5 Neue CSS-Techniken für 2020
Webdesigner sind fasziniert von Möglichkeiten, neue CSS-Techniken auszuprobieren und die Grenzen der Möglichkeiten von CSS zu erweitern. Gut geplantes CSS kann nahezu jeden Aspekt eines Designs steuern und zu einer insgesamt besseren Benutzererfahrung beitragen - mit saubererem und konsistenterem Code.
Aber welche Techniken sind im Trend? Was solltest du als nächstes lernen? Wir haben einige Ideen für die neuesten Entwicklungen in diesem Jahr. Tauchen Sie ein, sehen Sie, was heiß ist, und probieren Sie einige dieser neuen CSS-Tipps und -Techniken aus, um Ihrem nächsten Projekt einen aufregenden Vorteil zu verleihen.
Entdecken Sie Envato-Elemente
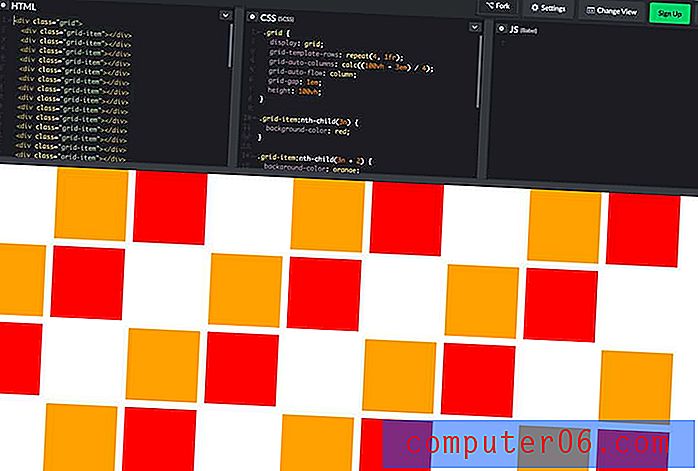
1. Stellen Sie sicher, dass CSS-Raster reagieren

Alles andere in Ihrem Design reagiert, stellen Sie sicher, dass Ihr Raster keine Ausnahme ist. Das Tolle ist, dass es mit CSS Grid mehrere Möglichkeiten gibt, ein flexibles Grid zu erstellen, das unabhängig von der Gerätegröße immer so wiedergibt, wie Sie es möchten.
Das Schöne ist, dass ein responsives CSS-Raster mit Spalten gleicher oder ungleicher Größe arbeitet. Sie können unterschiedliche Haltepunkte, Höhen (unten) und Artikelplatzierungen verwenden. (Es ist eine sehr coole Technologie mit zahlreichen Optionen, mit denen Sie die gewünschte Kontrolle über Designs erhalten.)
Beginnen Sie mit der Brucheinheit (fr), einer flexiblen Einheit, die den offenen Raum nach Ihren Regeln aufteilt. Jede fr-Deklaration ist eine Spalte; Dann können Sie Lücken hinzufügen und haben ein Raster.

Weitere Informationen : Smashing Magazine bietet eine großartige Anleitung, in der alle Optionen erläutert werden, damit Sie die Verwendung eines reaktionsschnellen Rasters optimal nutzen können.
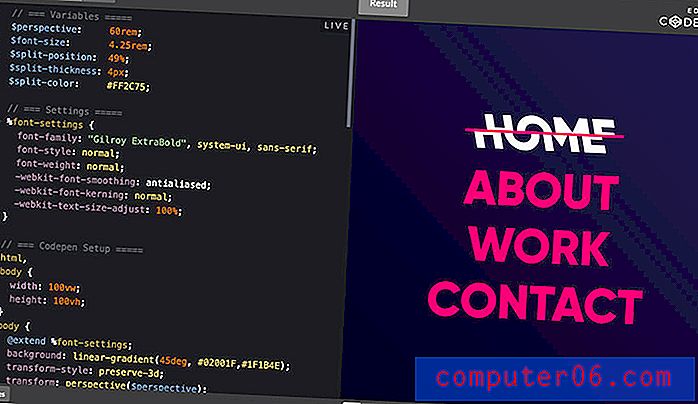
2. Verwenden Sie variable Schriftarten

Variable Schriftarten sind ziemlich neu. Es ist eine einzelne Datei, die jede Version einer Schriftart enthält, die ein Benutzer benötigt, um Ihr Design anzuzeigen.
Es gibt zwar keine große Liste variabler Schriftarten, mit denen gearbeitet werden kann, aber sie wächst, und hier setzen wir auf Typ im Web. Das neue Logo für Doctor Who der BBC oben verwendet sogar eine benutzerdefinierte variable Schriftart.
Um variable Schriftarten zu verwenden, müssen Sie eine Schriftart auswählen, die die Funktion unterstützt, und einen Browser, der die Eigenschaft Einstellungen für Schriftartenvariationen implementiert hat. (Die Unterstützung ist gut und wächst.)

Weitere Informationen: Axis-Praxis ist ein Spielplatz mit variablen Schriftarten, auf dem Sie spielen, Kombinationen testen und sogar Schriften für Projekte finden können.
3. Erstellen Sie Textanimationen

Von Hover-Änderungen bis hin zu Wörtern, die auf der Seite schweben oder auf der Seite scrollen, wirkt sich CSS darauf aus, wie Benutzer Textelemente lesen und mit ihnen interagieren.
Was früher nur ein statisches Element war, kann eine dynamische Anzeige aufweisen. Und es ist eine ziemlich beliebte Wahl für Websites, die nicht viele andere künstlerische Elemente haben, um Benutzer zu motivieren.
Weitere Informationen : Animista ist ein Beta-Tool, mit dem Sie jedoch mit vielen verschiedenen Arten von Textanimationen experimentieren können.

Und noch mehr: Code Meine Benutzeroberfläche verfügt über eine schöne Sammlung von Codefragmenten zum Erstellen verschiedener Textanimationen, z. B. des obigen Textausschnitts.
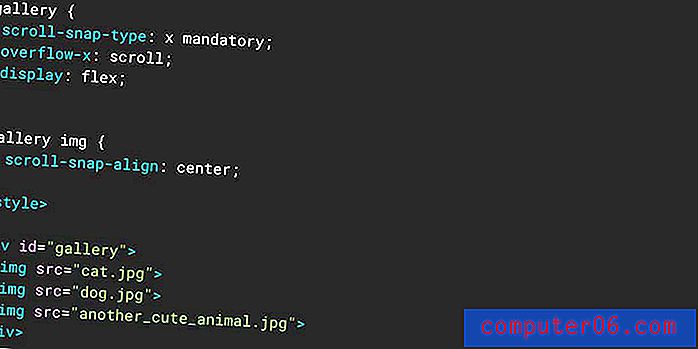
4. Implementieren Sie Scroll Snapping

Es gibt viele Male, bei denen Sie sich wünschen, Sie könnten die Schriftrolle steuern, oder? Sie möchten, dass Benutzer einen bestimmten Teil des Designs auf einmal sehen.
CSS Scroll Snap ist die Antwort. Google beschreibt es folgendermaßen:
Mit der CSS-Scroll-Snap-Funktion können Webentwickler gut kontrollierte Scroll-Erlebnisse erstellen, indem sie Scroll-Snap-Positionen angeben. Paginierte Artikel und Bildkarusselle sind zwei häufig verwendete Beispiele dafür.
Einfach ausgedrückt bedeutet dies, dass Sie Bildlaufpunkte sowohl vertikal als auch horizontal steuern können (meist nur ein Desktop-Muster), sodass Benutzer genau sehen, was Sie möchten.

Weitere Informationen: Sie finden fast alles, was Sie von Google Developers wissen müssen, einschließlich einiger Codefragmente, um loszulegen.
5. Testen Sie die Browserunterstützung mit CSS
Mithilfe von CSS können Sie sogar feststellen, ob bestimmte Browser neue CSS-Funktionen unterstützen.
Es basiert auf der Regel "Feature Queries @supports", mit der Sie Deklarationen basierend auf den Browserfunktionen erstellen können. Eine Warnung ist, dass dies für nichts Älteres als Internet Explorer 11 funktioniert, aber es gibt heutzutage nicht zu viele Benutzer in diesem Browser.
Weitere Informationen: Sie können Codefragmente abrufen, die Syntax verstehen und Beispiele von Mozilla abrufen.
CSS-Grid-Ressourcen
Das CSS-Grid-Layout ist derzeit eines der am meisten diskutierten Themen in Bezug auf CSS. Wenn Sie nicht auf dem Laufenden sind, ist es Zeit zu lernen.
„CSS Grid ist ein leistungsstarkes Tool, mit dem zweidimensionale Layouts im Web erstellt werden können“, beschreibt Jonathan Suh in seinem Ressourcenhandbuch.
Hier sind fünf großartige CSS-Grid-Ressourcen:
- Grundlegendes zum CSS-Grid-Layout-Modul
- Grundlagen des W3Schools CSS Grid Layout-Moduls
- Lernen Sie CSS Grid
- CSS-Grid-Videos
- Einführung in CSS Grid Challenges von FreeCodeCamp
- CSS-Tricks Komplette Anleitung zum Grid
Fazit
Mit CSS herumzuspielen und neue Tricks zu lernen kann eine Menge Spaß machen - wenn es Sie nicht dazu bringt, sich die Haare auszureißen. Was möchtest du dieses Jahr lernen? Wo konzentrierst du deine Energie?
Wir hoffen, dass diese Ideen gerade genug Inspiration bieten, um Ihnen den Einstieg zu erleichtern. Viel Glück!



