14 Tipps zur Beschleunigung Ihrer Website im Jahr 2020
Es ist keine Trickfrage: Ist Ihre Website schnell genug? Die Ladezeiten von Seiten können sich auf alles auswirken, von der Zeit, die Benutzer auf Ihrer Website bleiben (oder ob sie den Inhalt sehen), bis hin zum Suchrang und den allgemeinen Conversions.
Geschwindigkeit ist an zwei Fronten wichtig - für Desktop- und Mobilgeräte - wobei die Geschwindigkeit von Mobilgeräten wichtiger ist als je zuvor. Ihre Website muss nicht nur schnell geladen werden. es muss überall schnell geladen werden .
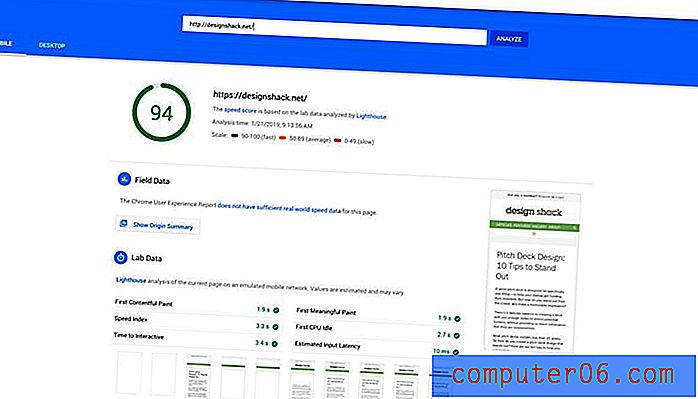
Wie machst du das? Führen Sie zunächst einen Google PageSpeed-Test durch, um festzustellen, wo Ihre Website rangiert (Sie erhalten dort auch einige Vorschläge zur Beschleunigung Ihrer Website). Nehmen Sie dann diese Optimierungen vor, um Ihre Website in diesem Jahr blitzschnell zu machen.
Entdecken Sie Envato-Elemente
1. Überkomplizieren Sie die Dinge nicht

Eine der besten Möglichkeiten, Ihre Website schnell und benutzerfreundlich zu halten, besteht darin, sie einfach zu halten. Das gleiche Prinzip, das für das Design der Website gilt, gilt auch für die Funktionalität.
Eine Falle des Website-Designs kann darin bestehen, zu viele Effekte und Funktionen hinzuzufügen, die die Ladezeiten drastisch verkürzen. Benötigen Sie mehrere ausgefallene Animationen für Bilder? Benötigen Sie einen Video-Schieberegler auf der Startseite? Benötigen Sie drei Plugins, um etwas zu tun, was eine kleine benutzerdefinierte Entwicklung bewirken könnte?
All diese Dinge können Ihre Website langsam machen. Das Entfernen unnötiger Elemente und Funktionen kann einen großen Einfluss auf die Geschwindigkeit und folglich auf die Benutzerfreundlichkeit haben.
Wenn Sie nicht sicher sind, wo Sie anfangen sollen, kann Analytics neue Daten bereitstellen, die Ihnen bei der Auswahl helfen. Beginnen Sie mit diesem Schieberegler. Klickt jemand darauf? (Oder klickt jemand an der ersten Folie vorbei?) Wenn nicht, könnte dies ein Indikator dafür sein, dass ein statisches Bild in Ordnung ist. Suchen Sie im gesamten Website-Design nach diesen kleinen Hinweisen, um sie zu vereinfachen und zu beschleunigen.
2. Komprimieren Sie es

Komprimieren Sie Website-Dateien, um noch mehr Bandbreite zu sparen und Ladezeiten zu verkürzen. Bei der Website-Komprimierung wird ein GZIP-Format verwendet, bei dem es sich um eine Zip-Datei handelt, die Browser entpacken und rendern können.
Dies spart Zeit, da die kleine Zip-Datei schneller über das Internet übertragen wird als viele kleine Dateien gleichzeitig.
Von gzip.org: „gzip ist ein verlustfreies Dienstprogramm zur Datenkomprimierung für einzelne Dateien / Streams, bei dem die resultierende komprimierte Datei im Allgemeinen das Suffix .gz hat. gzip bezieht sich auch auf das zugehörige komprimierte Datenformat, das vom Dienstprogramm verwendet wird. “
Gzip wird aktiviert, indem Sie Ihrer htaccess-Datei einen kleinen Code hinzufügen. (Sie können auch ein Plugin herunterladen, dies ist jedoch nicht erforderlich.)
3. Betrachten Sie ein CDN (Content Delivery Network).
Ein Content Delivery Network (CDN) kann die Geschwindigkeit drastisch erhöhen und Bandbreite sparen.
Ein CDN hostet Dateien über ein Netzwerk von Servern und nicht über einen einzelnen Speicherort. Auf diese Weise werden beim Besuch Ihrer Website die Daten vom nächstgelegenen Serverstandort geladen, wodurch die Serverlast verringert und Ihre Website vor Verkehrsstößen oder DDoS-Angriffen geschützt wird. (Es ist eine Win-Win-Situation.)
Ein CDN ist besonders nützlich, wenn Sie viel Verkehr auf einmal erhalten - beispielsweise nach dem Senden einer E-Mail über ein Werbeangebot -, da es den Verkehr aufteilt. Auf diese Weise hat jeder die gleiche, schnelle Erfahrung beim Surfen auf Websites.
4. Bereinigen Sie Ihre Datenbank

Wie lange arbeiten Sie schon in derselben Website-Datenbank? Besonders wenn Sie WordPress verwenden, kann es mit der Zeit ziemlich chaotisch werden. (Stellen Sie sich das wie einen Schrank vor, in dem Sie immer wieder Dinge aufbewahren, die Sie eines Tages benötigen könnten .
Reinigen Sie es.
Entstören Sie Ihre Datenbank und entfernen Sie alles, was nicht mehr verwendet wird. Dies kann alles umfassen, von grafischen Assets und Dateien bis hin zu Plugins und fremdem JavaScript.
Eine kleinere, leichtere Datenbank gibt Dateien schneller zurück. (Es macht es auch leichter und einfacher, Backups zu verwalten.)
5. TTFB minimieren (Zeit bis zum ersten Byte)
Je schneller der Inhalt für einen Benutzer angezeigt wird, desto schneller wird die Website geladen, oder? So in etwa.
Die Zeit bis zum ersten Byte ist wirklich wichtig. So lange muss ein Browser warten, bis er das erste Datenbyte vom Server erhält. (Google sagt, TTFB sollte weniger als 200 Millisekunden betragen.)
Es ist eines dieser Dinge, die einen Einfluss haben. Je schneller das erste Byte zum Rendern in einem Browser ankommt, desto schneller werden nachfolgende Daten wahrscheinlich geladen. Es gibt Faktoren, die sich auf TTFB auswirken können, auf die Sie keinen Einfluss haben, z. B. schlechte Netzwerkverbindungen auf Benutzerseite. Im Idealfall sollten jedoch die ersten Daten schnell eintreffen und geladen werden.
6. Starten Sie jetzt das Caching

Google setzt das Caching ganz oben auf die Liste der Empfehlungen:
„Durch das Caching kann ein Browser häufig angeforderte Dateien für einen festgelegten Zeitraum auf dem Gerät des Benutzers speichern. Wenn das Caching aktiviert ist, können nachfolgende Seitenladevorgänge effizienter sein. “
Durch das Zwischenspeichern werden Komponenten Ihrer Website im Cache des Benutzers gespeichert, sodass bei ihrer Rückkehr nicht alles erneut heruntergeladen werden muss. Wenn ein Besucher zum ersten Mal auf Ihre Website kommt, kann das Laden 3 Sekunden dauern, aber nachfolgende Besuche können weniger als eine Sekunde dauern, da alle diese Daten bereits beim Benutzer „gespeichert“ sind.
Während das Zwischenspeichern für neue Besucher nicht viel bringt, ist es eine erstaunliche Geschwindigkeitsersparnis für wiederkehrende Besucher (oder Personen, die mehrere Seiten Ihrer Website durchsuchen).
7. Bilder optimieren

Sie speichern Bilder für das Web, oder?
Im Jahr 2019 ist es kaum zu glauben, dass viele Websitebesitzer immer noch Bilder in voller Größe auf ihre Seiten hochladen. Und das ist ein Speedkiller.
Schneiden Sie Bilder vor dem Hochladen auf die erforderliche Form und Größe zu. Komprimieren Sie die Dateigröße so weit wie möglich, ohne die visuellen Elemente zu beeinträchtigen. In kleinen Dateiformaten speichern - JPGs speichern konsistent kleiner als PNGs. Verwenden Sie das erstere Dateiformat, es sei denn, Sie benötigen Transparenz von letzteren.
All dies können Sie selbst in Software wie Adobe Photoshop optimieren oder ein kostenloses Online-Tool wie Compressor ausprobieren.
8. Riesige Dateien einbetten (z. B. Video)
 YouTube wurde entwickelt, um Videoinhalte mit hoher Geschwindigkeit zu hosten und bereitzustellen.
YouTube wurde entwickelt, um Videoinhalte mit hoher Geschwindigkeit zu hosten und bereitzustellen. Riesige Dateien können die Bandbreite direkt aus Ihrer Website herausholen. Sie können schwer zu verwalten und zu komprimieren sein.
Nehmen Sie diese Dateien von Ihrer Website und verwenden Sie Medieneinbettungen, um diese Informationen von externen Hosting-Plattformen abzurufen.
Stellen Sie sich das so vor: YouTube wurde entwickelt, um Videoinhalte mit hoher Geschwindigkeit zu hosten und bereitzustellen. Du kannst es nicht besser machen als dieses Monster. Nutzen Sie es also zu Ihrem Vorteil und speichern Sie Videodateien auf YouTube (oder Vimeo oder einer anderen Videoplattform Ihrer Wahl) und binden Sie den Inhalt in Ihr Design ein. Benutzer werden den Unterschied nicht kennen ... aber sie werden feststellen, wie viel schneller Ihre Website geladen wird.
9. Gehen Sie vorsichtig mit JavaScript um

Die meisten coolen Dinge, die auf Ihrer Website passieren, sind wahrscheinlich das Produkt von JavaScript. Und es kann schwer werden. Aber das ist in Ordnung, wenn Sie darauf achten, wie Sie mit JS-Abfragen und -Ladungen umgehen.
- Asynchrones Laden für JavaScript-Dateien verwenden: Dies beschleunigt Seiten, da Dateien gleichzeitig und nicht von oben nach unten geladen werden. Der raffinierte Trick beim asynchronen Laden besteht darin, dass eine Datei, wenn sie hängen bleibt oder stoppt, den Rest nicht blockiert. Diese Skripte werden weiterhin geladen und funktionieren.
- Das Laden einiger JS-Dateien verzögern: Weisen Sie einige JS-Dateien, insbesondere große Dateien, die keine Auswirkungen auf die unmittelbare Funktionalität haben, an, geladen zu werden, nachdem alle anderen Elemente vollständig sind. Sie können es hier lernen.
- Optimieren und minimieren: Dies ist nur sinnvoll - kleinere Dateien werden schneller geladen. Vergessen Sie nicht, diese JS zu minimieren.
- Fügen Sie JavaScript am Ende der Dateien ein: Andere Elemente und JS werden nicht gut zusammen geladen. Lösen Sie dieses Problem, indem Sie HTML-Inhalte vor JavaScript laden lassen.
10. Beseitigen Sie unnötige Weiterleitungen

Leiten Sie noch Seiten von vor zwei Neugestaltungen um? Hör auf. Das tötet Ladezeiten.
Während einige Weiterleitungen ein notwendiges Übel sind, halten Sie sie auf ein Minimum.
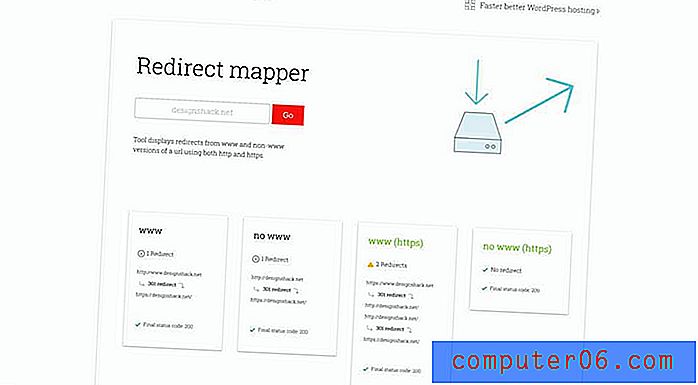
Verwenden Sie ein Tool wie den Redirect Mapper, um herauszufinden, welche Weiterleitungen auf Ihrer Site aktiv sind, und entfernen Sie diejenigen, von denen Sie nicht wussten, wo sie sich befinden. Erwägen Sie in Zukunft, veraltete Seiten zu aktualisieren, anstatt neue Seiten mit ähnlichem Inhalt hinzuzufügen. Es ist viel besser für die Suchoptimierung und all diese Links funktionieren weiterhin!
11. Wählen Sie das richtige Hosting
Das richtige Hosting-Konto kann die Geschwindigkeit erhöhen oder verringern. Wenn Sie viele der anderen Korrekturen hier ausprobiert haben und immer noch Geschwindigkeitsprobleme haben, ist möglicherweise Ihr Host schuld.
Bei so vielen Möglichkeiten kann es schwierig sein, den besten Hosting-Plan für Ihr Geld zu finden. Wenn es um Hosting geht, das auf Geschwindigkeit ausgelegt ist, suchen Sie nach einer dedizierten Serveroption. Die bevorzugte Wahl für die meisten Website-Besitzer ist das VPS-Hosting, das schnellere Ladezeiten bietet, aber Sie müssen das Hosting nicht selbst verwalten.
Sie sind sich nicht sicher, wo Sie mit dem Hosting beginnen sollen? Hier ist eine Aufschlüsselung von sieben Hosting-Optionen, die auf Geschwindigkeit ausgelegt sind.
12. Minimieren Sie HTTP-Anforderungen
Die Anzahl der Seitenelemente, die jedes Mal heruntergeladen werden müssen, wenn ein Benutzer auf Ihre Website kommt, wirkt sich dramatisch auf die Ladezeit aus. Dies umfasst alles von Bildern über Stylesheets bis hin zu Skripten. Mit diesen Front-End-Komponenten können bis zu 80 Prozent der Ladezeit berücksichtigt werden.
Die beste Lösung besteht darin, kombinierte Dateien zu verwenden, um die Anzahl der Anforderungen zu verringern. Das bedeutet, dass alle CSS-Dateien in einem Stylesheet zusammengefasst oder Skripte nach Möglichkeit kombiniert werden.
Alles hängt von leichtem Code und Best Practices ab. Je mehr jeder Browser lesen muss, desto länger dauert das Laden.
13. Entfernen Sie nicht benötigte Plugins

Nichts belastet eine Website so sehr wie eine Reihe von Plugins, die ständig ausgeführt werden. (Benötigen Sie wirklich ein Google Analytics-Plugin?)
Beseitigen Sie nach Möglichkeit Plugin-Redundanzen. Ditch-Plugins, die nicht regelmäßig aktualisiert werden und nicht mit aktuellen Versionen Ihrer Website-Umgebung funktionieren.
Und für Dinge, die Sie manuell tun können ... beenden Sie die Verwendung von Plugins. Sie verlangsamen nur Ihre Website.
14. Aktivieren Sie Lazy Loading
Was ist, wenn die Elemente über der Schriftrolle etwas schneller geladen werden als alles andere? Dies ist einer dieser „Tricks“, die für schwerere, komplexere Seiten funktionieren können.
Das verzögerte Laden kann ideal für lange Bildlaufseiten sein. Es lädt Inhalte von oben nach unten auf der Seite und funktioniert hervorragend, wenn Ihre Seite eine Menge Bilder unter der Schriftrolle enthält (auch wenn dies einigen der anderen hier beschriebenen Ratschläge zuwiderläuft. Es ist gut, Optionen zu haben, oder?)
Dies ist im Wesentlichen eine ausgefallene Caching-Option.
Fazit
Was tun Sie, um sicherzustellen, dass Ihre Website im Jahr 2020 auf Geschwindigkeit ausgelegt ist?
Das Befolgen der Best Practices für die Geschwindigkeit von Desktops und Mobilgeräten wirkt sich nicht nur darauf aus, wie schnell Benutzer Ihre Website sehen können. Dies beeinflusst auch den Site-Rang, die Suchoptimierung und die Conversion-Raten. (Wie soll ein Benutzer ein Produkt kaufen, wenn die Seite nicht geladen wird?)
Machen Sie es sich zum Ziel, Ihren Code zu bereinigen und Ihre Website zu optimieren. Selbst wenn Sie nur eines dieser Dinge pro Monat tun, werden Sie erste Ergebnisse sehen. Viel Glück!