20+ kostenlose CSS3-Codegeneratoren
Eines der größten Probleme bei allen neuen CSS3-Eigenschaften besteht darin, dass die meisten von ihnen mehrere browserspezifische Implementierungen haben. Das bedeutet, wenn Sie einen einfachen Schatten wünschen, müssen Sie sich eine Menge Code merken, um ihn für so viele Browser wie möglich kompatibel zu machen.
Um Ihnen bei dieser Aufgabe zu helfen, haben einige unerschrockene Programmierer kostenlose interaktive Tools erstellt, die einfache Benutzeroberflächen bieten, die den gesamten benötigten Code mit einem vollständig anpassbaren Endergebnis ausspucken. Im Folgenden finden Sie über zwanzig dieser CSS3-Generatoren.
Entdecken Sie Designressourcen
CSS3-Generator
Auf jeden Fall eine der beliebtesten Optionen. Alle Effekte sind vollständig anpassbar und Sie können aus allen gängigen CSS3-Eigenschaften auswählen.

CSS3 Bitte
Eine weitere sehr beliebte Option, mit der Sie den Code so bearbeiten können, wie Sie ihn in einem Code-Editor sehen würden. Die Änderungen werden in einer Grafik oben rechts angezeigt.

CSS3 Klicken Sie auf Diagramm nach beeindruckenden Webs
Nicht sehr anpassbar (klicken Sie einfach, um den Code anzuzeigen), aber wahrscheinlich der gründlichste auf der Liste, was die Anzahl der abgedeckten Effekte betrifft.

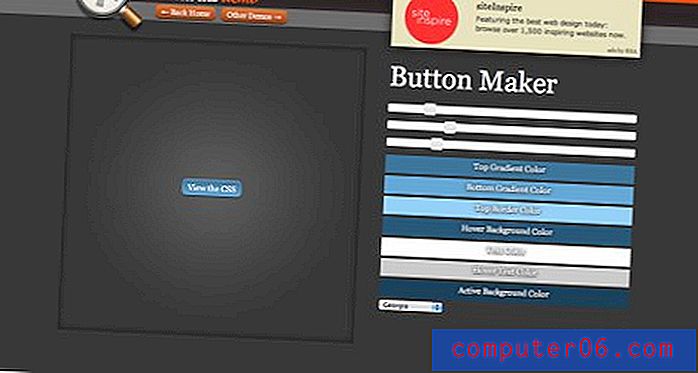
CSS-Tricks Button Maker
Ein ausgezeichneter kleiner Knopfmacher vom Internet-Assistenten Chris Coyier. Verwenden Sie einfach die Schieberegler, um die Eigenschaften zu ändern.

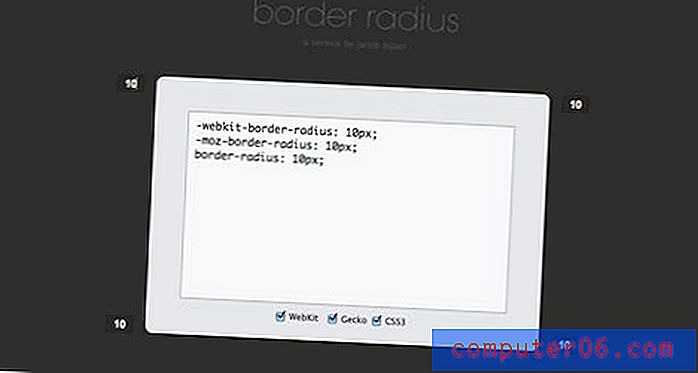
Randradius
Eine der eleganteren Optionen zum Festlegen eines Rahmenradius. Geben Sie einfach eine einzelne Zahl ein und der Rest wird erledigt.

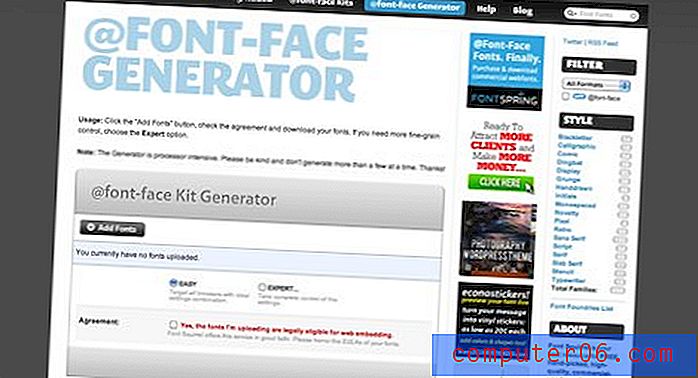
Font Squirrel @ Font-Face Kit Generator
Dies ist bei weitem mein Lieblingswerkzeug auf der Liste. Wenn Sie eine Schriftart hochladen, wird alles ausgespuckt, was Sie zum Einbetten in eine Website benötigen, einschließlich HTML, CSS und mehreren Schriftdateiformaten. Sie werden dieses auf jeden Fall als Lesezeichen speichern wollen!

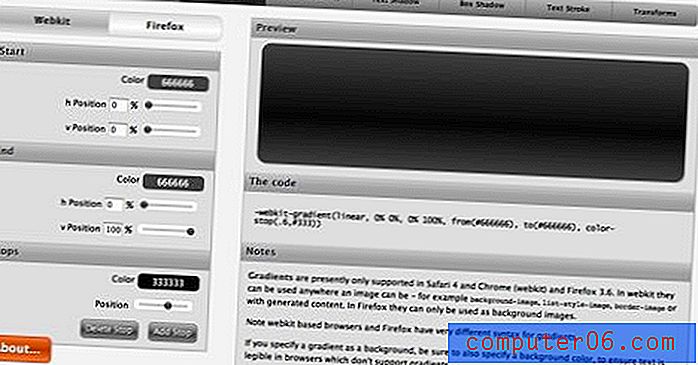
Westciv
Westciv verfügt über eine Reihe nützlicher CSS3-Generatoren, die kostenlos und einfach zu bedienen sind. Überprüfen Sie sie unten.

- CSS3-Verläufe
- CSS3-Textschatten
- CSS3-Transformationen
- CSS3-Textstrich
- CSS3-Radialverläufe
- CSS3-Box-Schatten
CSS3-Verlaufsgenerator
Verwenden Sie ein paar einfache Dropdowns und einen Schieberegler, um komplexe Verläufe zu erstellen.

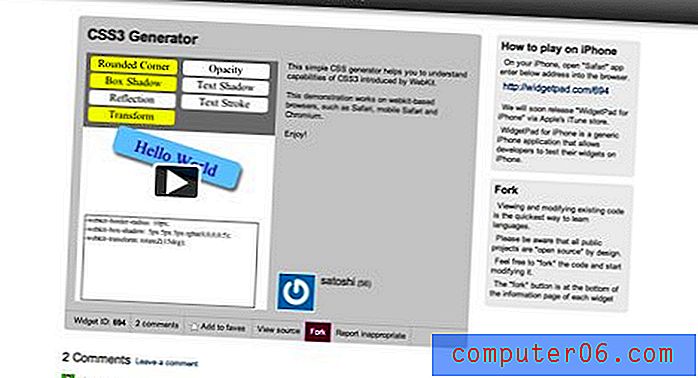
Widgetpad CSS3 Generator
Eine andere mit mehreren Eigenschaften und Effekten zur Auswahl.

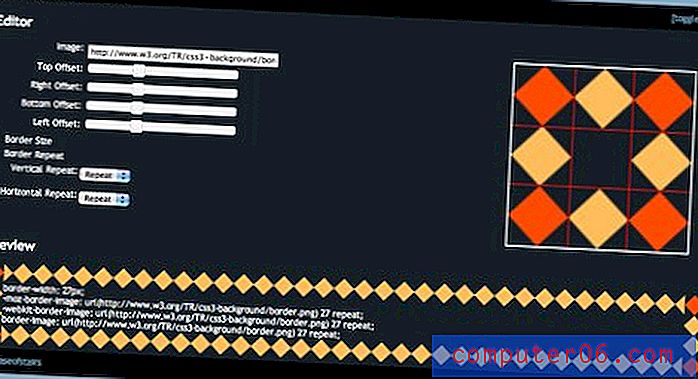
Randbild
Border-Image ist eine ziemlich komplizierte neue CSS3-Funktion. Finden Sie mit diesem Tool heraus, wie alles funktioniert.

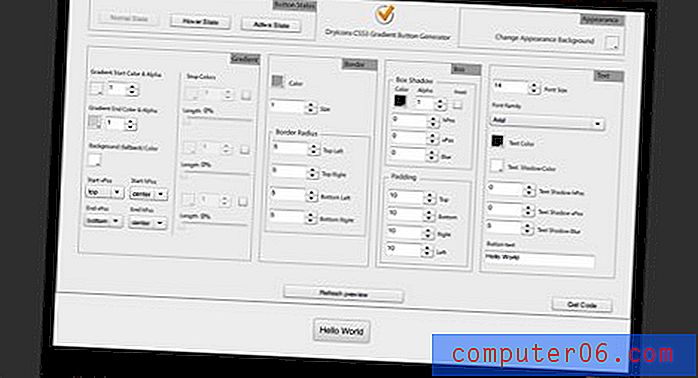
Dry Icons Button Generator
Ein fantastischer Knopfgenerator mit einer Menge Optionen.

CSS-Ecken
Dieser behandelt derzeit Farbverläufe und abgerundete Ecken und verspricht bald weitere Optionen auf dem Weg.

CSS3 Maker
Super schick und einfach zu bedienen, handhabt dieser eine ganze Reihe von CSS-Tricks.

CSS3 Generator für abgerundete Ecken
Noch ein grundlegender Generator für abgerundete Ecken.

CSS3-Menügenerator
Dies ist eine vollwertige herunterladbare Anwendung zum Erstellen komplexer CSS3-Menüs mit abgerundeten Ecken, Verläufen und mehr.

CSS3-Spaltengenerator
Einer der wenigen Spaltengeneratoren, die ich finden konnte (CSS3 Generator führt auch Spalten aus). Dieser ist nicht auf Englisch, aber dennoch leicht zu verstehen und der Code, den er ausspuckt, ist natürlich vollständig lesbar.

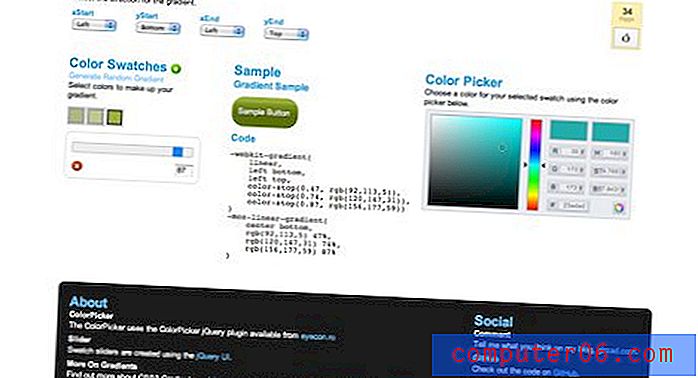
Schneller 3-Farben-CSS3-Verlaufsgenerator
Ein letzter CSS-Gradientengenerator für den Fall, dass die 10 oder mehr Ihr Verlangen nach Gradienten nicht stillen.

Fazit
Ich hoffe, die oben genannten Tools helfen Ihnen dabei, ein CSS3-Master zu werden. Für noch mehr CSS3-Güte schauen Sie sich CSS-Infos und CSS3 Pie an. CSS-Infos ist eine riesige Liste von CSS-Eigenschaften, zusammen mit den Browsern, die sie unterstützen, und CSS3 Pie ist eine Ressource, um einen guten alten IE dazu zu bringen, CSS3 richtig anzuzeigen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre bevorzugten CSS-Generatoren mit und ob wir sie ausgelassen haben.