12 Killer-Tipps zum Entwerfen im Browser
Wie modelliert man eine Website?
Der typische Workflow beginnt in Photoshop und wechselt dann zu HTML und CSS, um die ursprüngliche PSD so gut wie möglich nachzuahmen. Es gibt jedoch einen wachsenden Trend im Webdesign, den Photoshop-Schritt zugunsten der Erstellung der ersten Komposition direkt im Browser mit Ihrem bevorzugten Editor zu streichen. Ich bin mir sicher, dass Ihr Kopf gerade vor Gründen schwirrt, warum dieser Ansatz Ihr Design einschränken würde, aber es gibt tatsächlich viel mehr, was Sie direkt im Browser tun können, als Sie vielleicht denken. In diesem Artikel finden Sie die Tools und Tricks, die Sie zum Erstellen brillanter, funktionierender Modelle als ersten Schritt im Entwurfsprozess benötigen.
Entdecken Sie Designressourcen
Das Argument
Meagan Fisher von 24ways.org macht ein überzeugendes Argument für das Entwerfen im Browser. Obwohl ich ihre Verachtung für Photoshop nicht teile (ich liebe Photoshop mehr als jede andere Software auf dem Planeten), stimme ich einigen ihrer anderen Punkte zu. Fisher argumentiert, dass ein statisches Bild nicht wirklich das wahre Gefühl einer Website vermittelt, wie es eine Live-Seite tut, und dass das Entwerfen im Browser Sie dazu zwingt, sich vor dem Entwerfen auf die Organisation von Inhalten zu konzentrieren, um eine bessere Zugänglichkeit und eine angemessene Hierarchie von Informationen sicherzustellen.
Wir werden den Artikel von Fisher als Sprungbrett für unsere Tipps verwenden, wie Sie ein Profi bei der Erstellung fantastischer In-Browser-Modelle werden können, die fast einsatzbereit sind, wenn (und wenn) der Kunde Ihnen grünes Licht gibt.
Tipp 1: Starten Sie Basic und verwenden Sie ein Raster

Wie oben erwähnt, können Sie durch Einwerfen und Organisieren aller nicht gestalteten Inhalte ein Design erstellen, das zu Ihren Inhalten passt, und nicht umgekehrt. Die Verwendung eines gitterbasierten Frameworks kann die Entwicklungszeit radikal verkürzen und trägt dazu bei, dass Ihr Layout absolut stabil ist.
Ressourcen:
Weitere Informationen zum gitterbasierten Webdesign finden Sie in unserem Artikel zu CSS-Frameworks.
Tipp 2: Holen Sie sich einen guten Editor

Wenn Sie Websites von Hand codieren, ist ein professioneller Web-Editor der Eckpfeiler Ihres Workflows. Ich persönlich benutze (und liebe) Espresso von MacRabbit. Es hat all die kleinen Funktionen, die ich möchte, wie Ausschnitte und automatische Vervollständigung, sowie die großen Funktionen, die ich brauche, um Live-Änderungen an einer Browser-Vorschau zu sehen, während ich Code eingebe. Sie sollten sich umsehen und die Anwendung finden, die Ihren Anforderungen am besten entspricht. Hier ist eine kurze Liste von Editoren, um Ihnen den Einstieg zu erleichtern:
- Aptana: Mac, Windows Linux (bei weitem meine kostenlose Lieblingsoption)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (eine würdige Espresso-Alternative)
- Text Wrangler & BBEdit: Mac
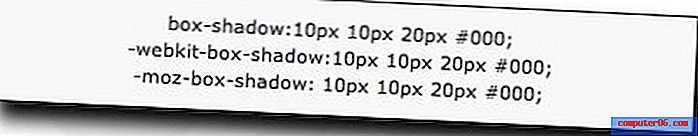
Tipp 3: Platzieren eines Schattens auf einem Element

Photoshop ist nicht mehr die einzige Möglichkeit, einen anständigen Schatten im Web zu erhalten. Viele (aber nicht alle) gängigen Browser unterstützen jetzt CSS3, und mit dieser Unterstützung kommen mehrere neue Funktionen zum Erstellen erweiterter Designs. Eine der nützlichsten Funktionen ist Box-Shadow, mit der Sie bestimmten Elementen nur mit CSS Schatten hinzufügen können. Das Format von Box-Shadow ist Box-Shadow: 5px 5px 20px # 000000. Mit diesen Werten können Sie die Breite und Länge des Schattens sowie seinen Unschärferadius und seine Farbe anpassen.
Ressourcen:
Weitere Informationen zur Verwendung dieser Funktion finden Sie im Artikel von CSS.flepstudio zum Box-Shadow-Effekt.
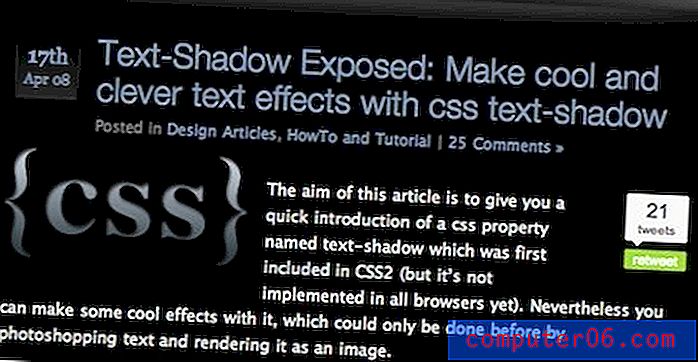
Tipp 4: Schattieren von Text

Wenn Sie einen Schatten auf Text platzieren möchten, verwenden Sie die Textschattenfunktion, wie in diesem Kremalicious-Tutorial gezeigt. Das Format für Textschatten ist Textschatten: 1px 1px 1px # 000 . Die ersten beiden Werte bestimmen den Versatz des Schattens (x bzw. y), der dritte Wert bestimmt den Unschärferadius und der Endwert ermöglicht es Ihnen, die Farbe des Schattens zu ändern.
Diese Funktion kann angewendet werden, um mehr als nur Schatten zu erzeugen. Das obige Tutorial zeigt Ihnen, wie Sie mit Textschatten einen Buchdruckeffekt, einen Glüheffekt und sogar einen feurigen Texteffekt erzeugen.
Tipp 5: Ecken abrunden

Abgerundete Ecken sind ein weiteres Merkmal, das endlich in modernes CSS übernommen wurde. Mit der Rahmenradiusfunktion können Sie sowohl in Safari als auch in Firefox abgerundete CSS-Ecken erstellen. Setzen Sie einfach den Radius -moz-border-radius und / oder -webkit-border-radius auf einen bestimmten Wert in Pixel, um die Rundheit des Rahmens für ein bestimmtes Element anzupassen.
Ressourcen:
Weitere Tutorials zu abgerundeten Ecken, als Sie sich vorstellen können, finden Sie in CSS Juices Zusammenfassung der 25 Techniken für abgerundete Ecken mit CSS.
Tipp 6: Erstellen eines Farbschemas

Photoshop bietet eine gute Möglichkeit, verschiedene Farben zu visualisieren und mit ihnen zu experimentieren, aber es gibt auch eine Vielzahl kostenloser Ressourcen für Farbschemata im Web. Meiner Meinung nach ist Adobe Kuler das Beste davon. Kuler bietet nicht nur die beste Oberfläche, um im Handumdrehen schöne Farbschemata zu erstellen, sondern bietet Ihnen auch Zugriff auf eine riesige Bibliothek vorgefertigter, durchsuchbarer Farbschemata. Möchten Sie Ihrer Website einen herbstlichen Look verleihen? Geben Sie einfach "Herbst" ein und Sie haben über 2.600 Programme zur Auswahl. Kuler macht es super einfach, ein erstaunliches Farbschema zu erstellen, das Sie direkt in Ihr CSS einfügen können (was es wiederum einfach macht, es im laufenden Betrieb zu ändern und damit zu experimentieren).
Ressourcen:
Weitere nützliche Farbwerkzeuge finden Sie in unserem Artikel über 25 großartige Werkzeuge zur Auswahl eines Website-Farbschemas.
Tipp 7: Textverläufe

Wenn Sie schlau sind, können Sie tatsächlich einen Verlauf auf Live-Text im Browser anwenden. Was für ein seltsames Voodoo fragst du? Fahren Sie zu WebDesignerWall, um das Tutorial zu diesem Thema zu lesen. Im Wesentlichen legen Sie einen Bereich um den Text, auf den Sie den Verlauf anwenden möchten, und setzen dann den Hintergrund des Bereichs auf ein wiederholtes PNG des Verlaufs. Um das PNG zu erstellen, müssen Sie natürlich einen Bildeditor verwenden (ja, Sie wussten, dass Sie ab und zu auf gutes altes Photoshop zurückgreifen müssen).
Tipp 8: Verwenden von RGBA zum Screenen von Farben

CSS3 implementiert eine neue Funktion namens RGBA ("A" bedeutet Alpha). Mit dem Wert „A“ können Sie die Deckkraft einer Füllung einstellen. Mit dieser praktischen Funktion können Sie nicht nur auf einfache Weise Farbschemata mit einer einzigen Farbe mit unterschiedlichen Alpha-Werten erstellen, sondern auch transparente Elemente erstellen, die das dahinterliegende Bildmaterial anzeigen, ähnlich wie die Deckkraft einer Ebene in Photoshop.
Ressourcen:
Lesen Sie den Artikel von Oncemade über den richtigen Weg, RGBA-Farben zu deklarieren.
Tipp 9: Kennen Sie Ihre Web-Schriftarten

Fallen Sie nicht in die Falle, auf jeder von Ihnen entworfenen Site dieselben zwei Schriftarten zu verwenden. Ändern Sie die Situation, indem Sie die gesamte Palette der web-sicheren Schriftarten nutzen. Typetester ist ein großartiges Werkzeug, um genau das zu tun. Sie können eine Vorschau von Textblöcken in verschiedenen Schriftarten und Einstellungen (Größe, Ausrichtung, Nachverfolgung usw.) direkt in Ihrem Browser anzeigen. Das Beste daran ist, dass Typetester das CSS für Sie exportiert, wenn Sie die gewünschten Einstellungen finden.
Tipp 10: Holen Sie sich noch bessere Schriftarten

Wenn Sie in Photoshop Text als Bild erstellen, können Sie jede gewünschte Schriftart verwenden, ohne sich um die Kompatibilität sorgen zu müssen. Leider führt diese Methode zu Text, der nicht auswählbar oder durchsuchbar ist. Es ist jedoch nicht so schwierig, dieses Problem zu umgehen. Heutzutage gibt es verschiedene Lösungen für die Installation benutzerdefinierter Schriftarten mit auswählbarem Live-Text auf Ihrer Site mit dem Befehl @ font-face.
Ressourcen:
Mit unserem schrittweisen TypeKit-Tutorial erhalten Sie in wenigen Minuten erstaunliche Schriftarten auf Ihrer Website.
Tipp 11: Stock Art ist dein Freund

Insbesondere bei anfänglichen Modellen ist es häufig der Fall, dass Sie eine Schnellschaltfläche, ein Symbol oder eine andere Grafik benötigen, die Sie nicht unbedingt von Grund auf neu erstellen möchten. Stock Art-Websites wie GraphicRiver sind voller Webelemente, die bereit sind, auf einer Website abgelegt zu werden. Viele davon sind ohne Photoshop-Änderungen erforderlich! Selbst wenn Sie die Gegenstände in einer Stunde problemlos selbst bauen können, ist es ziemlich verlockend, einen Dollar auf ein großartiges Kunstwerk zu werfen und es in 2-3 Minuten einsatzbereit zu haben.
Tipp 12: Verwenden Sie die Browsertest-Tools

Ich weiß, dass so viele von Ihnen es einfach nicht erwarten können, einen vernichtenden Kommentar darüber zu schreiben, wie einige der oben genannten Techniken (Schatten, abgerundete Ecken usw.) nur in bestimmten Browsern funktionieren und daher unbrauchbar sind. Genau deshalb versuche ich immer, beide Seiten eines Arguments zu präsentieren. Die Befürworter der Entwicklung im Browser präsentieren diese Techniken als Beweis dafür, dass Sie außerhalb von Photoshop viel erreichen können, sind aber möglicherweise etwas zu eifrig, die Tatsache zu verwerfen, dass mehrere Browser aufgrund mangelnder Unterstützung eine drastisch unterschiedliche Erfahrung erhalten.
Unabhängig davon, wie Sie eine Website entwickeln, sollten Sie immer genau wissen, wie die wichtigsten Browser Ihre Website rendern. Dann können Sie eine fundierte Entscheidung darüber treffen, welche Browser gegebenenfalls zurückgelassen werden dürfen. Schauen Sie sich dazu Adobe Browserlab an. Mit diesem erstaunlich nützlichen Dienstprogramm können Sie eine Vorschau einer Site in mehreren Browsern und Betriebssystemen in Echtzeit anzeigen. Der einzige Nachteil ist, dass Sie möglicherweise tatsächlich erkennen, wie schlecht Ihre Websites in bestimmten Browsern gerendert werden, was unweigerlich zu stundenlangem Fluchen und Kopfkratzen führt.
Fazit
Naja, was denkst du? Sind Sie bereit, Comps zu erstellen, die nur mit einem Texteditor und einem Browser erstellt wurden? Oder sind Sie wie ich zuversichtlich, dass ein Gerichtsmediziner eine Photoshop-Softwarebox aus Ihren kalten, toten Fingern heraushebeln muss, bevor Sie loslassen? Offensichtlich gibt es hier keine absoluten Werte. Nur wenige professionelle Designer erstellen Modelle ohne jegliche Hilfe eines Bildeditors. Beim ersten Entwurf stellt sich dann die Frage, wo Ihrer Meinung nach die meiste Zeit am besten verbracht wird. Wir würden es gerne wissen. Fühlen Sie sich frei, die Kommentare zu nutzen, um Stellung zu beziehen und Ihre Position bis zum Tod zu verteidigen. Was mich betrifft, scheint diese Schlussfolgerung immer makaber zu werden, also höre ich besser hier auf.