WebZap: Wunderschöne Photoshop-Webmodelle mit Lichtgeschwindigkeit
WebZap ist ein fantastisches Photoshop-Plugin, mit dem Designer High-Fidelity-Webdesign-Modelle schneller erstellen können, als Sie es jemals für möglich gehalten hätten. Durch die Kombination einfacher Ein-Klick-Aktionen mit robusten Anpassungsoptionen macht dieses Tool den gesamten Layoutprozess nicht nur schmerzlos, sondern macht auch Spaß.
Folgen Sie uns, während wir uns ansehen, was WebZap tut, und es auf Herz und Nieren prüfen, um zu sehen, wie es funktioniert. Ich verspreche, es ist das coolste Photoshop-Plugin, das Sie seit GuideGuide für Webdesigner gesehen haben.
Was ist WebZap?
Wenn Sie WebZap herunterladen, erhalten Sie ein Adobe-Erweiterungspaket, das Sie zum Installieren einfach doppelklicken (nur CS5 oder höher). Nachdem Sie den kurzen Installationsprozess im Adobe Extension Manager durchlaufen haben, möchten Sie Photoshop öffnen und zu Fenster> Erweiterungen> WebZap wechseln .

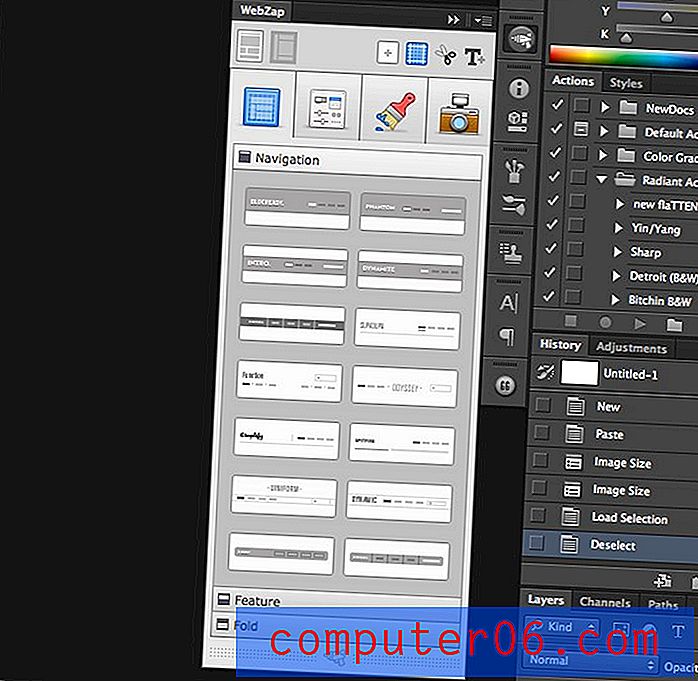
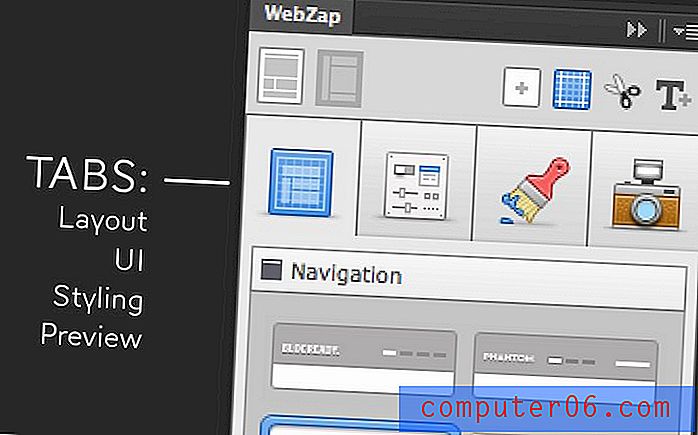
Daraufhin wird ein neues Photoshop-Bedienfeld angezeigt, das wie das folgende aussieht. Dieses freundliche und attraktive Panel enthält alle Funktionen von WebZap.

Hier sieht es einfach aus, und aus Sicht der Benutzerfreundlichkeit ist es einfach (fast alles ist mit einem Klick erledigt), aber hier gibt es eine Menge versteckter Leistung und Komplexität, die die Erweiterung ihren Preis verdienen lassen. Lassen Sie uns einsteigen und sehen, wie alles mit einem Beispielworkflow funktioniert.
Layout
Der Kern des WebZap-Bedienfelds besteht darin, dass es in vier Hauptregisterkarten unterteilt ist: Layout, Benutzeroberfläche, Stil und Vorschau. Diese werden durch die großen Symbole oben dargestellt.

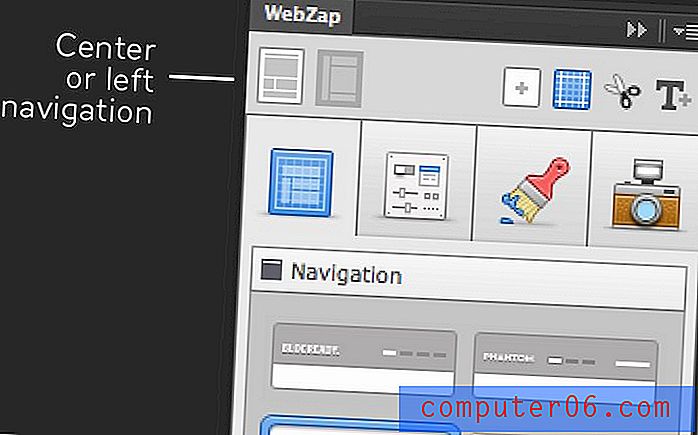
Wir werden diese schnell durchgehen, um zu sehen, wie sie funktionieren. Lassen Sie uns zunächst in das Layout springen. Das erste, was wir tun müssen, ist zu entscheiden, ob unsere Navigation horizontal am oberen Rand der Seite zentriert oder auf der linken Seite der Seite ausgeführt werden soll. Wählen Sie für unser Beispielprojekt die zentrierte Option.

Diese Wahl betrifft fast alles danach. Alle Layoutoptionen entsprechen automatisch dem Format, auf dem Sie aufbauen möchten. Ich bin wirklich erstaunt, wie vielseitig WebZap ist. Es scheint, dass Sie immer eine Entscheidung treffen, die sich auf andere Optionen auswirkt, und sie rollt nur mit den Schlägen, ohne sich abzuhören oder Ihnen seltsame, unerwartete Ergebnisse zu liefern.
Navigation
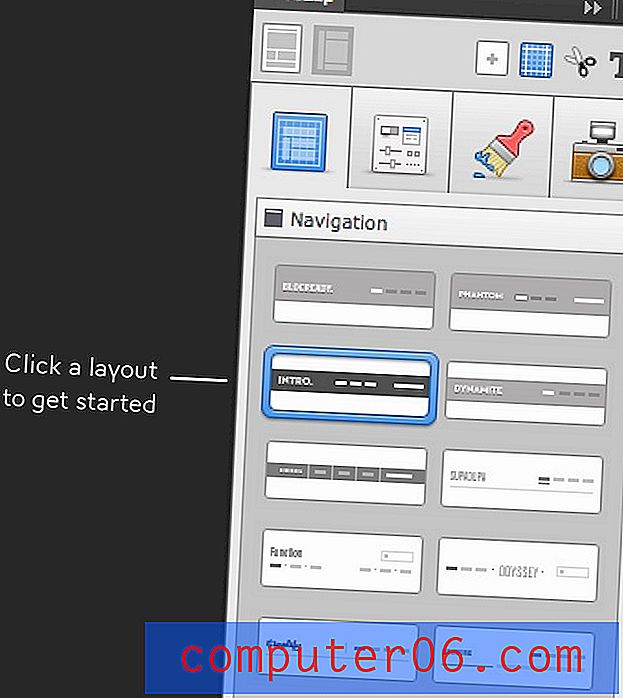
Nachdem wir ein zentriertes Layout ausgewählt haben, fahren wir fort und wählen aus den vierzehn integrierten Navigationsoptionen. Alles was Sie tun müssen, um eine zu erstellen, ist darauf zu klicken. So einfach ist das!

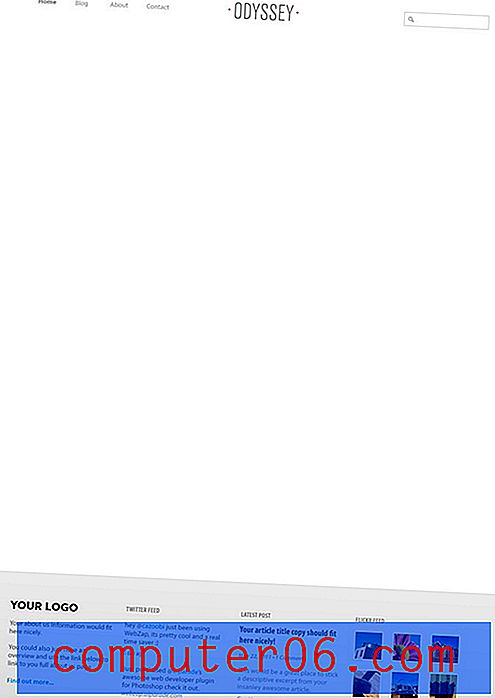
Das Klicken auf eine Navigationsoption entspricht im Wesentlichen dem Ausführen einer Photoshop-Aktion. Sie lehnen sich zurück und trinken einen Schluck Kaffee, während Photoshop automatisch das vollständige Navigationsmenü erstellt (dies dauert nur Sekunden). Wenn es fertig ist, solltest du so etwas haben:

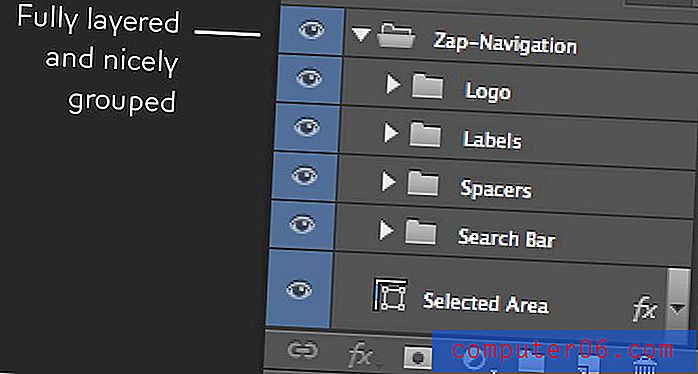
Denken Sie daran, dass dies kein flaches Kunstwerk ist, das WebZap auf Sie wirft. Es wird tatsächlich eine vollständig geschichtete und leicht anpassbare PSD erstellt.

Interessanterweise ist „Navigation“ hier eine Fehlbezeichnung. Was Sie wirklich bekommen, ist der Grundrahmen für die gesamte Seite. Dies umfasst sowohl die Navigation oben als auch eine Fußzeile unten. Soweit ich das beurteilen kann, ist die Fußzeile bei jeder der vierzehn Layoutoptionen identisch.

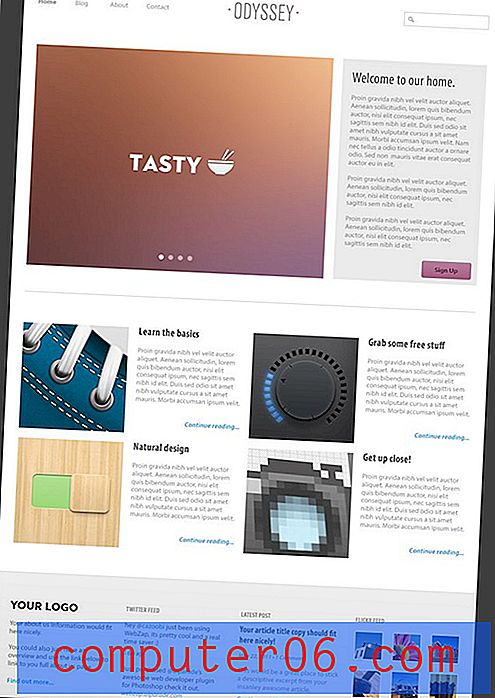
Wie Sie sehen können, habe ich eine schöne, minimale Option mit einem Platzhalterlogo, einem Suchfeld und einigen Navigationselementen ausgewählt. Diese Navigationselemente sind Live-Text und können leicht an Ihre Bedürfnisse angepasst werden.
Main
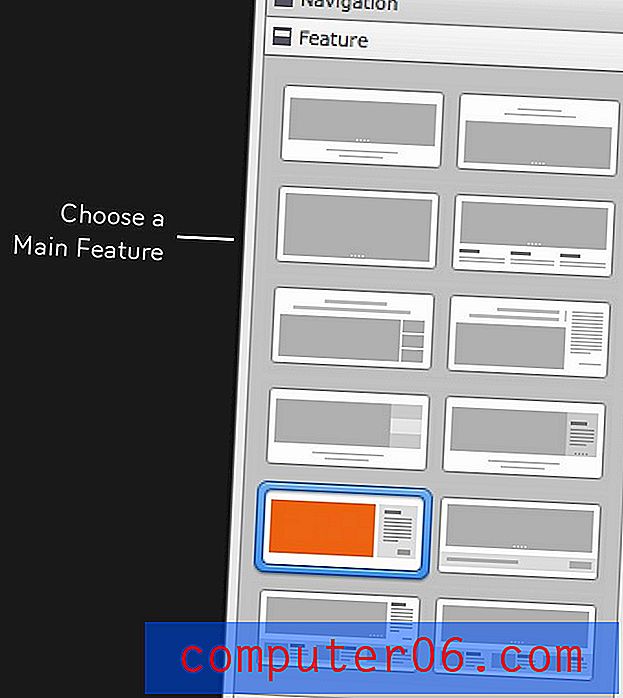
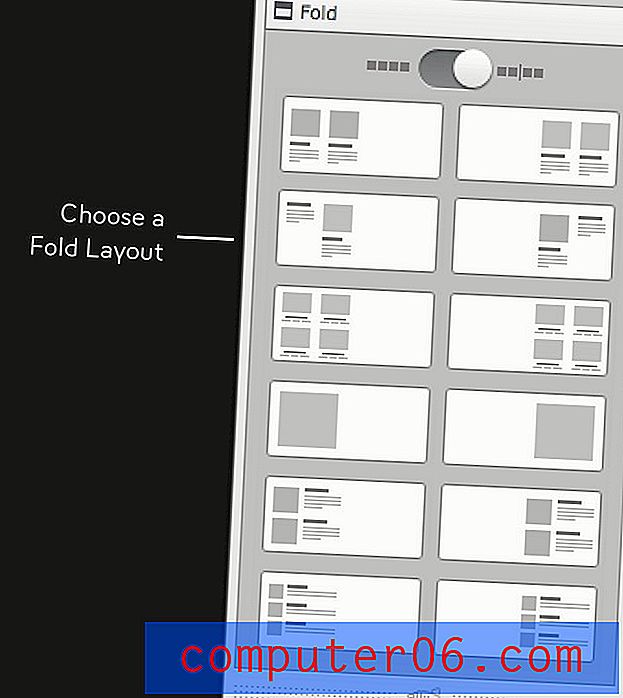
Nachdem Sie Ihr Navigationslayout ausgewählt haben, ist es Zeit, ein „Feature“, ein „Fold“ oder beides auszuwählen. Die Funktion ist im Grunde eine Art großer Bildschieberegler mit einer Text- und / oder Miniaturansicht.

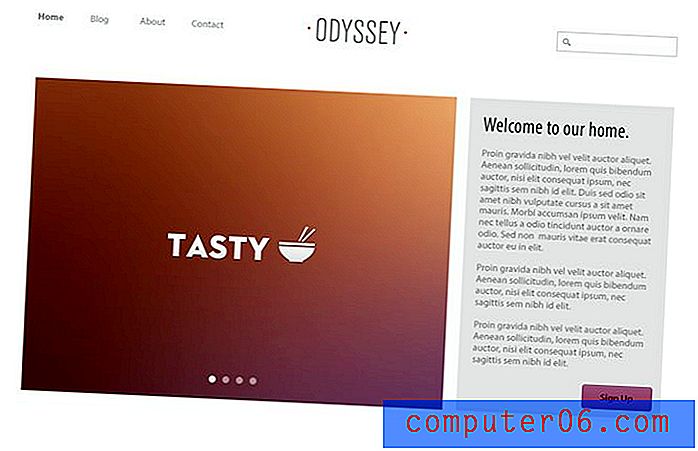
Noch einmal ein Klick später und mein Layout kommt genau richtig. Denken Sie daran, dass ich bis jetzt wirklich nur drei oder vier Mausklicks ausgeführt habe. Alles andere wurde vollständig automatisiert.

Falten
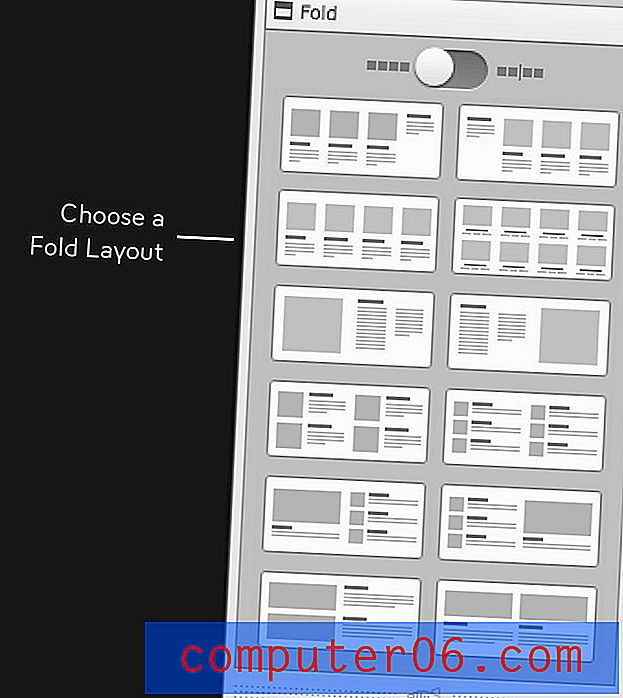
Von hier aus ist es nur Schaum, Spülen und Wiederholen. Der letzte Abschnitt unseres Layouts heißt "Falten", was bedeutet, dass er sich normalerweise unterhalb der hypothetischen Falte (Bildlaufpunkt) befindet. Hier haben wir zwei verschiedene Registerkarten mit Optionen, von denen eine die gesamte Breite der Seite einnimmt, während die andere die Hälfte der Seite einnimmt.


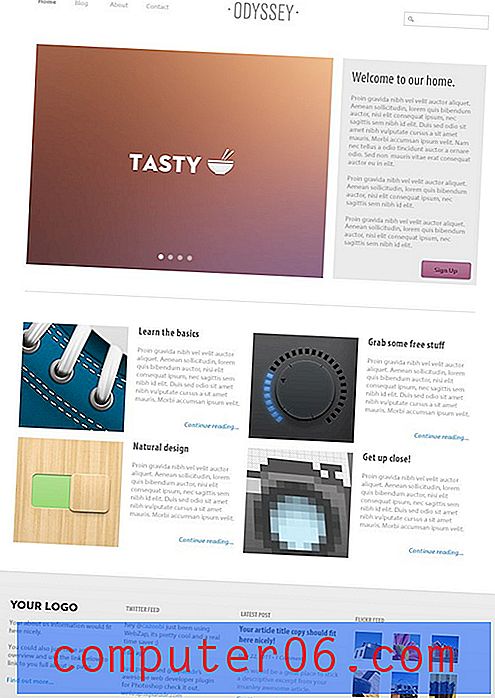
Bevor Sie es wissen, haben Sie selbst ein ganzes Seitenlayout! Sie hatten viele Mix-and-Match-Optionen zur Auswahl, sodass Sie möglicherweise denselben Prozess noch fünfzig Mal verfolgen und jedes Mal einzigartige Ergebnisse erzielen konnten.

Benutzeroberfläche
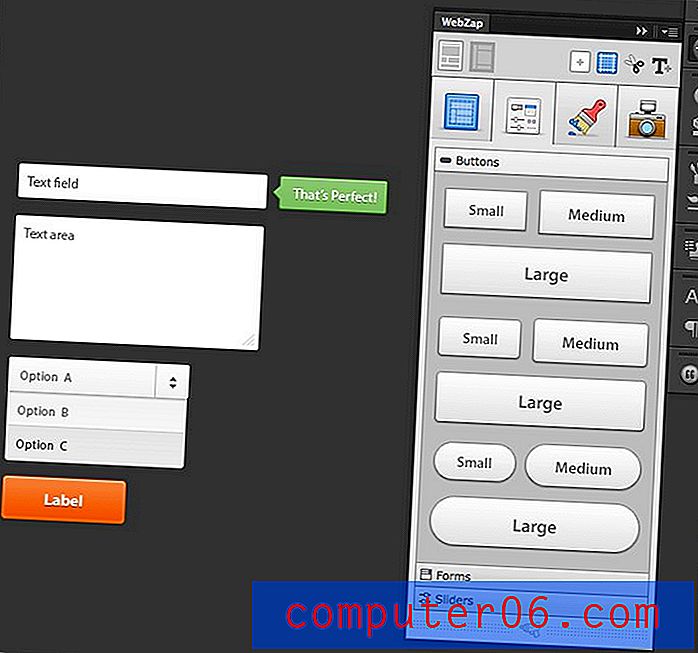
Inzwischen haben Sie eine Vorstellung davon, wie der Workflow fortschreitet. Lassen Sie uns also schnell einige weitere fantastische Funktionen durchgehen. Die nächste wichtige Registerkarte voller Funktionen ist die Registerkarte Benutzeroberfläche. Hier finden Sie verschiedene Schaltflächen, Formularelemente und Schieberegler.

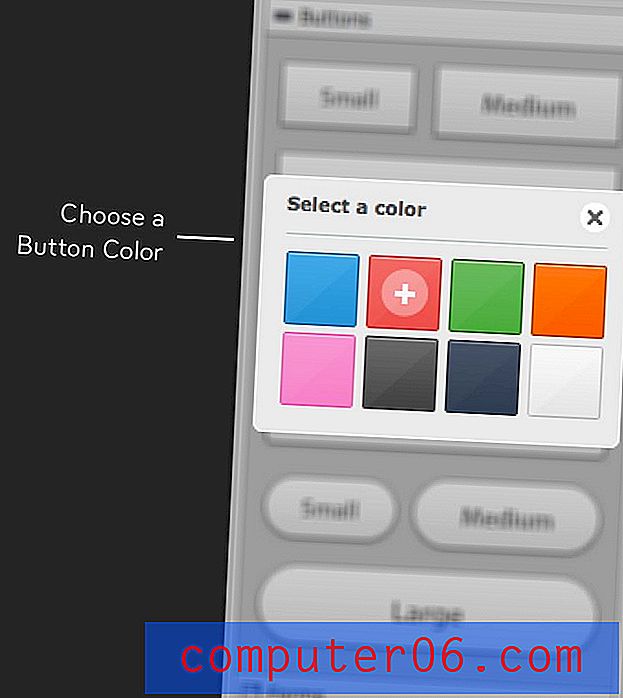
Eine Sache, die mir hier sehr gefällt, ist die Möglichkeit, die Farbe Ihrer Schaltfläche beim Erstellen auszuwählen. Dies kann später viel Anpassungszeit sparen.

Stil
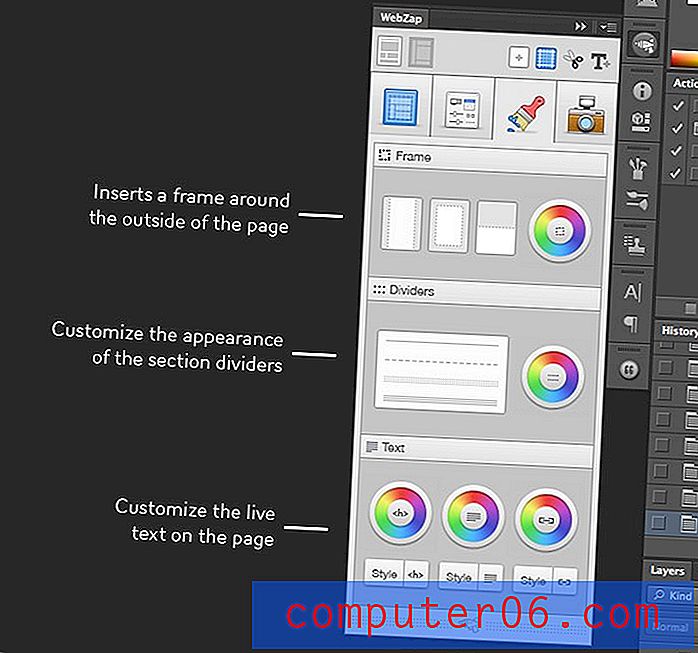
Auf der Registerkarte Stil können Sie einige der Entwurfsentscheidungen optimieren, die automatisch für Sie getroffen wurden. Hier gibt es drei Abschnitte: Rahmen, Teiler und Text. Jedes wird im Bild unten erklärt.

Folgendes passiert, wenn ich einen Rahmen auf das Layout baue, das ich bisher erstellt habe. Beachten Sie, dass ich mit dem kleinen Farbrad rechts jede gewünschte Farbe auswählen und sogar wiederholt ändern kann.

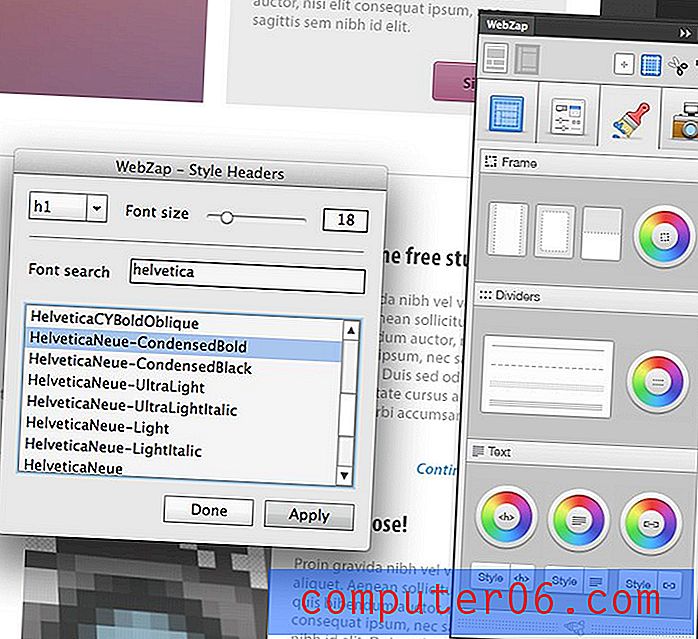
Die Textersetzungsoptionen sind tatsächlich sehr robust. Sie können die Überschriften (h1, h2, h3 usw.), den Absatztext und die Links anpassen. Sie wählen einfach das Element aus, das Sie ändern möchten, wählen eine Farbe aus und verwenden das daraufhin angezeigte Menü zum Ersetzen von Schriftarten.

Vorschau
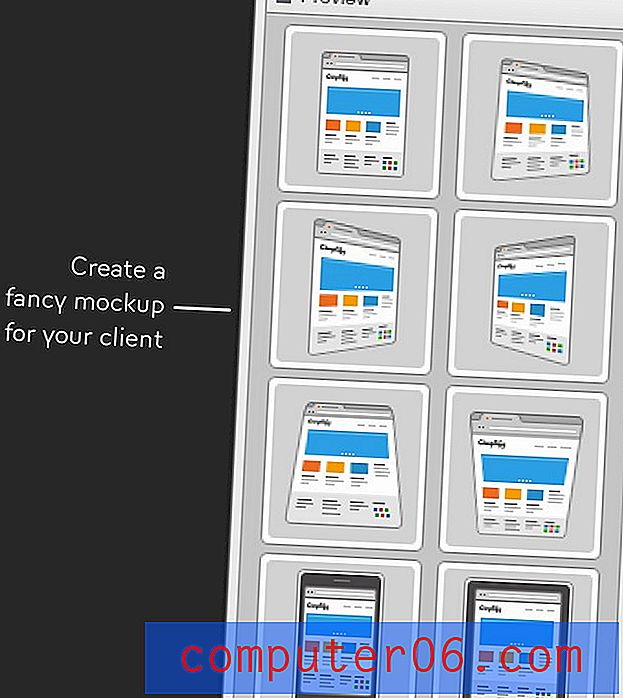
Die letzte Hauptregisterkarte ist "Vorschau", die Ihre Webseite automatisch in ein ausgefallenes Modell verwandelt, das sich entweder in einem Browserfenster oder in einem Rahmen für mobile Geräte befindet.

Einige davon mögen ein wenig knifflig erscheinen, aber sie sind wirklich schön zu haben und bieten Ihnen eine großartige Möglichkeit, Ihre Ideen in letzter Minute ohne großen Aufwand zu präsentieren.

Mini-Toolset
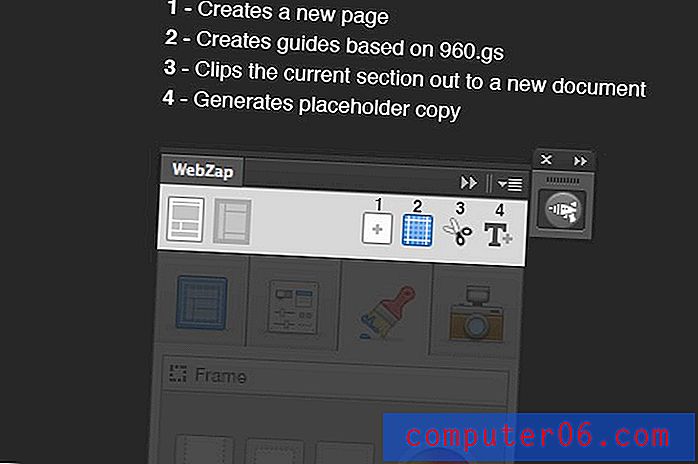
Der letzte Teil der Tools, den wir diskutieren werden, ist das „Mini Toolset“, das sich oben rechts im WebZap-Bedienfeld befindet. Es enthält vier Schaltflächen:

Die ersten beiden Schaltflächen hier sind ziemlich selbsterklärend. Das erste generiert ein neues Dokument, damit Sie eine neue Seite starten können, und das zweite erstellt Hilfslinien basierend auf dem 960-Rastersystemlayout. Der dritte Knopf ist sehr praktisch. Es erfasst die von Ihnen ausgewählte Ebenengruppe, schneidet sie zu und wirft sie in ein neues Dokument. Dies macht es super einfach, Ihre Bilder im Wesentlichen aufzuteilen und zu speichern. Selbst als eigenständiges Plugin wäre diese Funktion sehr nützlich.
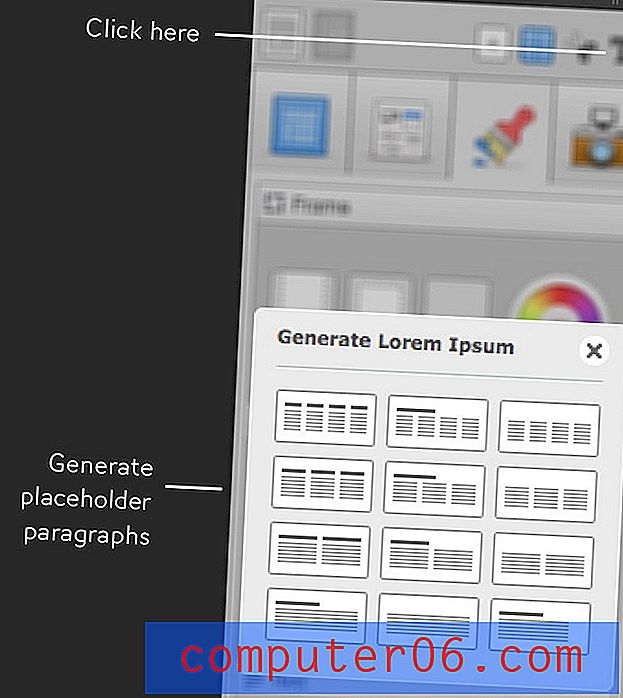
Schließlich generiert die vierte Schaltfläche Platzhalter-Absätze, die mit Lorem Ipsum gefüllt sind. Wie bei anderen Layoutelementen können Sie aus einer Vielzahl verschiedener Optionen auswählen.

Wie ist das?
Von Web-Apps und Entwicklungsframeworks bis hin zu Keynote- und Powerpoint-Vorlagen gibt es eine Vielzahl von Produkten auf dem Markt, mit denen Sie schnell Modelle für das Design von Webseiten erstellen können. WebZap ist das einzige, das ich jemals benutzt habe und das mich zum Lächeln gebracht hat. Es ist so unglaublich einfach und doch so mächtig, dass man von seinem Potenzial beeindruckt sein kann. Ich liebe es, dass ich mit so wenig Aufwand so schöne Modelle bauen kann.
Werden alle meine Websites gleich aussehen?
Auf einen Blick könnte man denken, dass der Nutzen von WebZap begrenzt ist. Wenn Sie dies bei Ihren nächsten zehn Projekten verwenden würden, würde Ihre Arbeit dann nicht gleich aussehen?
Auf diesen Protest antworte ich: "Nur wenn du faul bist." Wenn dies eine Web-App wäre, würden Sie in der Tat ziemlich in den Layouts, Stilen usw. stecken bleiben, die Ihnen zur Verfügung gestellt werden. Denken Sie jedoch daran, dass dies ein Photoshop- Plugin ist. Dies bedeutet, dass Sie mit der von WebZap generierten Ausgabe absolut alles tun können, was Sie wollen.
Stellen Sie sich WebZap als Ausgangspunkt vor, mit dem Sie zunächst einige grobe Layoutideen generieren und schließlich eine starke Struktur bereitstellen können, die Sie hinzufügen und für ein völlig einzigartiges Design anpassen können.
Auf diese Weise ähnelt es einer Photoshop-Version von Twitter Bootstrap, die täglich von Tausenden und Abertausenden von Designern verwendet wird. Mit Bootstrap können Designer mithilfe der Standardstile eine gut aussehende Website erstellen. Ohne großen Aufwand können Sie jedoch aus der Form ausbrechen und eigene Designs erstellen, während Sie das nützliche Toolset nutzen. Die gleiche Logik gilt für WebZap.
Features, die ich gerne sehen würde
Wie Sie sehen, bin ich ziemlich aufgeregt über dieses Tool und denke wirklich, dass es als eines der besten Photoshop-Plugins für Webdesign heraussticht, die ich jemals verwendet habe. Bei richtiger Anwendung kann dies Ihren Workflow erheblich beschleunigen, ohne dass Sie zu sehr in ein strenges System verstrickt sind.
Davon abgesehen gibt es einige Funktionen, die ich in Zukunft gerne hinzugefügt sehen würde. Hier sind ein paar aus meinem Kopf.
Optionen für das Fußzeilenlayout
Im Moment wird die Fußzeile wirklich nachträglich in die Navigation hineingeworfen. Es verdient definitiv ein eigenes Modul, mit dem Sie wie bei den anderen Layoutelementen aus einigen verschiedenen Layouts auswählen können.
Tooltips
Wenn Sie die Dokumentation nicht gründlich durchgelesen haben (was großartig ist), können Sie erst dann genau wissen, was eine Taste tut, wenn Sie sie drücken. Zugegeben, Aktionen sind leicht rückgängig zu machen, aber wenn es möglich ist, wäre es großartig, wenn einige Tooltips beim Hover angezeigt werden, damit Sie verstehen, was passieren wird. Dies ist besonders im Abschnitt Mini Toolset hilfreich.
Benutzerdefinierte Arrangements & Stile
In WebZap sind bereits viele Anpassungsoptionen integriert, aber ich möchte natürlich noch mehr. Je vielseitiger dieses Tool wird (und dabei an seiner Benutzerfreundlichkeit festhält), desto mehr Designer werden es ohne weiteres einsetzen. Ich weiß, dass es eine große Aufgabe ist, aber ich würde gerne meine eigenen Layouts, Tastenfarben usw. speichern können.
Holen Sie es!
Wenn Sie Ihre Tage damit verbringen, Webdesign-Layouts in Photoshop zu erstellen, müssen Sie diesem Tool unbedingt eine Chance geben. Es kombiniert die Benutzerfreundlichkeit, die Sie von Rapidweaver erhalten, und die offenen Möglichkeiten, in Photoshop zu arbeiten. Hut ab vor Norman Sheeran und UI Parade für die Erstellung eines so großartigen Tools.
Besuchen Sie die WebZap-Website, um einige Videos der Erweiterung in Aktion zu sehen. Angesichts der Zeit, die Sie sparen, denke ich, dass es die 15 Dollar wert ist.