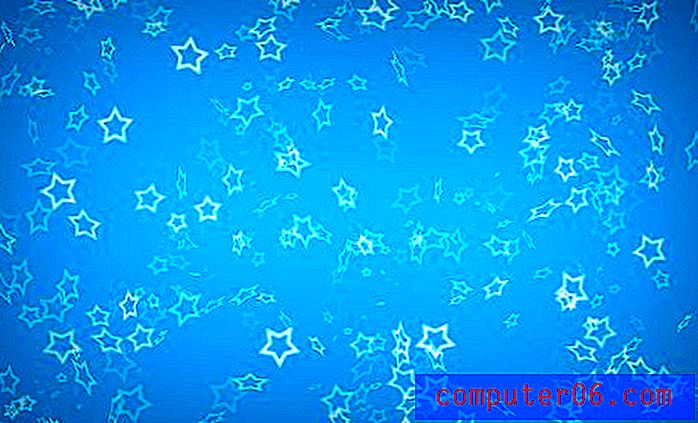
Jetzt beginnt jeder Anschein von Einheitlichkeit wirklich zu verschwinden. Unsere Sterne sind überall mit unterschiedlichen Orten, Größen und Rotationen.

Deckkraft, Farbe und Rundheit Jitter
Im Abschnitt "Übertragen" finden Sie den Opazitätsjitter, mit dem Sie die Sterne ein- und ausblenden können:

Im Abschnitt „Farbdynamik“ finden Sie die Option, zwischen Vordergrund und Hintergrund zu zittern und den Farbton und die Sättigung anzupassen:

Wenn wir wirklich verrückt werden wollen, können wir in die Kategorie „Formdynamik“ zurückkehren und den Roundness Jitter aufdrehen. Dadurch sehen unsere Sterne so aus, als wären sie im 3D-Raum geneigt. Das Ergebnis scheint wirklich vielschichtig und beeindruckend für etwas zu sein, das nur einen einzigen Schlag benötigt.

Spaß mit Streubürsten
Mit dem obigen Wissen können Sie mit Streubürsten einige wirklich erstaunliche Dinge erstellen. Die Möglichkeiten sind nur durch Ihre Vorstellungskraft begrenzt. Hier einige Beispiele.
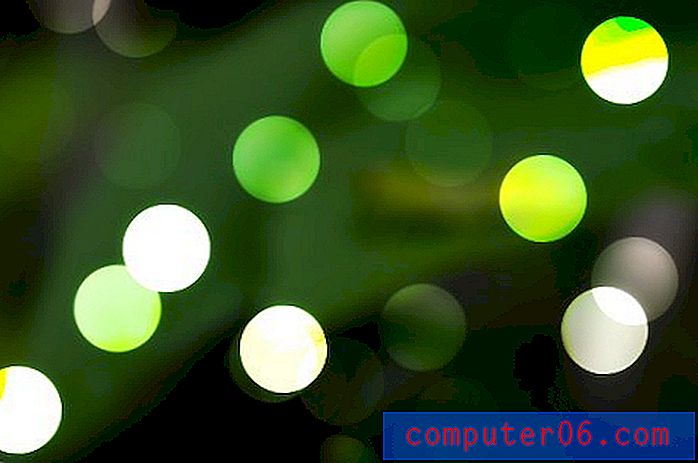
Bokeh Texturen
Bokeh-Texturen sind derzeit im Design sehr beliebt. Diese nutzen die verschwommenen Flecken, die entstehen, wenn Lichter unscharf fotografiert werden (Bokeh selbst bezieht sich wirklich auf die ästhetische Qualität der Unschärfe, aber das ist eine ganz andere Diskussion).
Das Erstellen dieser mit Streupinseln ist sehr einfach. Nehmen Sie einfach einen schönen harten Rundpinsel und stellen Sie einige der Parameter ein, die wir gerade kennengelernt haben. Hier habe ich die Größe konstant gehalten, aber die Streuung, den Abstand und den Opazitätsjitter erhöht.

Das Ergebnis sieht fotografisch aus, aber die Punkte wurden vollständig in Photoshop erstellt. Die coolen Lichteffekte sind das Wunder von Color Dodge in Aktion. Mal sehen, wie das in einem neuen Beispiel funktioniert.
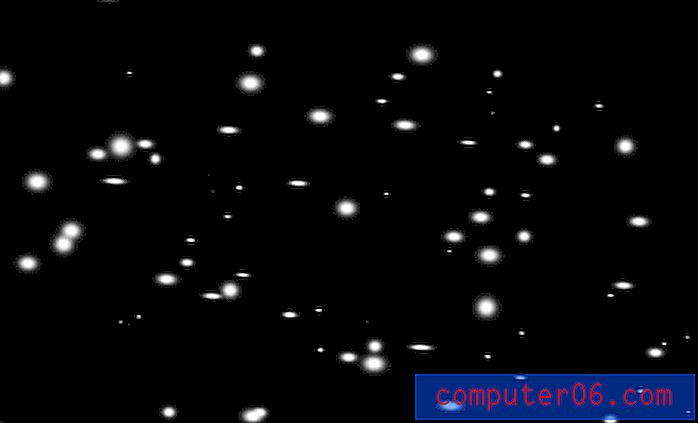
Zerfallseffekt
Um diesen Effekt zu nutzen, erstellen Sie zwei Ebenen, die obere schwarz und die untere fast schwarz (wirklich sehr dunkelgrau).
Nehmen Sie eine der schwarzen Schichten, nehmen Sie einen weichen weißen Pinsel und malen Sie mit einer Größe einen rundlichen, zitternden Streupinsel. Das Ergebnis sollte an dieser Stelle ziemlich seltsam aussehen:

Wenn wir nun die oberste Ebene mit all den Streupinselarbeiten auf Color Dodge setzen, erhalten wir einen schönen Glüheffekt.

Wirf jetzt etwas Text ein, maskiere den unteren Bereich und wende weitere helle Punkte mit engerer Streuung an der Stelle an, an der die Buchstaben verschwinden. Du hast das Titelbild für diesen Beitrag:

Benutzerdefinierte Formen
Experimentieren Sie auch mit verschiedenen Formen, insbesondere mit solchen, die in der Natur vorkommen und daher organisch verstreut sind, wenn wir sie sehen. Hier hatte ich Spaß mit einem grünen Arrangement:

Fazit
Zusammenfassend lässt sich sagen, dass Streupinsel eine schnelle und einfache Möglichkeit sind, Ihre Designs organischer, interessanter und komplexer zu gestalten. Absolut jeder Pinsel kann schnell in einen Streupinsel verwandelt werden und Sie haben viele einfache Steuerelemente, um den Effekt zu variieren, wie Sie möchten.
Hinterlasse einen Kommentar und lass es uns wissen, wenn du etwas gelernt hast. Verwenden Sie bei Ihrer Arbeit jemals Streubürsten? Hinterlassen Sie einen Link zu einem Beispiel, falls Sie eines haben.