Was ist antizipatorisches Design und wie verwenden Sie es?
Werden Sie jemals von der Anzahl der Entscheidungen überwältigt, die Sie an einem Tag treffen müssen? Es ist ein ziemlich häufiges Phänomen. Das gleiche kann passieren, wenn ein Benutzer eine Website besucht. Zu viele Auswahlmöglichkeiten können den Benutzer ermüden und die Sinne völlig überwältigen.
Die Lösung liegt beim Designer - ein Design zu erstellen, das die Bedürfnisse der Benutzer zu antizipieren scheint und dabei hilft, Menschen mühelos durch das Design zu führen.
Entdecken Sie Envato-Elemente
Vorausschauendes Design 101

Der einfachste Weg, vorausschauendes Design zu beschreiben, besteht darin, sich eine Benutzeroberfläche vorzustellen, die Ihnen immer einen Schritt voraus ist. Wenn Sie eine Wegbeschreibung zuordnen möchten, kennt es bereits Ihren Startpunkt (dank der Geolokalisierung) oder die bevorzugten Einstellungen für "Zuhause".
Das Besondere an vorausschauendem Design ist, dass diese Entscheidungen ohne echte Eingaben des Benutzers getroffen werden. Das Ziel beim Erstellen dieser Arten von Designmustern ist ebenfalls unterschiedlich - Sie möchten nicht, dass der Benutzer Entscheidungen treffen muss. Sie möchten lediglich eine nahtlose Erfahrung bieten, bei der die Optionen bereits so festgelegt wurden, dass der Benutzer sie zu schätzen weiß.
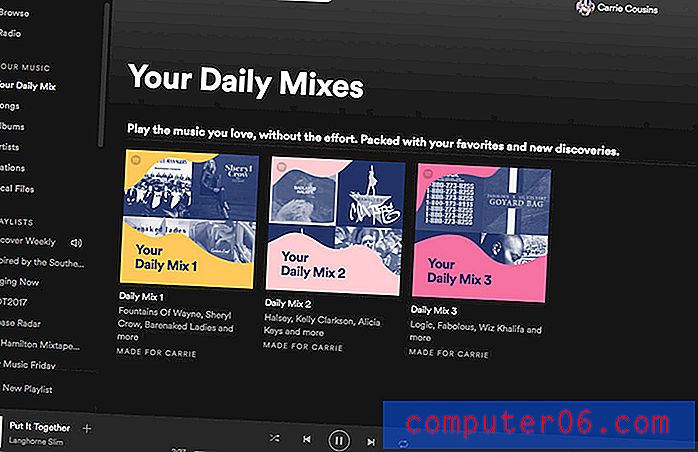
Spotify hat sogar eine Funktion veröffentlicht, die eine Wiedergabeliste nur für Sie erstellt, basierend auf früheren Hörversuchen und Vorlieben.Es sollte sich für jeden Benutzer nahtlos und individuell anfühlen - das ist der schwierige Teil - ohne sich aufdringlich oder gruselig zu fühlen.
Beispiele für vorausschauendes Design sind Empfehlungen von Netflix (es ist erstaunlich, wie oft sie es richtig machen!) Und Tools wie Todoist, die Ihren Kalender jeden Tag mit Ihrer Aufgabenliste synchronisieren. Spotify hat sogar eine Funktion veröffentlicht, die eine Wiedergabeliste nur für Sie erstellt, basierend auf früheren Hörversuchen und Vorlieben.
Antizipatives Design basiert auf vorherigem Feedback des Benutzers, sodass die Schnittstellen, mit denen er interagiert, sie bereits „kennen“. Es kann alles von synchronisierten Produkten enthalten - denken Sie an alle von Ihnen verwendeten Google-basierten Tools - oder das Speichern von Informationen in Feldern zum automatischen Ausfüllen für die spätere Verwendung oder das Ermöglichen, dass ein mobiles Gerät Ihren Standort verfolgt.
Antizipatorisches Design ist ein Hauch von Datenerfassung, Erforschung von Benutzergewohnheiten, künstlicher Intelligenz und einfach nur altem gutem Design. „Antizipatorisches Design ist ein Entwurfsmuster, das sich um Lernen (Internet der Dinge), Vorhersagen (Maschinelles Lernen) und Antizipation (UX-Design) dreht“, sagt Joël van Bodegraven, ein UX-Designer, der Anfang dieses Jahres im Amt war.
Benutzer sollten es nicht wirklich sehen, sollten sich aber darüber freuen, dass es existiert. Wenn die vorausschauenden Elemente zu "wissend" erscheinen, können Benutzer ausgeschaltet werden. Umgekehrt, wenn Benutzer Seiten mit Formularen ausfüllen müssen, damit die Technik funktioniert, werden sie sie niemals verwenden.
Als Designer sollten Sie genau den richtigen Mittelweg finden, um all dies für die Benutzer zusammenzubringen.
Gemeinsame antizipatorische Elemente

Sie entwerfen wahrscheinlich und kommen ständig mit vorausschauenden Designelementen in Kontakt (ob Sie es realisieren oder nicht). Die meisten Designer führen bereits Gespräche darüber, wie übermäßig komplizierte Benutzeroberflächen optimiert und so gestaltet werden können, dass Benutzer durch Trichter geführt werden, die ihnen helfen, das gewünschte Ergebnis zu erzielen.
Eines der Dinge, über die wir bei Design Shack viel sprechen, ist das Konzept, dass jeder „Bildschirm“ in Ihrem Design eine Aktion oder eine Sache enthalten sollte, die Benutzer ausführen müssen. Dieses Konzept macht alles zu einer Ja- oder Nein-Entscheidung - führen Sie die vorgestellte Aktion aus (füllen Sie ein Formular aus, klicken Sie auf einen Link, sehen Sie sich ein Video an usw.) oder nicht.
Antizipatives Design geht mit Elementen, bei denen Benutzer keine Auswahl per se treffen müssen, nur einen Schritt weiter. Diese Elemente umfassen alles von Popup-Feldern, Geolokalisierung, Empfehlungen, Benachrichtigungen oder Erinnerungen.
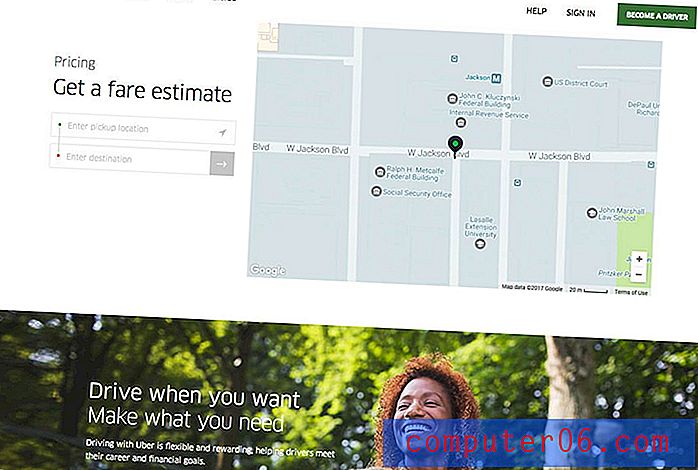
Nehmen wir zum Beispiel Uber, die App verwendet Ihren Standort, um ein „Taxi“ anzurufen und Preise bereitzustellen. Besuchen Sie außerdem die Website auf einem Computer. Es wurde eine Karte für meinen Standort vorab ausgefüllt, und der gesamte Handlungsaufforderungstext auf der Website verweist auf den Standort des Benutzers.
Vor- und Nachteile von vorausschauendem Design
Der Vorteil von vorausschauendem Design liegt auf der Hand - es erleichtert den Benutzern das Leben. Das Design ist weniger überwältigend, erfordert weniger Nachdenken und hilft dem Benutzer. Es spielt direkt in die Ideale von KISS hinein (halte es einfach, dumm).
Der Nachteil kann genauso offensichtlich sein - was ist, wenn Sie es vermasseln? Was ist, wenn der Algorithmus oder die Schnittstelle etwas falsch macht und nicht das ist, was der Benutzer will? Das kann ein ziemlich großes Risiko sein, und Ihre Forschung ist der Schlüssel, damit es funktioniert.
Verwenden Sie es in Projekten

Nachdem Sie verstanden haben, warum vorausschauendes Design wichtig ist, müssen Sie eine Strategie entwickeln, um es zu verwenden.
Der beste Rat für den Einstieg kommt von Aaron Shapiro, CEO von Huge. Er skizzierte fünf Schritte, um eine Marke zu einem vorausschauenden Design in Fast Company zu führen:
- Stellen Sie sich Ihre Marke als Dienstleistung vor: Was können die Benutzer damit tun?
- Aktivieren Sie Ihren Dienst digital.
- Bewerten Sie, was Sie tun können, um die Bereitstellung Ihres Dienstes zu automatisieren.
- Richten Sie Ihren automatisierten Service ein.
- Zeichnen Sie eine Grenze zwischen akzeptablen Entscheidungen und nicht akzeptablen Entscheidungen.
Darüber hinaus hat van Bodegraven diesen Rat, was zu beachten ist, wenn er über vorausschauendes Design nachdenkt, basierend auf Interviews mit Design- und KI-Experten. (Er geht in seinem Beitrag, den Sie unbedingt lesen sollten, sehr detailliert ein.)
Er warnt davor, in einer Erfahrungsblase stecken zu bleiben, die den Zugriff eines Benutzers auf Informationen einschränken kann. empfiehlt, über erweiterte Intelligenz über strenge KI nachzudenken; Verwenden von Algorithmen, um Daten verständlich zu machen; Konzentrieren Sie sich darauf, Interaktionen so sympathisch und menschlich wie möglich zu gestalten. und Vertrauensbildung durch Transparenz im Gesamtdesign und in der Benutzeroberfläche.
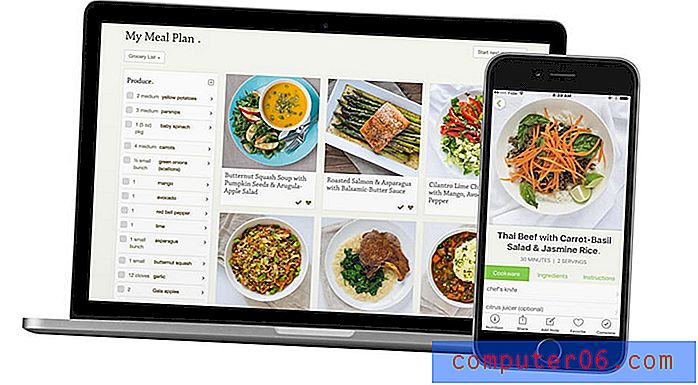
Mealime erledigt all diese Dinge mit einer App, die Essensvorschläge basierend auf Familiengröße und Vorlieben vorschlägt und dann sogar hilft, eine Einkaufsliste zu füllen. Dann hilft es Ihnen, das Essen mit Rezepten und Kochtipps zuzubereiten.
Fazit
Antizipatorisches Design ist ein interessantes Thema, da es viele Debatten anregen kann. Benutzer möchten die Bequemlichkeit von Schnittstellen, die sie zu kennen scheinen, möchten jedoch häufig nicht über die Privatsphäre nachdenken, die sie aufgeben, um diese Anpassung zu erhalten. Als Designer. Sie müssen herausfinden, wie Sie die Wünsche und Bedürfnisse in Bezug auf Benutzerfreundlichkeit und Datenschutz in Einklang bringen können.
Schnittstellen, die Benutzeraktionen vorwegnehmen, werden immer beliebter. Benutzer scheinen auf vereinfachte Schnittstellen zu reagieren und diese zu fordern. Alles sorgt für eine großartige Benutzererfahrung, die sich besonders und individuell anfühlt und jedes Mal in Echtzeit genau das tut, was der Benutzer möchte. Und deshalb funktioniert vorausschauendes Design.