10 Begriffe für digitales Design, die Sie kennen müssen
Designjargon ist überall. Und Sie müssen in der Lage sein, die Sprache zu sprechen. Die Arbeit an digitalen Projekten hat eine eigene Terminologie. Von Dithering über Farbwerte bis hin zu flüssigen oder festen Layouts gibt es einige Begriffe, die jeder Designer verstehen muss.
Deshalb haben wir es Ihnen leicht gemacht und eine Liste mit Begriffen für digitales Design zusammengestellt, die Sie kennen müssen. Diese Liste begann als Top 10, aber wir haben zu Vergleichszwecken einige Bonusjargon hinzugefügt. Mit wie vielen dieser Begriffe sind Sie bereits vertraut?
Entdecken Sie Designressourcen
1. RGB und HEX

Sowohl RGB als auch HEX beziehen sich auf numerische Farbwerte. Jede Farbe im Lichtspektrum, ja Bildschirmfarbe wird mit Licht erzeugt, kann durch Kämmen von drei Primärfarben erzeugt werden.
- R = Rot
- G = Grün
- B = Blau
RGB-Werte werden unter Verwendung eines Satzes von drei Zahlen ausgedrückt, wobei jede Zahl von 0 (keine Verwendung einer Farbe) bis 255 (Vollfarbwert) reicht. Auf dem Bildschirm werden durch Kombinieren dieser Werte sogar Schwarzweiß erstellt. Schwarz verwendet keinen Farbwert für Rot, Grün und Blau, während Weiß jeweils 100-Prozent-Werte verwendet.
HEX-Werte verwenden eine etwas komplexere Formel aus Buchstaben und Zahlen. Jeder HEX-Wert hat einen entsprechenden RGB-Wert. HEX-Codes werden in HTML verwendet, um Farben in Websites zu codieren. Diese Werte werden durch drei Sätze von Zeichenpaaren dargestellt, die sowohl Buchstaben als auch Zahlen enthalten.
HEX-Werte beginnen immer mit einem # -Zeichen. Der niedrigste Wert ist 00, während der höchste Wert FF ist.
2. Mouseover
Ein Mouseover ist ein JavaScript-Element, das zu einer Änderung eines Elements auf dem Bildschirm führt, sobald der Mauszeiger es erreicht.
Diese Änderungen beziehen sich häufig auf grafische Elemente wie Fotos. Oft sehen Sie etwas Einfaches wie einen Hyperlink, aber Mouseover-Zustände können auch komplex sein. Einige komplexere Mouseover-Effekte umfassen versteckte Navigationsmenüs oder Änderungen an Fotostatus oder Bildlauflisten.
3. Zittern
Ein Verfahren, das bei der digitalen Audio- und Bildbearbeitung verwendet wird, hilft, Farbstreifen oder zufälliges Rauschen zu vermeiden. Der Prozess enthält tatsächlich eine komplexe mathematische Formel, die absichtliches Rauschen (visuell oder akustisch) hinzufügt.
Diese Hinzufügung von Rauschen kann insbesondere die Art und Weise beeinflussen, wie Bilder in Bezug auf Bilder in einer begrenzten Farbpalette aussehen. Durch Dithering kann der Designer eine Illusion von Farbe erzeugen, die möglicherweise nicht vorhanden ist, da Pixel mit zusätzlichem Rauschen beginnen, einige der Farbeigenschaften benachbarter Pixel anzunehmen.
4. CSS
Cascading Style Sheets sind eine Reihe von Regeln, die definieren, wie die Dinge auf einer Website aussehen, wobei eine Reihe von trotzigen Stilen für HTML-Elemente verwendet werden.
Diese Definitionen, die allgemein als CSS bezeichnet werden, können Designern viel Zeit sparen, Suchmaschinen beim Lesen Ihrer Website helfen und das Zusammenstellen einer Website mit konsistenter Grafik vereinfachen. Mit einer einzigen Änderung am CSS können alle Text- oder Farbattribute in einem Schritt geändert werden.
Es werden Spezifikationen für Elemente wie Textkopien oder Überschriften definiert, bei denen bei jeder Verwendung des entsprechenden HTML-Tags Schriftart, Größe, Farbe, Ausrichtung und andere Werte angewendet werden.
5. Metadaten und Meta-Tags

Metadaten und Meta-Tags sind miteinander verbundene Begriffe. Meta-Tags leiten Metadaten weiter. Metadaten sind Informationen über Daten - so verwirrend das auch klingen mag -, die speziell Informationen über den Inhalt eines Elements in einer digitalen Datei liefern. Zu den am häufigsten erkannten Metadaten gehören die Kamerainformationen, die Sie in digitalen Fotodateien sehen.
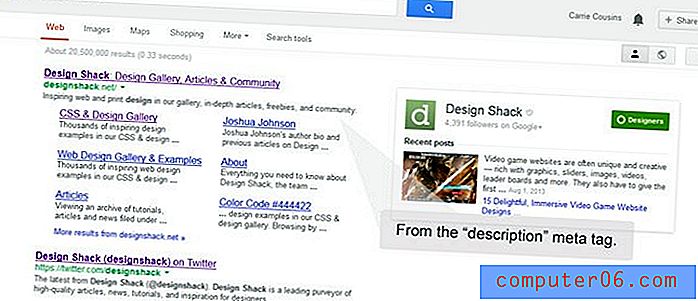
Metadaten werden auch verwendet, um den Inhalt einer Website für Suchmaschinen zu beschreiben. Diese Informationen werden mithilfe von Meta-Tags zum Back-End einer Website hinzugefügt. Zu den gebräuchlichen Tags gehören die Beschreibung des Inhalts einer Seite, Schlüsselwörter, Autoreninformationen, Fotoinformationen sowie Stempel für Tag, Uhrzeit und Ort.
Möchten Sie Meta-Tags in Aktion sehen? Google fast alles. Diese kurze Beschreibung, die nach dem Seitennamen und dem Link angezeigt wird, stammt normalerweise aus dem Meta-Tag "Beschreibung" und ist daher ein gut sichtbares und wichtiges Element in Ihrer Toolbox für digitales Design. (Hinweis: Wenn Sie dieses Tag leer lassen, füllen Suchmaschinen es für Sie mit dem ersten Inhalt auf Ihrer Seite.)
6. Favicon

Dieses winzige Symbol - normalerweise 16 x 16 Pixel - ist das Bild, das sich oben auf jeder Browserregisterkarte oder jedem Browserfenster befindet. Jede Website kann ein eigenes Favicon haben, das für das Lieblingssymbol steht. Das kleine Symbol wird auch im Suchverlauf neben Lesezeichen sowie auf Browser-Registerkarten und Desktop-Symbolen angezeigt.
Favicons müssen ordnungsgemäß gespeichert und gespeichert werden, damit sie auf einer Website funktionieren. Während viele Browser GIF- und PNG-Formate unterstützen, bevorzugt Internet Explorer eine ICO-Datei.
Sie können Ihr eigenes Favicon mit Software wie Adobe Photoshop oder einem Online-Tool wie Favicon Generator erstellen.
7. Feste Breite vs. Flüssigkeit vs. Responsive Layout

Heutzutage gibt es so viele Begriffe, die beschreiben, wie Ihre Website in einem Browser oder einer mobilen Oberfläche funktioniert. Berücksichtigen Sie vor der Auswahl eines Entwurfskonzepts oder Rasters feste, flüssige und reaktionsschnelle Layoutoptionen.
Layout mit fester Breite: Ein Layout mit fester Breite funktioniert genau so, wie der Name schon sagt. Eine Site basiert auf einer Reihe von Größenangaben und verwaltet diese Angaben unabhängig von der Größe des Geräts oder des Browsers. Diese Websites können zwar schnell erstellt werden, die Anzeige auf kleineren Geräten kann jedoch schwierig sein.
Fluid-Layout: Fluid-Layouts werden unter Verwendung eines Systems von Proportionen in Bezug auf das Design und die Bildschirmgröße erstellt, um eine Site zu rendern. Jedem Element im Design wird eine prozentuale Breite zugewiesen, die sich auf die Bildschirmgröße bezieht. Beispielsweise kann die Haupttextspalte 60 Prozent des Bildschirms umfassen, während die Seitenleiste die restlichen 40 Prozent ausfüllt. Während die Verwendung eines flüssigen Layouts einige der Probleme im Zusammenhang mit dem Design mit fester Breite behoben hat, kann es manchmal schwierig sein, das Endergebnis am hinteren Ende zu bestimmen. Fluid-Layouts können gut mit verschiedenen Desktop-Browser-Umgebungen zusammenarbeiten, sind jedoch auf kleinen Geräten mit mobiler Größe etwas klobig.
Responsive Layout: Responsive ist der große Trend des Jahres 2013 und übernimmt die Art und Weise, wie wir über Webdesign denken. Da sich das Responsive Design an das Gerät anpasst, auf dem es angezeigt wird, funktioniert das Responsive Design nahezu universell. Die Größe jedes Elements basiert auf Prozentsätzen, einschließlich Bildern und Text. Mithilfe von Medienabfragen können reaktionsfähige Websites mit unterschiedlichen CSS-Stilen erstellt werden. Responsive Design ist nicht nur eine kleinere Ansicht einer Site, sondern kann auch eine eigene angepasste Version der vollständigen Desktop-Site enthalten, da Elemente möglicherweise unterschiedlich gestapelt sind oder Funktionen nur für Mobilgeräte enthalten, z. B. das Tippen auf eine Telefonnummer auf dem Bildschirm, um zu wählen es. Auf der anderen Seite kann die Entwicklung und Gestaltung länger dauern.
8. Auflösung
Wenn es um Bilder geht, ist Auflösung ein Begriff, den Sie häufig hören werden. Die Bildschirmauflösung ist besonders wichtig, um Bilder für eine schnelle Anzeige im Web zu optimieren. Die Auflösung eines Bildschirms entspricht der sichtbaren Größe des Displays, z. B. eines Browsers, der einen „Bildschirm“ oder einen Bildlauf einer Website mit einer Breite von 1.366 Pixel und einer Höhe von 768 Pixel anzeigt.
Die Auflösung eines Bildes wird auf die gleiche Weise gemessen. Sie müssen jedoch auch Pixel pro Zoll berücksichtigen, wenn Sie Bilder speichern. Um die besten Online-Ergebnisse zu erzielen, sparen Sie bei 72 ppi, sofern nicht anders empfohlen. Die Breite und Höhe von Bildern sollte auf die größte Größe skaliert werden, die online verwendet wird, obwohl sich viele Designer für eine Mindestbreite von 600 Pixel entscheiden - die optimale Größe zum Fixieren auf Pinterest.
9. UI vs.UX
UI und UX beziehen sich auf die Back- und Frontends des digitalen Designs. Man kann nicht eins ohne das andere haben.
- Benutzeroberfläche (User Interface) - sind alle Komponenten und Funktionen, die zum Erstellen einer Website erforderlich sind. Die Benutzeroberfläche sorgt dafür, dass alles funktioniert, von allen Komponenten, die zum Erstellen eines Site-Designs verwendet werden, bis hin zur Funktionsweise der einzelnen Teile.
- UX (User Experience) - So funktioniert das Design für tatsächliche Benutzer. Welche Erfahrung, Emotion oder Reaktion erzeugt das Endprodukt? Was schwierig sein kann, ist, dass eine gute Benutzeroberfläche normalerweise eine hervorragende Benutzererfahrung schafft.
In einem früheren Design Shack-Artikel erhalten Sie eine ausführliche Lektion zu diesen Begriffen.
10. Skeuomorphismus vs. Flat

Fast jeder hat in den letzten Monaten Erfahrungen mit Skeuomorphismus oder flachem Design gemacht, dank einer Fülle von Website-Designern, die „flach“ sind.
Skeuomorphes Design enthält Elemente und Designtricks, damit eine Benutzeroberfläche realistisch aussieht oder funktioniert. Von Schlagschatten bis zu Schrägen oder Knöpfen, die sich mit einem Mausklick oder einer Schriftrolle „drehen“, verkörpert der Skeuomorphismus ein Gefühl von „falschem Realismus“. Das bekannteste Beispiel für skeuomorphes Design ist die iOS-Oberfläche von Apple, die Farbverläufe, Texturen und Schatten enthält.
Flaches Design hingegen ist ohne Verzierung oder „Realismus“. Der Stil ist super einfach und enthält keine Elemente, die ihm ein dreidimensionales Gefühl verleihen würden. Das bekannteste Beispiel für flaches Design ist die Windows-Oberfläche, einschließlich der des Windows Phone, mit Blockstil.
Fazit
Jetzt, da Sie den Jargon kennen, gehen Sie raus und beginnen Sie zu kreieren. Vergessen Sie nicht, den Design Shack-Leitfaden zu 10 Print Design-Begriffen zu lesen, die Sie ebenfalls kennen müssen, damit Sie in beiden Bereichen ein gutes Verständnis haben!
Bildquelle: Robert Scoble.