Ducketts HTML & CSS: Ein Webentwicklungsbuch für Anfänger, das Sie tatsächlich lesen können
Sie haben zweifellos einige Begeisterung für ein neues Buch von Jon Duckett mit dem Titel HTML & CSS: Design and Build Websites gesehen. Bücher über das Erstellen von Websites sind ein Dutzend. Sie füllen ganze Bereiche jedes Buchladens, während viele von uns die meisten oder alle zugunsten des webbasierten Lernens ignorieren.
Was macht dieses Buch so anders? Warum gewinnt es so viel Aufmerksamkeit? Wird es dem ganzen Hype gerecht? Lesen Sie weiter, um herauszufinden, wie Duckett die Art und Weise verändert, wie wir über Webentwicklungsbücher denken, und warum es zweifellos das beste Buch ist, das ich je über einführendes HTML und CSS gelesen habe.
Entdecken Sie Envato-Elemente
Der Status quo
Das durchschnittliche Anfängerbuch zum Erlernen von HTML und CSS ist kaum mehr als ein technisches Handbuch. Das Design und das Layout basieren auf müden und langweiligen Publisher-Vorlagen. Der Inhalt ist in der Regel schwarzweiß mit einigen Farbseiten, wenn Sie besonders viel Glück haben, und der Schreibstil ist trocken genug, dass er hervorragend als Heilmittel gegen Schlaflosigkeit am Krankenbett funktioniert.
Das vielleicht größte Problem mit dem typischen Format ist, dass es dazu dient, so viele Personen abzuweisen, wie es anzieht. Unzählige Menschen möchten Webdesign lernen und kommen möglicherweise sogar so weit, ein Buch zu diesem Thema aufzunehmen, um sich nur einschüchtern zu lassen der mindnumbing Inhalt im Inneren.
Dies gilt insbesondere für viele Designer, die ihre Fähigkeiten mit ein wenig Programmiererfahrung erweitern möchten. Sehbehinderte Menschen sind dafür bekannt, dass sie plötzlich auf ADS stoßen, wenn sie auf ein Lehrbuch starren. Wir lieben reichhaltige, strukturierte und gut gestaltete Erlebnisse und nichts langweilt uns schneller als endlose technische Probleme und leblose Codebeispiele.
Ein Atemzug Frischluft
 Der erste Gedanke, der mir beim Öffnen von Ducketts Buch einfiel, war: "Das ist etwas anderes."
Der erste Gedanke, der mir beim Öffnen von Ducketts Buch einfiel, war: "Das ist etwas anderes."
Ich schreibe über Webdesign, um meinen Lebensunterhalt zu verdienen, also habe ich meinen fairen Anteil an Büchern über HTML und CSS gesehen. Der erste Gedanke, der mir beim Öffnen von Ducketts Buch einfiel, war: "Das ist etwas anderes."
Diese Aussage ist keine Übertreibung oder ein irreführender erster Eindruck, der schnell verschwindet. Dieses Buch ist wirklich darauf ausgerichtet, etwas Neues zu erreichen, und ich bin fest davon überzeugt, dass es erfolgreich ist, aber dazu später mehr. Lassen Sie uns jetzt über das Buch selbst sprechen.
Design

Hier zeichnet sich HTML & CSS wirklich aus. Dieses Buch ist wunderschön. Jede Seite ist farbenfroh und enthält ein fantastisches minimales Layout, das Sie normalerweise in Webentwicklungsbüchern nicht sehen. Es sieht so gut aus, dass es sich als Kaffeetischbuch qualifizieren könnte.
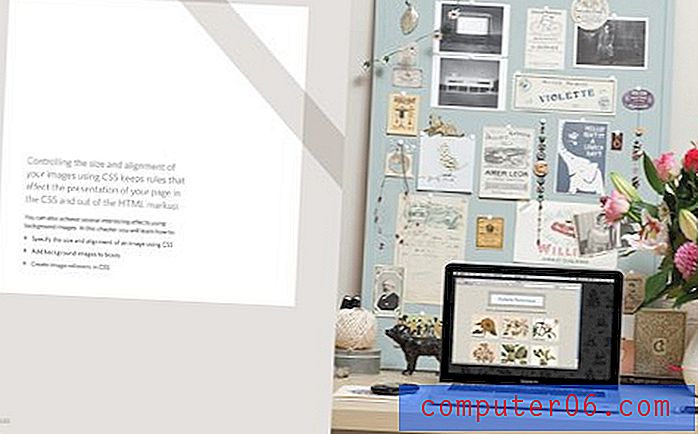
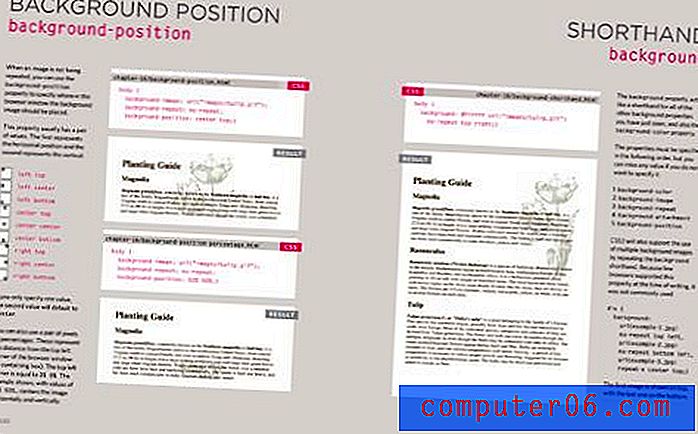
Es sieht so gut aus, dass es sich als Kaffeetischbuch qualifizieren könnte.Eine meiner Lieblingsfunktionen ist, wie Duckett die Live-Beispiele seiner Code-Tutorials anzeigt. Anstatt einfach Screenshots wie alle anderen zu verwenden, wird jedes Beispiel auf dem Bildschirm eines MacBook Pro, iMac oder sogar eines Dell-Desktops in verschiedenen Einstellungen angezeigt. Diese Farbfotos sind ein Genuss; Eine einfache Idee, mit der sich das Buch eher wie eine reichhaltige künstlerische Erfahrung und weniger wie ein langweiliges Code-Handbuch anfühlt.

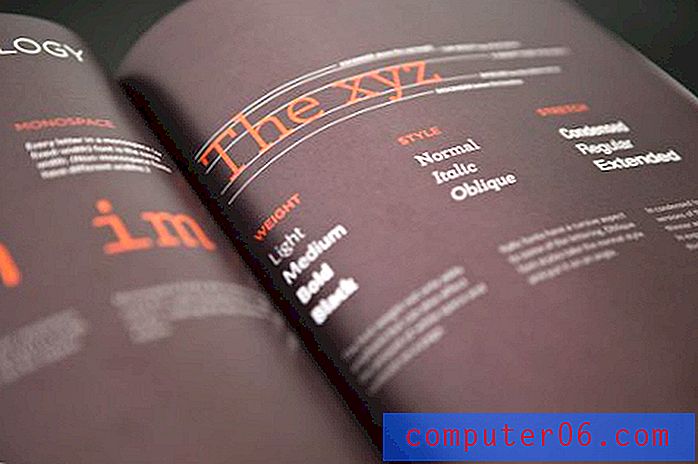
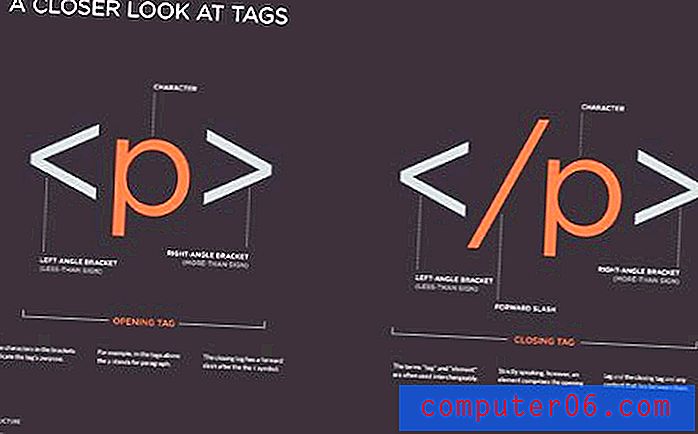
Ein weiteres wiederkehrendes Thema sind die vollständigen zwei Seiten, die ein einfaches Codebeispiel, häufig eine einzelne Zeile oder ein Tag, aufschlüsseln. Wie viele Verlage würden es dem Autor ermöglichen, zwei volle Seiten einem riesigen farbigen Diagramm eines HTML-Tags zu widmen? Ich vermute sehr wenige.
Das gleiche Prinzip von Design und Qualität gegenüber den Druckkosten wird im gesamten Buch angewendet. Ein Abschnitt über Bildformate widmet vier ganze Seiten großen, attraktiven Bildern verschiedener Art mit wenig bis gar keiner Beschreibung. Sind diese Seiten unbedingt erforderlich? Wahrscheinlich nicht, aber aus Sicht eines visuellen Designers waren sie ein weiterer Grund, warum ich das Buch nicht weglegen konnte.
Es ist lustig, viele Bücher über Webdesign nehmen nicht wirklich ihren eigenen Rat an. Dieses Buch ist jedoch Seite für Seite von hervorragender Inhaltspräsentation. Auch wenn Sie kein Wort lesen, dient es dennoch als großartige Inspiration für das Design.
Inhalt
Sicher, das Buch sieht gut aus, aber ist alles nur das i-Tüpfelchen auf einem sonst typischen Kuchen? Abgesehen vom Design sollte das Hauptverkaufsargument eines HTML- und CSS-Buches sein, ob die durchschnittliche Person erwarten kann, dass sie es aufnimmt und bis zum Ablegen ein solides Wissen über Webdesign-Praktiken besitzt.
Glücklicherweise dient Ducketts Buch als fantastische, aber willkommene kurze Einführung in das Thema. Es ist ein dickes, kräftiges Buch, aber ein Großteil davon ist auf die Art und Weise zurückzuführen, wie der Inhalt präsentiert wird. Das eigentliche schriftliche Material ist nicht so lang wie man denkt und alles ist sehr zugänglich und relevant.
HTML

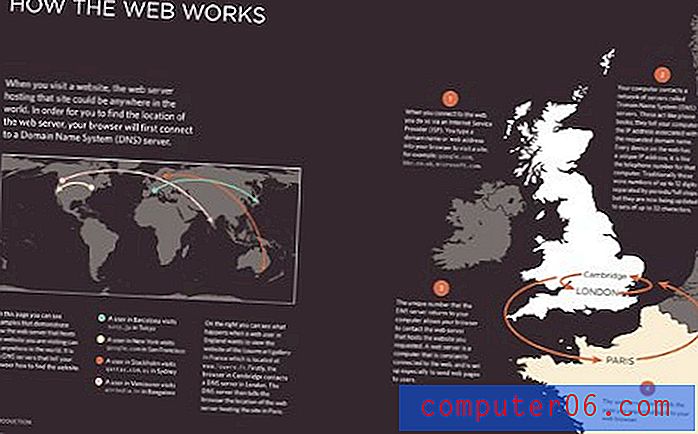
Duckett verschwendet nicht zwei Kapitel über das Leben und die Zeiten von Tim Berners-Lee, sondern beginnt das Buch mit einer aufschlussreichen Diskussion darüber, wie das Web funktioniert, und überträgt diese in die Funktionsweise dieser Funktionalität durch HTML.
Etwa die Hälfte des Buches widmet sich einem soliden Überblick über die HTML-Struktur und -Elemente, mit denen sich jeder Entwickler vertraut machen sollte. Unterwegs erstellen Sie mundgerechte Live-Codebeispiele, die Ihnen zeigen, was Sie wissen müssen, ohne einen halben Tag Ihrer Zeit zu verbrennen. Während Sie diesen Abschnitt durchgehen, finden Sie einige Diskussionen zu Organisationstechniken, Texteditoren und anderen verschiedenen unterstützenden Themen.
CSS

Die zweite Hälfte des Buches ist CSS gewidmet. Duckett verbringt viel Zeit damit, über visuelles Styling zu diskutieren, aber das eigentliche Fleisch des CSS-Abschnitts scheint Layout-Code, Techniken und sogar Fraweworks vorbehalten zu sein. Ich weiß das wirklich zu schätzen, da CSS-basiertes Layout eines der wichtigsten Kernthemen ist, das so viele zu verpassen scheinen.
Kastenschatten und abgerundete Ecken sind leicht zu erkennen, aber der Unterschied zwischen relativer und absoluter Positionierung, wie man richtig mit Schwimmern arbeitet und gitterbasierte Layouts verwendet, sind Themen, mit denen sich Anfänger unbedingt beschäftigen müssen, und Duckett präsentiert alles eine leicht zu erfassende Mode.
Design Talk
Das visuelle Erscheinungsbild des Buches zeigt, dass Duckett offensichtlich ein Designer ist, und trotz der Tatsache, dass es in seinem Buch hauptsächlich um Code geht, kann er nicht anders, als diese Designerseite im Inhalt durchscheinen zu lassen.
Im gesamten Buch gibt es nur wenige kleine Diskussionen und Ratschläge zur eigentlichen Design-Seite beim Erstellen von Websites: vom Zuschneiden von Fotos bis zu den Schriften, die für welche Einstellungen am besten geeignet sind.
Ein Buch zum Erleben

Ich habe kürzlich ein Buch als Geschenk erhalten, das das Thema der Einführung des Lesers in HTML und CSS behandelt. Ich blätterte ein paar Minuten durch, stellte fest, dass ich das meiste, was es enthielt, bereits wusste und verstand, und stellte es in mein Regal, um Staub zu sammeln.
In gewisser Weise war Ducketts Buch ähnlich. Sein Wissen über sein Thema ist groß und ich werde nicht so tun, als könnte ich es mithalten, aber ich hatte bereits einen guten Überblick über das meiste, was das Buch abdeckt (ich habe Tutorials über die Hälfte davon geschrieben). Trotzdem ist das Buch noch nicht im Regal.
Als ich es zum ersten Mal aufnahm, verbrachte ich mehrere Stunden damit, den Inhalt durchzugehen. Wie ein guter Roman packt dich dieses Buch und lässt dich nicht los. Das schöne Design und der kurze, aber präzise Schreibstil sorgen für eine einzigartige Lektüre. Vielleicht ist „lesen“ sogar das falsche Wort. Dieses Buch ist wirklich „erfahren“ und vermittelt das gleiche Gefühl, als ich als Kind in fotografischen Wissenschaftsbüchern über Weltraum oder Dinosaurierknochen stöberte.
Hol es dir jetzt
Ich schreibe selten Buchbesprechungen für Design Shack. Das liegt daran, dass ich selten von Webdesign- und Entwicklungsbüchern beeindruckt bin. Ich habe gerade unzählige Komplimente zu diesem Buch gemacht, so sehr, dass Sie zweifellos denken, es sei alles unverdiente Übertreibung. Denken Sie jedoch daran, dass dies vor dem Hintergrund der Tatsache liegt, dass ich normalerweise darüber schreibe, warum Webdesign-Bücher scheiße sind. Sie sind langweilig und unverbindlich. Normalerweise verbringe ich meine Zeit lieber mit einem guten webbasierten Tutorial und einem Texteditor.
Es gibt genau zwei Webdesign-Bücher, die mich so angezogen haben, dass die Seiten eifrig und nicht aus purer Willenskraft blättern. Einer von ihnen war The Book of CSS3 und Ducketts HTML & CSS war der andere.
Wenn Sie ein Designer sind, der eine solide visuelle Erfahrung schätzt und Ihr Gehirn nicht dazu zu bringen scheint, ein Buch über HTML und CSS zu ertragen, holen Sie sich dieses Buch sofort. Mit nur 29, 99 US-Dollar ist es die Hälfte der Kosten für andere Bücher, die Sie im Bereich Webentwickler finden. Dreißig Dollar, um endlich eine neue Fähigkeit zu erlernen, die zu einer großartigen neuen Karriere führen könnte? Worauf wartest du? Weitere Informationen finden Sie auf der Website.