15+ Hintergrunddesign-Trends und -Stile für 2020
Eine der wichtigsten frühen Entwurfsentscheidungen, die Sie treffen werden, ist, welche Art von Hintergrund ein Projekt trägt. Sollte es eine einzige Farbe sein, farblos, trendige Elemente wie geometrische Formen, Farbverläufe oder Holzmasermuster verwenden? Oder würde ein solides Hintergrunddesign dazu beitragen, ein Projekt zum Leuchten zu bringen?
Es ist auch wichtig, mit Hintergrunddesignstilen im Trend zu bleiben. Eine trendige Hintergrundauswahl zeigt, dass ein Website-Design modern und der Inhalt neu ist. Ein moderner visueller Rahmen kann einem Benutzer sogar signalisieren, dass Sie über seine Bedürfnisse nachdenken und die Tools optimal nutzen, um seine Erfahrung zu verbessern.
Wie machst du das? Hier ein Blick auf zehn Hintergrunddesign-Trends und -Stile für 2020 mit einigen großartigen Optionen zum Ausprobieren.
Erforschen Sie Hintergrundtexturen
1. Vollbildvideo

Video ist seit einigen Jahren ein wichtiges Element für das Hintergrunddesign, wird jedoch mit diesem Trend etwas neu erfunden: Hintergrundvideo im Vollbildmodus.
Mit reaktionsschnellen Formen können Designer Videos skalieren, um den Landebildschirm auszufüllen. Wie im obigen Beispiel konzentriert sich dieser Trend auf das Video mit minimalen Effekten und Elementen, die es umgeben.
Das fast filmische Erlebnis zieht Benutzer an und kann sich sehr auf den richtigen Videoclip einlassen. Um diesen Trend im Hintergrunddesign optimal zu nutzen, suchen Sie nach Videos mit viel Bewegung und Action.
Zu versuchende Optionen
Envato Elements verfügt über eine solide Sammlung von Stock-Videos - mehr als 500.000 Clips -, wenn Sie einen Videohintergrund neu starten müssen und nichts zum Arbeiten haben.
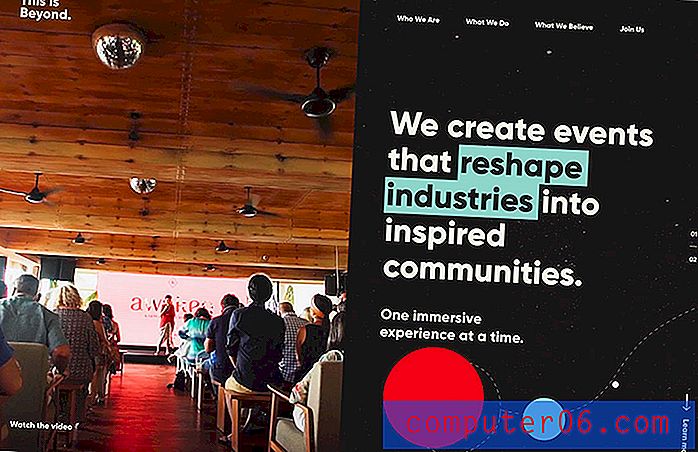
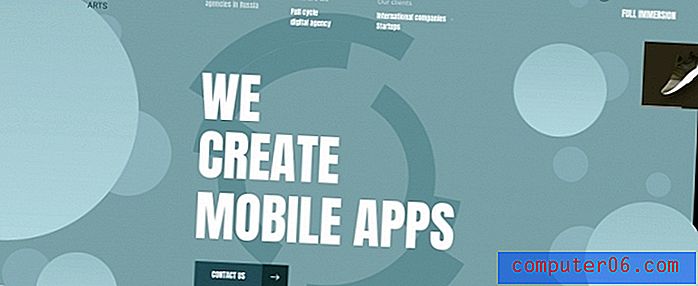
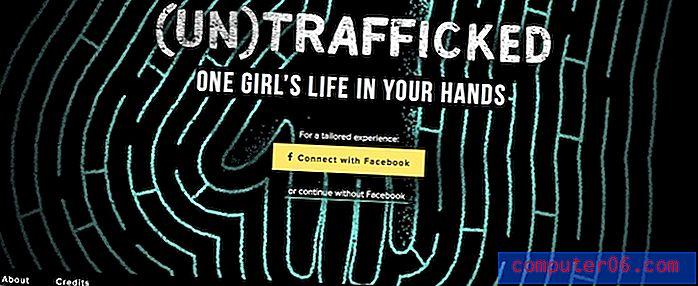
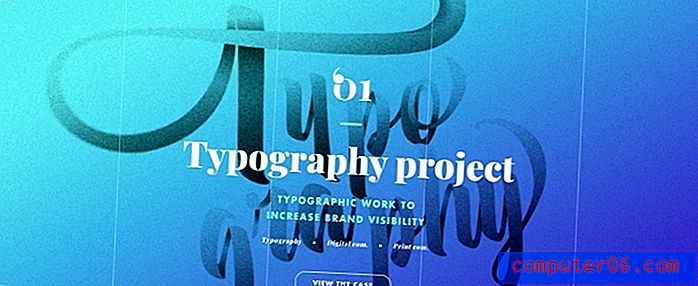
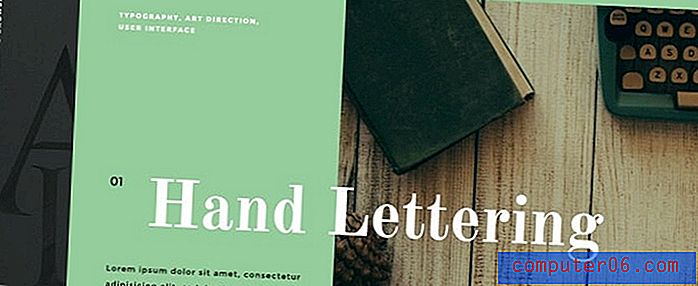
2. Text im Hintergrund

Sie denken vielleicht nicht an Text als Hintergrundelement, aber es kann sein.
Leistungsstarke Schriften mit großen Wörtern können den Hintergrund mit Bildelementen umgeben oder sogar in den Raum eindringen.
Dies ist möglicherweise einer der schwierigsten Hintergrundtrends, da Sie ein Gleichgewicht zwischen Beschriftung, Bildern und Reaktionsfähigkeit bei gleichzeitiger Wahrung der Lesbarkeit gewährleisten müssen.
Eine zum Ausprobieren

Boxer Typeface ist eine funky Slab Display-Schrift, die dank dicker Linien fast für den Hintergrund geeignet ist.
3. Subtile Texturen

Subtile Texturen im Hintergrund können einem Projekt Tiefe und Dimension verleihen.
Es gibt alle Arten von Texturmustern, aber der vorherrschende Trend scheinen Flecken (am häufigsten weiß) über einer festen Farbe zu sein.
Diese Art der Textur verleiht dem Hintergrund ein raues Element und vermittelt das Gefühl, dass das Design nicht übermäßig poliert ist. Der beste Teil dieses Trends könnte sein, dass er mit praktisch allem funktioniert und Sie ihn sogar mit anderen Hintergrundtrends kombinieren können. (Im obigen Beispiel werden Video und Textur verwendet.)
Eine zum Ausprobieren
Procreate Texture Brushes ist ein cooles Add-On mit subtilen Sandtexturen für Benutzer der iPad-App.
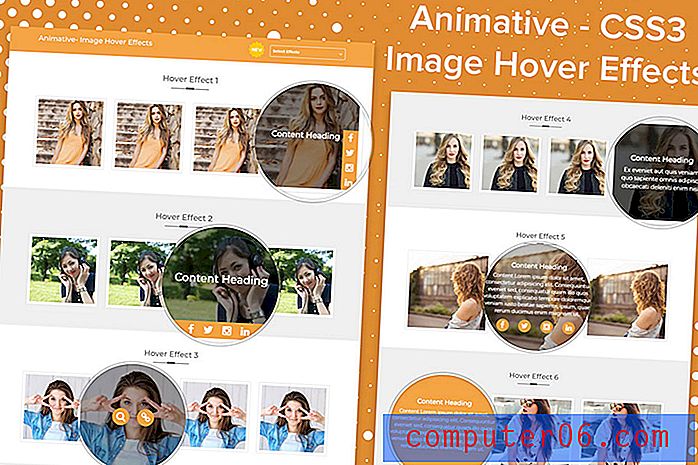
4. Hover-Animation
Wer hat gesagt, dass Hintergrundbilder statisch sein müssen?
Perfekt platzierte Hover-Aktionen verleihen ansonsten statischen Hintergründen die richtige Menge an Bewegung. Diese Technik funktioniert mit Fotos, Illustrationen und sogar Mustern oder Texturen.
Der Trick ist, dass es der Benutzererfahrung ein unerwartetes Element der Freude hinzufügt. Bis sich die Hover-Aktion zeigt, wissen Benutzer nicht einmal, dass sie vorhanden ist.
Erstellen Sie ein subtiles Stück Bewegung, um diesen Hintergrundtrend optimal zu nutzen. Im obigen Beispiel hat das Bild bei Aktivierung einen kleinen Sprung.
Eine zum Ausprobieren

Animativ ist eine Sammlung von Bild-Hover-Effekten, die Sie auf Ihrer Website verwenden können.
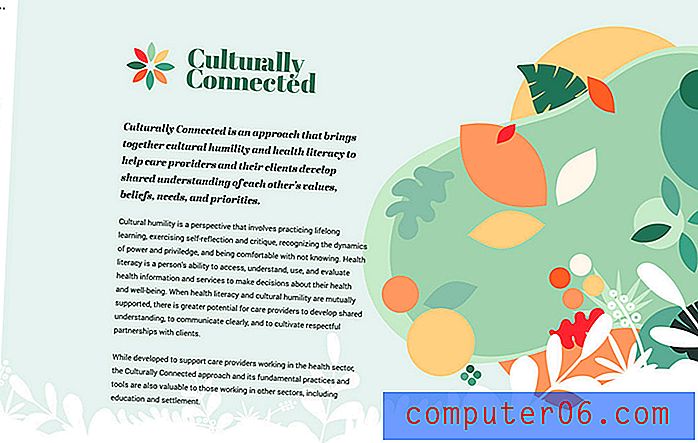
5. Überlagerte Szenenabbildungen

Ein weiterer Hintergrundtrend, der sich weiterentwickelt, ist die Verwendung von Illustrationen. Während Designer seit einiger Zeit Illustrationen im Hintergrund verwenden, sind diese Illustrationen mit überlagerten Szenen und sogar einigen Animationen aufwändiger.
Eine Illustration kann aufmerksamkeitsstark und unvergesslich sein. Das Schwierige an einer Illustration ist, dass diese Hintergrunddesigns ziemlich beschäftigt sein können und Sie die Platzierung und den Stil anderer Elemente sorgfältig planen müssen.
Die Verwendung der Abbildung im obigen Beispiel ist nahezu perfekt. Mit einer außermittigen Platzierung und Hinweisen auf Animation ergänzt es den Text und den Rest des Designs gut.
Eine zum Ausprobieren

Creative Flat Design Business Concept verfügt über ein trendiges flaches Design mit einer Farbpalette und Stilen, die in hohem Maße verwendet werden können. Der Ersteller verfügt über mehrere Illustrationsoptionen in diesem Stil.
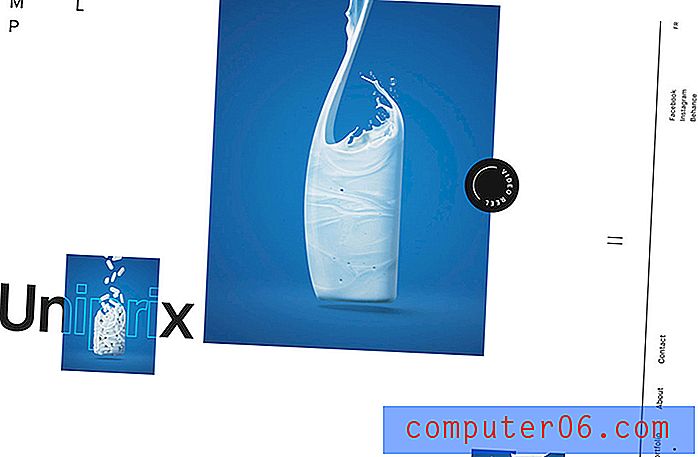
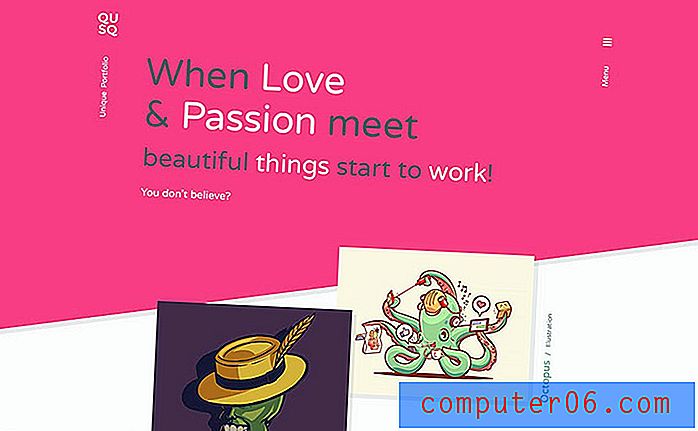
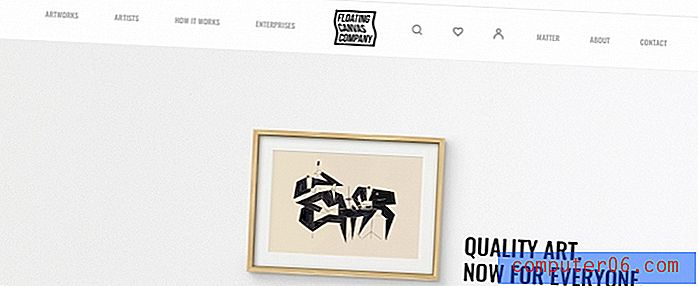
6. Farbblockebenen

Colour Blocking ist ein Designtrend, der über Disziplinen hinausgeht. Sie finden es in Mode, Wohnkultur und Website-Design.
Das Besondere an diesem Stil für Designhintergründe ist, dass er hell und mit Ebenen visuell interessant sein kann. Es funktioniert mit einer Vielzahl von Farbpaletten - was für Marken großartig sein kann - und erzeugt keinen Hintergrund, der zu komplex oder schwer zu erreichen ist.
Verwenden Sie eine farbblockierte Ebene mit hellem oder hellem Hintergrund und fügen Sie dann einen zweiten „Hintergrund“ in einer anderen Farbe hinzu. Sie können dies im obigen Beispiel der Portfolio-Website mit weißem Hintergrund und einzelnen Elementen in blauen Feldern sehen.
Eine zum Ausprobieren

Qusq Pro ist ein WordPress-Theme, das ein Farbblock-Theme mit Ebenen enthält.
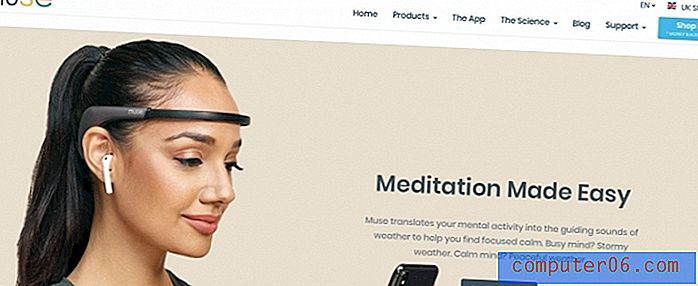
7. Flache Farbe

Einer der Teile des flachen Designs, die nie wirklich verschwunden sind, sind die Farben des Stils. Diese Farben kommen als Hintergrundfarben zurück.
Der Stil besteht nicht nur darin, kräftigere Farbtöne für den Hintergrund zu verwenden, sondern diese auch flach zu verwenden. Keine Farbverläufe, keine Variation, nur ein einfarbiger Hintergrund in einem einzigen Farbton.
Diese Hintergründe haben oft realistische Ebenen oben und manchmal einen Rand oder einen anderen Hintergrund dahinter, um Tiefe zu erzeugen. (Sie können diesen vollen Effekt aus dem obigen Beispiel mit einer weißen Kante um einen beigen Hintergrund mit einem Bild oben sehen.)
8. Geometrische Formen

Kreise, Polygone und andere geometrische Elemente sind ein wichtiger Bestandteil der Hintergrundgestaltung im Jahr 2020.
Die Formen können an die Kindheit erinnern oder nur eine lustige Alternative zu all den flachen, einfarbigen Hintergründen sein, die zuvor im Trend lagen. Halten Sie sich für ein modernes Geometrie-Flair an eine monotone Farbpalette und verwenden Sie kontrastreiche Elemente, um den Hintergrund optimal zu nutzen.
Diese Hintergrundstile können etwas auffällig sein, wie im obigen Beispiel, oder eine gedämpfte Farbpalette mit subtilen geometrischen Untertönen enthalten.
Eine zum Ausprobieren

Linear Shadow Backgrounds enthält 10 große und kleine Geo- (oder Poly-) Formen mit lustigen Farben und Verläufen.
9. Linienmuster

Von subtilen Kurven bis zu kräftigen Strichen werden Linienmuster als Hintergrundgestaltungselement immer beliebter.
Was Linien funktionieren lässt, ist, dass sie etwas bedeuten. Die besten Linienmuster helfen dabei, den Benutzer in das Design einzubeziehen, und lenken den Blick auf andere visuelle Elemente, wie z. B. das benutzerdefinierte Linienmuster im obigen Beispiel.
Linienmuster können groß oder klein sein, und beide können abhängig von den Zielen Ihres Projekts effektiv sein.
Eine zum Ausprobieren

Gravierte Vektormuster enthalten 16 Wiederholungsmuster für Hintergründe. Das Kit enthält fast jeden Linienstil, den Sie mit geraden Linien, Blöcken und gekrümmten Linien mögen. (Wiederholte Muster sind nett, weil Sie sich keine Gedanken über „Nähte“ machen müssen, an denen sich Muster treffen.)
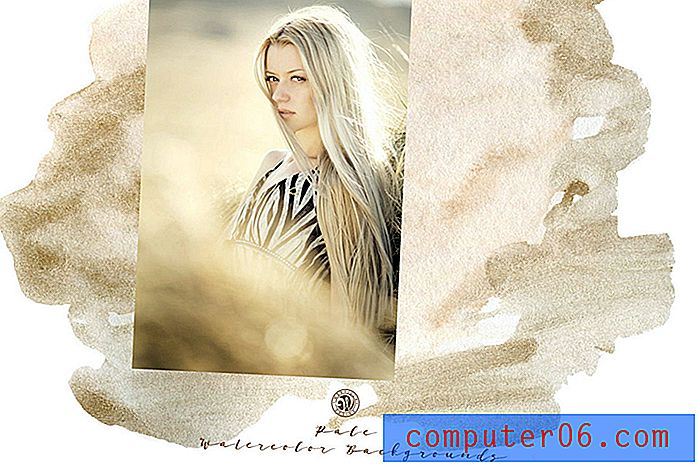
10. Aquarell

Überraschenderweise rufen Aquarellhintergründe bei Designern häufig Reaktionen hervor - sie lieben oder hassen sie.
Viele assoziieren Aquarellelemente mit einem feminineren Ton, wie im obigen Beispiel, müssen es aber nicht sein. Verwenden Sie ein neutrales Aquarell, um einem Hintergrund Tiefe oder Ausgewogenheit zu verleihen.
Aquarellhintergründe können gemalte Elemente imitieren oder nur Linien und Wirbel von „Farbe“ enthalten.
Eine zum Ausprobieren

Pale Watercolor Backgrounds ist ein großartiges Kit mit PNG-Dateien, da die Farben mit fast jedem anderen Designschema funktionieren. Mit blassen Pastelltönen enthalten diese Elemente Tiefe für den Hintergrund und verblassen fast gleichzeitig.
11. Farbverläufe

Wenn Sie überhaupt wie ich sind, dann sind Sie einer dieser Designer, die wirklich eine Liebesbeziehung zu Farbverläufen haben. (Ich kann nicht genug davon bekommen.)
Dieser Trend ist so flexibel mit Hintergrundverläufen, bei denen es sich nur um Farbverläufe handelt, Hintergrundverläufen, die ein Bild oder Video überlagern, oder sogar animierten Hintergrundverläufen, die ihre Farbe ändern oder über das Design zu schweben scheinen.
Bei so vielen Optionen ist es fast sicher, dass Sie eine praktikable Lösung finden, die mit Ihrer Farbpalette und Ihrem Designschema funktioniert.
12. Blasen und Kleckse

Während Blasen und Blobs geometrischen Formen ähneln können, unterscheiden sie sich häufig darin, dass viele dieser Elemente eine gewisse Bewegung enthalten und die Formen eher unvollkommen sind.
Dieser Trend funktioniert in der Regel auf zwei Arten als Hintergrundelement:
- Als tatsächlicher Hintergrund mit blasen- oder blobförmigen Elementen, die nur für visuelles Interesse oder um dem Gesamtdesign ein wenig Farbe zu verleihen.
- Als Hintergrundelement im Vordergrund, wie im obigen Beispiel. Blasen und Blobs sind häufig bewegte Formen, die durch das Design schweben, um einen mehrschichtigen Effekt zu erzielen, aber „Hintergrundelemente“ sind, da sie keine andere funktionale Rolle spielen, als die Aufmerksamkeit des Benutzers zu erregen.
Eine zum Ausprobieren

Vintage Bubble Backgrounds wirkt mit 10 verblassten Blasenbildern naturgetreu.
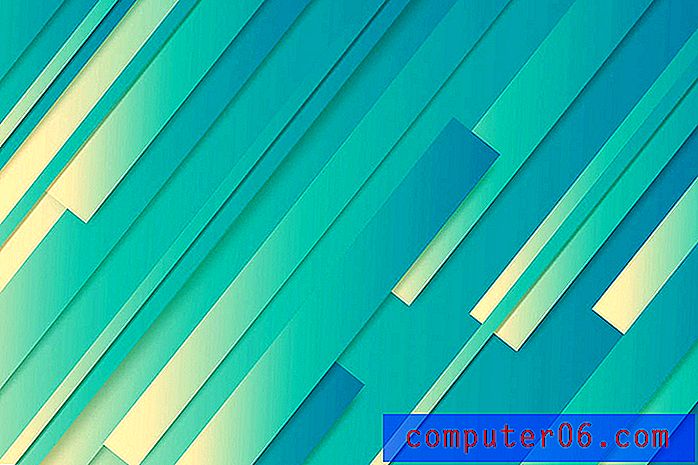
13. Abstrakte Formen

Es gibt viele Formen und Designs, die schöne Hintergründe bilden, aber nicht in eine Kategorie fallen. Alle diese Elemente können in die Sammelkategorie „abstrakt“ eingeteilt werden.
Abstrakte Hintergrundelemente dienen lediglich dem visuellen Interesse. Sie können einen Brennpunkt in der Nähe eines Elements erstellen, das Benutzer sehen müssen, ein Gefühl für Raum und Tiefe entwickeln oder einfach eine Ebene für andere Elemente bereitstellen, auf der sie sitzen können.
Während abstrakte Hintergründe ein „regelloses“ Design sind, ist es gut, bei der Arbeit mit ihnen etwas Organisation und Sinn für Muster zu haben, damit das Design den Benutzern keine chaotische Atmosphäre hinterlässt.
Eine zum Ausprobieren

Abstrakte gestreifte Hintergründe enthalten einen Satz von 10 Bildern in verschiedenen Farben mit Schärfentiefe.
14. Holzmaserung

Holzmaserung Hintergründe sind beliebt, wenn es um Produktfotografie und Szenen-Design geht.
Beide funktionieren gut mit diesem Element, da der Hintergrund der Holzmaserung eine natürliche Umgebung bietet, die nicht flach ist. Es ist interessant, aber nicht überwältigend. Es bietet einen interessanten Ort, um den Fokus auf das Ding im Hintergrund zu lenken.
Um die Holzmaserung optimal zu nutzen, versuchen Sie, die Farbe des Holzes an die Vordergrundelemente anzupassen, und suchen Sie nach Dielen, die auch auf der Grundlage der Vordergrundelemente breit oder dünn sind. Vermeiden Sie Elemente, die in die „Risse“ zwischen den Dielen fallen.
Eine zum Ausprobieren

Holzhintergründe enthalten 10 verschiedene Optionen mit Farb- und Beleuchtungsänderungen bei Bildern mit einer Breite von mehr als 3.000 Pixel.
15. Weiß und Grau

Helle - weiße und graue - Hintergründe sind ein Trend, der weiterhin anhält. Diese Hintergründe sind größtenteils vom Minimalismus-Trend abgeleitet und für den Benutzer einfach und leicht. Sie bieten ausreichend Platz und Kontrast für andere Elemente auf dem Bildschirm.
Die meisten weißen und grauen Hintergründe weisen ein Texturelement auf, z. B. einen blassen Farbverlauf, die Verwendung von Schatten, um eine Trennung mit Vordergrundelementen oder eine Art Gesamtmuster oder -struktur zu erzielen.
Eine zum Ausprobieren

Showcase Backgrounds enthält 12 Hintergrundbilder mit einem hellen Farbschema, wobei nur Weiß und Hellgrau verwendet werden. Dies macht diese Bilder zu einer perfekten Option für das Einblenden in die Ferne.
Fazit
Ändern Sie ein altes Design mit einem neuen Hintergrund. Etwas so Einfaches wie das Ändern des Aussehens der Design-Leinwand kann ein Projekt vollständig auffrischen.
Suchen Sie nach etwas mit einem Hauch von Trend, um Ihrem Design einen moderneren Touch zu verleihen. Außerdem können alle oben genannten "One to Try" -Optionen heruntergeladen und verwendet werden.